Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thêm hình nền động vào trang web hoặc ứng dụng của bạn có thể góp phần tạo nên một thiết kế thú vị và độc đáo. Dưới đây là hướng dẫn chi tiết tạo hình nền động bằng HTML và CSS.

Bạn sẽ tạo một background màu xanh dương với những bong bóng ngày càng lớn và nổi lên trên.
Bắt đầu bằng cách tạo một section với class wrapper chứa hiệu ứng động.
Sau đó, tạo 10 div đại diện cho các bong bóng. Bên trong từng div, tạo một span với class dot.
<body>
<section class="wrapper">
<h1>Animated Background</h1>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
<div><span class="dot"></span></div>
</section>
</body>
Bạn có thể tìm hiểu thêm về các thẻ HTML trên Quantrimang.com.
Bạn có thể tạo các hiệu ứng background tuyệt đẹp chỉ bằng HTML. Thế nhưng đối với dự án này, bạn sẽ dùng CSS để tạo kiểu và hiệu ứng động cho background.
Đầu tiên, đặt margin và padding ở mức 0 để đảm bảo không có khoảng cách xung quanh background.
* {
margin: 0;
padding: 0;
}
Sau đó, tạo kiểu thành phần cha bằng class wrapper. Phần này sẽ có tỉ lệ chiều rộng và cao 100% để lấp đầy toàn bộ trang. Đặt màu hình nền là một sắc thái xanh dương và cho nó vị trí tuyệt đối.
.wrapper {
height: 100%;
width: 100%;
background-color: #0066cc;
position: absolute;
}
Tạo kiểu H1 với vị trí tuyệt đối. Để đặt nó ở giữa trang, bắt đầu bằng cách đặt vị trí bên trái phía trên cùng của nó là 50%. Sau đó, dùng translate để chuyển nó lên trên và sang bên trái, vì thế, trung tâm của nó sẽ nằm chính xác ở giữa.
.wrapper h1 {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: absolute;
font-family: sans-serif;
word-spacing: 2px;
color: #fff;
font-size: 2rem;
font-weight: 900;
}
Tiếp theo, tạo kiểu div là hình tròn để nó hoạt động như bong bóng nổi. Đặt chiều cao, rộng và đường viền tương ứng cho từng thẻ div. Border-radius đảm bảo đường viền là hình tròn. Ngoài ra, đặt hiệu ứng động bằng thuộc tính hoạt ảnh CSS.
.wrapper div {
height: 60px;
width: 60px;
border: 2px solid rgba(255, 255, 255, 0.7);
border-radius: 100px;
position: absolute;
top: 10%;
left: 10%;
animation: 4s linear infinite;
}
Tạo kiểu các chấm với chiều cao và rộng là 5px. Đặt các chấm cho border-radius và một background màu trắng. Xác định vị trí tuyệt đối cho từng chấm, gần với bên phải trên cùng của thành phần cha div.
div .dot {
height: 5px;
width: 5px;
border-radius: 50px;
background: rgba(255, 255, 255, 0.5);
position: absolute;
top: 20%;
right: 20%;
}
Tiếp theo, dùng bộ chọn nth-child để xác định vị trí từng div với các cài đặt khác nhau. Bạn có thể đặt tên hiệu ứng animate. Bạn sẽ xác định nó sau khi dùng @keyframes.
.wrapper div:nth-child(2) {
top: 20%;
left: 20%;
animation: animate 8s linear infinite;
}
.wrapper div:nth-child(3) {
top: 60%;
left: 80%;
animation: animate 10s linear infinite;
}
.wrapper div:nth-child(4) {
top: 40%;
left: 40%;
animation: animate 3s linear infinite;
}
.wrapper div:nth-child(5) {
top: 66%;
left: 30%;
animation: animate 7s linear infinite;
}
.wrapper div:nth-child(6) {
top: 90%;
left: 10%;
animation: animate 9s linear infinite;
}
Bạn có thể đặt tỷ lệ phần trăm cao hơn có các div thấp hơn để chúng bay lên trên ở các khoảng thời gian khác nhau.
