Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

CSS hỗ trợ một loạt bộ chọn để xác định các thành phần tạo kiểu. Mỗi bộ chọn lại có những quy tắc riêng. Trong khi phần lớn phương pháp lựa chọn đều đơn giản, pseudo-class và pseudo-element mang tới sự linh hoạt hơn. Chúng cho phép bạn chọn các thành phần dựa trên trạng thái hoặc vị trí trong một cấu trúc, hoặc chúng chọn các phần nội dung cụ thể.

Những bộ chọn này có thể khó dùng và dễ nhầm lẫn giữa pseudo-class với pseudo-element. Vậy làm thế nào phân biệt được sự khác nhau giữa chúng?

CSS Pseudo-Class giống như một từ khóa đặc biệt mà bạn có thể dùng với các bộ chọn để tạo kiểu thành phần theo các cách khác nhau. Những từ khóa này giúp bạn nhắm mục tiêu các thành phần khi có hành vi cụ thể xảy ra, chẳng hạn như khi người dùng trỏ chuột qua một phần tử, click vào nó hoặc nhập dữ liệu vào trường input.
Pseudo-class khiến trang web của bạn tương tác và phản hồi nhanh hơn bằng cách thay đổi hiển thị các thành phần hoặc hành vi dựa trên hành động của người dùng. Khi sử dụng cùng các bộ chọn CSS khác, chúng cung cấp quyền kiểm soát việc tạo kiểu và tương tác chính xác.
Cú pháp cho CSS pseudo-class bao gồm dấu (:) đằng sau tên của pseudo-class. Đây là cú pháp cơ bản:
selector:pseudo-class {
/* styles */
}
Trong cú pháp này:
CSS phân loại pseudo-class thành một số nhóm dựa trên chức năng của chúng và các điều kiện chúng nhắm tới. Đây là các danh mục chính cùng một số ví dụ:
|
Tương tác người dùng |
|
|---|---|
|
:hover |
Chọn một phần tử mà con trỏ chuột chỉ tới. |
|
:active |
Chọn một phần tử khi người dùng kích hoạt nó, thường bằng click chuột. |
|
:visited |
Chọn liên kết người dùng đã truy cập. |
|
Cấu trúc |
|
|
:first-child |
Chọn thành phần con đầu tiên của thành phần cha. |
|
:last-child |
Chọn thành phần con cuối cùng của thành phần cha. |
|
:nth-child(n) |
Chọn thành phần dựa trên vị trí của chúng ở bản gốc, cho phép bạn nhắm mục tiêu thành phần con cụ thể. |
|
Liên quan tới biểu mẫu |
|
|
:disabled |
Chọn thành phần biểu mẫu đã bị vô hiệu hóa. |
|
:checked |
Chọn các nút tròn hoặc ô đã tích. |
|
Trạng thái thành phần UI |
|
|
:invalid |
Chọn thành phần biểu mẫu không hợp lệ. |
|
:required |
Chọn trường được yêu cầu của các thành phần biểu mẫu. |
|
:optional |
Chọn thành phần biểu mẫu là các trường lựa chọn. |
|
Liên quan tới link |
|
|
:link |
Chọn link chưa được truy cập. |
|
Dựa trên ngôn ngữ |
|
|
:lang() |
Chọn thành phần dựa trên ngôn ngữ đã chỉ định ở thuộc tính “lang”. |

CSS Pseudo-Element giống như một từ khóa đặc biệt mà bạn có thể dùng với những bộ chọn để tạo kiểu cho từng phần cụ thể của một nội dung phần tử hoặc chèn dữ liệu bổ sung. Những từ khóa này cho phép bạn nhắm mục tiêu và tạo kiểu thành phần dựa trên cấu trúc nội dung của chúng.
Pseudo-element nâng cao thiết kế và bố cục trang web bằng cách cho bạn khả năng tạo kiểu phần tử theo cách truyền thống mà chỉ có thể thực hiện với những thành phần HTML thực sự.
