Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thử thêm MongoDB vào stack web của bạn để xem nó dễ dàng lưu trữ và truy vấn biểu mẫu dữ liệu như thế nào nhé!

Database quan hệ như MySQL về lý thuyết là sự lựa chọn cơ sở dữ liệu. Tuy nhiên, database NoSQL như MongoDB đã trở nên phổ biến nhờ cấu trúc linh hoạt trong lưu trữ dữ liệu và khả năng lưu cũng như trích xuất dữ liệu nhanh.
Những database này cung cấp một ngôn ngữ truy vấn thay thế mà bạn có thể tích hợp liền mạch với web hiện đại và ứng dụng mobile. Dưới đây là cách lưu dữ liệu React trong một database MongoDB.
NoSQL là viết tắt của Not only SQL, một database phi quan hệ. Đây là kiểu cơ sở dữ liệu không dựa vào mô hình truyền thống. Nó không có cấu trúc hàng cột xác định và có thể lưu dữ liệu ở định dạng khác nhau. Điều đó khiến nó trở nên linh hoạt và có thể mở rộng.
Khác biệt chính giữa NoSQL và database quan hệ là thay vì có hàng và cột, database NoSQL lưu dữ liệu trong tài liệu có cấu trúc động.

MongoDB là database phổ biến nhất. Nó là một cơ sở dữ liệu mã nguồn mở, lưu dữ liệu ở dạng tài liệu (bảng) giống JSON trong bộ sưu tập.
Đây là ví dụ về một cấu trúc tài liệu MongoDB đơn giản:
{
FirstName: 'Andrew',
Role: 'Backend Developer'
}
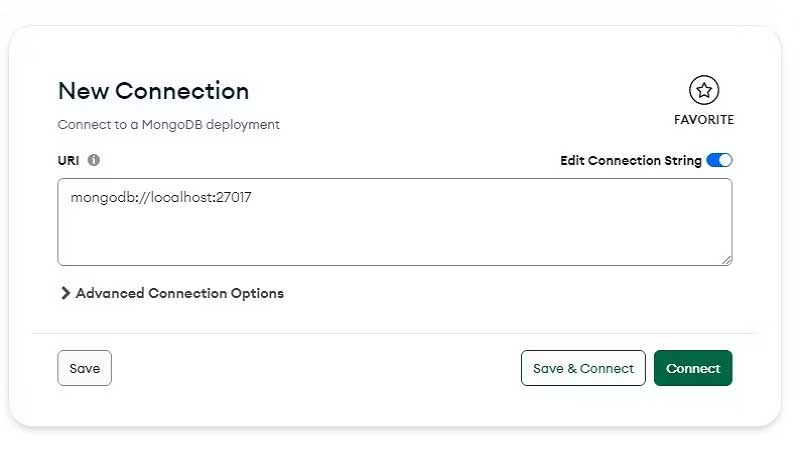
Để bắt đầu, trước tiên, bạn cần thiết lập một database MongoDB. Sau khi đã hoàn tất cấu hình MongoDB, mở app MongoDB Compass. Sau đó, click nút New Connection để tạo kết nối với server Mongo đang chạy nội bộ.
Cung cấp URL kết nối và tên của nó, sau đó nhấn Save & Connect.

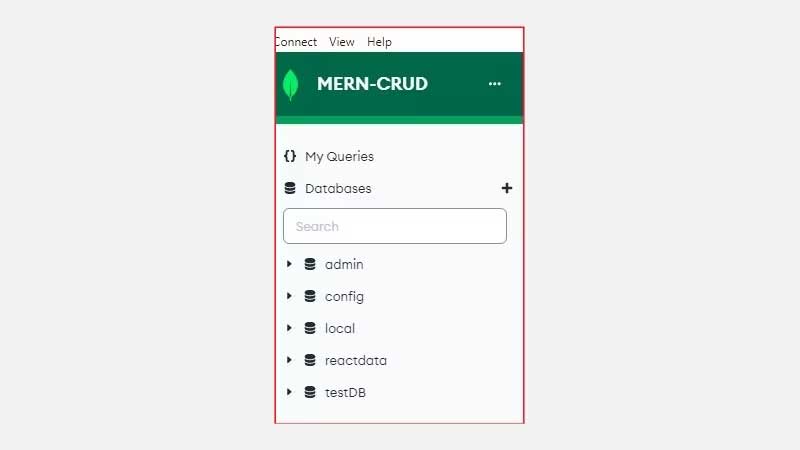
Cuối cùng, click nút Create Database, điền tên database và đặt tên cho bộ sưu tập.

