Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bài viết này giải thích file SVG là gì, cách mở và chuyển đổi file này sang định dạng phổ biến hơn như PNG hoặc JPG.
File có phần mở rộng file SVG rất có thể là file Scalable Vector Graphics. Các file ở định dạng này sử dụng định dạng văn bản dựa trên XML để mô tả cách hình ảnh xuất hiện.
Vì văn bản được sử dụng để mô tả đồ họa, nên file SVG có thể được chia tỷ lệ thành các kích thước khác nhau mà không làm giảm chất lượng - nói cách khác, định dạng này không phụ thuộc vào độ phân giải. Đây là lý do tại sao trang web và đồ họa dùng để in ấn thường được xây dựng ở định dạng SVG. Chúng có thể được thay đổi kích thước để phù hợp với các thiết kế khác nhau trong tương lai.

Nếu file SVG được nén bằng GZIP, file sẽ kết thúc bằng phần mở rộng file .SVGZ và có thể có dung lượng nhỏ hơn 50% đến 80%.
Các file khác có phần mở rộng .SVG không liên quan đến định dạng đồ họa có thể là file Saved Game. Các game như Return to Castle Wolfenstein và Grand Theft Auto lưu tiến trình của game vào file SVG.

Các file SVG được sử dụng cho thiết kế web và kỹ thuật số. Mặc dù có các định dạng như PNG - cho phép nền trong suốt - hoặc JPEG/JPG - là một file kỹ thuật số nhỏ - file SVG là định dạng hoàn hảo để sử dụng hình ảnh kỹ thuật số hoặc dựa trên web.
Công dụng tốt nhất của dịnh dạng này là dành cho các logo kỹ thuật số. Vì SVG có khả năng mở rộng vô hạn, điều đó có nghĩa là bạn có thể lưu logo dưới dạng SVG và có thể sử dụng logo này cho nhiều mục đích - chẳng hạn như trên trang web, ảnh profile hoặc poster trực tuyến vì không bị suy giảm khi tăng hoặc giảm tỷ lệ.
Nếu bạn tạo đồ họa để sử dụng cho các công cụ như Maker 3 thì SVG cũng là định dạng phù hợp với phần mềm Design Space của Cricut. Mặc dù bạn có thể upload PNG lên Cricut Design Space, nhưng SVG thường được ưu tiên hơn và dẫn đến ít lỗi hơn.

