Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Floating labels là phần tử cho bạn cách tạo những nhãn biểu mẫu đơn giản, nổi lên trên các trường nhập. Dưới đây là cách tạo floating label trong Bootstrap 5.
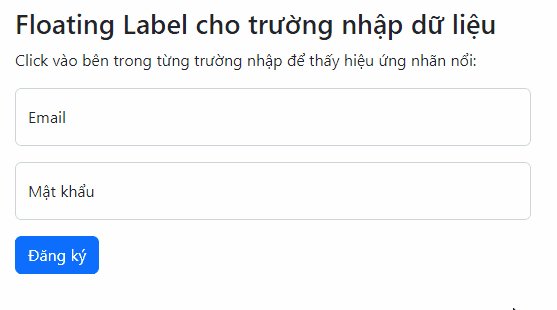
Mặc định, khi dùng label, chúng thường xuất hiện ở phía trên cùng của trường nhập:
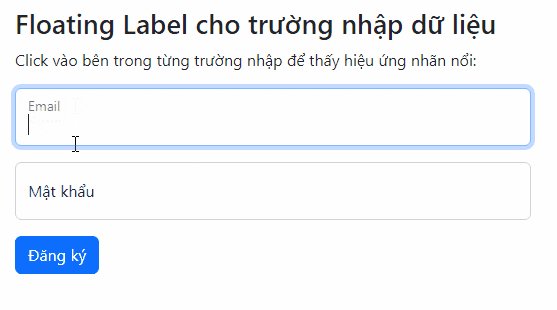
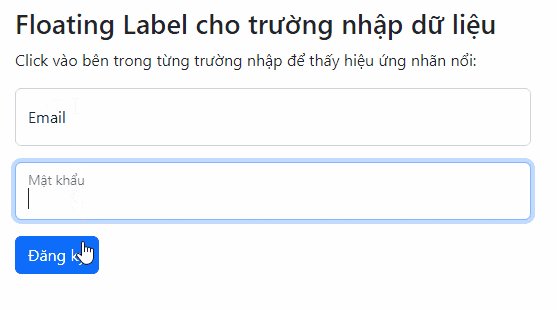
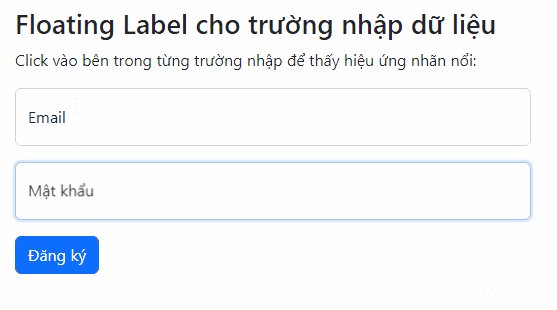
Với các nhãn nổi, bạn có thể chèn label bên trong trường nhập, khiến chúng nổi/chuyển động khi click vào trường nhập. Code mẫu:
<div class="form-floating mb-3 mt-3"> <input type="text" class="form-control" id="email" placeholder="Enter email" name="email"> <label for="email">Email</label> </div> <div class="form-floating mt-3 mb-3"> <input type="text" class="form-control" id="pwd" placeholder="Enter password" name="pswd"> <label for="pwd">Password</label> </div>
Ví dụ:

Lưu ý trên các nhãn nổi: Các phần tử <label> phải nằm sau <input>, và thuộc tính placeholder cần cho phần tử <input> (dù nó không hiển thị).
Nó cũng hoạt động với vùng nhập văn bản. Code mẫu:
<div class="form-floating"> <textarea class="form-control" id="comment" name="text" placeholder="Comment goes here"></textarea> <label for="comment">Comments</label> </div>
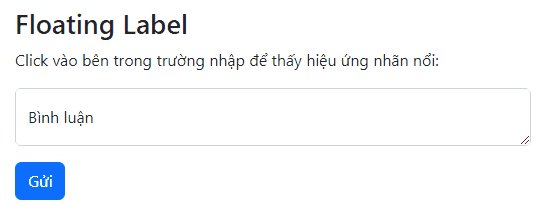
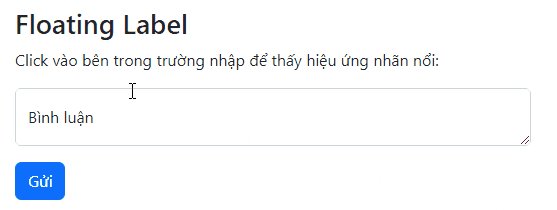
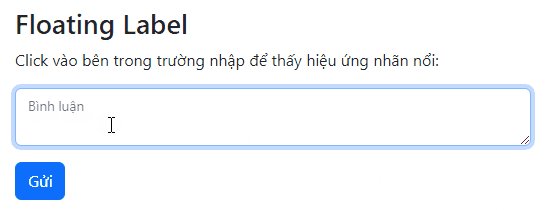
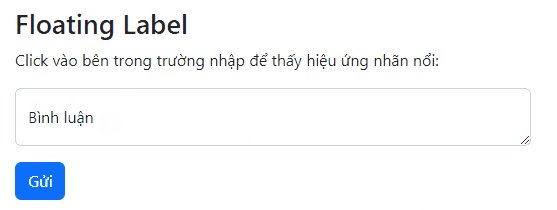
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Floating Label</h2>
<p>Click vào bên trong trường nhập để thấy hiệu ứng nhãn nổi:</p>
<form action="/action_page.php">
<div class="form-floating mb-3 mt-3">
<textarea class="form-control" id="comment" name="text" placeholder="Comment goes here"></textarea>
<label for="comment">Bình luận</label>
</div>
<button type="submit" class="btn btn-primary">Gửi</button>
</form>
</div>
</body>
</html>

