Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Lưới là một cách tiếp cận phổ biến để xây dựng trang web. Lưới giúp cho các phần giữ đúng tỷ lệ. Một vài ví dụ về framework CSS Grid là 960.gs hoặc Skeleton. Tuy nhiên, một trong những hạn chế của việc sử dụng framework lưới là người dùng sẽ kém linh hoạt hơn.
Người dùng bị ràng buộc với thông số kỹ thuật của framework, và trong nhiều trường hợp, điều đó có thể không phù hợp với yêu cầu trang web cụ thể.
Trong bài đăng này, Quantrimang.comsẽ chỉ cho bạn cách tạo lưới tùy chỉnh cho cả CSS và Photoshop. Để làm cho quá trình này dễ dàng, bài viết sẽ sử dụng một số công cụ. Hãy cùng tìm hiểu chi tiết trong phần đây nhé!
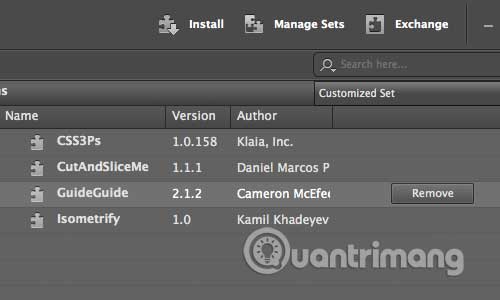
Trước tiên, bạn cần cài đặt GuideGuide, một tiện ích mở rộng Photoshop để tạo các đường chuẩn, được chỉ định cụ thể để tạo lưới dễ dàng hơn. Để có thể cài đặt GuideGuide, cần ít nhất là Photoshop CS4.

Tiện ích mở rộng Photoshop có thể được cài đặt thông qua Adobe Extension Manager, như sau.

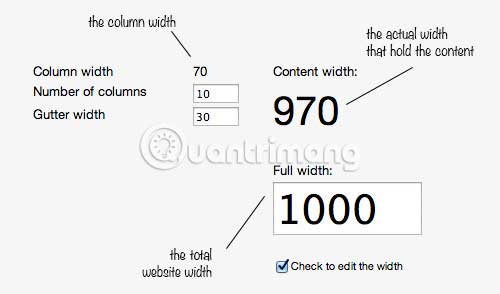
Trước khi thiết lập các đường chuẩn trong Photoshop, ta cần tính toán kích thước lưới, bao gồm tổng chiều rộng, chiều rộng cột, số cột và khoảng cách giữa các cột. Chúng có thể được thực hiện dễ dàng bằng cách sử dụng công cụ Gid Calculator của Heroku.com (tham khảo tại: http://gridcalculator.dk/).
Trong ví dụ này, bài viết chỉ định tổng chiều rộng là 1000px, khoảng cách giữa các cột là 30px và số lượng cột là 10. Công cụ này sau đó sẽ tự động tạo chiều rộng nội dung thực tế cũng như chiều rộng cột thích hợp.

Bạn cũng có thể tải xuống lưới CSS được tạo.
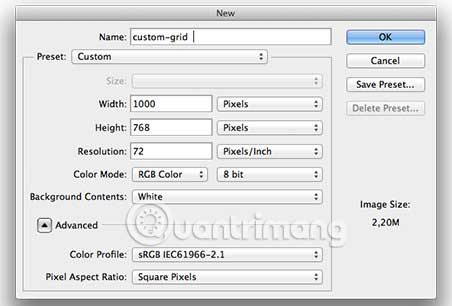
Đã đến lúc quay lại với Photoshop. Chuyển đến menu Window > Extensions để hiển thị bảng điều khiển GuideGuide trong thanh bên Photoshop. Sau đó, tạo một canvas Photoshop mới và đặt chiều rộng của khung theo Fulll Width - trong trường hợp này là 1000px.

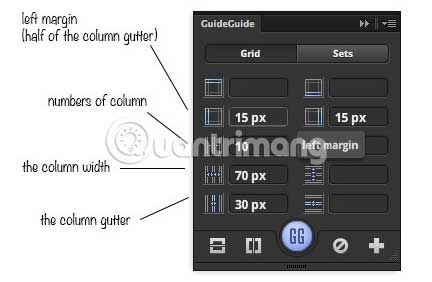
Điền vào các trường trong bảng điều khiển GuideGuide - Column Gutter, Column Widthvà Column Numbers - theo các trường trong Grid Calculator.

