Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Truy cập database Postgres từ app Next bằng ORM thế hệ mới này rất đơn giản. Dưới đây là hướng dẫn chi tiết.

Tương tác với database PostgreSQL hay bất kỳ cơ sở dữ liệu nào khác trực tiếp tăng số lượng SQL bạn viết. Điều này có thể gây ra các vấn đề bảo mật như tấn công SQL injection và hạn chế tính di động của cơ sở dữ liệu. Bạn nên dùng một ORM (Object Relation Mapper) như Prisma để cung cấp một lớp trừu tượng trên database.
Học cách dùng Prisma trong Next.js để kết nối và tương tác với database PostgreSQL.
Tạo một app Next.js tên prisma-next bằng cách chạy lệnh này trong terminal của bạn:
npx create-next-app prisma-next
Hành động này sẽ tạo một thư mụ mới tên prisma-next với các file cơ bản để bắt đầu. Điều hướng tới thư mục prisma-next và khởi động server lập trình bằng lệnh này:
npm run dev
Hành động này sẽ khởi động một server lập trình tại http://localhost:3000.
Để bắt đầu bằng Prisma, bạn sẽ cần prisma và các gói @prisma/client. Prisma là công cụ Prisma CLI còn @prisma/client là một trình xây dựng truy vấn tự động tạo, sẽ giúp bạn truy vấn database.
Cài đặt hai gói này qua npm.
npm install prisma @prisma/client
Tiếp theo, khởi tạo prisma bằng cách chạy lệnh npx prisma init trên terminal.
npx prisma init
Hành động trên tạo một file mới, tên schema.prisma. Nó chứa sơ đồ database và file .env cho bạn thêm URL kết nối cơ sở dữ liệu.
Bạn cần một URL kết nối để liên kết prisma với database PostgreSQL. Định dạng chung cho URL kết nối này là:
postgres://{username}:{password}@{hostname}:{port}/{database-name}
Thay các thành phần trong dấu ngoặc nhọn bằng các thông tin database của bạn, sau đó lưu nó vào file .env:
DATABASE_URL = ”your connection string”
Tiếp theo, ở schema.prisma, xác định URL kết nối database:
datasource db {
provider = "PostgreSQL"
url = env("DATABASE_URL")
}
Database Schema hay lược đồ cơ sở dữ liệu là một cấu trúc định nghĩa mô hình dữ liệu của database. Nó xác định bảng, cột và các mối liên hệ giữa các bảng trong database cùng mọi ràng buộc và chỉ mục database nên sử dụng.
Để tạo một sơ đồ cho database cùng một bảng người dùng, mở file schema.prisma, rồi thêm modal User.
model User {
id String @default(cuid()) @id
name String?
email String @unique
}
Model User có một cột ID là khóa chính, một cột tên chuỗi kiểu và một cột email độc đáo.
Sau khi xác định mẫu dữ liệu, bạn cần triển khai sơ đồ cho database bằng lệnh npx prisma db push.
npx prisma db push
Lệnh này tạo các bảng thực tế trong database.
Để dùng Prisma trong Next.js, bạn cần tạo một phiên bản client prisma.
Đầu tiên, tạo client Prisma.
npx prisma generate
Sau đó, tạo một thư mục mới mang tên lib và thêm một file mới tên prisma.js bên trong nó. Ở file này, thêm code sau để tạo một phiên bản client prisma.
import { PrismaClient } from "@prisma/client";
let prisma;
if (typeof window === "undefined") {
if (process.env.NODE_ENV === "production") {
prisma = new PrismaClient();
} else {
if (!global.prisma) {
global.prisma = new PrismaClient();
}
prisma = global.prisma;
}
}
export default prisma;
Giờ, bạn có thể nhập client prisma là “prisma” vào trong file, rồi bắt đầu truy vấn database.
Prisma thường được dùng ở bên server. Tại đây, nó có thể an toàn tương tác với databse. Trong ứng dụng Next.js, bạn có thể thiết lập một tuyến API dùng Prisma để tìm nạp dữ liệu từ database và trả nó về client. Các trang hay thành phần sau đó có thể tìm nạo dữ liệu từ tuyến API bằng một thư viện HTTP như Axios hoặc fetch.
