Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Có rất nhiều điều tuyệt vời mà bạn có thể tạo trong Adobe Photoshop, từ các khung hình đơn giản đến các giao diện người dùng phức tạp. Một trong những điều hữu ích nhất bạn có thể tạo trong Photoshop là các nút 3D. Chúng sẽ hữu ích nếu bạn chạy blog hoặc trang web với giao diện tùy chỉnh.
Trong bài viết này, Quantrimang.comsẽ chỉ cho bạn cách tạo các nút 3D bằng Photoshop, cùng với các trạng thái “up” và “down” trực quan để bạn có thể làm động chúng. (Bài viết này không bao gồm phần hoạt ảnh).

Mặc dù các nút 3D xuất hiện thường xuyên nhất trên những trang web, nhưng điều quan trọng cần lưu ý là có các ứng dụng khác dành cho chúng, chẳng hạn như GIF động, hiển thị sản phẩm mock-up (mô hình ví dụ cho đối tượng hoặc thiết bị được tạo ra) và game mobile. Tùy thuộc vào việc bạn tạo ra nút này để làm gì, định dạng file cuối cùng và kích thước của nút có thể khác nhau.
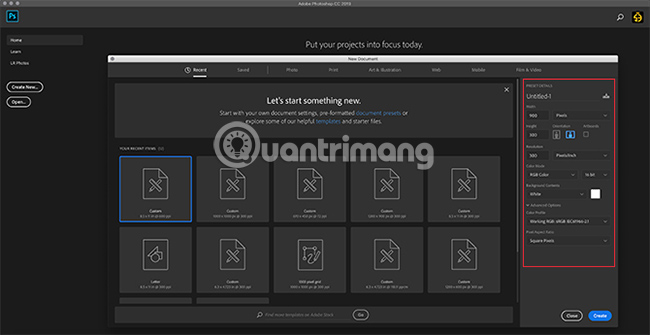
Để tạo nút 3D trong Photoshop, bạn sẽ cần tạo một tài liệu tùy chỉnh cho nó. Để thực hiện việc này, hãy mở Photoshop và nhấp vào Create New > Custom, rồi bắt đầu nhập các giá trị.
Để tạo nút 3D, bạn sẽ muốn có một tài liệu nằm ngang. Ví dụ trong bài đã sử dụng:
Mặc dù các thông số kỹ thuật này không cố định, nhưng điều này sẽ đảm bảo rằng bạn có đủ chỗ để làm việc và khả năng mở rộng kích thước nút khi cần.

Sau khi thiết lập thông số kỹ thuật cho file của mình, bạn sẽ được đưa vào không gian làm việc. Bạn sẽ có một canvas trắng nằm ngang trong một layer và đây là lúc bắt đầu xây dựng nút.
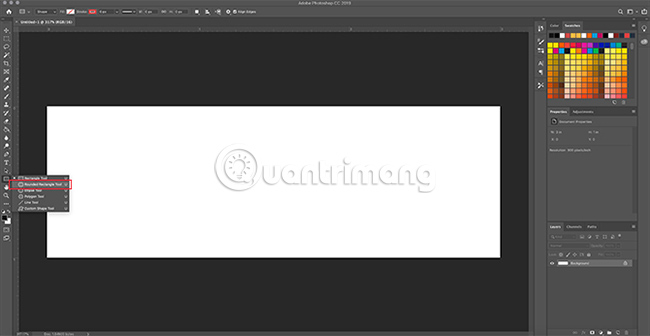
Để tạo nút 3D, nhấp vào Rounded Rectangle Tool ở phía bên trái màn hình. Bạn cũng có thể sử dụng phím tắt U để truy cập nó.

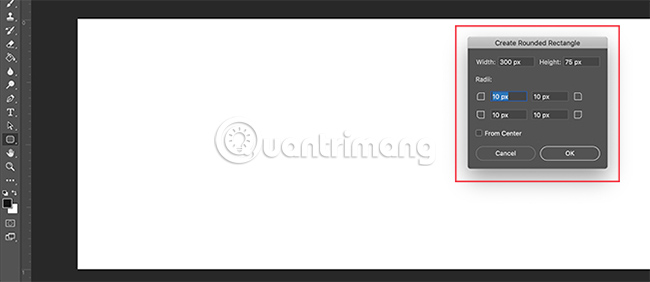
Nhấp một lần vào layer màu trắng. Thao tác này sẽ tự động hiển thị hộp Create Rounded Rectangle. Bạn sẽ sử dụng hộp này để chỉ định kích thước của hình chữ nhật.
Đối với nút trong ví dụ, kích thước sẽ là:
Ví dụ cũng đảm bảo rằng các góc được làm tròn 10 pixel. Không quá cao và cũng không quá thấp. Sau đó, nhấn OK.
Lưu ý: Các nút có kích thước và hình dạng không giống nhau, do đó, không bắt buộc phải sử dụng chính xác kích thước này. Ngoài ra, nếu bạn đang tìm kiếm thêm thông tin về các phím tắt, đây là một số phím tắt Photoshop hữu ích nhất.

