Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Dấu cách HTML có thể giúp bạn tạo khoảng trắng mong muốn. Dưới đây là chi tiết các cách chèn khoảng trắng HTML.
Thêm khoảng trắng giữa các từ và đoạn trong HTML rất khác so với các ứng dụng như Microsoft Word. Thế nhưng đừng quá lo lắng bởi bạn có rất nhiều cách đơn giản để làm việc này. Quantrimang.com sẽ tổng hợp cho bạn những cách đơn giản nhất để chèn khoảng trắng trong HTML cũng như cách bắt đầu từng đoạn để chúng thụt lề đúng cách trên trang.
Bạn có thể làm việc này với HTML thuần túy mà không cần tới CSS. Tuy nhiên, bạn nên dùng CSS để thêm khoảng trống cho HTML dễ dàng hơn.
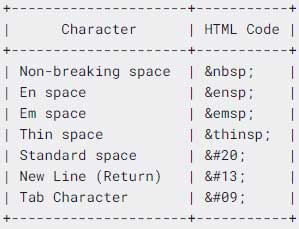
Code ký tự ASCII cho khoảng cách là 20. Thế nhưng, đó là theo quy chuẩn. Thực tế, bạn còn có một số kiểu khoảng cách khác có thể dùng trong HTML. Nếu nhìn bằng mắt thường, chúng giống nhau nhưng thực tế có sự khác biệt về mục đích sử dụng một chút.
Ngoài ra, bạn còn có ký tự Tab đại diện cho phím tab trên bàn phím. Ký tự Return đại diện cho phím Enter.

Để buộc các dấu cách đã bị bỏ kia phải hiển thị, hãy gõ vào nơi bạn muốn chèn.
Ví dụ gõ
Xin chào.
sẽ tạo ra một khoảng trắng thừa giữa Xin và chào.
Đây được gọi là khoảng trống không bị ngắt hay không bị phá hủy vì nó ngăn không cho xuống dòng ở vị trí đó. Nếu lạm dụng kí tự này, trình duyệt sẽ khó chèn dấu ngắt dòng đẹp và đúng quy cách.
Có thể gõ   để tạo khoảng trống.
Có thể dùng 1 trong các lựa chọn sau:
   Thuộc tính Padding hay Margin của CSS đưa ra chỉ dẫn trực tiếp cho trình duyệt nên kết quả sẽ đồng nhất hơn dùng thẻ
Ở đoạn <head></head> của văn bản, chèn đoạn mã dưới đây:
<style>p.indent{ padding-left: 1.8em }<.style>
Trở về phần thân văn bản HTML, khi cần lùi đầu dòng cho đoạn văn chỉ cần dùng thẻ:
<p class=”indent”></p>
Để điều chỉnh mức độ lùi đầu dòng, hãy thay đổi con số 1.8 trong đoạn mã CSS trên. Giữ phần “em” đằng sau để đo độ dài tương ứng với kích thước font.
Gõ <br> sau dòng văn bản sẽ buộc đoạn văn bản sau đó xuống, sau đó gõ </br> trước dòng văn bản sẽ đặt đoạn xuống dòng giữa nó và đoạn văn bản trước.
Ví dụ đoạn mã sau:
Quản trị mạng là trang thủ thuật công nghệ. <br> Quản trị mạng là trang thủ thuật công nghệ.
thì giữa 2 câu trên sẽ có đoạn xuống dòng.
Nếu có một khối văn bản mới muốn dùng làm đoạn văn, gõ <p> trước và </p> sau đoạn văn bản đó để tách nó khỏi các đoạn văn bản không được định dạng khác.
Hầu hết trình duyệt sẽ tách đoạn văn bằng một dòng trống.
Với các đoạn văn bản đã được định dạng, khoảng trống bạn gõ sẽ hiển thị trên trang HTML. Để định dạng trước, dùng thẻ <pre> trước đoạn văn bản và kết thúc bằng </pre>.
Dấu Enter cũng sẽ hiển thị thành đoạn ngắt dòng trong đoạn văn bản đã được định dạng trước.