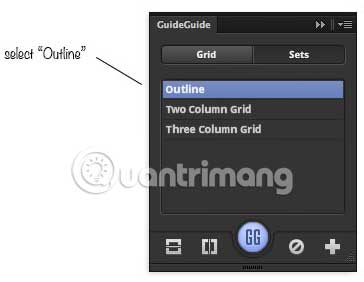
Sau đó, trong bảng điều khiển GuideGuide, chuyển đến tab Sets. Trong tab này, bạn sẽ tìm thấy Outline được đặt trước để tạo các đường chuẩn ở cạnh của canvas.

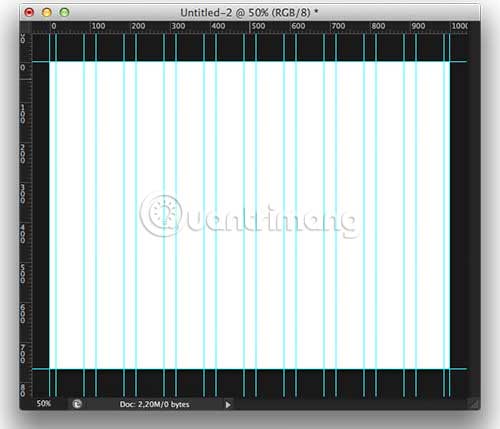
Mọi thao tác đã hoàn thành và đây là lưới tùy chỉnh, sẵn sàng để sử dụng khi thiết kế trang web.