.wrapper div:nth-child(7) {
top: 30%;
left: 60%;
animation: animate 5s linear infinite;
}
.wrapper div:nth-child(8) {
top: 70%;
left: 20%;
animation: animate 8s linear infinite;
}
.wrapper div:nth-child(9) {
top: 75%;
left: 60%;
animation: animate 10s linear infinite;
}
.wrapper div:nth-child(10) {
top: 50%;
left: 50%;
animation: animate 6s linear infinite;
}
.wrapper div:nth-child(11) {
top: 45%;
left: 20%;
animation: animate 10s linear infinite;
}
Bạn có thể tạo background kiểu cách hơn bằng các mẫu CSS. Những mẫu họa tiết cho phép bạn tạo sóng, kẻ ô và nhiều hơn thế nữa. Tất cả giúp bạn tạo ra những hiệu ứng động tuyệt vời.
@keyframes animate {
0% {
transform: scale(0) translateY(0) rotate(70deg);
}
100% {
transform: scale(1.3) translateY(-100px) rotate(360deg);
}
}
Kết quả như sau:

Chúc các bạn thành công!
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
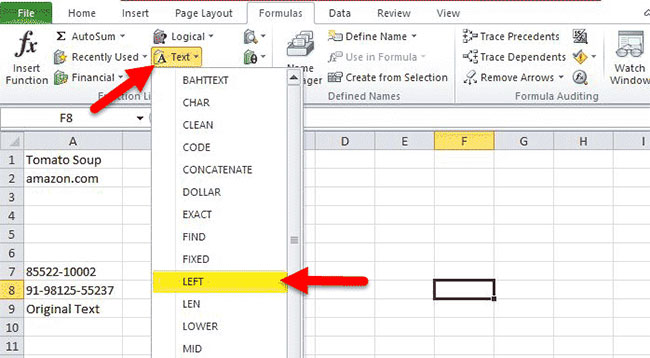
 Hàm LEFT: Cắt các chuỗi ký tự bên trái trong Excel
Hàm LEFT: Cắt các chuỗi ký tự bên trái trong Excel
 Một mùa đông lạnh
Một mùa đông lạnh
 4 điều chỉ người đang âm thầm phát triển mới thấu hiểu
4 điều chỉ người đang âm thầm phát triển mới thấu hiểu
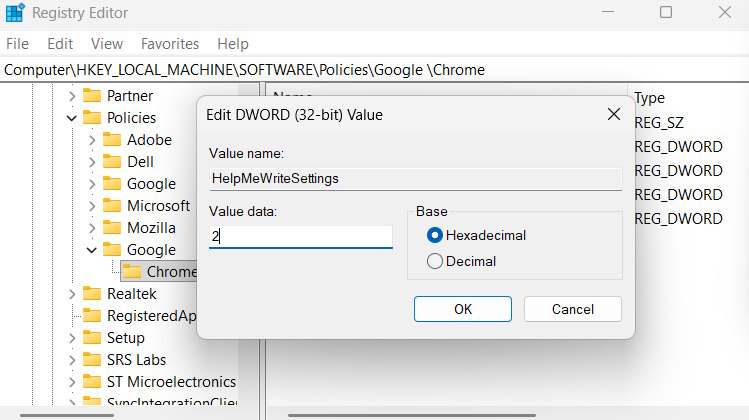
 Cách vô hiệu hóa vĩnh viễn AI trên Google Chrome
Cách vô hiệu hóa vĩnh viễn AI trên Google Chrome
 Cách sử dụng tính năng Live Captions trên Windows 11 tốt nhất
Cách sử dụng tính năng Live Captions trên Windows 11 tốt nhất