Tạo tuyến API bằng cách mở thư mục pages/api và tạo một thư mục phụ tên db. Ở thư mục này, tạo file createuser.js và thêm hàm handler sau:
import prisma from "@/lib/prisma";
export default async function handler(req, res) {
const { name, email } = req.query;
try {
const newUer = await prisma.User.create({
data: {
name,
email,
},
});
res.json({ user: newUer, error: null });
} catch (error) {
res.json({ error: error.message, user: null });
}
}
Hàm này lấy tên và email từ phần request. Sau đó, ở khối try/catch, nó dùng phương thức tạo do Prisma Client cung cấp để tạo một người dùng mới. Hàm này trả về một đối tượng JSON chứa người dùng và thông báo lỗi nếu có.
Ở một trong số các thành phần, giờ bạn có thể đưa ra yêu cầu với tuyến API này. Ví dụ, tạo một thư mục mới tên profile trong danh mục app và thêm một file page.js mới. Sau đó, bổ sung một biểu mẫu đơn giản, chứa hai box nhập cho tên & email cùng một nút gửi (summit).
Trên form, thêm một sự kiện on-submit mà gọi hàm handleSubmit. Cụ thể code ở đây như sau:
"use client";
import React, { useState } from "react";
export default function Page() {
const [name, setname] = useState("");
