Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Modal trong Bootstrap 5 là thành phần hiện cửa sổ popup ở phía trên trang hiện tại. Dưới đây là cách tạo hộp thoại hay popup bằng Bootstrap 5.
Code mẫu sau sẽ hiện cách tạo một modal cơ bản:
<!-- Button to Open the Modal --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal"> Open modal </button> <!-- The Modal --> <div class="modal" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="btn-close" data-bs-dismiss="modal"></button> </div> <!-- Modal body --> <div class="modal-body"> Modal body.. </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button> </div> </div> </div> </div>
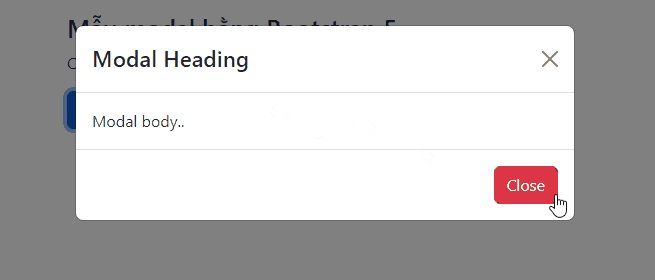
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Mẫu modal bằng Bootstrap 5</h3>
<p>Click vào nút bấm để mở modal.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở popup trong Quantrimang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

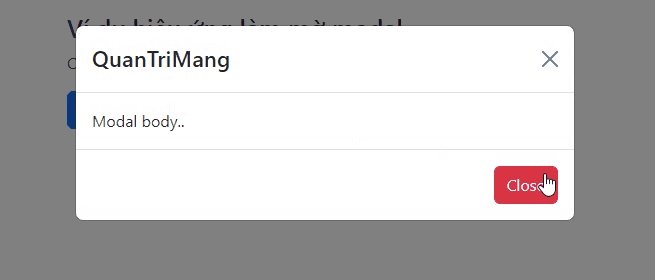
Dùng class .fade để thêm hiệu ứng mờ dần khi mở và đóng modal:
Code mẫu:
<!-- Fading modal --> <div class="modal fade"></div> <!-- Modal without animation --> <div class="modal"></div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Ví dụ hiệu ứng làm mờ modal</h3>
<p>Click nút bấm để mở modal.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal
</button>
</div>
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">QuanTriMang</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

Thay đổi kích thước modal bằng cách thêm class .modal-sm cho các modal nhỏ (độ rộng tối đa là 300px), class .modal-lg cho những modal lớn (độ rộng tối đa 800px), hoặc .modal-xl cho các modal cực lớn (độ rộng tối đa 1140px). Mặc định chiều rộng tối đa là 500px.
Thêm class kích thước vào thành phần <div> với class .modal-dialog:
Modal nhỏ:
<div class="modal-dialog modal-sm">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal nhỏ</h3>
<p>Click nút bấm để mở modal.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal trên QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

Modal lớn:
<div class="modal-dialog modal-lg">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal lớn</h3>
<p>Click nút bấm để mở modal.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal trên QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

Modal cực lớn:
<div class="modal-dialog modal-xl">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal cực lớn</h3>
<p>Click vào nút bấm để mở modal này.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal trên QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
Mặc định, các modal có kích thước trung bình (medium) (chiều rộng tối đa 500px).
Nếu muốn modal mở rộng toàn bộ chiều rộng và cao của trang, dùng class .modal-fullscreen:
Code mẫu:
<div class="modal-dialog modal-fullscreen">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal toàn màn hình</h3>
<p>Click nút bấm để mở modal toàn màn hình.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal trên QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

