Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <map> được sử dụng để xác định bản đồ hình ảnh. Bản đồ hình ảnh là một hình ảnh chứa các khu vực có thể nhấp được. Ví dụ về bản đồ hình ảnh, với các khu vực có thể nhấp:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Cup of coffee" href="coffee.htm">
</map>
Thuộc tính name bắt buộc của phần tử <map> được liên kết với thuộc tính usemap của <img> và tạo mối quan hệ giữa hình ảnh và bản đồ.
Phần tử <map> chứa một số phần tử <area>, xác định các khu vực có thể nhấp vào trong bản đồ hình ảnh.
| Phần tử < map > |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| name | mapname | Được yêu cầu. Chỉ định tên của bản đồ hình ảnh |
Thẻ <map> cũng hỗ trợ các thuộc tính Global trong HTML.
Thẻ <map> cũng hỗ trợ các thuộc tính sự kiện trong HTML.
Ví dụ về một bản đồ hình ảnh khác, với các khu vực có thể nhấp:
<img src="planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun">
<area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury">
<area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus">
</map>
Hầu hết các trình duyệt sẽ hiển thị phần tử <map> với các giá trị mặc định sau:
map {
display: inline;
}
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
 Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
 Hàm sscanf() trong C
Hàm sscanf() trong C
 Những ứng dụng Windows có thể đánh bại PowerToys
Những ứng dụng Windows có thể đánh bại PowerToys
 3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
 Hàm DATEDIFF trong SQL Server
Hàm DATEDIFF trong SQL Server
 Viết cho cô gái tháng 9 ấy…
Viết cho cô gái tháng 9 ấy…
 Mưa tan, nắng lại lên
Mưa tan, nắng lại lên
 Những câu nói hay về sách, danh ngôn về việc đọc sách hay
Những câu nói hay về sách, danh ngôn về việc đọc sách hay
 Cách xóa Thư viện khỏi File Explorer trên Windows 11
Cách xóa Thư viện khỏi File Explorer trên Windows 11
 Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
 Cách đổi thời gian chờ khóa màn hình Windows 11
Cách đổi thời gian chờ khóa màn hình Windows 11
 3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
 50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
 5 tiện ích quản lý mật khẩu trên Google Chrome
5 tiện ích quản lý mật khẩu trên Google Chrome
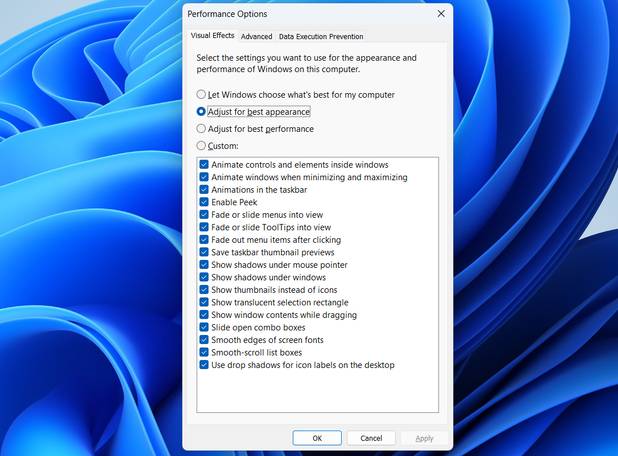
 Cách làm laptop cũ chạy nhanh ngay lập tức
Cách làm laptop cũ chạy nhanh ngay lập tức
 Foreign Key với Cascade Delete trong SQL Server
Foreign Key với Cascade Delete trong SQL Server
 Từ lời Bác dạy
Từ lời Bác dạy
 Ngày mai
Ngày mai
 Tha thứ có thực sự mang lại sự hạnh phúc
Tha thứ có thực sự mang lại sự hạnh phúc