Ngoài ra, bạn có thể thêm nhiều chỗ trống ở bên trái và bên phải của canvas bằng cách tăng thêm chiều rộng của nó, sau đó thêm hình chữ nhật trong các layer mới để tạo một trình trợ giúp trực quan cho các cột trong lưới.
Chúc bạn thực hiện thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
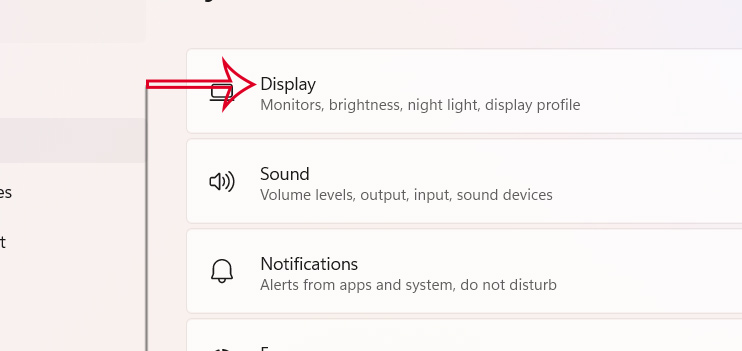
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
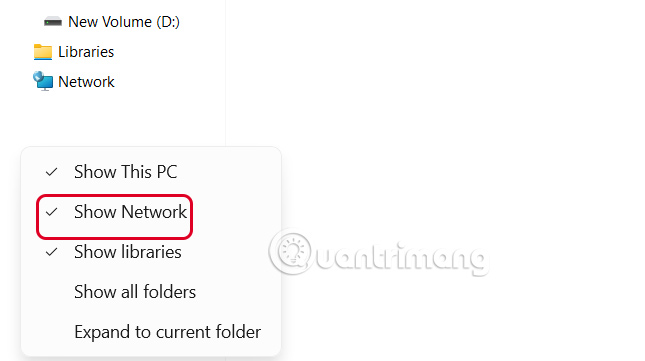
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
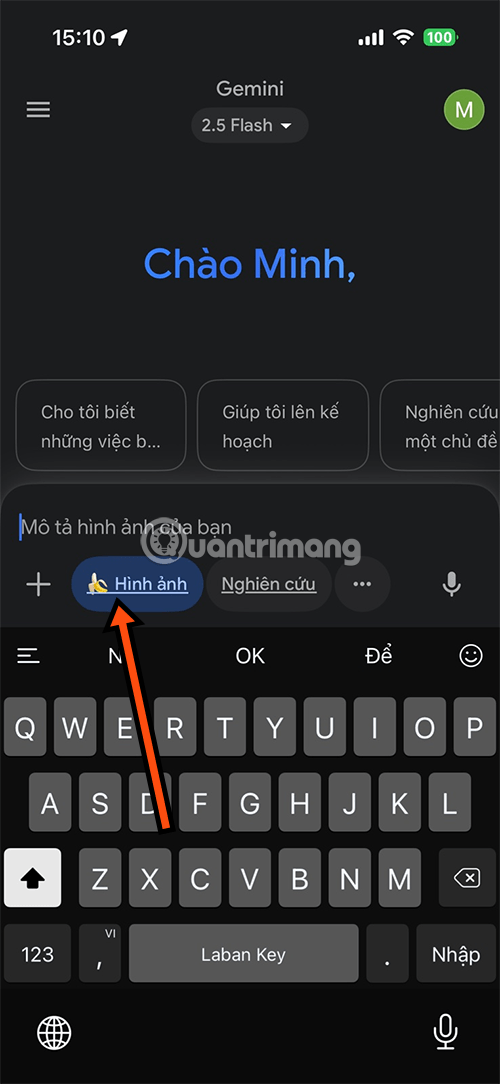
 Cách phục chế ảnh cũ bằng AI Gemini
Cách phục chế ảnh cũ bằng AI Gemini
 99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
 3 công thức khiến bảng tính Excel của bạn liên tục chậm
3 công thức khiến bảng tính Excel của bạn liên tục chậm
 Quan điểm sống YOLO và lời cảnh tỉnh về sức khỏe tài chính
Quan điểm sống YOLO và lời cảnh tỉnh về sức khỏe tài chính
 Tự nhiên lại thấy nhớ
Tự nhiên lại thấy nhớ
