Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Carousel trong Bootstrap 5 là một slideshow chạy qua một loạt ảnh hoặc nhân tố khác.
Code mẫu sau hiện cách tạo một slideshow cơ bản với các chỉ báo và điều khiển:
<!-- Carousel --> <div id="demo" class="carousel slide" data-bs-ride="carousel"> <!-- Indicators/dots --> <div class="carousel-indicators"> <button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button> <button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button> <button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button> </div> <!-- The slideshow/carousel --> <div class="carousel-inner"> <div class="carousel-item active"> <img src="la.jpg" alt="Los Angeles" class="d-block w-100"> </div> <div class="carousel-item"> <img src="chicago.jpg" alt="Chicago" class="d-block w-100"> </div> <div class="carousel-item"> <img src="ny.jpg" alt="New York" class="d-block w-100"> </div> </div> <!-- Left and right controls/icons --> <button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev"> <span class="carousel-control-prev-icon"></span> </button> <button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next"> <span class="carousel-control-next-icon"></span> </button> </div>
Giải thích chi tiết:
| Class | Mô tả |
|---|---|
.carousel |
Tạo một carousel |
.carousel-indicators |
Thêm chỉ báo cho carousel. Chúng là những chấm nhỏ nằm ở phía dưới của slide (cho bạn biết số lượng slide có trong carousel và hiện đang xem slide nào.) |
.carousel-inner |
Thêm slide vào carousel |
.carousel-item |
Nội dung của từng slide |
.carousel-control-prev |
Thêm nút xem lại slide trước đó vào carousel, cho phép người dùng quay lại slide vừa xem |
.carousel-control-next |
Thêm nút bên phải hay tiếp theo vào carousel, cho phép người dùng chuyển tiếp giữa các slide |
.carousel-control-prev-icon |
Được dùng cùng với .carousel-control-prev để tạo một nút bấm trước đó. |
.carousel-control-next-icon |
Được dùng với .carousel-control-next để tạo nút bấm tiếp theo. |
.slide |
Thêm chuyển tiếp CSS và hiệu ứng động khi chuyển tiếp giữa các mục. Loại bỏ class này nếu bạn không muốn hiệu ứng đó. |
Thêm thành phần vào bên trong <div class="carousel-caption"> với từng <div class="carousel-item"> để tạo một chú thích cho từng slide:
Code mẫu:
<div class="carousel-item"> <img src="la.jpg" alt="Los Angeles"> <div class="carousel-caption"> <h3>Los Angeles</h3> <p>We had such a great time in LA!</p> </div> </div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Carousel -->
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<!-- Indicators/dots -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button>
<button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button>
<button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button>
</div>
<!-- The slideshow/carousel -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles" class="d-block" style="width:100%">
<div class="carousel-caption">
<h3>Los Angeles</h3>
<p>We had such a great time in LA!</p>
</div>
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago" class="d-block" style="width:100%">
<div class="carousel-caption">
<h3>Chicago</h3>
<p>Thank you, Chicago!</p>
</div>
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York" class="d-block" style="width:100%">
<div class="carousel-caption">
<h3>New York</h3>
<p>We love the Big Apple!</p>
</div>
</div>
</div>
<!-- Left and right controls/icons -->
<button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</button>
</div>
<div class="container-fluid mt-3">
<h3>Ví dụ về tạo slide trong Bootstrap 5</h3>
</div>
</body>
</html>

Như bạn thấy, cách tạo slide hay dùng carousel để tạo slide trình chiếu rất dễ. Bạn chỉ cần áp dụng code kể trên và thay nội dung cùng hình mong muốn cho web. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
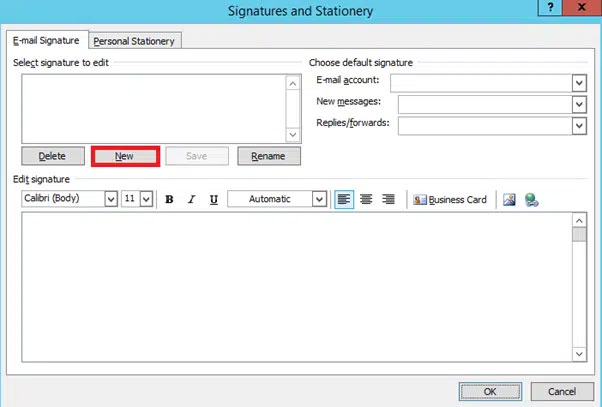
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
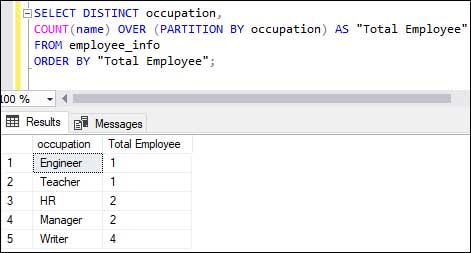
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
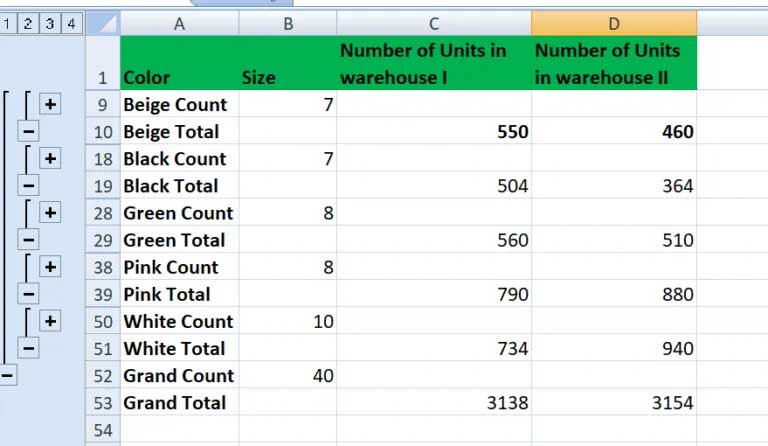
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
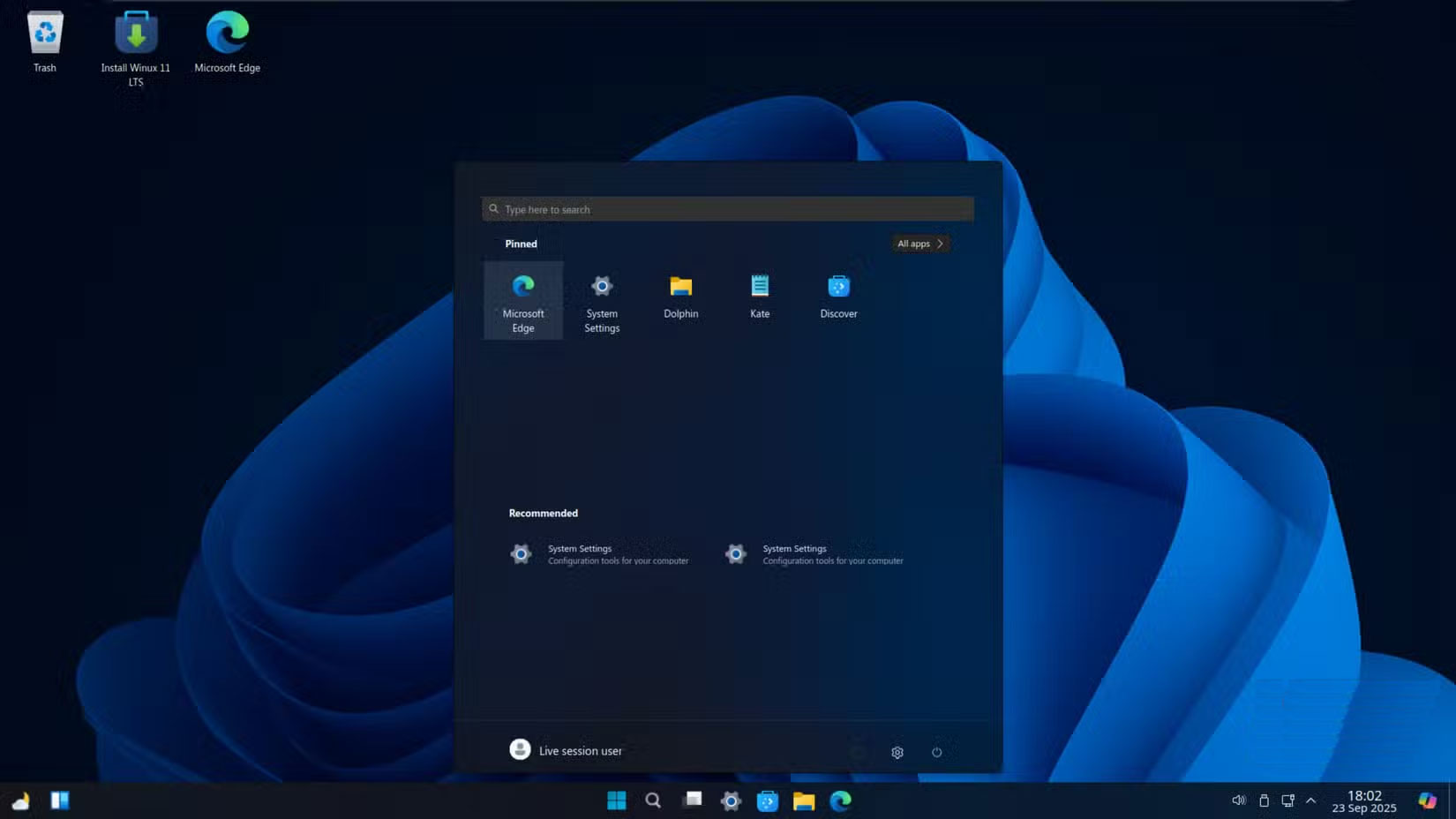
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
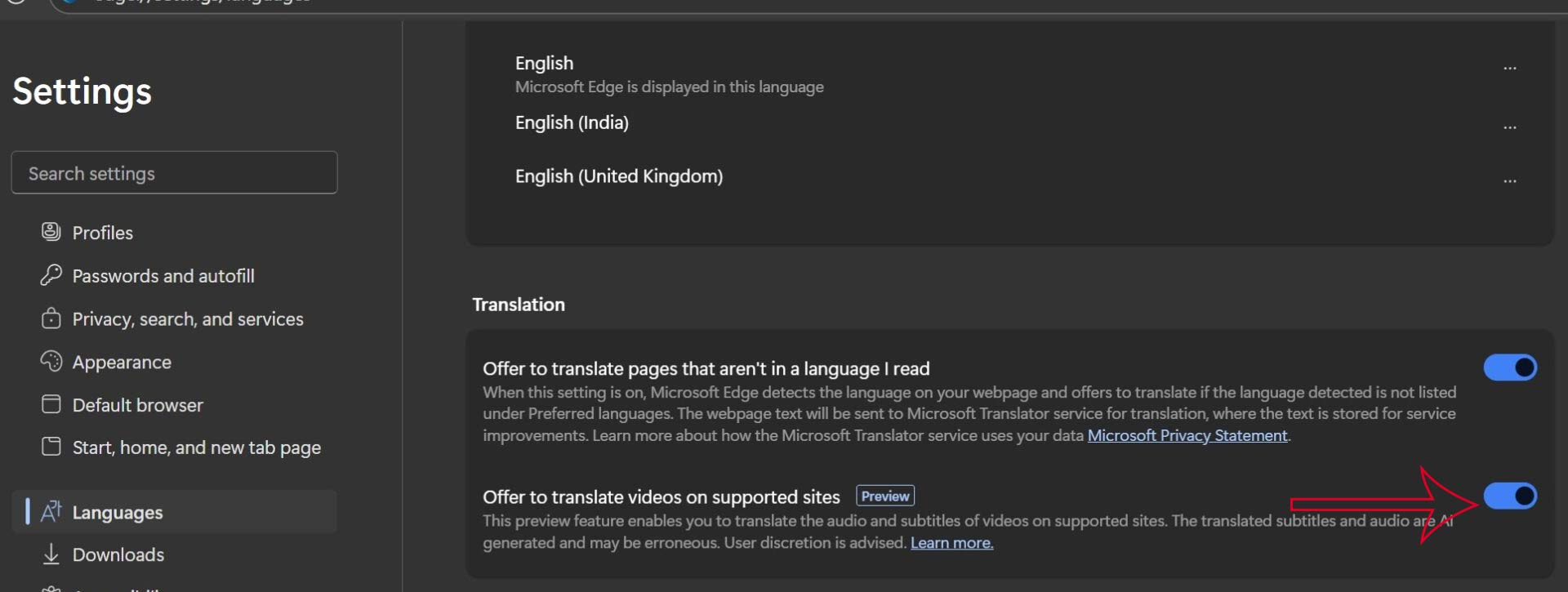
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
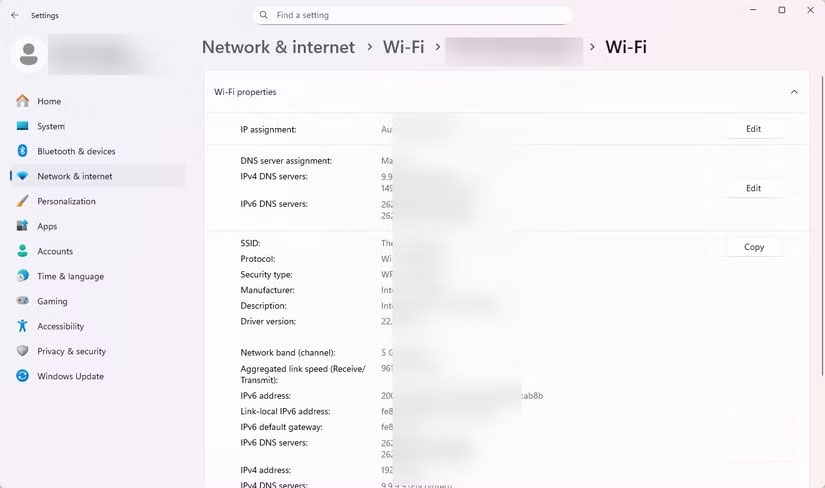
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
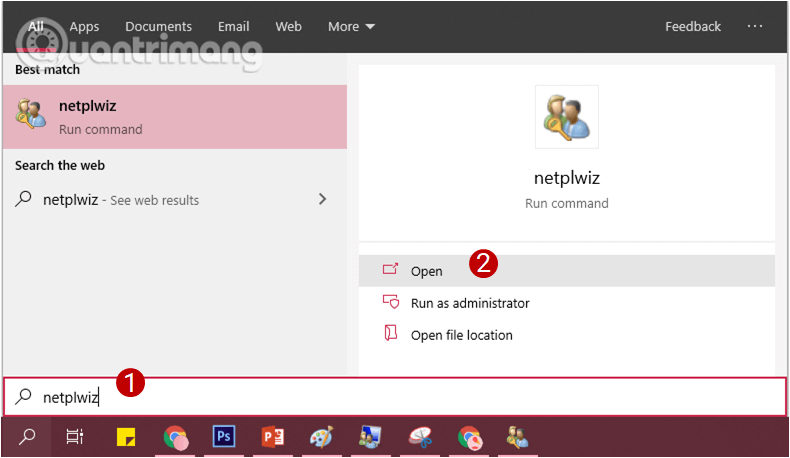
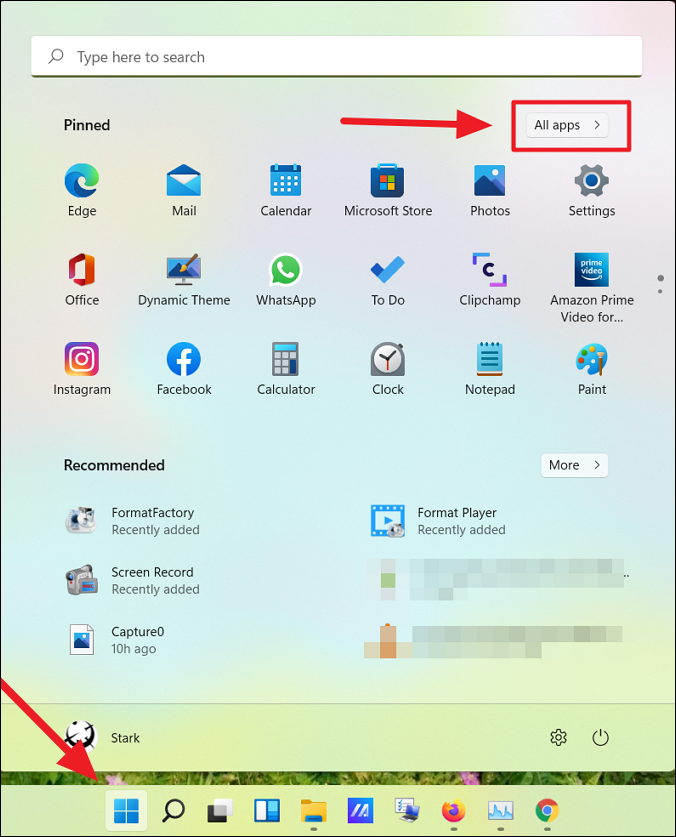
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