SVG có khả năng mở rộng vô hạn. Điều này thật tuyệt nếu bạn đang tạo ra tác phẩm nghệ thuật hoặc một thiết kế có thể thay đổi kích thước tùy theo mục đích sử dụng. Việc sử dụng SVG rất hữu ích trong việc thiết kế web vì thiết kế đáp ứng sẽ phóng to hoặc thu nhỏ các phần tử của trang web để phù hợp với mục đích sử dụng của nó.
Chất lượng của SVG sẽ luôn giống nhau, bất kể cách sử dụng nó. Thiết kế sẽ không bị vỡ pixel hoặc biến dạng sau khi tạo và có thể được sử dụng ở vô số địa điểm và phần mềm.
Các file SVG được viết bằng mã hóa XML, nhúng bất kỳ văn bản nào trong đồ họa của bạn dưới dạng văn bản có thể tìm kiếm chứ không chỉ dưới dạng hình ảnh. Điều này có nghĩa là các file SVG của bạn - nếu chúng có văn bản trong hình ảnh - có thể được tìm kiếm bằng các công cụ tìm kiếm.
Bạn có thể dễ dàng thêm hoạt ảnh vào file SVG trong thiết kế web; mặc dù đây là kỹ năng phát triển web chứ không phải kỹ năng thiết kế đồ họa.
Vì SVG là đồ họa vector, điều đó có nghĩa là bạn không thể thêm họa tiết vào đồ họa của mình. Mặc dù có một giải pháp khác để biến họa tiết thực thành vector bằng Adobe Illustrator, nhưng vector cần sử dụng màu phẳng để có thể mở rộng vô hạn.
Nếu bạn muốn sử dụng ảnh hoặc hình ảnh thực tế trong đồ họa của mình thì không thể lưu ảnh đó dưới dạng SVG. Bạn nên tìm hiểu sự khác biệt giữa hình ảnh vector và hình ảnh raster trước khi bắt đầu làm việc với hình ảnh của mình để tránh thất vọng.
Trong Windows, bạn có thể dễ dàng xem các file SVG bằng trình duyệt, nhưng chỉnh sửa chúng bằng trình chỉnh sửa hình ảnh thông thường. Sau đây là cách mở và chỉnh sửa file SVG trên Windows.
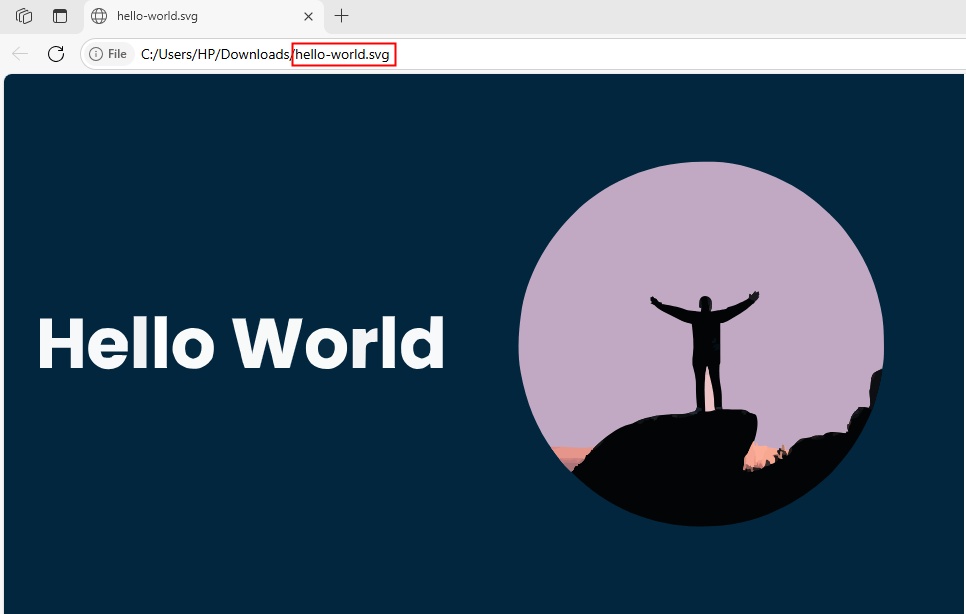
Chúng ta có thể mở file SVG trong trình duyệt bằng cách nhấp đúp vào file hoặc kéo file vào trình duyệt ưa thích của mình.

Đây là cách dễ nhất để mở bất kỳ file SVG nào. Tuy nhiên, chúng ta không thể chỉnh sửa hình ảnh bằng phương pháp này.
Bạn có thể mở file SVG bằng cách bật tính năng xem trước SVG trong Microsoft PowerToys. Để thực hiện việc này, bạn cần tải xuống và cài đặt PowerToys từ trang PowerToys chính thức, Microsoft Store hoặc Windows Package Manager (winget).
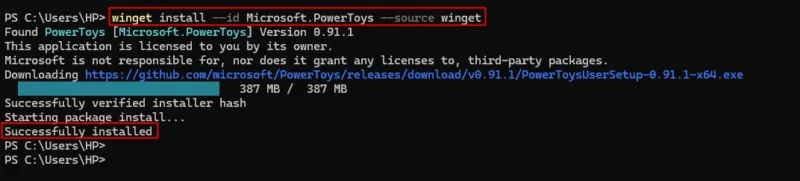
Ví dụ, sử dụng trình quản lý gói Winget trong PowerShell để cài đặt PowerToys:
winget install --id Microsoft.PowerToys --source winget

