Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thêm tương tác cho trang web bằng sự kiện không khó. Bạn có nhiều phương pháp để làm việc đó. Hãy cùng Quantrimang.com tìm hiểu nhé!
Trình xử lý sự kiện là một khái niệm quan trọng trong JavaScript. Sự kiện cho phép trang HTML trở nên năng động và có thể tương tác, giúp bạn tạo ra những giao diện người dùng hấp dẫn. Bạn có thể viết code chạy JavaScript khi một sự kiện diễn ra trên DOM.
Một sự kiện có thể xảy ra khi người dùng click vào một thành phần HTML, tải trang hoặc khi một giá trị của trường nhập thay đổi. Bạn có thể viết code thay đổi cấu trúc HTML khi một sự kiện diễn ra. Dưới đây là 3 cách khác nhau mà bạn có thể thêm event listeners - trình lắng nghe sự kiện vào code của bạn.
Đây là một trong số những phương thức trình lắng nghe sự kiện phổ biến nhất. Nó có 3 tham số:
Sự kiện này có thể là bất kỳ event DOM đã được xác định trên thành phần mục tiêu. Một chức năng được thiết lập để phản hồi sự kiện đó khi nó xảy ra.
Chức năng này có thể ẩn danh hoặc được đặt tên. Những mục tiêu phổ biến bao gồm một thành phần, thư mục con, tài liệu và cửa sổ hỗ trợ sự kiện.
addEventListener() là phương pháp được đề xuất để quản lý trình xử lý sự kiện trong JavaScript. Nó hoạt động trên bất kỳ mục tiêu sự kiện nào, không chỉ riêng phần tử HTML mà còn hỗ trợ nhiều trình xử lý sự kiện.
Bạn có thể muốn chạy một số code trên DOM. Bạn có thể in văn bản, thực hiện phép tính hoặc hiển thị hình ảnh khi người dùng nhấp vào nút.
Cùng xem xét ví dụ code sau để thấy rõ điều đó:
<!DOCTYPE html> <html> <body> <h1>The addEventListener Method With Functions</h1> <button id="myBtn">Click Here</button> <p id="demo"></p> </body> </html>
Tiếp theo, thêm trình lắng nghe sự kiện bằng nút bấm này.
const element = document.getElementById("myBtn");
element.addEventListener("click", myFunction1);
function myFunction1() {
document.getElementById("demo").innerHTML += "Fuction executed! "
}
Khi click vào nút bấm này, text “Functin Executed” hiện trên màn hình như hình bên dưới.

Ủy quyền một sự kiện trong JavaScript là một mẫu được dùng để xử lý nhiều sự kiện. Thay vì thêm một trình lắng nghe sự kiện cho từng thành phần, bạn chỉ cần thêm event listener vào phần tử gốc. Bạn có thể truy cập thành phần đã kích hoạt sự kiện qua thuộc tính .target của đối tượng sự kiện.
Điều này đảm bảo tất cả thành phần mục tiêu đều có hành vi được chia sẻ. Nếu không có nó, bạn sẽ phải tự tay thêm một event listener vào từng nhân tố.
Dưới đây là một ví vụ về ủy quyền sự kiện:
<!DOCTYPE html> <html> <body> <h1> Event Delegation on Buttons</h1> <div> <button>Button 1</button> <button>Button 2</button> <button>Button 3</button> </div> </body> </html>
Tiếp theo, thêm các event listener vào tất cả các nút bấm chri bằng một số dòng code:
const div = document.querySelector('div')
div.addEventListener("click", (event) => {
if (event.target.tagName === 'BUTTON') {
console.log('Button clicked')
}
});
Ủy quyền sự kiện là một mẫu dựa trên Event bubbling. Nó xảy ra khi một nhân tố nhận một sự kiện và chuyển ó tới các thành phần cha và gốc trong DOM. Đây cũng là một khái niệm lan truyền event mặc định diễn ra trong JavaScript.
Bạn có thể dùng thuộc tính onclick để chạy JavaScript khi người dùng click vào một thành phần. Giống như phương thức addEventListener, bạn có thể dùng onclick để in text, thực hiện tính toán và thay đổi các đặc điểm thành phần trên DOM.
