Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bạn muốn tìm hiểu làm thế nào để xây dựng một trang web cơ bản? Trước đây, bạn có thể bắt đầu với HTML, nhưng hiện nay, giải pháp tốt nhất là PHP. Mặc dù bạn sẽ cần một số kiến thức về HTML để bắt đầu, nhưng PHP đã trở thành lựa chọn tối ưu để xây dựng trang web, cả tĩnh và động.
Để học PHP, cách tốt nhất để bắt đầu là với một trang web PHP đơn giản.
Nhiều tùy chọn có sẵn để phát triển web trong những năm qua. Bắt đầu với HTML đơn giản, sau đó là HTML với CSS được nhúng hoặc tham chiếu file CSS. Khi các trang web động xuất hiện, có hai lựa chọn chính: ASP (sau này là ASP.NET) và PHP.
Theo số liệu (như khảo sát của W3Techs), PHP phổ biến hơn nhiều, với gần 82% các trang web sử dụng nó làm ngôn ngữ lập trình phía máy chủ. So sánh điều này với chỉ dưới 16% sử dụng ASP.
ASP được hỗ trợ cho đến năm 2022. PHP (từ viết tắt của PHP Hypertext Preprocessor) đã chứng minh mình thành công hơn, chủ yếu nhờ tích hợp dễ dàng hơn với Linux.
Vì hệ điều hành mã nguồn mở này chạy trên hầu hết các máy chủ web, nên điều này không quá ngạc nhiên.
Trước khi bắt đầu, hãy chắc chắn rằng bạn đã cài đặt trình soạn thảo plain text hoặc môi trường phát triển sẵn sàng cho PHP. Bạn có thể bắt đầu mã hóa PHP bằng một công cụ đơn giản như Windows Notepad. Các ví dụ được tìm thấy trong hướng dẫn này đã được viết trong Notepad++.
Bạn cũng nên có một máy chủ web PHP để upload các file của mình lên. Đây có thể là máy chủ từ xa hoặc máy tính cục bộ có môi trường LAMP (Linux, Apache, MySQL, PHP) hoặc WAMP (Windows, Apache, MySQL, PHP) được cài đặt. Nếu bạn sử dụng Windows, hãy làm theo hướng dẫn cài đặt WAMP này để bắt đầu.
Cuối cùng, bạn sẽ cần một chương trình FTP để upload các file của mình lên máy chủ web.
Cú pháp cơ bản cho PHP đã sử dụng một tập hợp các dấu ngoặc nhọn, với mỗi hàm kết thúc bằng dấu chấm phẩy, như sau:
<?php [CODE…CODE]; ?>
Về các trang web, hầu hết mọi trường hợp sử dụng PHP đều phụ thuộc vào lệnh echo.Lệnh này hướng dẫn trình duyệt xuất văn bản và nội dung trong dấu ngoặc kép. Ví dụ:
<?php "<p>Hello World!</p>"; ?>
Lưu ý rằng HTML cũng được bao gồm trong dấu ngoặc kép. Đầu ra cho lệnh này thường sẽ xuất hiện dưới dạng:
![]()
Cho dù bạn viết bất cứ code nào cho trang web của mình, bạn sẽ cần biết cấu trúc của trang web trước khi tiếp tục. Hướng dẫn này sẽ chỉ cho bạn cách tạo một trang duy nhất từ các file PHP có thể sử dụng lại. Chúng có thể được sử dụng để tạo các trang bổ sung hoặc bạn có thể chọn một cách tiếp cận khác.
Cho dù bạn thấy trước trang web đang phát triển theo hướng nào, hãy dành thời gian để ghi lại một kế hoạch nhanh chóng trên giấy. Sau đó, bạn có thể tham khảo điều này, nhằm kiểm tra nội dung dự định hoặc xem trang nào để liên kết nó.
Ví dụ trong bài viết sẽ là một trang chủ cơ bản, bao gồm thông tin tiểu sử và một số hình ảnh.
Đối với trang web PHP đơn giản này, bạn sẽ tạo một trang PHP duy nhất được điền bởi nội dung từ 3 trang HTML. Sau đó, file index.php bạn tạo có thể được chỉnh sửa bằng cách điều chỉnh các từ và hình ảnh từ file HTML gốc.