Bạn cũng có thể kiểm soát cách hiển thị đầy đủ modal theo từng kích thước màn hình, với class .modal-fullscreen-*-*:
| Class | Mô tả |
.modal-fullscreen-sm-down |
Toàn màn hình dưới 576px |
.modal-fullscreen-md-down |
Toàn màn hình dưới 768px |
.modal-fullscreen-lg-down |
Toàn màn hình dưới 992px |
.modal-fullscreen-xl-down |
Toàn màn hình dưới 1200px |
.modal-fullscreen-xxl-down |
Toàn màn hình dưới 1400px |
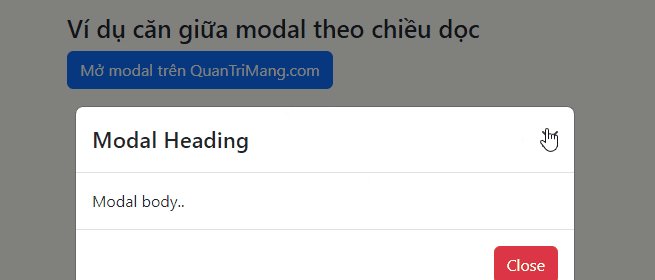
Căn giữa modal theo chiều dọc và ngang trong cùng một trang bằng class .modal-dialog-centered:
<div class="modal-dialog modal-dialog-centered">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Ví dụ căn giữa modal theo chiều dọc</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal trên QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

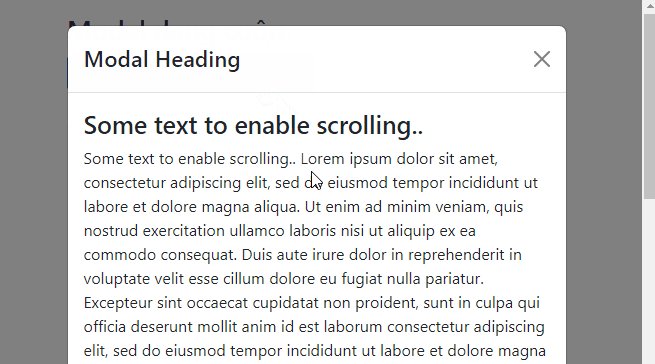
Khi có nhiều nội dung bên trong modal, một thanh cuộn sẽ được thêm vào trang. Code cơ bản như sau:
<div class="modal-dialog">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Modal dạng cuộn</h2>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h3>Some text to enable scrolling..</h3>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

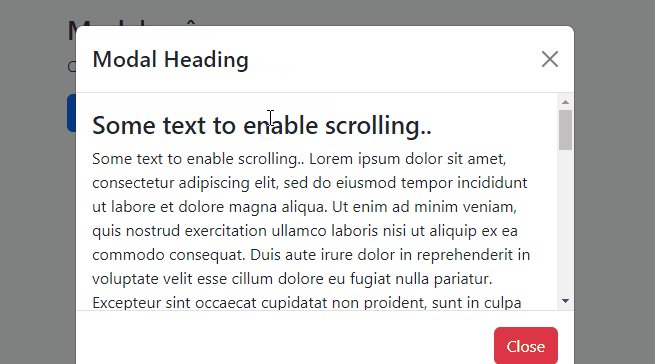
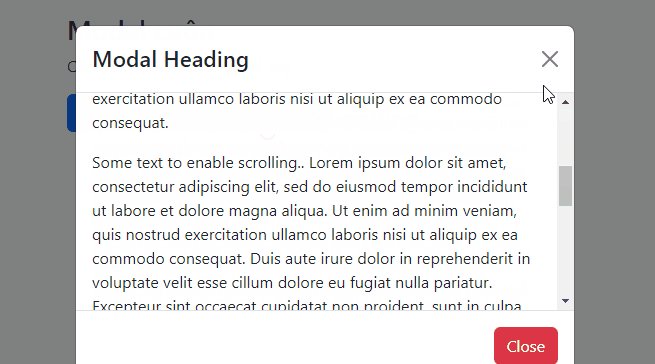
Tuy nhiên, bạn có thể chỉ cuộn bên trong modal, thay vì chính trang đó, bằng cách thêm .modal-dialog-scrollable vào .modal-dialog:
<div class="modal-dialog modal-dialog-scrollable">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Modal cuộn</h2>
<p>Click nút bấm để mở modal này.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Mở modal trên QuanTriMang.com
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-scrollable">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h3>Some text to enable scrolling..</h3>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