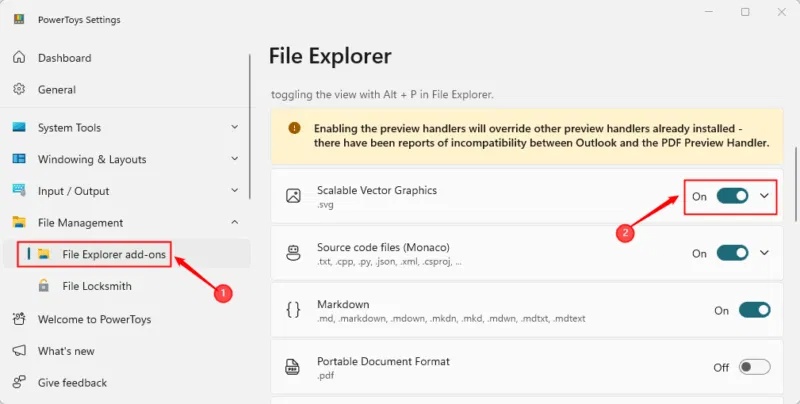
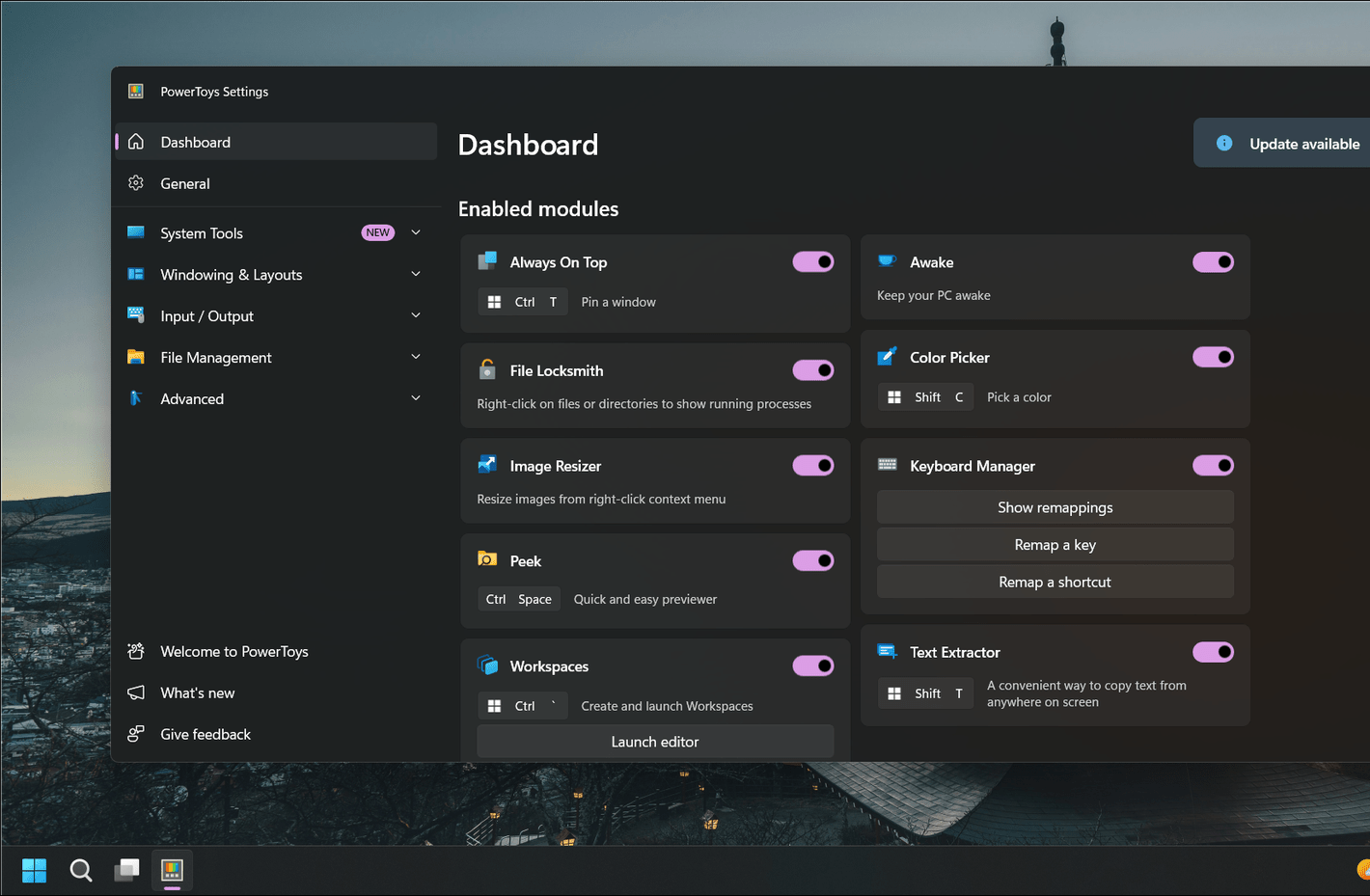
Sau khi cài đặt, bạn có thể mở PowerToys từ menu Start. Trong PowerToys Settings, hãy vào “File Explorer Add-ons” và bật chế độ xem trước “Scalable Vector Graphics” trong phần Preview Pane:

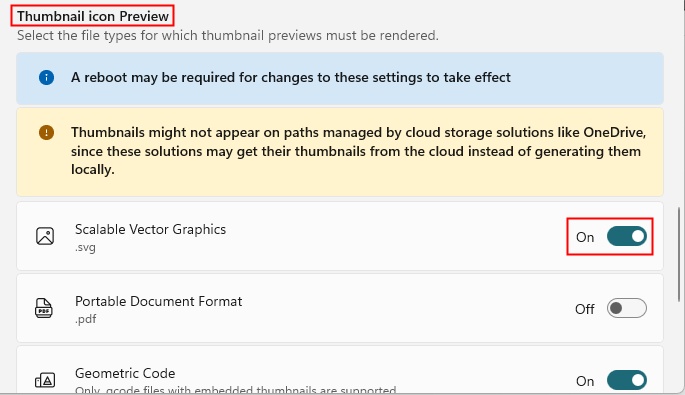
Bạn cũng có thể bật hình thu nhỏ SVG để xem chúng ở chế độ xem biểu tượng, không chỉ trong Preview Pane:

Bây giờ, hãy mở File Explorer, nhấn Alt + P để bật Preview Panevà chọn bất kỳ file SVG nào để xem bản xem trước ở bên phải.

Bằng cách này, bạn có thể xem hình thu nhỏ và bản xem trước chi tiết trong trình khám phá file mà không cần phần mềm bổ sung.
Vì SVG chủ yếu là file XML nên bạn có thể dễ dàng chỉnh sửa chúng bằng trình soạn thảo văn bản. Hơn nữa, bạn có thể sử dụng CSS để định dạng SVG theo nhiều cách, thậm chí thêm hoạt ảnh. Đó là điều bạn không thể làm với các định dạng hình ảnh thông thường như JPG hoặc PNG.
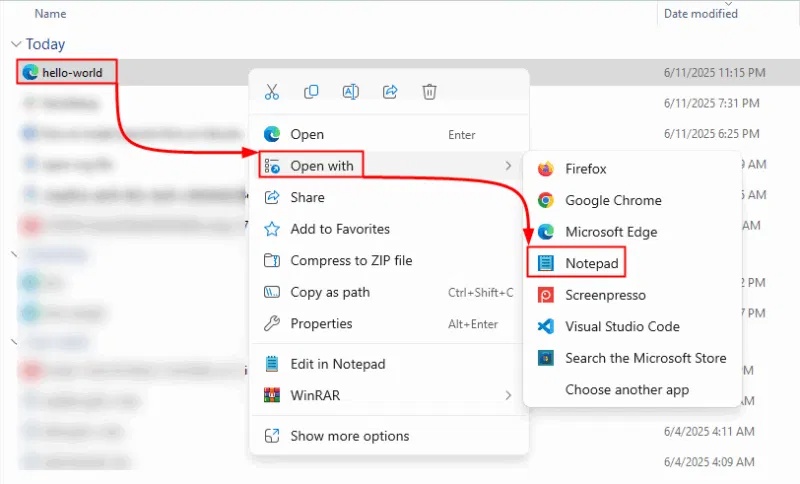
Nhấp chuột phải vào file SVG, di chuột qua Open with và chọn trình chỉnh sửa như Notepad:

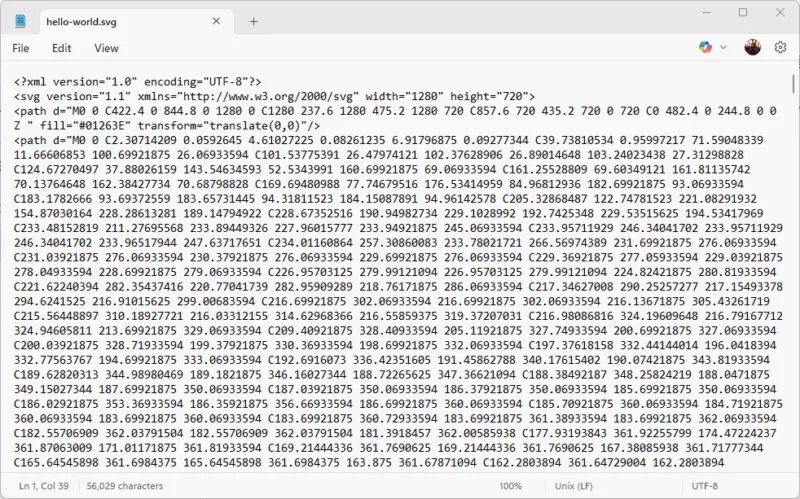
Khi mở file SVG trong trình chỉnh sửa văn bản, bạn sẽ thấy code dựa trên XML thay vì hình ảnh.