Tóm tắt cách chèn khoảng trống trong HTML:
để chèn một khoảng trống  để chèn 2 khoảng trống  để chèn 4 khoảng trống để chèn tab <br> để ngắt dòng<br><br> để ngắt dòng 2 lầnNguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
 Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
 Hàm sscanf() trong C
Hàm sscanf() trong C
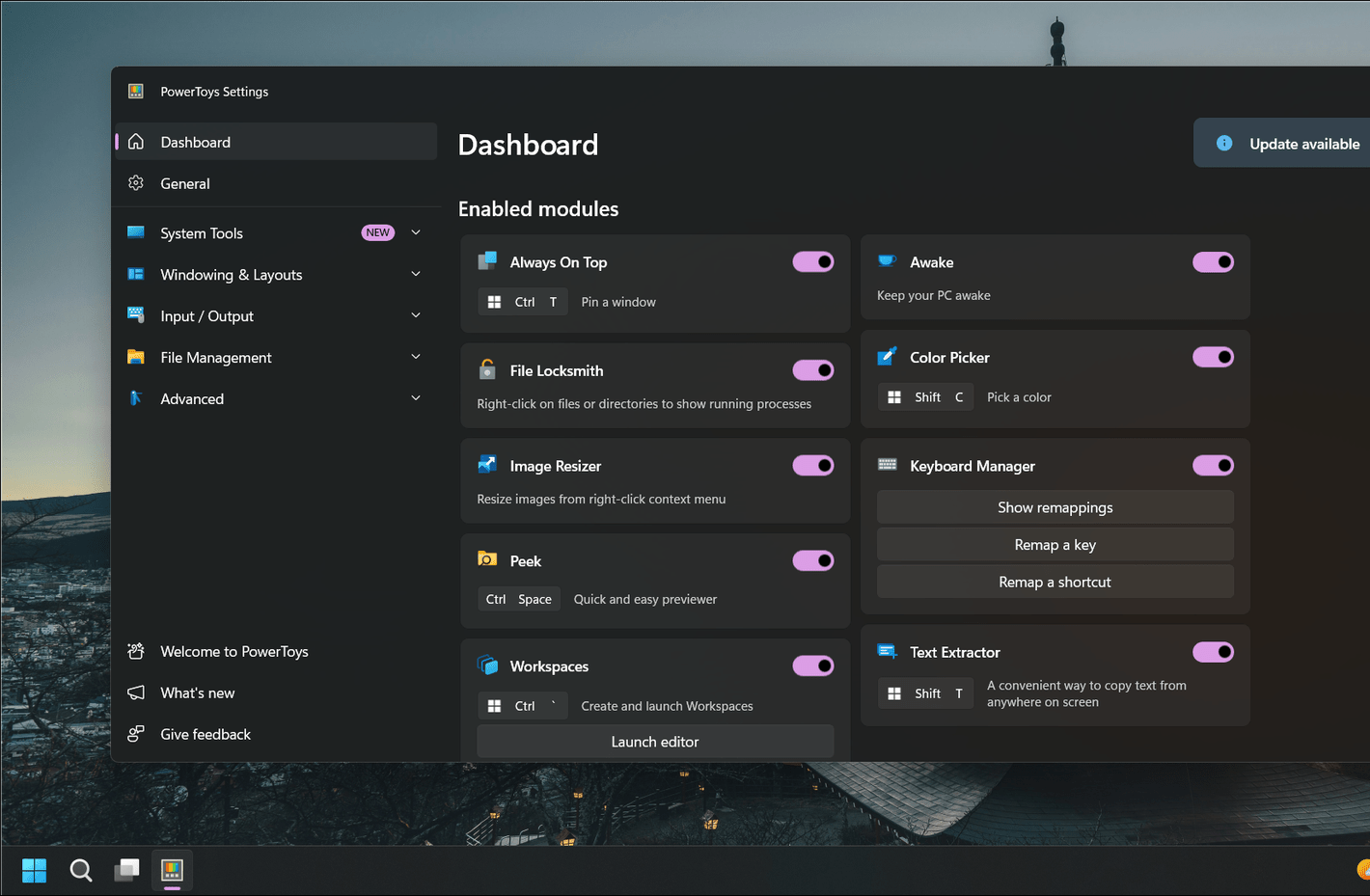
 Những ứng dụng Windows có thể đánh bại PowerToys
Những ứng dụng Windows có thể đánh bại PowerToys
 3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
 Hàm DATEDIFF trong SQL Server
Hàm DATEDIFF trong SQL Server
 Viết cho cô gái tháng 9 ấy…
Viết cho cô gái tháng 9 ấy…
 Mưa tan, nắng lại lên
Mưa tan, nắng lại lên
 Những câu nói hay về sách, danh ngôn về việc đọc sách hay
Những câu nói hay về sách, danh ngôn về việc đọc sách hay
 Cách xóa Thư viện khỏi File Explorer trên Windows 11