Bạn có thể thêm event listener onclick dưới dạng trình xử lý sự kiện nội tuyến vào phần tử HTML. Sự kiện này xảy ra khi người dùng click vào thành phần đó. Thay đổi màu của đoạn sau bằng phương thức onclick:
<!DOCTYPE html> <html> <body> <h1> Execute onClick Events</h1> <p id="demo" onclick="myFunction()"> Click me to change my text color. </p> </body> </html>
Trong file JavaScript, thêm code sau:
function myFunction() {
document.getElementById("demo").style.color = "red";
}
Kết quả:

Bạn có thể tạo ra nhiều tính năng khác nhau bằng event listener trong JavaScript, bao gồm bubbling và capturing event. Hiểu những khái niệm này sẽ giúp bạn tạo ra các interface năng động cho ứng dụng.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
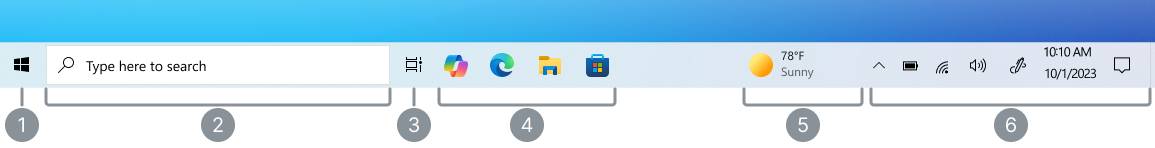
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
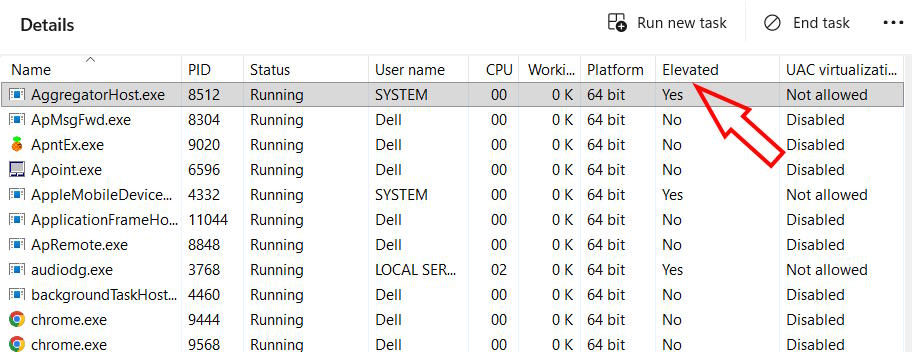
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
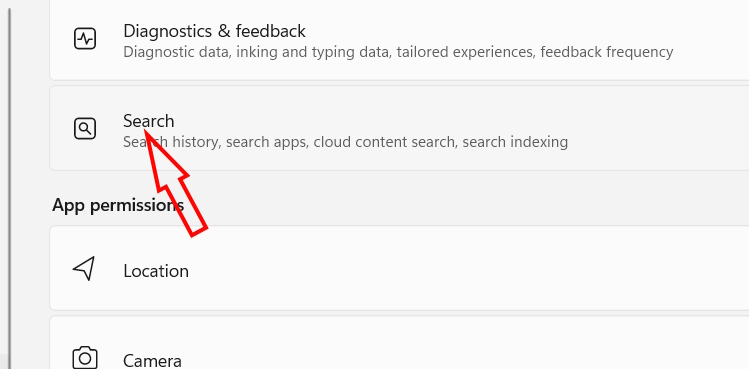
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
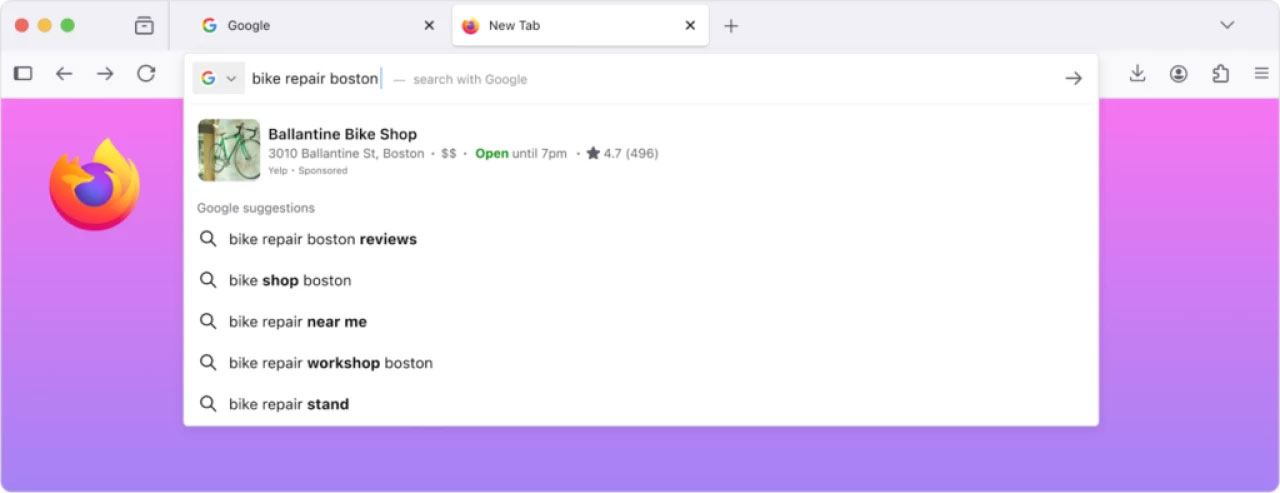
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
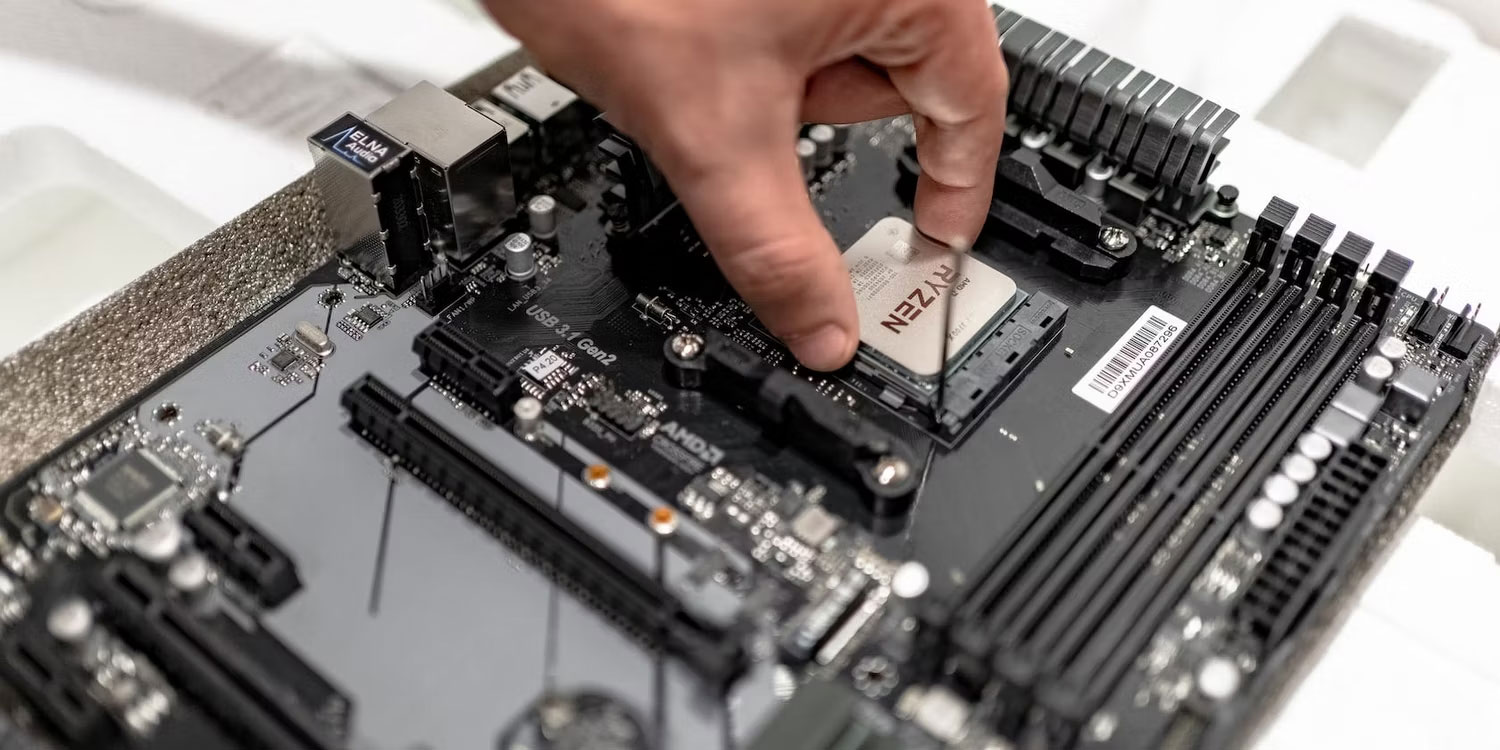