Để nhanh chóng khởi động một ứng dụng React, tạo thư mục dự án trên máy cục bộ, thay đổi thư mục và chạy các lệnh terminal dưới đây để tạo và khởi chạy server lập trình:
npx create-react-app my-app
cd my-app
npm start
Tiếp theo, cài đặt Axios. Gói này sẽ cho phép bạn gửi các truy vấn HTTP tới server Express.js backend để lưu dữ liệu trong database MongoDB.
npm install axios
Mở file src/App.js, xóa code React soạn sẵn và thay thế nó bằng:
import './App.css';
import React, { useState } from 'react';
import Axios from 'axios';
function App() {
const [name, setName] = useState("")
const [role, setRole] = useState("")
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:4000/insert', {
fullName: name,
companyRole:role
})
}
return (
<div className="App">
<header className="App-header">
<div className="logIn-form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
className = "Name"
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p> Company Role</p>
<input
className = "Role"
type="text"
placeholder = "Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
</header>
</div>
);
}
export default App;
Giải thích chi tiết:
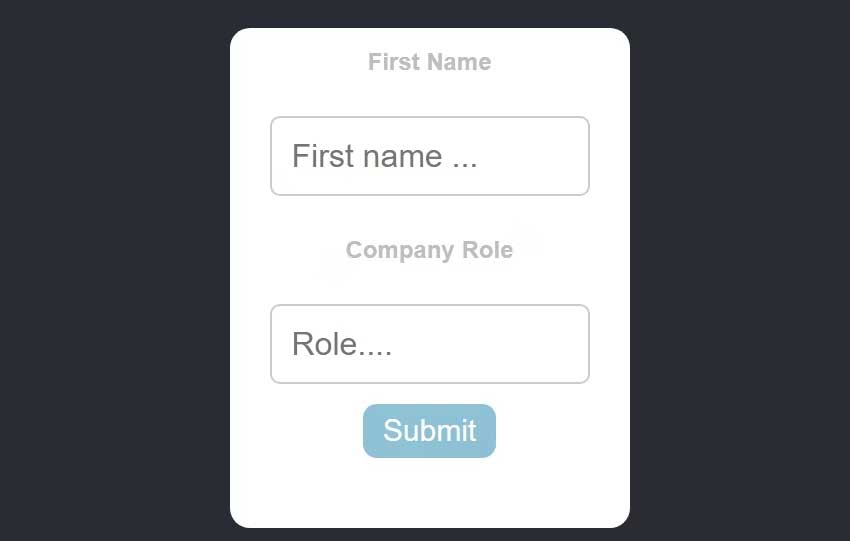
Để tạo kiểu biểu mẫu được hiển thị, thêm code sau vào file App.css.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Poppins', sans-serif;
background-color: #8EC1D6;
}
.logIn-form {
margin: 100px auto;
width: 200px;
height: 250px;
background-color: #fff;
border-radius: 10px;
}
.logIn-form p {
text-align: center;
font-size: 12px;
font-weight: 600;
color: #B8BFC6;
padding: 10px 10px;
}
.logIn-form input {
display: block;
width: 80%;
height: 40px;
margin: 10px auto;
border: 1px solid #ccc;
border-radius: 5px;
padding: 0 10px;
font-size: 16px;
color: black;
}
.logIn-form button {
background-color: #8EC1D6;
color: #fff;
cursor: pointer;
font-size: 15px;
border-radius:7px;
padding: 5px 10px;
border: none;
}
Giờ khởi động server phát triển để cập nhật các thay đổi và điều hướng tới http://localhost:3000 trên trình duyệt để xem kết quả.