Giả sử chúng ta muốn thay đổi màu tô của file SVG đã cho thành màu đen. Trong trường hợp đó, chúng ta có thể chỉnh sửa thuộc tính tô như sau:
<path d="..." fill="black" />
Lưu code trong file văn bản và mở lại file, bạn sẽ thấy đầu ra được cập nhật, trông giống như thế này:

Bạn có thể sử dụng trình chỉnh sửa văn bản để tạo hoặc chỉnh sửa file SVG, nhưng cách này chỉ hiệu quả với những hình ảnh rất đơn giản có một vài hình dạng. Nếu hình ảnh phức tạp, việc thay đổi từng phần theo cách thủ công sẽ trở nên quá khó khăn.
Các công cụ chỉnh sửa vector hiện đại, dù là trên desktop như Adobe Illustrator và Inkscape hay những nền tảng trực tuyến như Figma và Canva, đều có thể mở và chỉnh sửa file SVG.
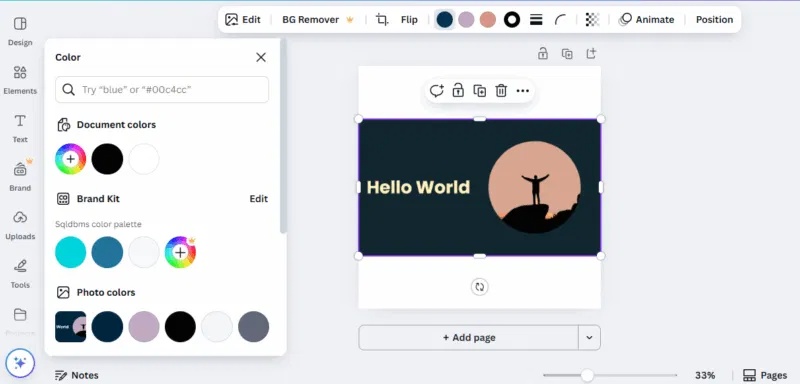
Ví dụ, bài viết sẽ sử dụng trình chỉnh sửa SVG của Canva để cho bạn thấy cách dễ dàng chỉnh sửa ảnh SVG bằng công cụ trực tuyến. Trước tiên, hãy truy cập trình chỉnh sửa SVG của Canva từ trang web chính thức, sau đó nhấp vào nút Edit SVG:

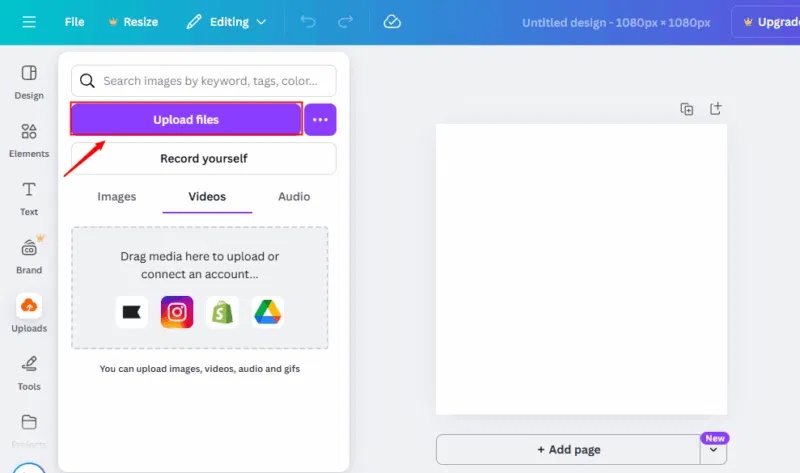
Nhấp vào nút Upload Files và chọn file SVG bạn muốn chỉnh sửa:

Sau khi file SVG mong muốn được upload lên, bạn có thể chỉnh sửa theo ý muốn. Ở đây, ví dụ đã thay đổi màu nền và màu foreground của file SVG đã chọn.