Pseudo-element trong CSS có một cú pháp liên quan tới việc dùng hai dấu 2 chấm (::) sau tên của pseudo-element. Đây là cú pháp cơ bản của nó:
selector::pseudo-element {
/* styles */
}
Trong cú pháp này:
Dưới đây là một số thành phần pseudo-element:
|
::before |
Chèn nội dung trước nội dung của thành phần được chọn. |
|
::after |
Chèn nội dung sau nội dung của thành phần được chọn. |
|
::first-letter |
Tạo kiểu ký tự đầu tiên của một văn bản trong một phần tử |
|
::selection |
Tạo kiểu cho phần văn bản mà người dùng đã chọn bằng con trỏ của họ. |
|
::marker |
Tạo kiểu cho hộp đánh dấu của một mục danh sách (ví dụ: dấu đầu dòng hoặc số trong danh sách). |
|
::cue |
Áp dụng kiểu cho tín hiệu trong phần tử media như <audio> và <video>. Thông thường, mọi người sử dụng nó cho phụ đề và chú thích. |
|
|
pseudo-class | pseudo-element |
|
Cú pháp |
Tiền tố là một dấu hai chấm (:). |
Tiền tố với hai dấu hai chấm (::). |
|
Cách dùng |
Chọn và tạo kiểu cho các thành phần dựa trên trạng thái, vị trí hoặc tương tác của người dùng. |
Tạo kiểu cho các phần cụ thể trong nội dung của một phần tử hoặc tạo các phần tử ảo. |
|
Bộ chọn |
Có thể xảy ra tại bất kỳ thời điểm nào trong bộ chọn phức hợp hoặc phức hợp. |