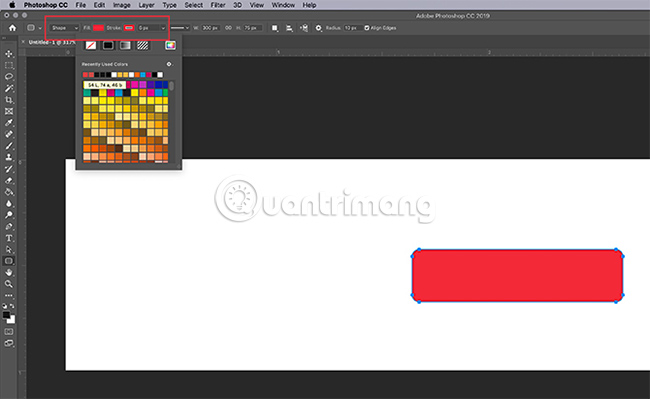
Khi nhấn OK, Photoshop sẽ tạo một hình chữ nhật có các góc bo tròn với các kích thước đã chỉ định bên trong layer. Bạn có thể thay đổi màu Fill và Stroke của hình chữ nhật này, bằng cách sử dụng các menu drop-down ở góc trên cùng bên trái màn hình.
Với mục đích của bài hướng dẫn này và để minh họa một nút “up” và “down” trông ra sao, ví dụ sẽ làm cho nút “down” trở thành màu đỏ.

Sau khi tạo nút cơ bản và chọn màu cho nó, bạn sẽ muốn điều chỉnh nút trong hộp thoại Layer Style. Bước này là để làm cho nút trông giống 3D hơn.
Để truy cập hộp thoại Layer Style, bạn có thể vào Layer > Layer Style từ menu trên cùng. Bạn cũng có thể nhấp đúp vào layer có chứa nút, để tự động làm hộp thoại này xuất hiện. Cách này nhanh hơn nhiều và được phần lớn người dùng ưa thích.
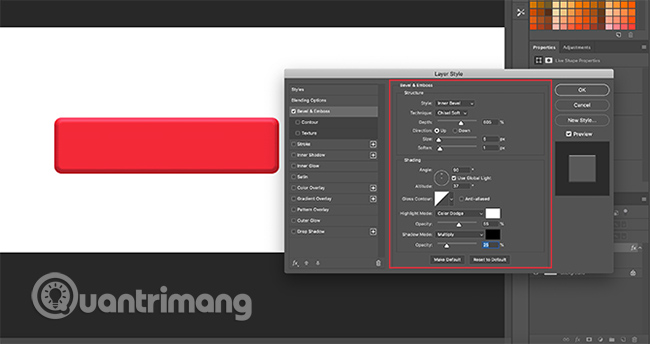
Khi hộp Layer Style xuất hiện, hãy chuyển đến tùy chọn Bevel & Emboss, rồi bật nó lên.
Đây là một cách nhanh chóng và dễ dàng để làm cho các cạnh của nút trông “3D” hơn. Đối với hướng dẫn này, đây là các cài đặt ví dụ đã sử dụng:
Structure
Shading
Mẹo nhỏ là làm cho các cài đặt đủ cao để thấy một số khác biệt, nhưng không quá mức.

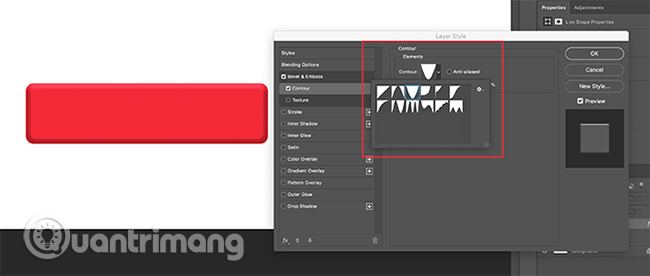
Sau khi hoàn thành với Bevel & Emboss, hãy đến Contour và bật nó lên. Contour làm cho Bevel & Emboss mạnh hơn một chút và hướng dẫn này đã chọn cài đặt Cone – Inverted.