Nếu cần chỉnh sửa cơ bản, bạn có thể chọn SVG Editor của Canva. Tuy nhiên, bạn nên sử dụng các công cụ nâng cao như Adobe Illustrator hoặc Inkscape để chỉnh sửa các nhóm hoặc đường chuẩn vector phức tạp.
Bạn có thể chuyển đổi file SVG sang các định dạng khác hoặc từ những định dạng hình ảnh khác sang SVG bằng các công cụ chỉnh sửa hình ảnh trực tuyến hoặc trên desktop.
Khi chuyển đổi sang SVG, đặc biệt là từ PNG hoặc JPG, các công cụ trực tuyến có thể gặp khó khăn với hình ảnh phức tạp. Bạn có thể nhận thấy các hình dạng được đơn giản hóa hoặc thiếu màu vì hình ảnh raster được biến thành đồ họa vector.
Giả sử chúng ta muốn chuyển đổi file PNG sau sang SVG:

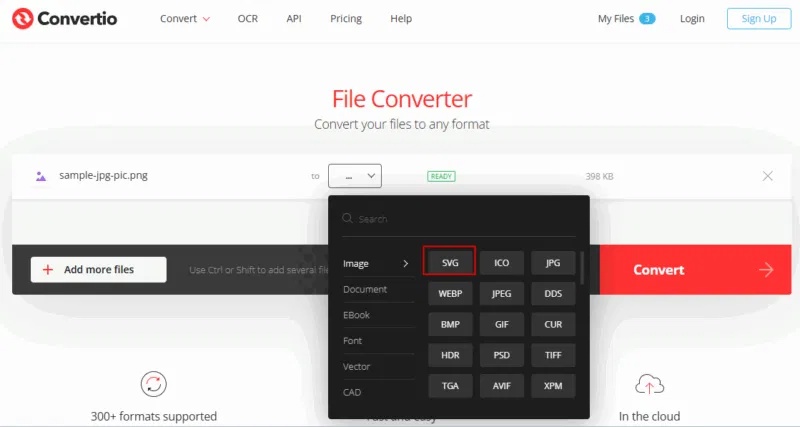
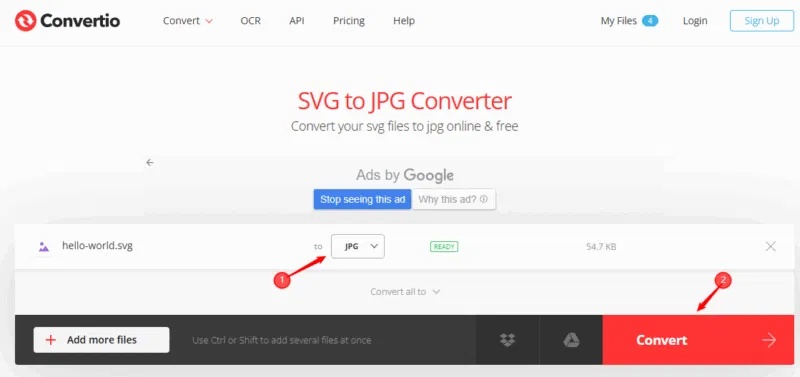
Hãy sử dụng trình chỉnh sửa trực tuyến như Convertio để chuyển đổi hình ảnh PNG sang SVG. Để thực hiện việc này, hãy upload file cần chuyển đổi lên, sau đó chọn định dạng đầu ra mong muốn. Cuối cùng, nhấp vào nút Convert để chuyển đổi file sang định dạng đã chọn:

Sau khi file được chuyển đổi, bạn có thể tải xuống bằng cách nhấp vào nút tương ứng:

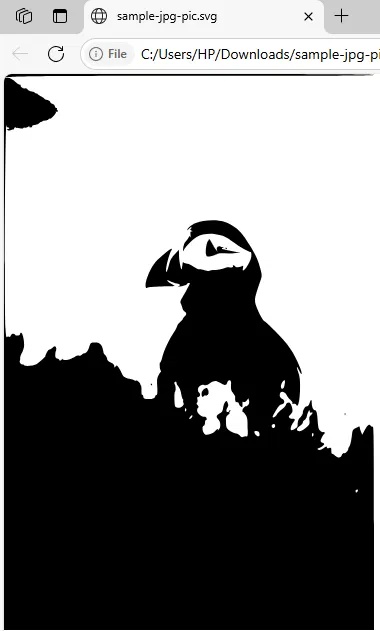
Bây giờ, hãy mở file đã chuyển đổi để xem kết quả cuối cùng:

Đầu ra cho thấy chất lượng hình ảnh giảm đáng kể.
Mặt khác, việc chuyển đổi từ SVG sang các định dạng như PNG hoặc JPG thường chính xác hơn và hoạt động tốt trên hầu hết các công cụ. Giả sử chúng ta muốn chuyển đổi hình ảnh SVG sau sang JPG:

Hãy sử dụng Convertio để chuyển đổi file SVG đã chọn sang JPG:

Tải xuống hình ảnh và mở để phân tích kết quả. Đầu ra cho thấy việc chuyển đổi SVG sang JPG không ảnh hưởng đến chất lượng hình ảnh:

Nếu cần làm việc với hình ảnh raster trên thiết bị di động, bạn cũng có thể chỉnh sửa ảnh bằng Photoshop dành cho Android.
Hiểu cách sử dụng hiệu quả các file SVG có thể nâng cao đáng kể các dự án in và web của bạn.
Dưới đây là hướng dẫn để tận dụng tối đa SVG:
Chuyển đổi file SVG bằng một công cụ trực tuyến thường là cách nhanh và dễ nhất để đưa file sang định dạng bạn muốn. Không cần phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không quen thuộc.
Nếu bạn cần chuyển đổi nó sang một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ, thì một công cụ trực tuyến của bên thứ ba như Zamzar sẽ thực hiện tốt công việc.
Autotracer.org là một công cụ chuyển đổi SVG trực tuyến khác cho phép bạn chuyển đổi SVG (từ thiết bị hoặc thông qua URL) sang một số loại định dạng khác như EPS, file Adobe Illustrator (AI), DXF, PDF, SK, v.v...
Nếu bạn có file SVG lớn hơn, bất kỳ chương trình phần mềm nào được đề cập ở trên trong phần “Cách mở file SVG” cũng có thể lưu/xuất file SVG sang định dạng mới.
Ví dụ, nếu bạn đang sử dụng Inkscape, sau khi bạn mở/chỉnh sửa file SVG, bạn có thể lưu nó trở lại SVG với bất kỳ thay đổi nào đã thực hiện, nhưng cũng có thể lưu nó vào một định dạng file khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, v.v...