Trên đây là những điều bạn cần biết về cách tạo modal trong Bootstrap 5. Hi vọng bài viết giúp bạn hiểu rõ hơn về cách xây dựng một cửa sổ popup cho web hoặc ứng dụng bằng Bootstrap 5.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
 Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
 5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
 Cách dùng Terabox lưu trữ với 1TB miễn phí
Cách dùng Terabox lưu trữ với 1TB miễn phí
 Sóng trong bão
Sóng trong bão
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
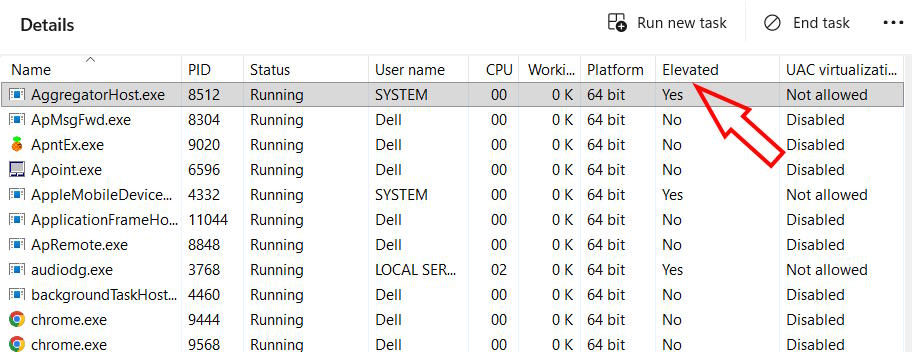
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
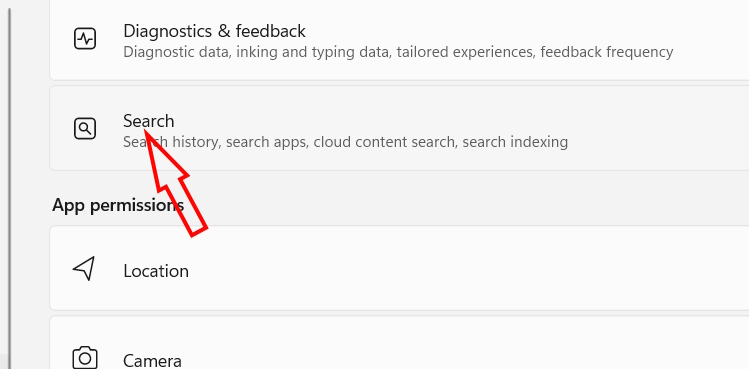
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
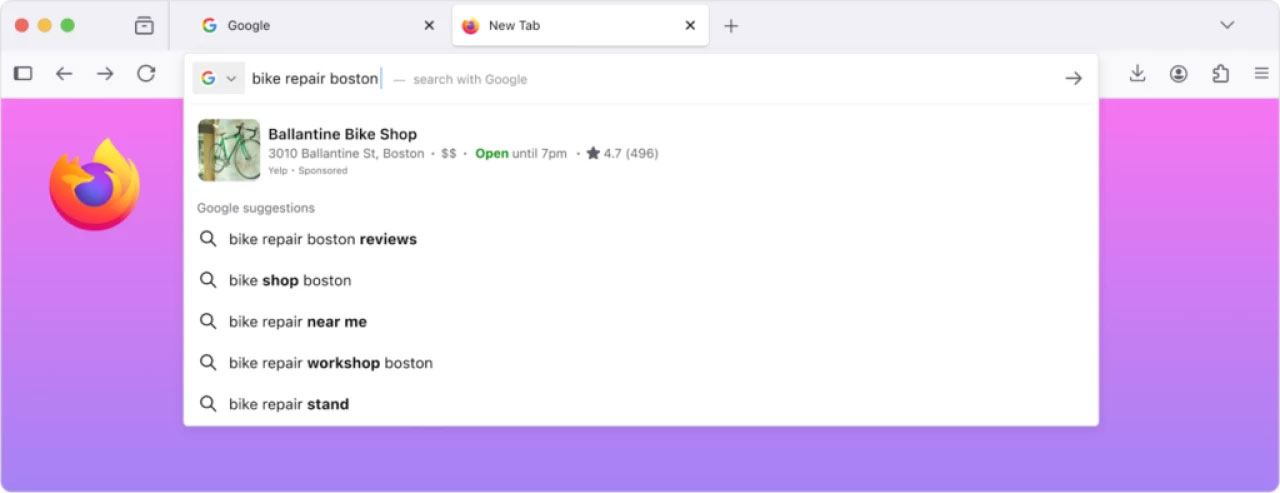
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