Một backend Express hoạt động giống như phần mềm trung gian giữa client React và cơ sở dữ liệu MongoDB. Từ server này, bạn có thể xác định sơ đồ dữ liệu và thiết lập kết nối giữa client và database.
Tạo một server web và cài đặt hai gói này:
npm install mongoose cors
Mongoose là một thư viện tạo mẫu dữ liệu đối tượng (ODM) cho MongoDB và Note. Nó cung cấp phương thức dựa trên sơ đồ, để tạo mẫu dữ liệu ứng dụng và lưu nó trong database MongoDB.
Gói CORS (Cross-Origin Resource Sharing - Chia sẻ tài nguyên chéo nguồn gốc) cung cấp một cơ chế cho server backend và một client frontend để giao tiếp và chuyển dữ liệu qua endpoint API.
Tạo một thư mục mới trong thư mục gốc của thư mục dự án server và đặt tên models cho nó. Trong thư mục này, tạo file mới: dataSchema.js.
Trong trường hợp này, lược đồ đại diện cho cấu trúc logic của database. Nó xác định tài liệu (bản ghi) và các trường (thuộc tính) tạo nên bộ sưu tập trong database.
Thêm code sau vào dataSchema.js:
const mongoose = require('mongoose');
const ReactFormDataSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
role: {
type: String,
required: true
}
});
const User = mongoose.model('User', ReactFormDataSchema);
module.exports = User;