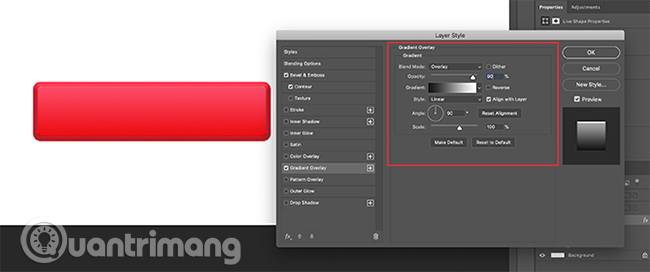
Tiếp theo, bật Gradient Overlay. Các cài đặt như sau:

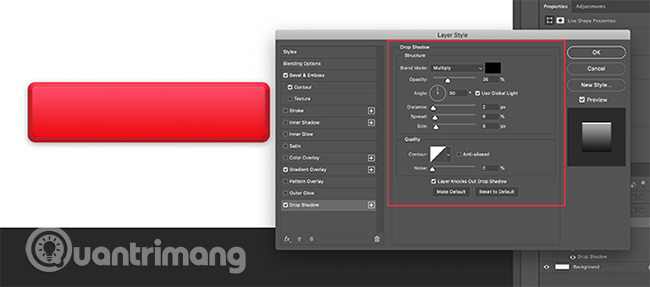
Cuối cùng, ví dụ đã bật Drop Shadow, để làm cho nút trông “nổi” hơn một chút trên nền trắng của trang web hoặc blog. Một lần nữa, đây là các cài đặt:
Structure
Quality
Bây giờ là lúc lưu các thông số kỹ thuật này dưới dạng Layer Style.

Khi bạn hoàn thành các cài đặt cho nút của mình, nó sẽ bắt đầu trông 3D hơn. Vì khả năng rất cao là bạn sẽ tạo nhiều nút 3D, nên cần tìm một cách nhanh chóng và dễ dàng để làm điều này.
Đây là cách thực hiện!.
Trước khi nhấp vào OK trong hộp thoại Layer Style, hãy nhấp vào New Style. Khi thực hiện thao tác này, Photoshop sẽ lưu lại layer style (kiểu layer) mà bạn đã tạo cho nút của mình.
Nếu bạn sử dụng Photoshop CC, kiểu mới này sẽ được lưu vào phần Libraries, như có thể thấy ở trên. Rất nhanh chóng và dễ dàng truy cập.

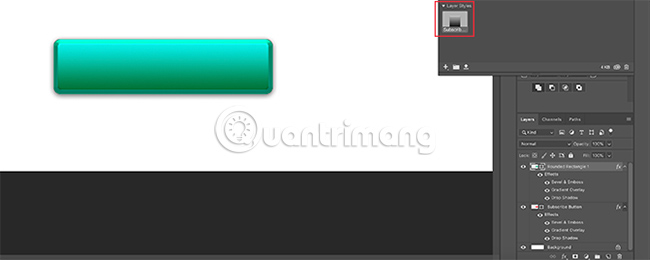
Bây giờ, bạn đã thiết kế xong nút của mình và lưu nó dưới dạng Layer Style, hãy quan sát nó hoạt động trong trạng thái “up”. Điều này sẽ cắt giảm một nửa thời gian làm việc của bạn.
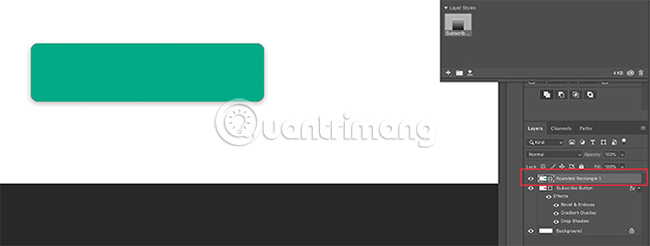
Đầu tiên, hãy tạo một nút khác ngay trên layer nút màu đỏ và thêm màu xanh lá cây để nhấn mạnh.

Tiếp theo, thay vì nhấp đúp vào chính layer đó để hiển thị hộp thoại Layer Styles, hãy nhấp đúp vào kiểu layer trong bảng điều khiển Libraries.
Khi bạn làm như vậy, Photoshop sẽ tự động áp dụng kiểu đã lưu cho layer chứa nút mới, trong khi vẫn giữ nguyên màu sắc và hình dạng của nó. Bây giờ, bạn có hai nút, một nút ở trạng thái “up” và một nút ở trạng thái “down”. Thực hiện điều đó thật đơn giản!