Các ví dụ code hiển thị dưới đây là ảnh chụp màn hình. Bạn sẽ tìm thấy code gốc trong kho GitHub, miễn phí cho mọi người tải xuống tại:
https://github.com/atomickarma/muobasicphp
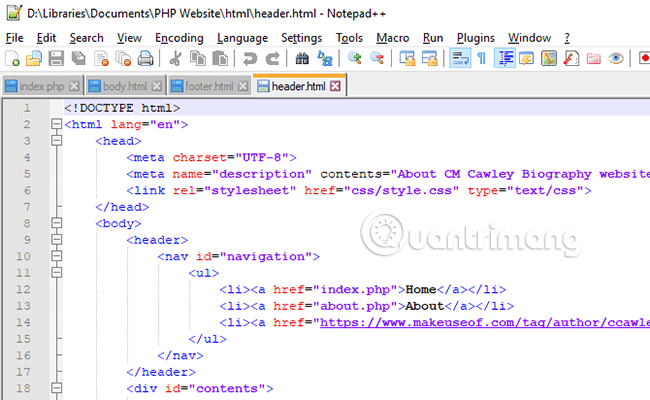
Để bắt đầu với website, bạn sẽ cần xây dựng 3 trang web. Chúng dựa trên cấu trúc cơ bản gồm header, body và footer.
Như bạn có thể đoán, header bao gồm thông tin tiêu đề. Tuy nhiên, thông tin cho trình duyệt cũng được bao gồm, chẳng hạn như tiêu chuẩn HTML được sử dụng, cùng với các tham chiếu CSS.
Bắt đầu bằng cách tạo một file có tên là header.html sau đó thêm thông tin header cần thiết.

Trong ví dụ này, bài viết đã sử dụng một file CSS cơ bản mà bạn sẽ thấy được tham chiếu trong thư mục /css/ của chính nó. File này sẽ được gọi khi trang load trong trình duyệt của bạn, áp dụng phông chữ và bố cục cần thiết.
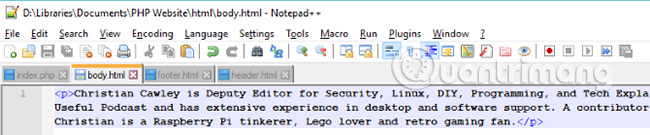
Mỗi trang web đều có một phần nội dung được biết đến với tên gọi “body”. Đây là một phần của trang mà bạn đọc, những gì bạn đang đọc hiện tại là phần body của trang này.

Tạo một file có tên body.html và thêm thông tin bạn muốn đưa vào trang. Bạn có thể thêm bất cứ điều gì bạn thích.
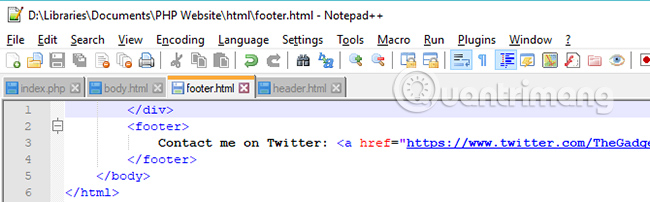
Tiếp theo là phần footer của trang web. Tạo phần này dưới dạng footer.html và thêm một số nội dung. Đây có thể là thông tin bản quyền hoặc có lẽ một số liên kết hữu ích cho bất kỳ ai truy cập trang của bạn.
Footer có thể là một cái gì đó chẳng hạn như:

Với code đã được thêm vào, hãy lưu file.
Với 3 file HTML riêng biệt trong /html/, bạn có thể sử dụng PHP echo để kết hợp chúng thành một trang duy nhất.
Tạo một file PHP mới có tên là index.php với ba dòng sau:
<?php echo file_get_contents("html/header.html"); ?>
<?php echo file_get_contents("html/body.html"); ?>
<?php echo file_get_contents("html/footer.html"); ?>
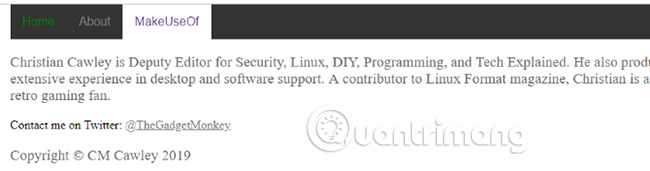
Lưu, upload lên máy chủ, sau đó duyệt đến index.php. Bạn sẽ thấy trang web hoàn chỉnh trong trình duyệt của mình. Hãy nhớ rằng file PHP thực tế bạn đã mở trong trình duyệt của mình chỉ gồm ba dòng.
