Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

HTML là một ngôn ngữ đơn giản, nhưng số lượng thẻ của nó thường lớn hơn nhiều người vẫn nghĩ. Dưới đây là những thẻ HTML độc đáo mà bạn có thể sử dụng cho phát triển web tốt hơn.

Là một lập trình viên web, bạn nên thông thạo các thẻ HTML như <div>, <p> và <img> đại diện cho cấu trúc và nội dung của trang web. Tuy nhiên, ngôn ngữ HTML cung cấp nhiều hơn thế.
Bằng cách khám phá những thẻ độc đáo dưới đây, bạn có thể nâng cao chức năng của ứng dụng web, khiến chúng trở nên nổi bật giữa đám đông.
Giả sử bạn có nhiều thông tin hoặc nội dung không muốn làm choáng ngợp người đọc ngay lập tức. Thẻ <details> và <summary> sẽ giúp bạn.
Những thẻ này hoạt động cùng nhau để tạo ra một phần có thể mở rộng với tiêu đề hoặc phần tóm tắt mà người dùng web có thể click vào để hiển thị chúng. Mặc định, nội dung trong thành phần chi tiết sẽ không hiện, giữ cho trang của bạn luôn gọn gàng và có tổ chức.
Khách truy cập có thể dễ dàng click vào phần tóm tắt để truy cập thông tin bị ẩn.
<details> <summary>Click để xem nhiều thông tin hơn</summary> <p>Nội dung này mặc định sẽ bị ẩn nhưng sẽ hiện khi người dùng click vào phần tóm tắt.</p> </details>
Với những thẻ này, bạn có thể ẩn các phần lớn của text, code hoặc thông tin khác, cung cấp trải nghiệm thân thiện người dùng trong khi vẫn duy trì thiết kế gọn gàng. Thậm chí chúng có thể giúp bạn cải thiện kỹ năng như một nhà thiết kế giao diện.
Thẻ <mark> cho phép bạn highlight các phần cụ thể của nội dung, làm chúng nổi bật. Khi dùng thành phần <mark>, các trình duyệt thường áp dùng màu nền vàng cho text bên trong nhằm thu hút sự chú ý của người đọc.
Tính năng này đặc biệt hữu ích khi bạn muốn nhấn mạnh từ khóa, các cụm từ quan trọng hoặc kết quả trên trang web.
<p> Bạn có thể dùng thẻ <mark>mark</mark> để highlight từ hoặc cụm từ quan trọng. </p>
Ví dụ, nếu web của bạn có chức năng tìm kiếm, bạn có thể dùng thẻ <mark> để highlight truy vấn tìm kiếm phù hợp trong kết quả, giúp người dùng tìm thấy thông tin liên quan dễ dàng hơn.
Đã bao giờ bạn rơi vào tình huống nội dung trang web cũ hay không còn liên quan nhưng vẫn muốn hiện nó vì mục đích lịch sử hay cho thấy những thay đổi theo thời gian?
Nhập thẻ <s>. Nó là chữ viết tắt của strikethrough (gạch ngang) và hiển thị bất kỳ nội dung bên trong thành phần này với một đường thẳng ở giữa.
<p> Sản phẩm <s>out-of-stock</s> hiện đang được giảm giá. </p>
Ở ví dụ này, text out-of-stock sẽ hiện với một đường kẻ đi qua nó, cho biết rằng trạng thái hàng trong kho đã thay đổi.
Khi muốn thêm ngữ nghĩa cho ngày tháng và thời gian trong nội dung của bạn, thẻ <time> sẽ rất hữu ích.
Dùng thuộc tính datetime, bạn có thể xác định phiên bản ngày tháng hoặc thời gian mà máy có thể đọc, giúp trình duyệt, công cụ tìm kiếm và trình đọc màn hình hiểu nội dung.
<p> Bản tuyên ngôn độc lập được ký vào ngày <time datetime="1776-07-04">4/7/1776</time>. </p>
Bằng cách dùng thẻ <time>, bạn cho nội dung có cấu trúc hơn và giúp nhiều người dễ truy cập nó hơn, bao gồm cả người khuyết tật dùng trình đọc màn hình.
Quản lý văn bản ở nhiều ngôn ngữ trên trang web đôi khi thật sự là một thử thách, nhất là trong trường hợp mỗi phần lại yêu cầu định dạng khác nhau.
Thẻ <bdi> sẽ “cứu” bạn trong trường hợp này bằng cách cô lập một phần văn bản mà trình duyệt sẽ xử lý khác do những yêu cầu khác biệt về ngôn ngữ.
<p> <bdi>5,000</bdi> người đã tham dự hội thảo này. </p>
Ở ví dụ này, thành phần <bdi> bao gồm số 5,000. Điều này đảm bảo nếu text xung quanh ở một ngôn ngữ khác hay yêu cầu định dạng khác, nó sẽ không ảnh hưởng tới số.
Học cách dùng những thẻ HTML trên có thể cải thiện đáng kể kỹ năng phát triển web của bạn. Vì thế, đừng ngại thử nhé!