Code này tạo một sơ đồ Mongoose cho model User. Sơ đồ xác định cấu trúc dữ liệu cho dữ liệu người dùng, bao gồm tên và vai trò của người dùng. Sau đó, sơ đồ này được dùng để tạo một mô hình cho User. Điều này cho phép mô hình đó lưu dữ liệu trong một bộ sưu tập MongoDB theo cấu trúc đã được xác định ở Schema.
Tiếp theo, mở file index.js trong thư mục dự án server và thêm code này:
const express = require('express');
const mongoose = require('mongoose');
const cors = require('cors');
const app = express();
const User= require('./models/ReactDataSchema')
app.use(express.json());
app.use(cors());
mongoose.connect('mongodb://localhost:27017/reactdata', { useNewUrlParser: true });
app.post('/insert', async(req, res) => {
const FirstName = req.body.firstName
const CompanyRole = req.body.companyRole
const formData = new User({
name: FirstName,
role: CompanyRole
})
try {
await formData.save();
res.send("inserted data..")
} catch(err) {
console.log(err)
}
});
const port = process.env.PORT || 4000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
Giải thích chi tiết:
Cuối cùng khởi chạy server phát triển để cập nhật các thay đổi và chuyển tới ứng dụng client React trong trình duyệt của bạn. Nhập dữ liệu bất kỳ trên biểu mẫu và xem kết quả trên database MongoDB.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
 Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
 Hàm sscanf() trong C
Hàm sscanf() trong C
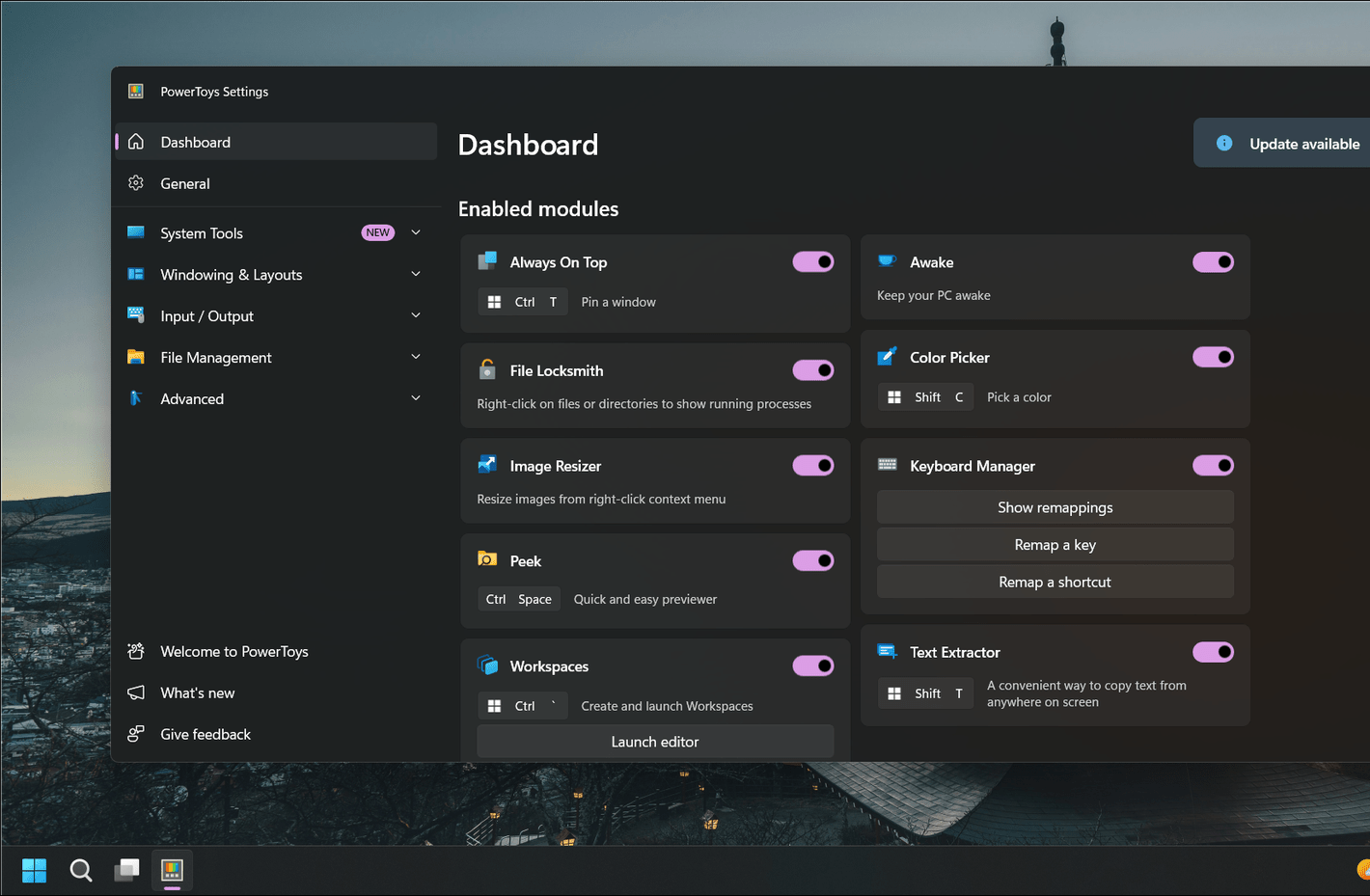
 Những ứng dụng Windows có thể đánh bại PowerToys