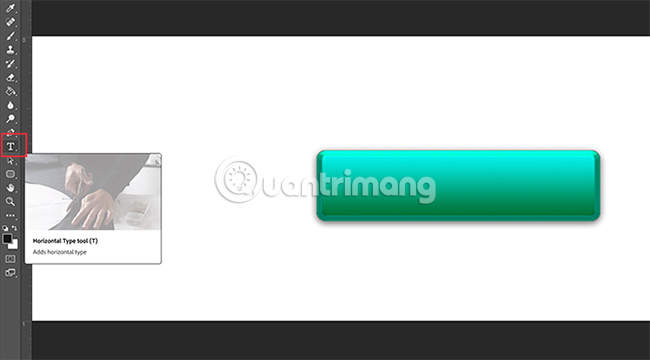
Tiếp theo, ta sẽ thêm văn bản vào nút.
Để thêm văn bản, tạo một layer mới phía trên hai layer nút. Nhấp vào công cụ Type để bắt đầu nhập.
Hướng dẫn này sẽ viết từ “subscribe” vì nó là thứ bạn thấy khá thường xuyên trên các trang web và mạng xã hội.
Lựa chọn phông chữ cho nút hoàn toàn tùy thuộc vào bạn. Montserrat, Proxima Nova, Arial và Verdana đều là những lựa chọn thay thế được sử dụng rộng rãi và an toàn cho web.

Tuy nhiên, sau khi điều này được thực hiện, vẫn còn một vài thay đổi tinh tế hơn mà bạn cần làm.
Đầu tiên, nhấp đúp vào layer chứa văn bản để làm hộp thoại Layer Style xuất hiện.
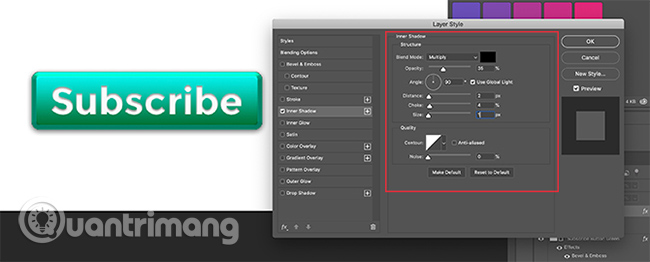
Tiếp theo, nhấp vào Inner Shadow. Bước này mang lại hiệu ứng trông giống như các chữ cái được khắc vào nút. Các cài đặt chính xác mà ví dụ đã sử dụng cho hướng dẫn này là:
Structure
Quality

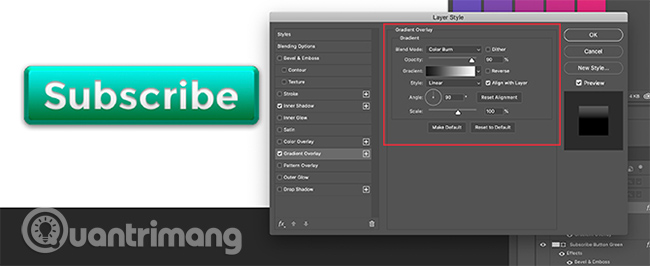
Tiếp theo, áp dụng Gradient Overlay cho các chữ cái đó, để làm cho chúng “ăn nhập” hơn với phần nút. Một lần nữa, các cài đặt được áp dụng là:

Sau khi tạo kiểu cho phần văn bản này, đặc biệt là nếu bạn muốn sử dụng lại nó, hãy chuyển sang New Style và lưu nó trước khi bấm OK.
Sau đó, bạn có thể nhanh chóng chuyển đổi qua giữa hai layer nút của mình, để xem các trạng thái “up” và “down” trông như thế nào.