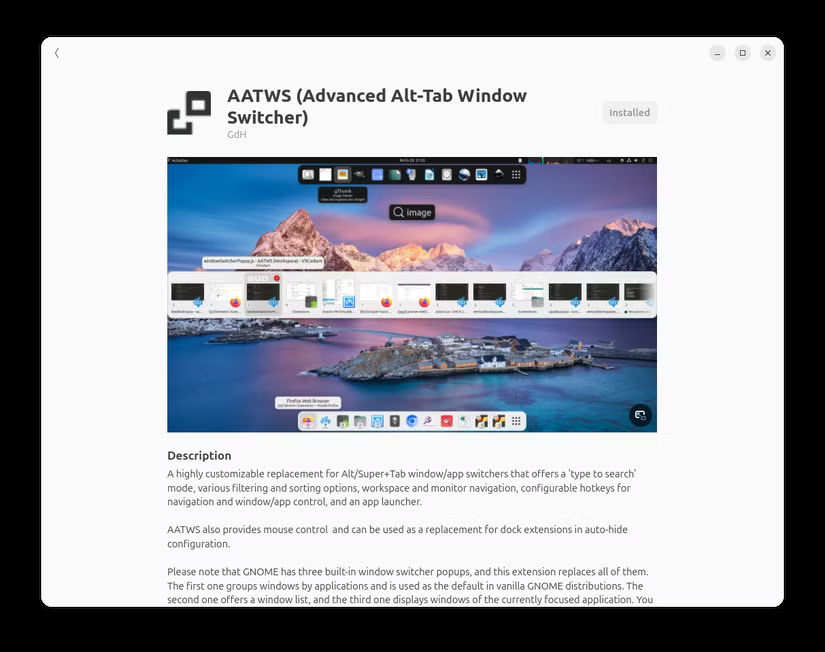
 9 GNOME extension hữu ích ít được biết đến
9 GNOME extension hữu ích ít được biết đến
 Tạo và sử dụng các macro tự động trong Word 2010
Tạo và sử dụng các macro tự động trong Word 2010
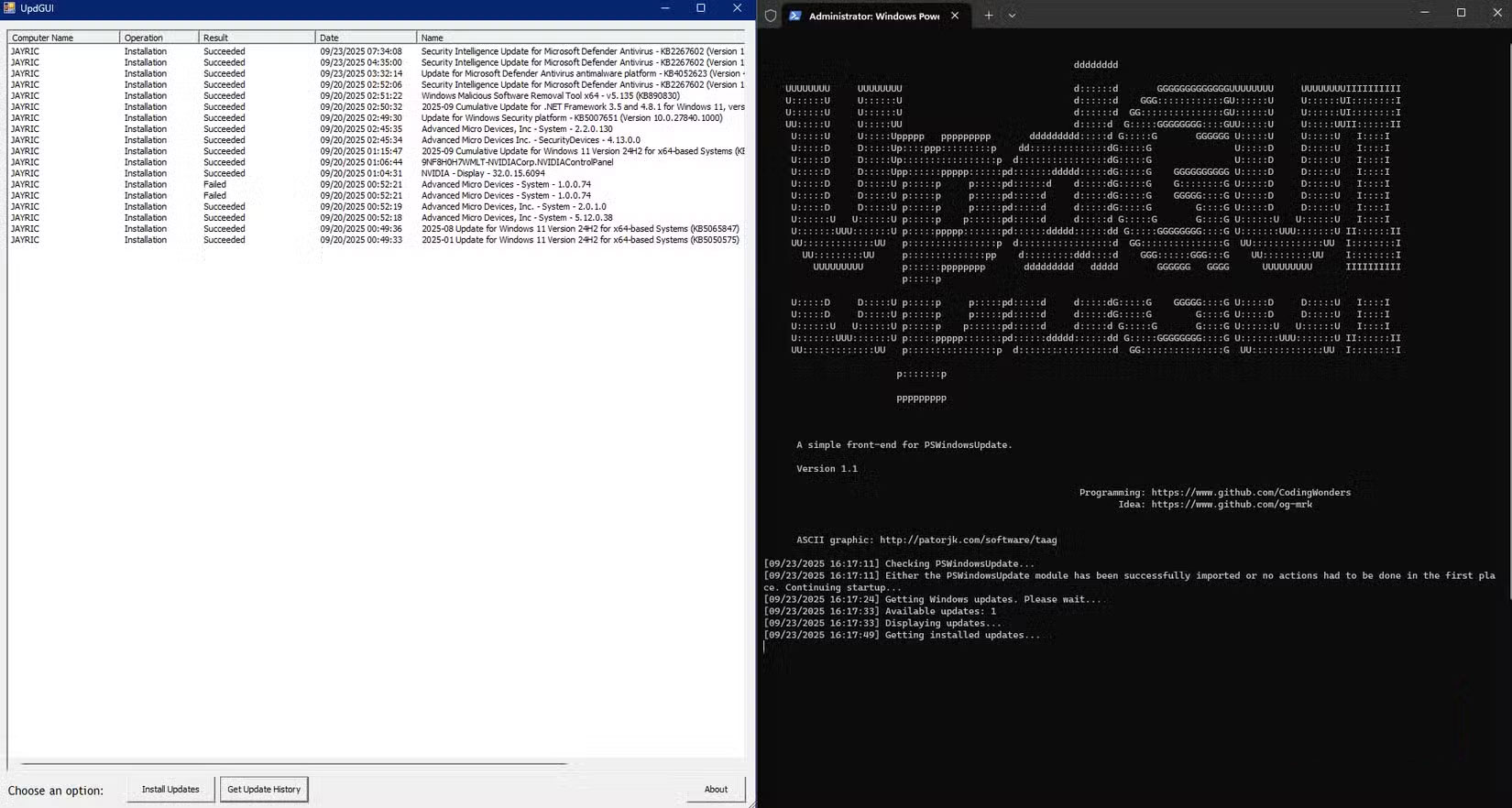
 Cách thiết lập PSWindowsUpdate và UpdGUI để thoát khỏi sự phiền toái khi cập nhật Windows
Cách thiết lập PSWindowsUpdate và UpdGUI để thoát khỏi sự phiền toái khi cập nhật Windows
 Các hàm Python tích hợp sẵn
Các hàm Python tích hợp sẵn
 Tìm hiểu về Double Commander: Trình duyệt file nguồn mở miễn phí đánh bại Windows File Explorer
Tìm hiểu về Double Commander: Trình duyệt file nguồn mở miễn phí đánh bại Windows File Explorer
 Cách tạo khung viền trang bìa trong Word
Cách tạo khung viền trang bìa trong Word
 8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
 6 ứng dụng ghi chú mã nguồn mở tốt nhất
6 ứng dụng ghi chú mã nguồn mở tốt nhất