Những ứng dụng Windows có thể đánh bại PowerToys
 3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
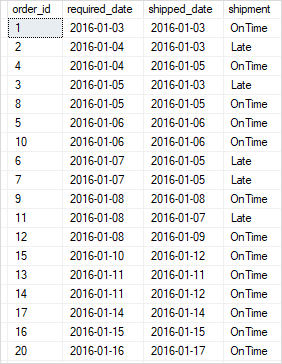
 Hàm DATEDIFF trong SQL Server
Hàm DATEDIFF trong SQL Server
 Viết cho cô gái tháng 9 ấy…
Viết cho cô gái tháng 9 ấy…
 Mưa tan, nắng lại lên
Mưa tan, nắng lại lên
 Những câu nói hay về sách, danh ngôn về việc đọc sách hay
Những câu nói hay về sách, danh ngôn về việc đọc sách hay
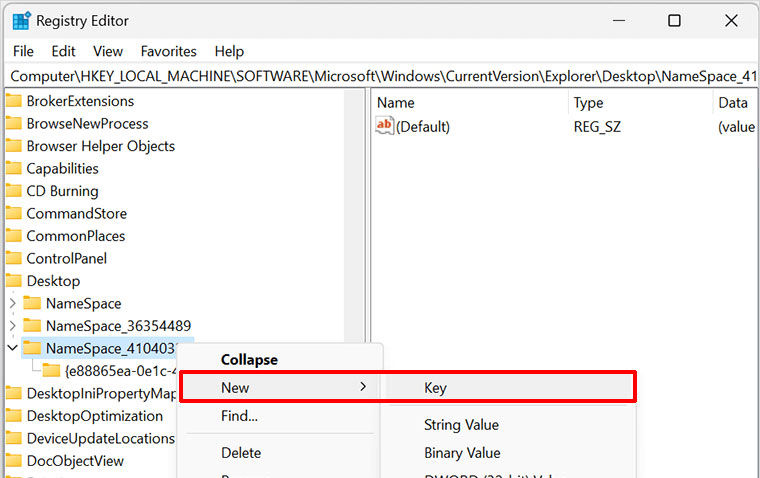
 Cách xóa Thư viện khỏi File Explorer trên Windows 11
Cách xóa Thư viện khỏi File Explorer trên Windows 11
 Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
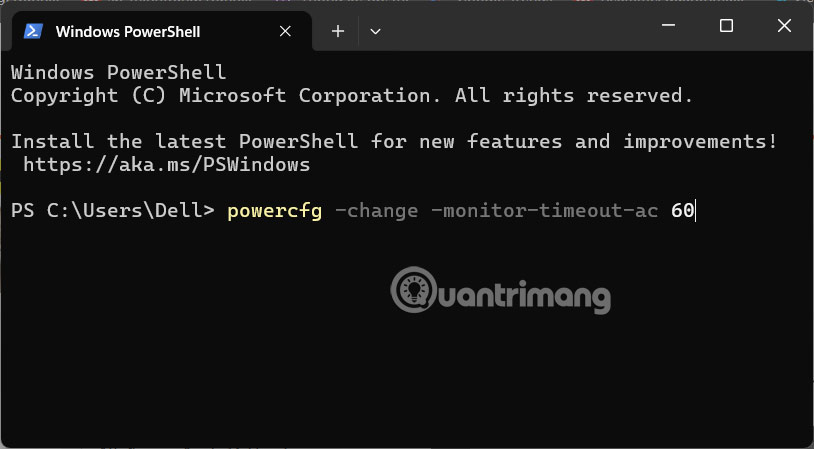
 Cách đổi thời gian chờ khóa màn hình Windows 11
Cách đổi thời gian chờ khóa màn hình Windows 11
 3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
 50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
 5 tiện ích quản lý mật khẩu trên Google Chrome
5 tiện ích quản lý mật khẩu trên Google Chrome
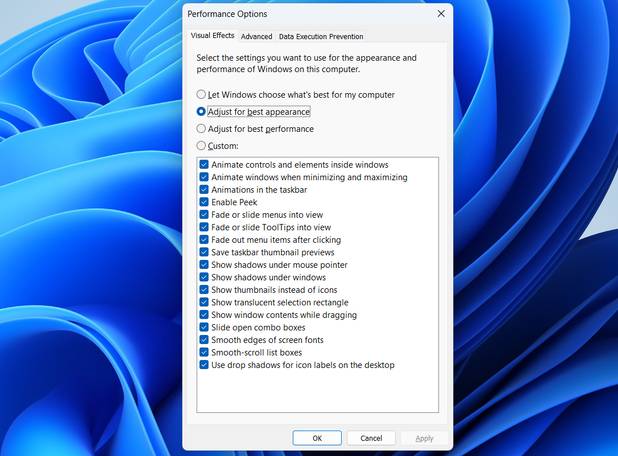
 Cách làm laptop cũ chạy nhanh ngay lập tức
Cách làm laptop cũ chạy nhanh ngay lập tức
 Foreign Key với Cascade Delete trong SQL Server
Foreign Key với Cascade Delete trong SQL Server
 Từ lời Bác dạy
Từ lời Bác dạy
 Ngày mai
Ngày mai
 Tha thứ có thực sự mang lại sự hạnh phúc
Tha thứ có thực sự mang lại sự hạnh phúc