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Mưa trên tóc em
Mưa trên tóc em
 7 hiểu nhầm phổ biến nhất về VPN
7 hiểu nhầm phổ biến nhất về VPN
 Icon trong CSS
Icon trong CSS
 Cách sử dụng VPN trên trình duyệt Opera
Cách sử dụng VPN trên trình duyệt Opera
 Hướng dẫn cài đặt macOS trên Windows 11
Hướng dẫn cài đặt macOS trên Windows 11
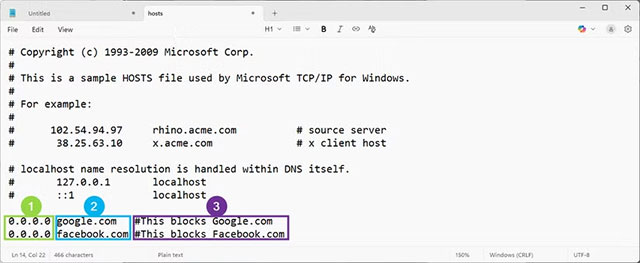
 Cách chỉnh sửa tệp hosts trên Windows 10 và Windows 11 để chặn trang web
Cách chỉnh sửa tệp hosts trên Windows 10 và Windows 11 để chặn trang web
 WYSIWYG là gì? Top trình soạn thảo WYSIWYG tốt nhất
WYSIWYG là gì? Top trình soạn thảo WYSIWYG tốt nhất
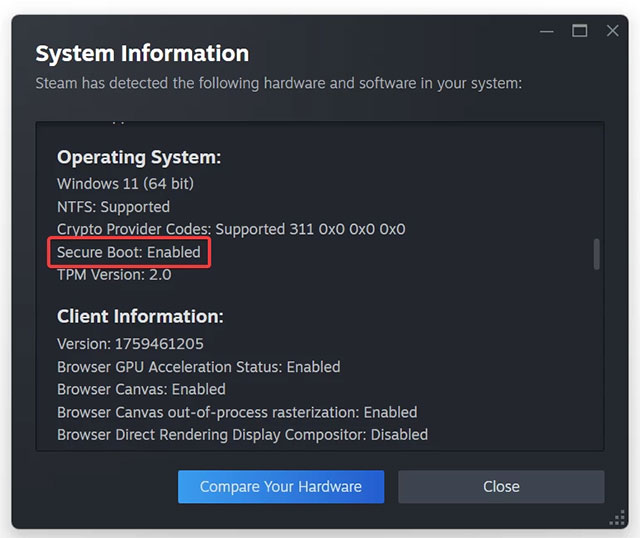
 Cách kiểm tra và bật Secure Boot trên Windows 10/11
Cách kiểm tra và bật Secure Boot trên Windows 10/11
 Quên Linux Mint đi! Zorin OS mới là giải pháp thay thế Windows mà bạn cần!
Quên Linux Mint đi! Zorin OS mới là giải pháp thay thế Windows mà bạn cần!
 Càng xa càng nhớ anh thêm
Càng xa càng nhớ anh thêm
 Cách bật xác thực hai yếu tố trên Firefox
Cách bật xác thực hai yếu tố trên Firefox
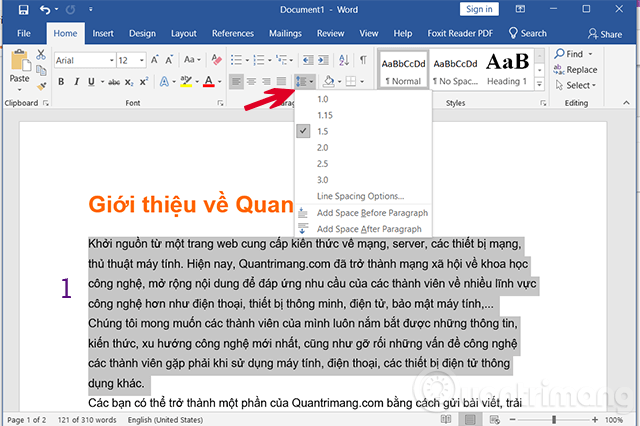
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Hướng dẫn đọc to văn bản trên Windows 11
Hướng dẫn đọc to văn bản trên Windows 11
 Tại sao bất kỳ ai sử dụng Windows Terminal đều nên sử dụng itmux?
Tại sao bất kỳ ai sử dụng Windows Terminal đều nên sử dụng itmux?
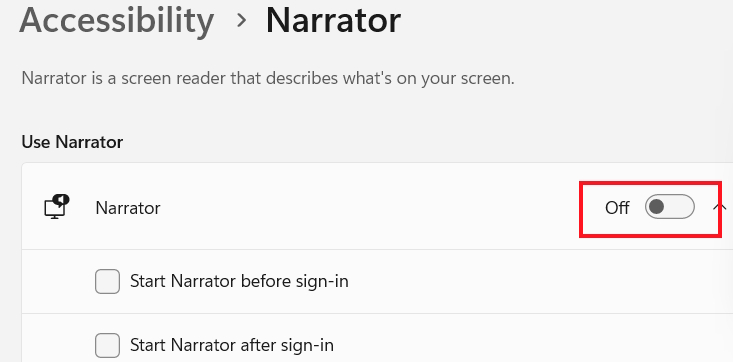
 Hướng dẫn dùng Narrator trên Windows 11
Hướng dẫn dùng Narrator trên Windows 11
 Những lời xin lỗi chân thành nhất
Những lời xin lỗi chân thành nhất
 4 cách xóa lịch sử bảo vệ của Windows Defender
4 cách xóa lịch sử bảo vệ của Windows Defender
 Sự thay thế tốt nhất cho Windows 10 không phải là Linux mà là Tiny11 25H2
Sự thay thế tốt nhất cho Windows 10 không phải là Linux mà là Tiny11 25H2
 6 lý do nên rời bỏ Windows
6 lý do nên rời bỏ Windows
 999+ cap hay về thứ 7, stt thứ 7 vui vẻ, chào thứ 7
999+ cap hay về thứ 7, stt thứ 7 vui vẻ, chào thứ 7