Phải là thành phần cuối cùng của bộ chọn và chỉ có thể xuất hiện một lần. |
|
Chèn nội dung |
Không chèn nội dung, chủ yếu để tạo kiểu dựa trên trạng thái. |
Có thể chèn nội dung hoặc phần tử ảo vào trước hoặc sau nội dung của phần tử được chọn. |
|
Kiểu chữ |
Thường không được sử dụng để tạo kiểu chữ. |
Được sử dụng để tạo kiểu cho văn bản và kiểu chữ (ví dụ: ::first-line, ::first-letter). |
|
Các phần mục tiêu |
Nhắm mục tiêu toàn bộ phần tử. |
Nhắm mục tiêu các phần cụ thể trong nội dung của một phần tử. |
|
Hỗ trợ trình duyệt |
Thường được hỗ trợ tốt. |
Nói chung được hỗ trợ tốt, nhưng hạn chế hơn trên một số trình duyệt cũ. |
pseudo-class và pseudo-element đều quan trọng trong CSS đối với việc tạo kiểu và tính năng tương tác. Dù có một số điểm tương đồng nhưng chúng có vai trò riêng trong thiết kế web và lập trình.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
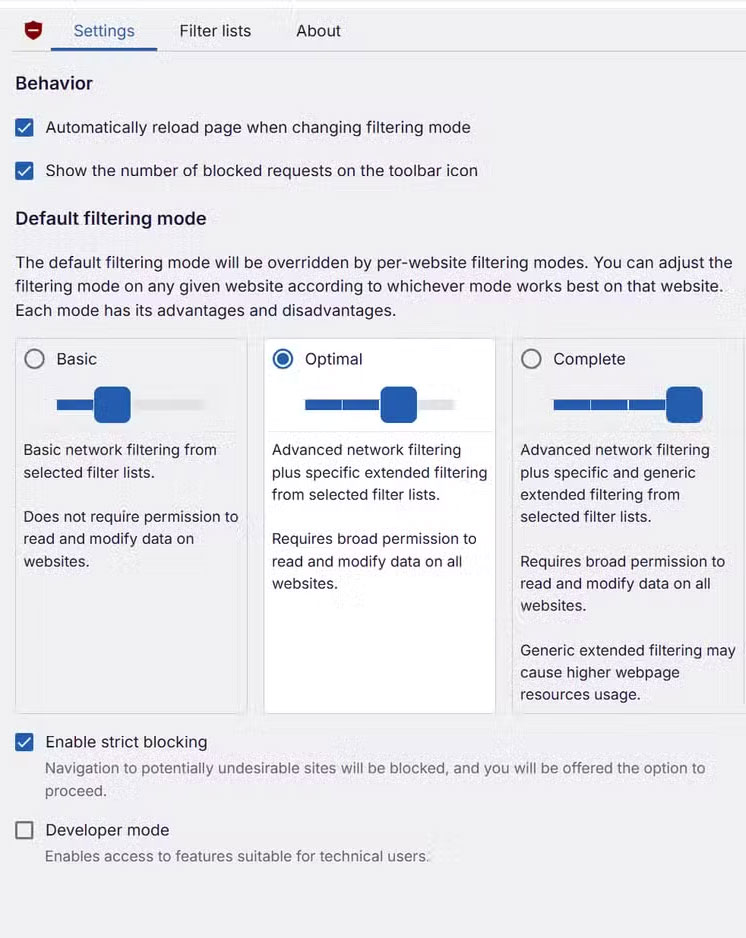
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
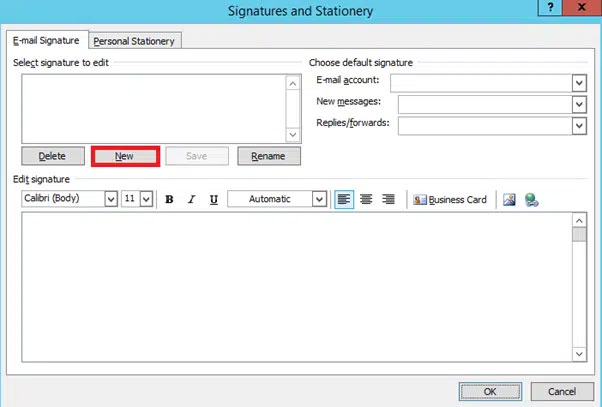
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
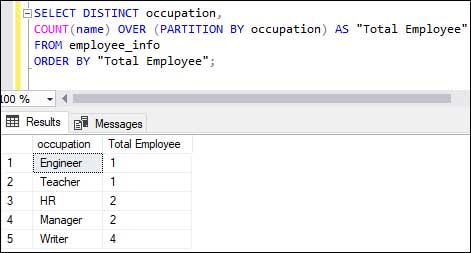
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
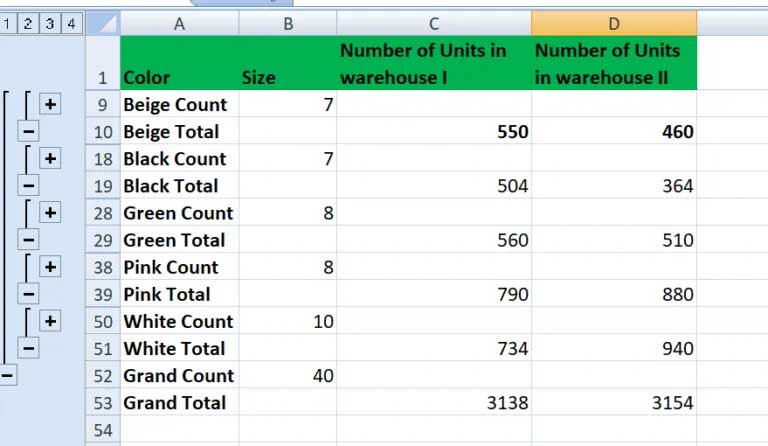