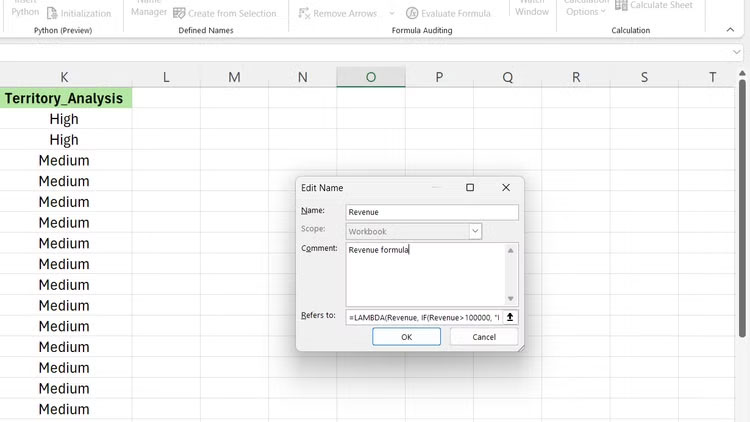
 3 hàm Excel giúp bạn trở thành chuyên gia về bảng tính
3 hàm Excel giúp bạn trở thành chuyên gia về bảng tính
 Cách làm cho Taskbar Windows 11 trông cao cấp hơn với Windhawk
Cách làm cho Taskbar Windows 11 trông cao cấp hơn với Windhawk
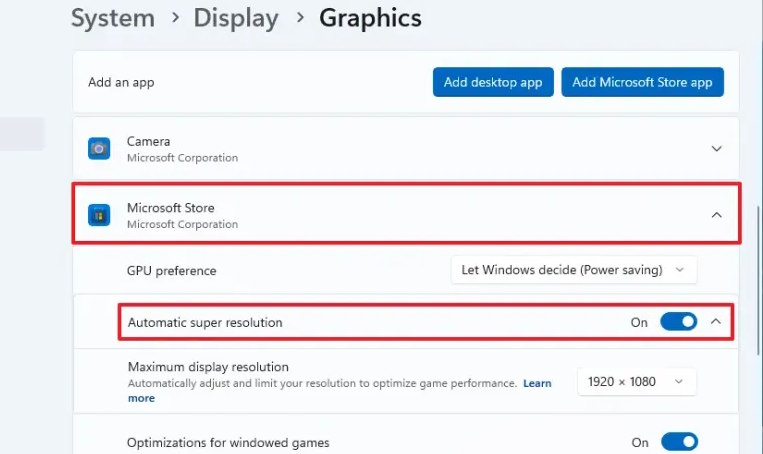
 Cách bật tự động tăng độ phân giải trên Windows 11
Cách bật tự động tăng độ phân giải trên Windows 11
 Cách sử dụng Chrome profiles để sắp xếp các tab
Cách sử dụng Chrome profiles để sắp xếp các tab
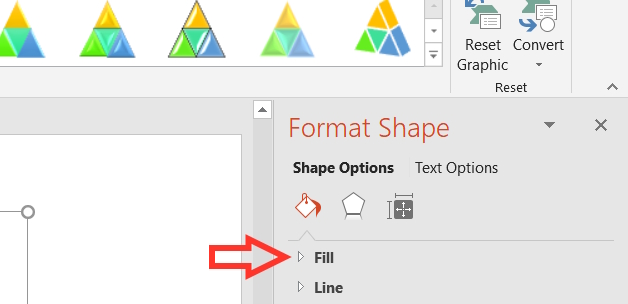
 Cách tạo biểu đồ kim tự tháp trong PowerPoint
Cách tạo biểu đồ kim tự tháp trong PowerPoint
 Cách dùng PowerToys Run thay thế menu Start
Cách dùng PowerToys Run thay thế menu Start
 Cách khắc phục khay hệ thống Windows lộn xộn
Cách khắc phục khay hệ thống Windows lộn xộn
 4 tính năng Google Chrome giúp loại bỏ sự cần thiết của tiện ích mở rộng
4 tính năng Google Chrome giúp loại bỏ sự cần thiết của tiện ích mở rộng
 Bạn sẽ sống một cuộc đời rực rỡ và ý nghĩa hơn hàng triệu người khác nếu thấu hiểu những lẽ sống này trước tuổi 70
Bạn sẽ sống một cuộc đời rực rỡ và ý nghĩa hơn hàng triệu người khác nếu thấu hiểu những lẽ sống này trước tuổi 70
 Thương cha
Thương cha
 Thanh xuân của chúng ta, nợ chưa tròn
Thanh xuân của chúng ta, nợ chưa tròn
 Đừng chuyển sang 5 bản phân phối Linux này khi rời khỏi Windows 10!
Đừng chuyển sang 5 bản phân phối Linux này khi rời khỏi Windows 10!