Rất tuyệt phải không? Để lưu file, hãy đi tới File > Save As và lưu file với định dạng thích hợp cho bất kỳ dự án nào đang thực hiện.
Bây giờ, bạn đã biết cách tạo các nút 3D trong Photoshop. Bạn có thể sáng tạo để thiết kế các nút 3D phù hợp với nhu cầu của riêng mình. Và với những kỹ năng này, bạn có thể tạo ra một sản phẩm không chỉ chuyên nghiệp mà còn mang dấu ấn cá nhân rõ nét.
Chúc bạn thực hiện thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
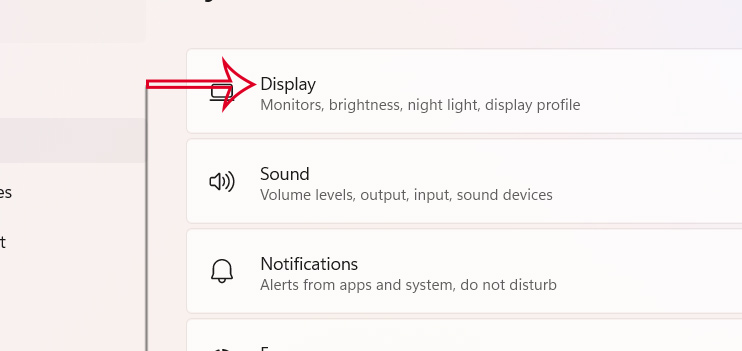
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
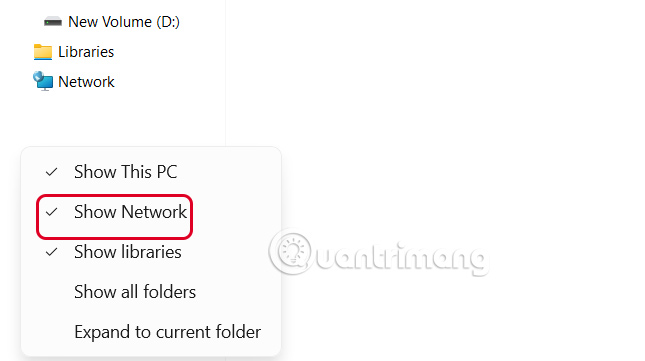
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
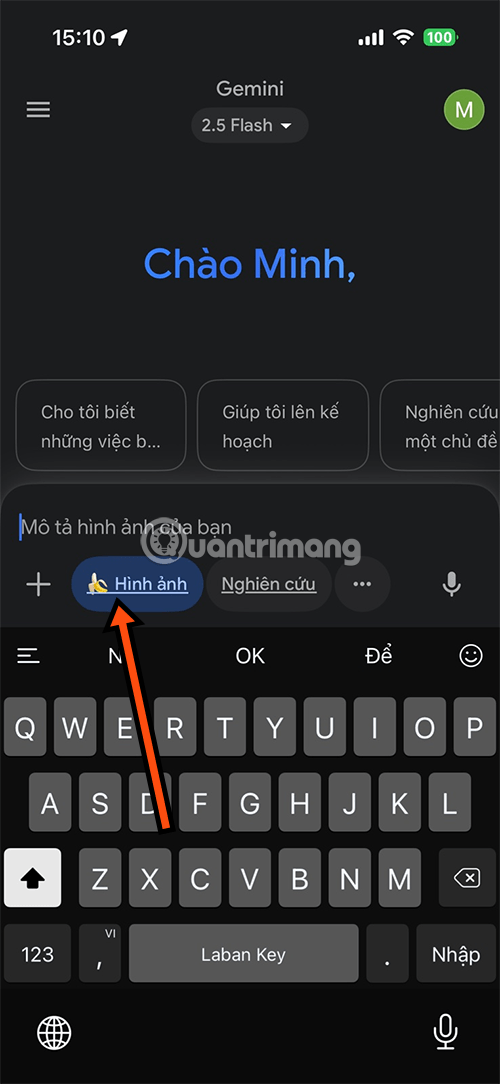
 Cách phục chế ảnh cũ bằng AI Gemini
Cách phục chế ảnh cũ bằng AI Gemini
 99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
 3 công thức khiến bảng tính Excel của bạn liên tục chậm
3 công thức khiến bảng tính Excel của bạn liên tục chậm
 Quan điểm sống YOLO và lời cảnh tỉnh về sức khỏe tài chính
Quan điểm sống YOLO và lời cảnh tỉnh về sức khỏe tài chính
 Tự nhiên lại thấy nhớ
Tự nhiên lại thấy nhớ
 9 GNOME extension hữu ích ít được biết đến
9 GNOME extension hữu ích ít được biết đến
 Tạo và sử dụng các macro tự động trong Word 2010
Tạo và sử dụng các macro tự động trong Word 2010
 Cách thiết lập PSWindowsUpdate và UpdGUI để thoát khỏi sự phiền toái khi cập nhật Windows
Cách thiết lập PSWindowsUpdate và UpdGUI để thoát khỏi sự phiền toái khi cập nhật Windows
 Các hàm Python tích hợp sẵn
Các hàm Python tích hợp sẵn
 Tìm hiểu về Double Commander: Trình duyệt file nguồn mở miễn phí đánh bại Windows File Explorer
Tìm hiểu về Double Commander: Trình duyệt file nguồn mở miễn phí đánh bại Windows File Explorer
 Cách tạo khung viền trang bìa trong Word
Cách tạo khung viền trang bìa trong Word
 8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
 6 ứng dụng ghi chú mã nguồn mở tốt nhất
6 ứng dụng ghi chú mã nguồn mở tốt nhất