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
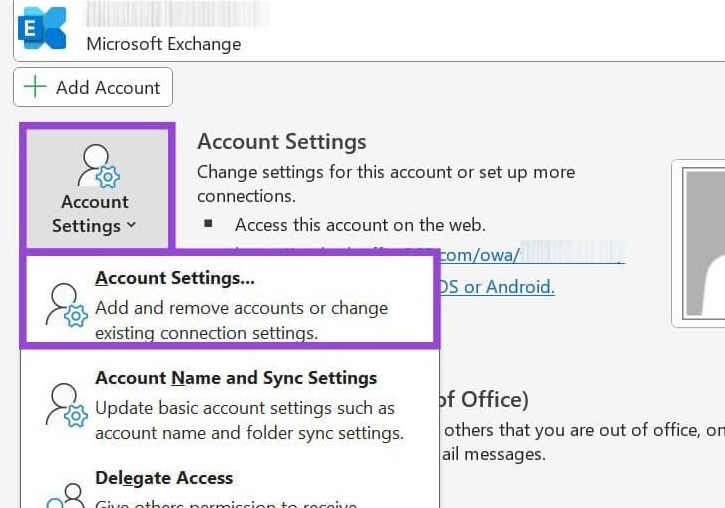
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
 Chuyển email tự động vào một thư mục trong Outlook
Chuyển email tự động vào một thư mục trong Outlook
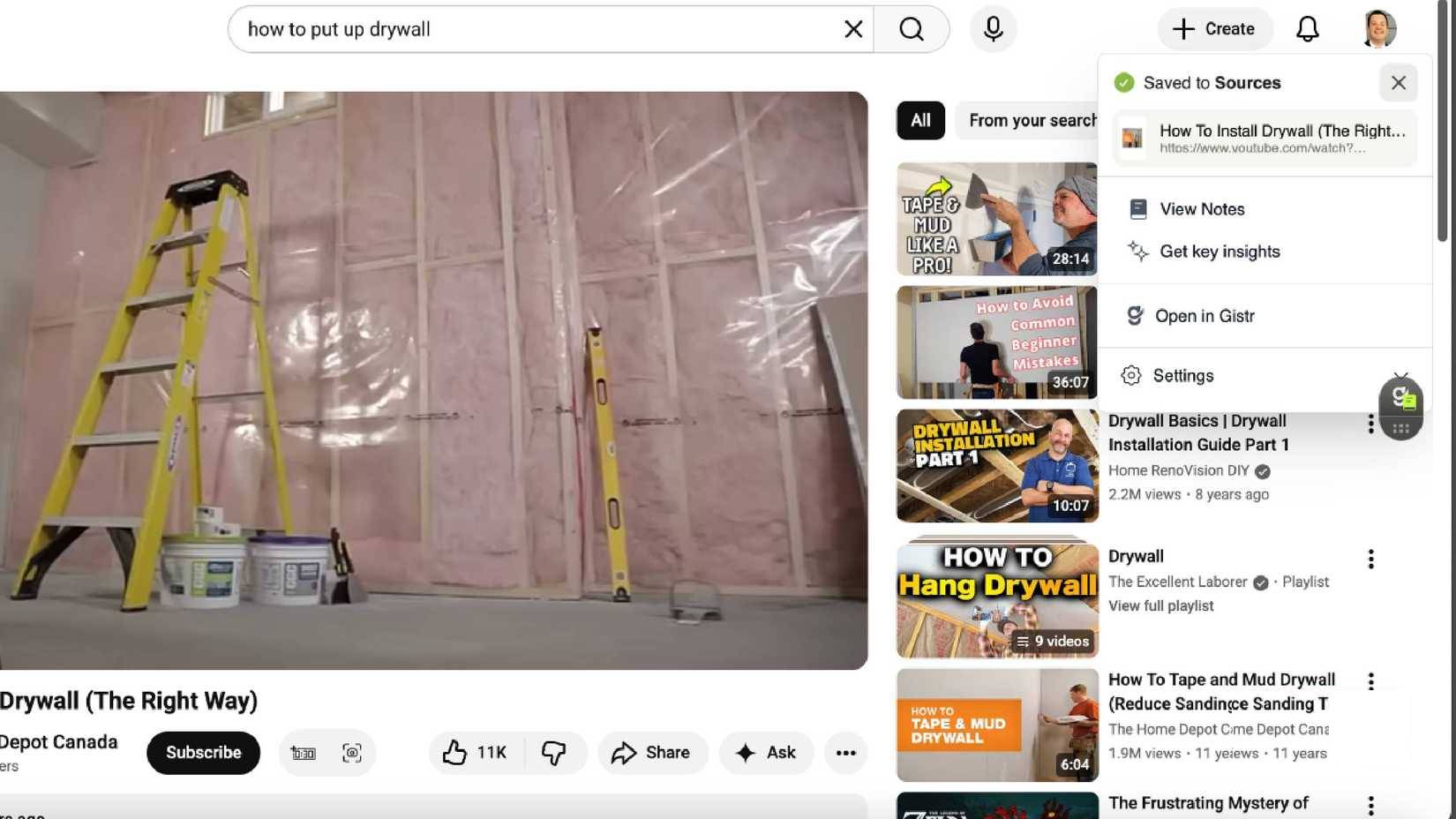
 Tại sao tiện ích mở rộng Chrome Gistr hiệu quả hơn NotebookLM?
Tại sao tiện ích mở rộng Chrome Gistr hiệu quả hơn NotebookLM?
 Thanh xuân, chúng ta từng ở bên nhau
Thanh xuân, chúng ta từng ở bên nhau
 Mưa trên tóc em
Mưa trên tóc em
 7 hiểu nhầm phổ biến nhất về VPN
7 hiểu nhầm phổ biến nhất về VPN