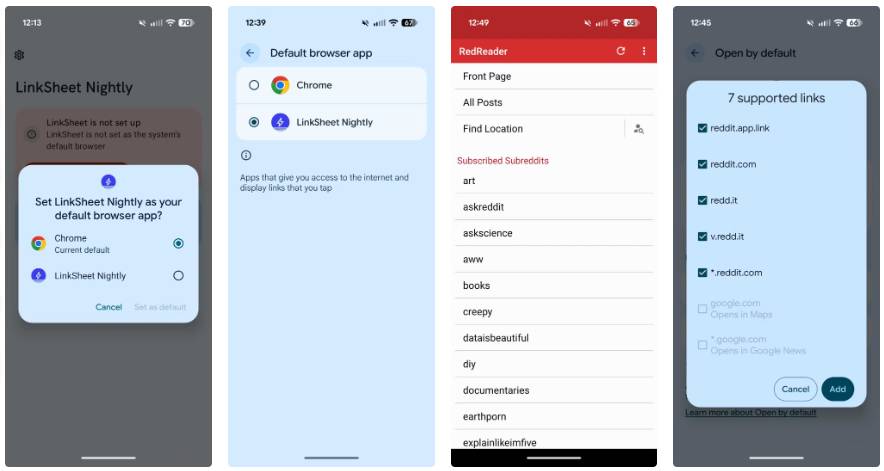
 Cách khắc phục lỗi cửa sổ pop-up "Open with" khó chịu trên điện thoại bằng LinkSheet
Cách khắc phục lỗi cửa sổ pop-up "Open with" khó chịu trên điện thoại bằng LinkSheet
 7 cài đặt Windows bạn cần thay đổi nếu sở hữu màn hình OLED
7 cài đặt Windows bạn cần thay đổi nếu sở hữu màn hình OLED
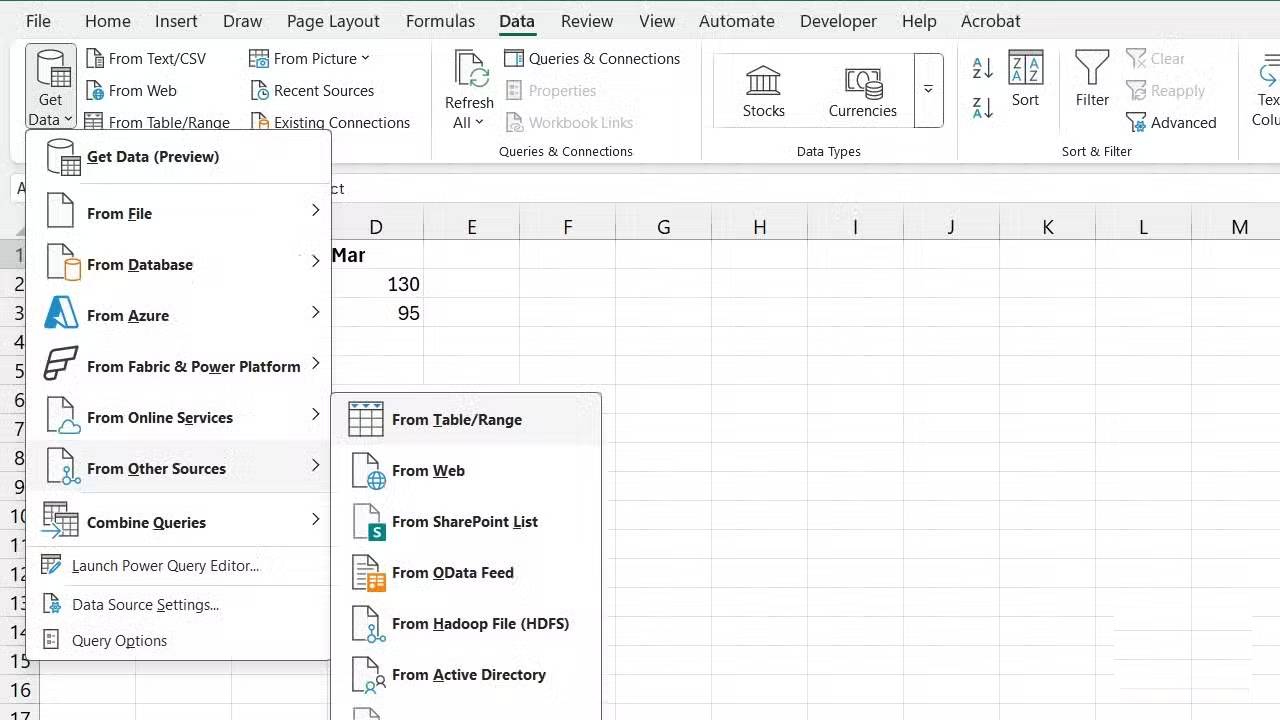
 Cách dùng nút Get Data thay thế việc sao chép và dán dữ liệu trong Excel
Cách dùng nút Get Data thay thế việc sao chép và dán dữ liệu trong Excel