const [email, setemail] = useState("");
const handleSubmit = async (e) => {
e.preventDefault();
};
return (
<form onSubmit={handleSubmit}>
<input
type={text}
placeholder="Add name"
value={name}
onChange={setname((e) => e.target.value)}
/>
<input
type={text}
placeholder="Add email"
value={email}
onChange={setemail((e) => e.target.value)}
/>
<button type="submit">Submit</button>
</form>
);
}
Trong hàm handleSubmit, dùng fetch để gửi yêu cầu tới tuyến /api/db/createuser.
const handleSubmit = async (e) => {
e.preventDefault();
const user = await fetch("/api/db/createuser", {
ContentType: "application/json",
body: JSON.stringify({ name, email }),
});
};
Giờ khi biểu mẫu được gửi đi, Prisma sẽ tạo một bản ghi người dùng mới trong bảng User.
Trên đây cách dùng Prisma để kết nối và truy vấn database PostgreSQL từ app Next.js. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
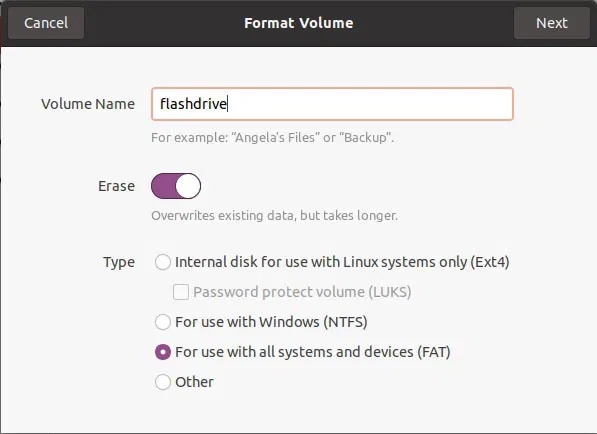
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
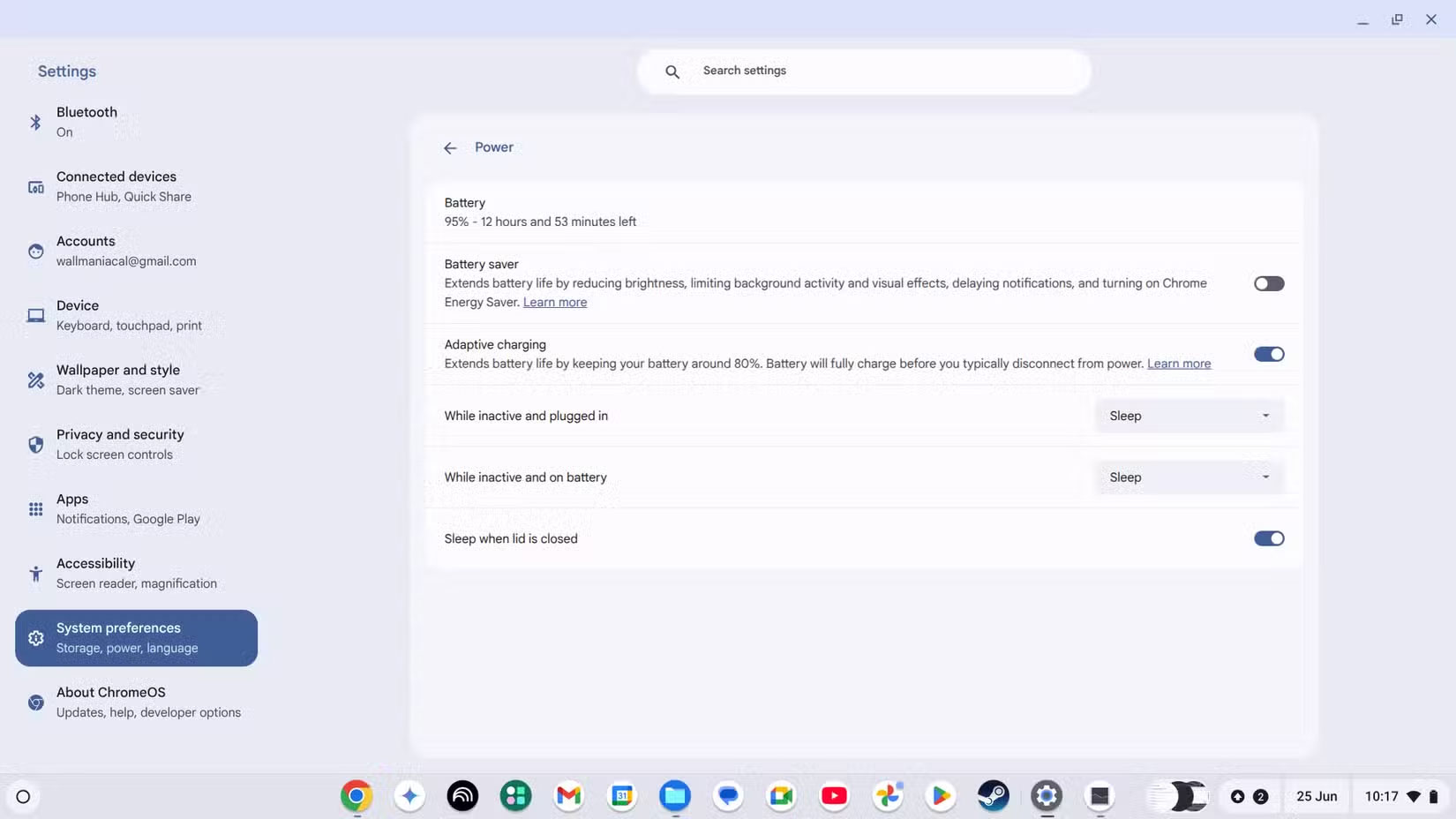
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
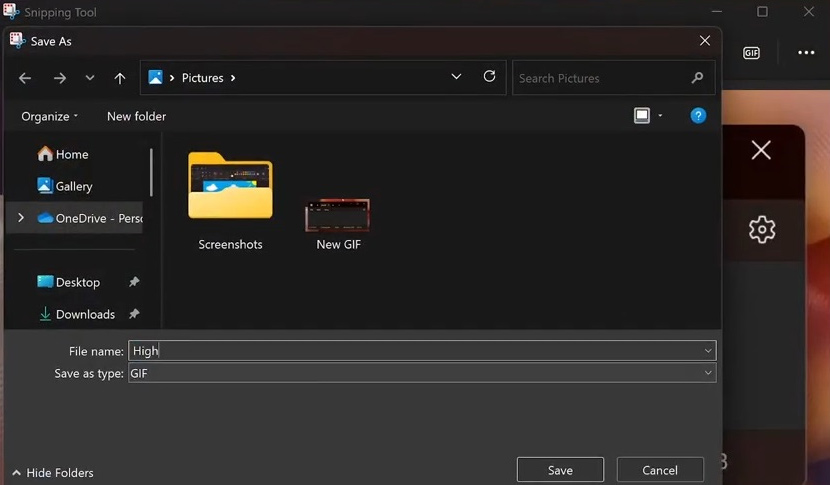
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