Mặc dù bạn có thể mở SVG trong hầu hết các phần mềm, nhưng tốt nhất bạn nên sử dụng phần mềm dựa trên vector để tận dụng tối đa lợi ích của định dạng này.
Adobe Illustrator là một trong những nơi tốt nhất để mở và tạo hình ảnh SVG. Bạn có thể tạo SVG trong Illustrator và chỉnh sửa màu sắc trong Canva; nhưng để tạo và lưu SVG trên Canva, bạn sẽ cần có tài khoản Canva Pro.
Bạn cũng có thể tạo và lưu các file SVG trong Figma, Sketch, Inkscape, Vecteezy Editor và Vectornator. Có một số lựa chọn thay thế dựa trên trình duyệt cho Adobe Illustrator mà bạn cũng có thể tạo SVG.
Mặc dù bạn có thể chỉnh sửa SVG trong nhiều chương trình không phải vector, nhưng điều đó không được khuyến khích nếu bạn muốn tận dụng tối đa lợi ích của cấu trúc và khả năng mở rộng SVG.
Tìm hiểu về các định dạng khác nhau và cách sử dụng riêng lẻ của chúng sẽ rất hữu ích khi tạo thiết kế đồ họa, thiết kế web hoặc nghệ thuật kỹ thuật số. Định dạng SVG phổ biến cho hầu hết các ứng dụng web và kỹ thuật số, nhưng không phải là định dạng chung cho mọi hình ảnh.
Sử dụng SVG để có khả năng mở rộng vô hạn cho đồ họa vector của bạn, nhưng không sử dụng định dạng này cho ảnh hoặc hình ảnh dựa trên raster vì chất lượng sẽ bị giảm.
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
 Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
 Hàm sscanf() trong C
Hàm sscanf() trong C
 Những ứng dụng Windows có thể đánh bại PowerToys
Những ứng dụng Windows có thể đánh bại PowerToys
 3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
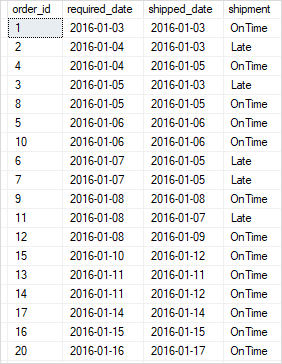
 Hàm DATEDIFF trong SQL Server
Hàm DATEDIFF trong SQL Server
 Viết cho cô gái tháng 9 ấy…
Viết cho cô gái tháng 9 ấy…
 Mưa tan, nắng lại lên
Mưa tan, nắng lại lên
 Những câu nói hay về sách, danh ngôn về việc đọc sách hay
Những câu nói hay về sách, danh ngôn về việc đọc sách hay
 Cách xóa Thư viện khỏi File Explorer trên Windows 11
Cách xóa Thư viện khỏi File Explorer trên Windows 11
 Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
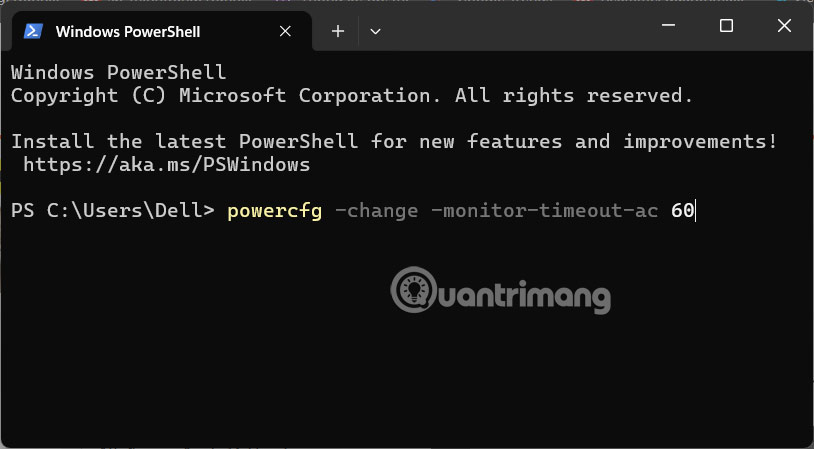
 Cách đổi thời gian chờ khóa màn hình Windows 11
Cách đổi thời gian chờ khóa màn hình Windows 11
 3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
 50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
 5 tiện ích quản lý mật khẩu trên Google Chrome
5 tiện ích quản lý mật khẩu trên Google Chrome
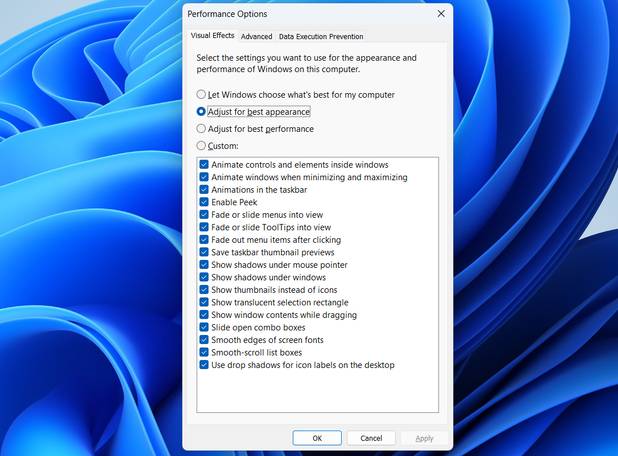
 Cách làm laptop cũ chạy nhanh ngay lập tức
Cách làm laptop cũ chạy nhanh ngay lập tức
 Foreign Key với Cascade Delete trong SQL Server
Foreign Key với Cascade Delete trong SQL Server
 Từ lời Bác dạy
Từ lời Bác dạy
 Ngày mai
Ngày mai
 Tha thứ có thực sự mang lại sự hạnh phúc
Tha thứ có thực sự mang lại sự hạnh phúc