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
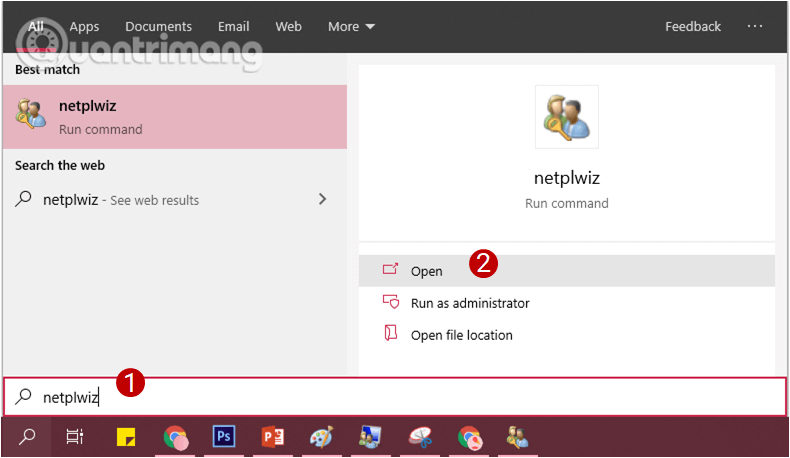
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
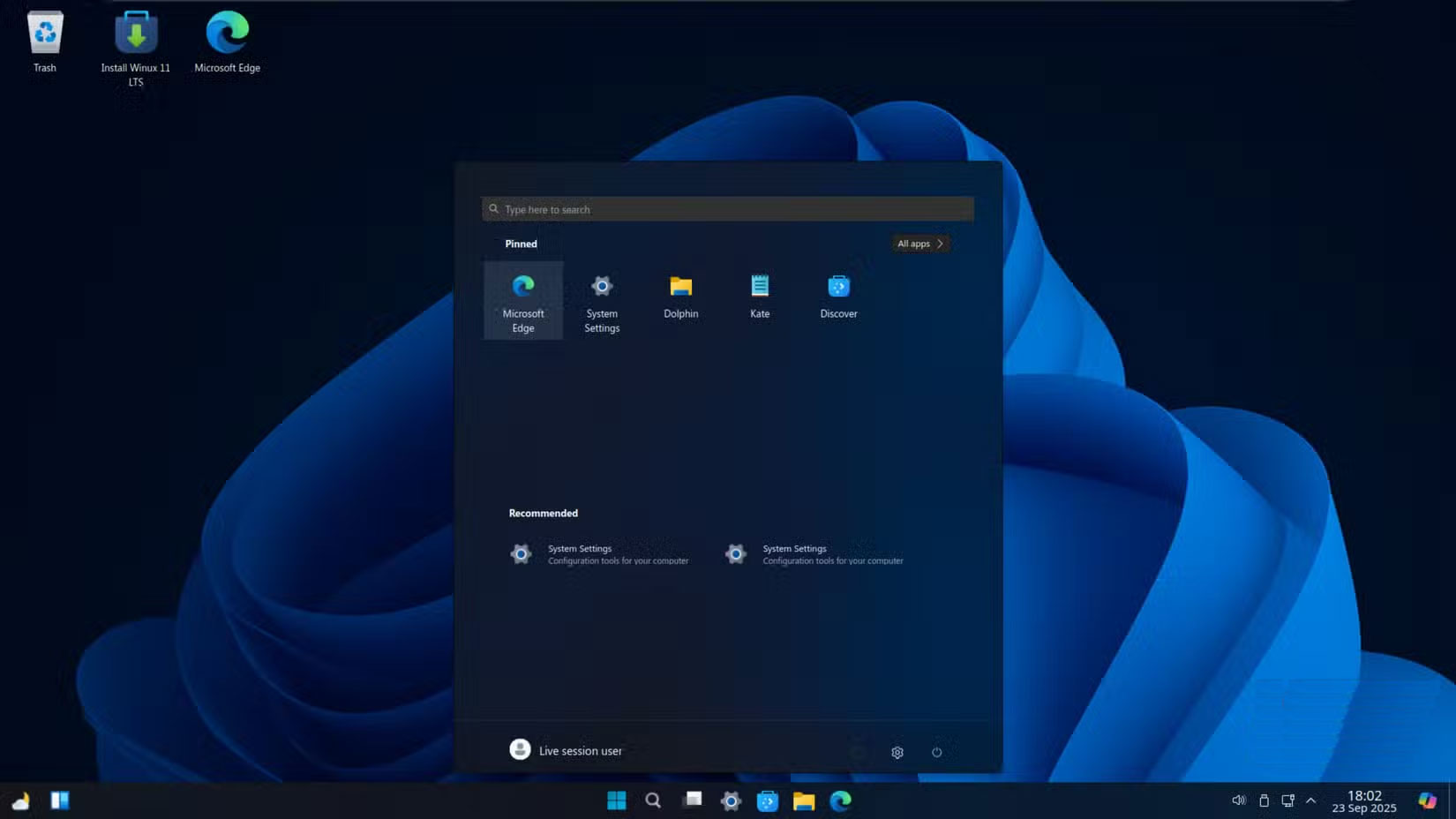
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
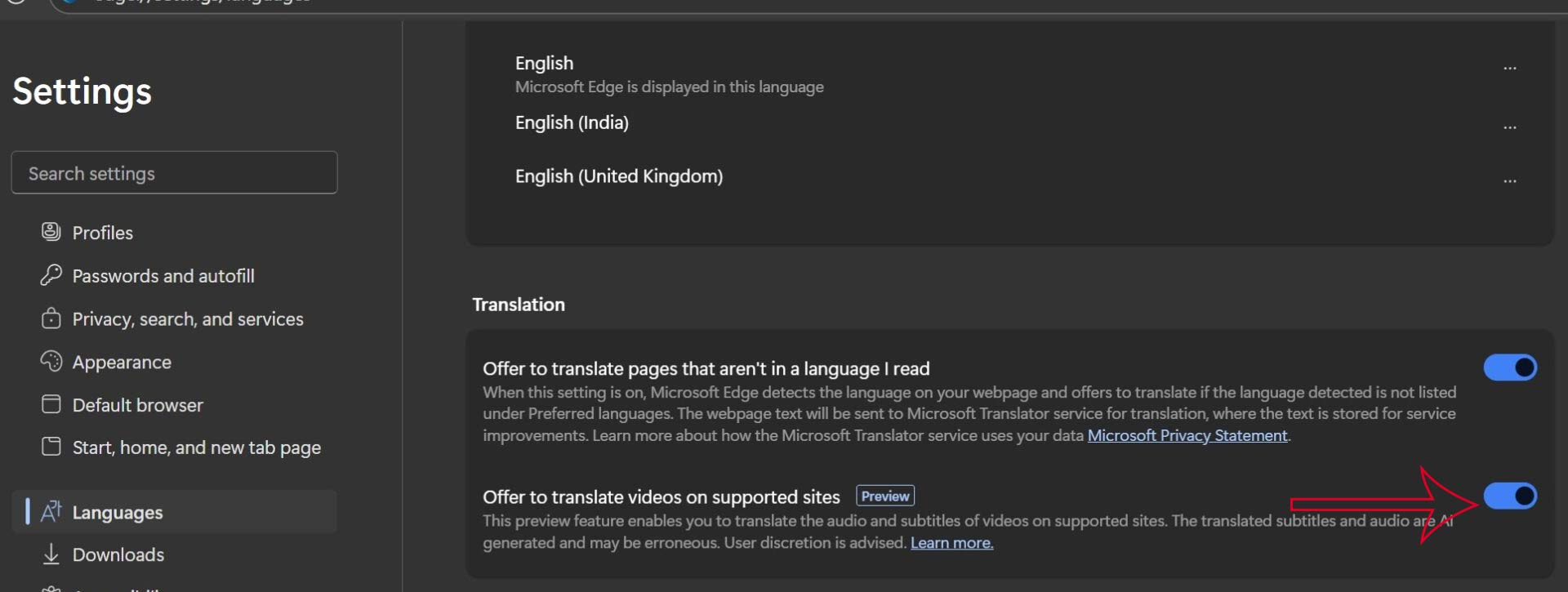
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
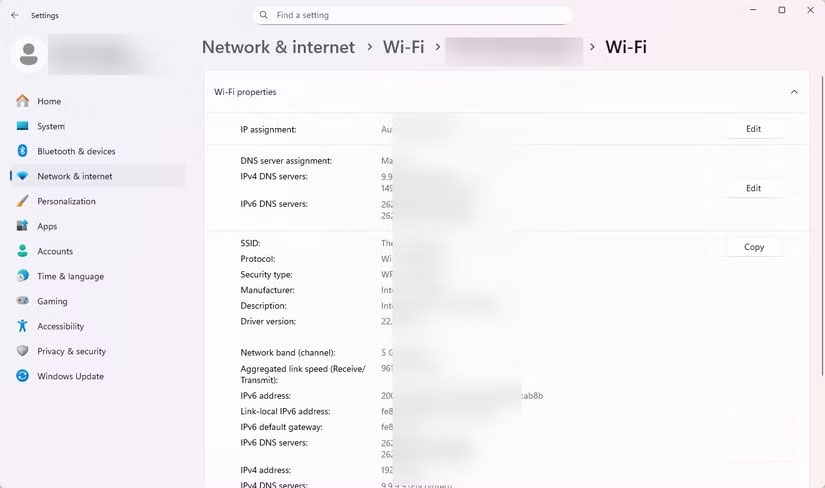
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
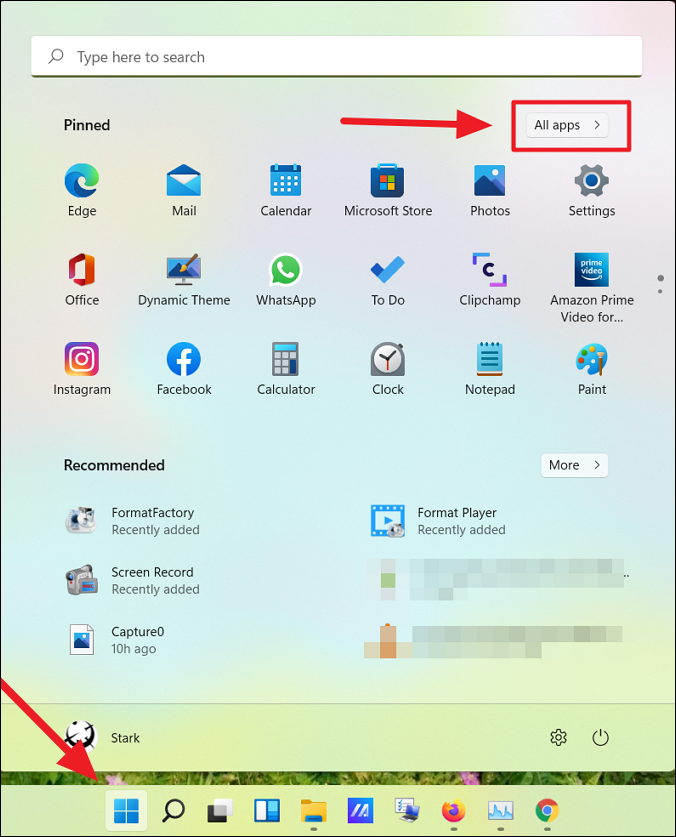
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
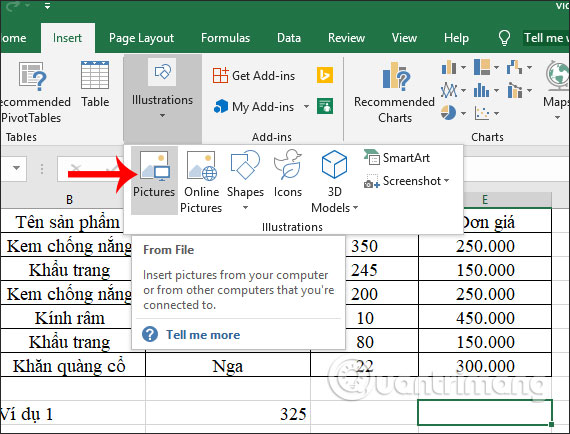
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