Cách xóa Thư viện khỏi File Explorer trên Windows 11
 Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
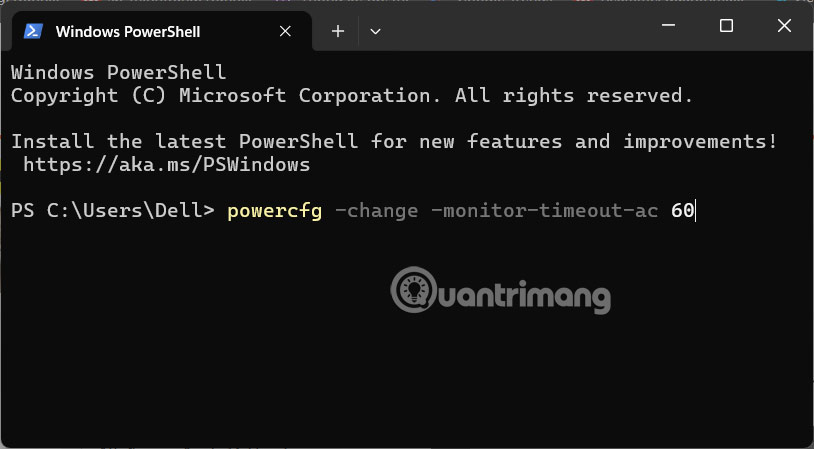
 Cách đổi thời gian chờ khóa màn hình Windows 11
Cách đổi thời gian chờ khóa màn hình Windows 11
 3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
 50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
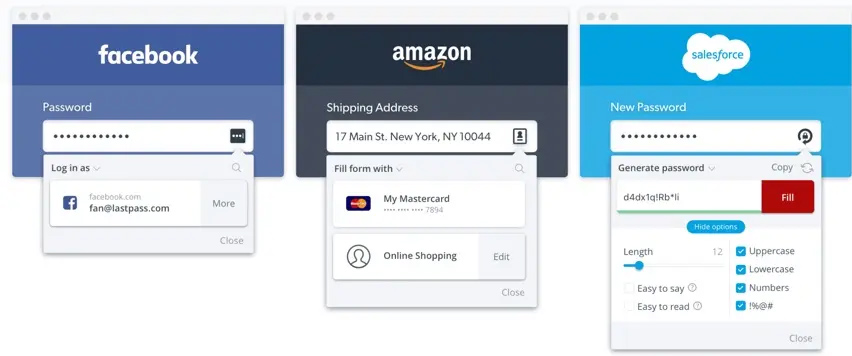
 5 tiện ích quản lý mật khẩu trên Google Chrome
5 tiện ích quản lý mật khẩu trên Google Chrome
 Cách làm laptop cũ chạy nhanh ngay lập tức
Cách làm laptop cũ chạy nhanh ngay lập tức
 Foreign Key với Cascade Delete trong SQL Server
Foreign Key với Cascade Delete trong SQL Server
 Từ lời Bác dạy
Từ lời Bác dạy
 Ngày mai
Ngày mai
 Tha thứ có thực sự mang lại sự hạnh phúc
Tha thứ có thực sự mang lại sự hạnh phúc