Cuối cùng, bạn có thể thêm một vài nét tô điểm cho PHP với dòng cuối cùng, bao gồm một thông báo bản quyền:
<p>Copyright © CM Cawley <?php echo date("Y"); ?></p>
Thông báo này sẽ xuất hiện trong file index.php theo footer. Lưu ý cách echo date(“Y”)hiển thị năm hiện tại theo 4 chữ số. Bạn có thể thay đổi cách hiển thị bằng cách tham khảo danh sách tùy chọn W3Schools này. Ví dụ, một chữ thường “y” sẽ hiển thị năm ở định dạng 2 chữ số, thay vì 4.
Sử dụng CSS để định vị và định kiểu nó, như bạn làm với bất kỳ yếu tố nào khác. Tìm CSS cho dự án này trong GitHub, cùng với các file khác.
Chúc mừng, bạn đã tạo ra trang web PHP đơn giản đầu tiên của mình rồi đấy.

Như bạn đã biết, PHP không phải là cách duy nhất để phát triển trang web. Nhiều framework đã tồn tại cho các trải nghiệm web dựa trên cơ sở dữ liệu động, có JavaScript, các công nghệ liên quan và phần mềm như Adobe Dreamweaver.
Tuy nhiên, nếu bạn đang muốn bắt đầu với việc phát triển web, thì hãy thông minh trong việc có được sự đánh giá cao về những điều cơ bản. Nếu hiểu rõ về các building block cho website của HTML, CSS và PHP, bạn sẽ hoàn thành tốt công việc.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
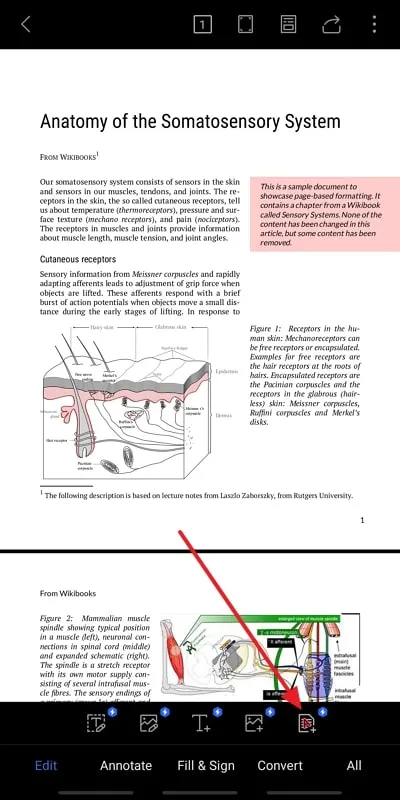
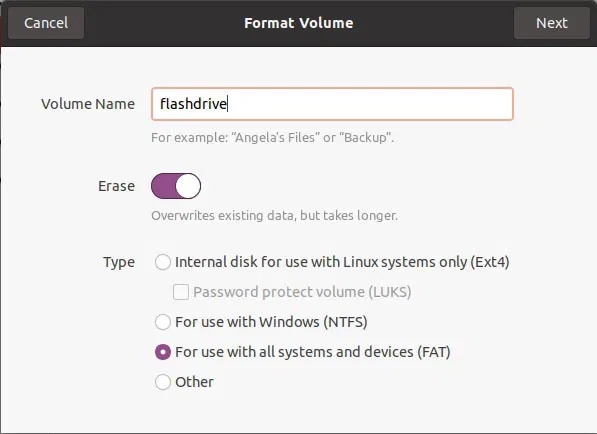
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
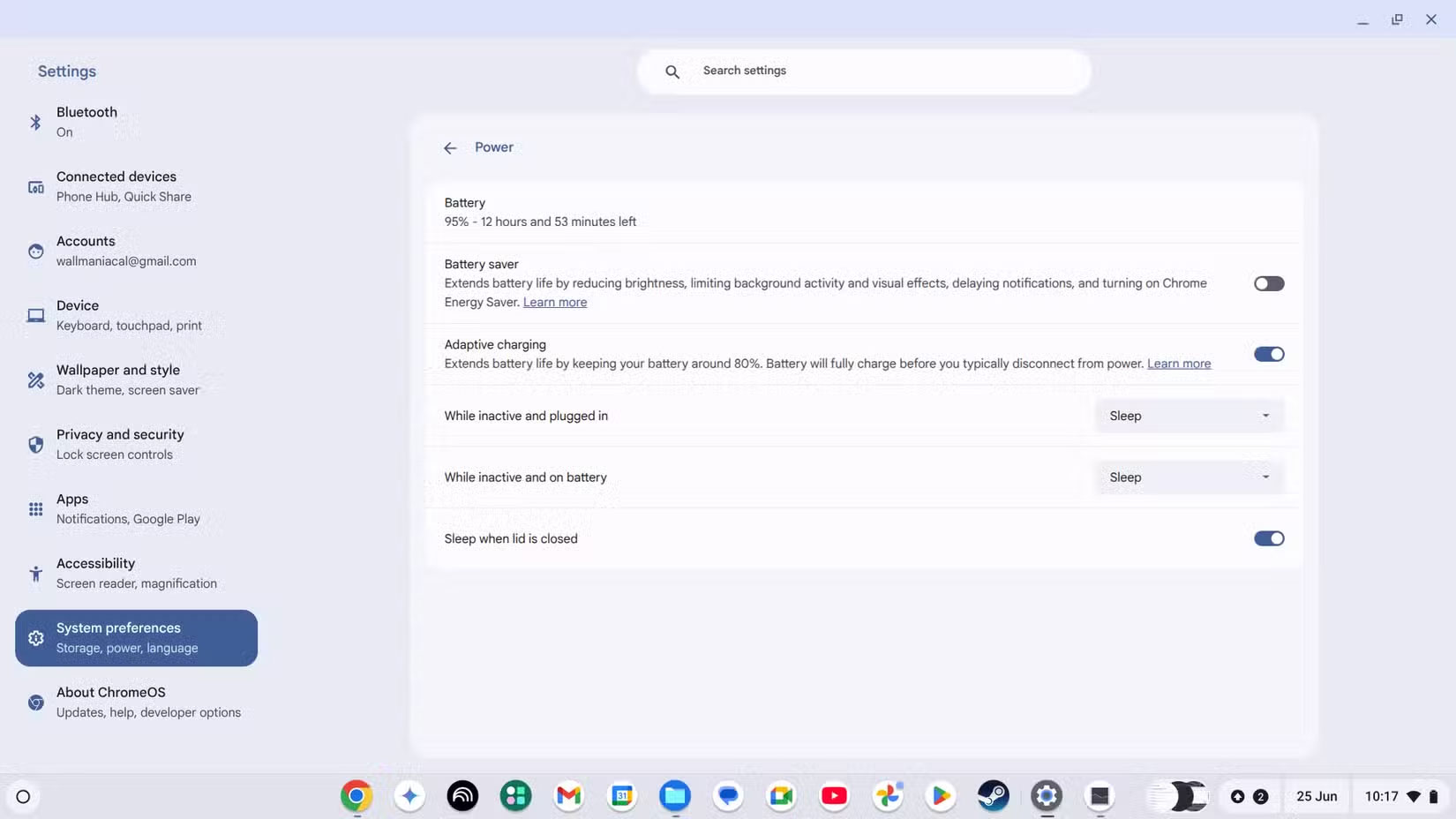
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
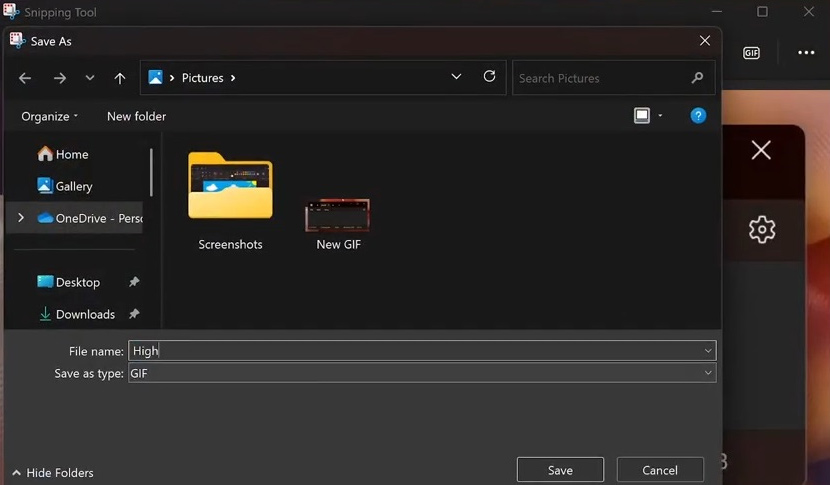
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