Bạn cũng có thể dùng “floating-labels” trên menu lựa chọn. Tuy nhiên, chúng sẽ không nổi hay chuyển động. Nhãn dán này sẽ luôn hiện ở góc trái phía trên cùng, bên trong menu lựa chọn. Code mẫu:
<div class="form-floating">
<select class="form-select" id="sel1" name="sellist">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<label for="sel1" class="form-label">Select list (select one):</label>
</div>
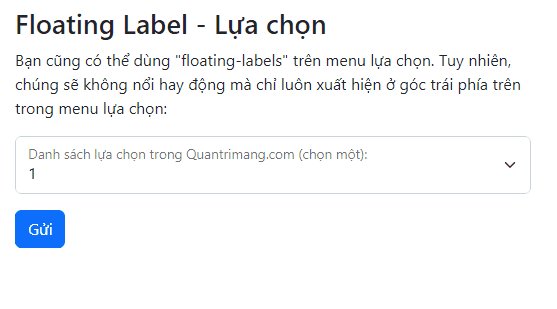
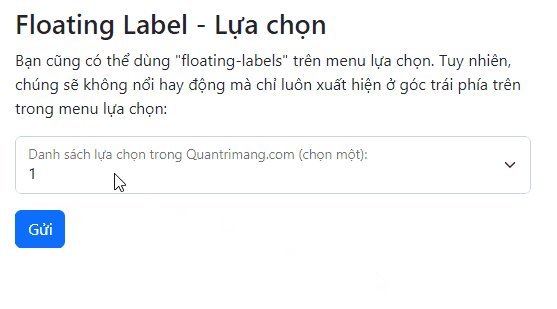
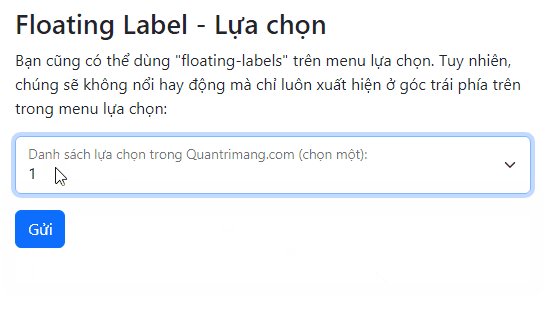
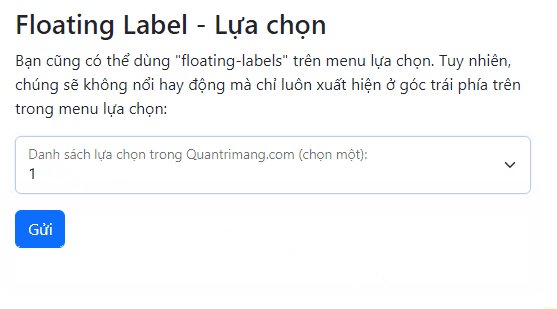
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Floating Label - Lựa chọn</h2>
<p>Bạn cũng có thể dùng "floating-labels" trên menu lựa chọn. Tuy nhiên, chúng sẽ không nổi hay động mà chỉ luôn xuất hiện ở góc trái phía trên trong menu lựa chọn:</p>
<form action="/action_page.php">
<div class="form-floating mb-3 mt-3">
<select class="form-select" id="sel1" name="sellist">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<label for="sel1" class="form-label">Danh sách lựa chọn trong Quantrimang.com (chọn một):</label>
</div>
<button type="submit" class="btn btn-primary">Gửi</button>
</form>
</div>
</body>
</html>

Trên đây là cách tạo nhãn nổi cho web, ứng dụng bằng Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
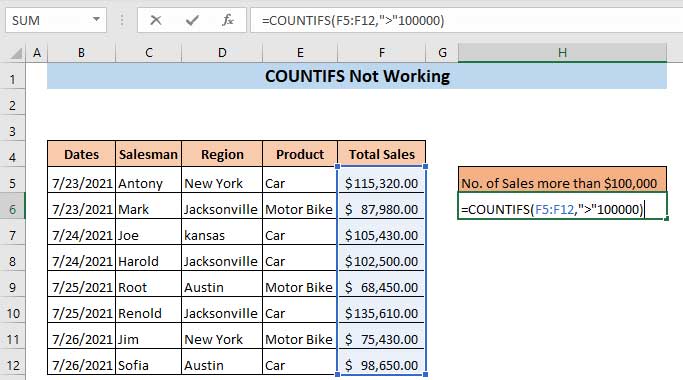
 Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
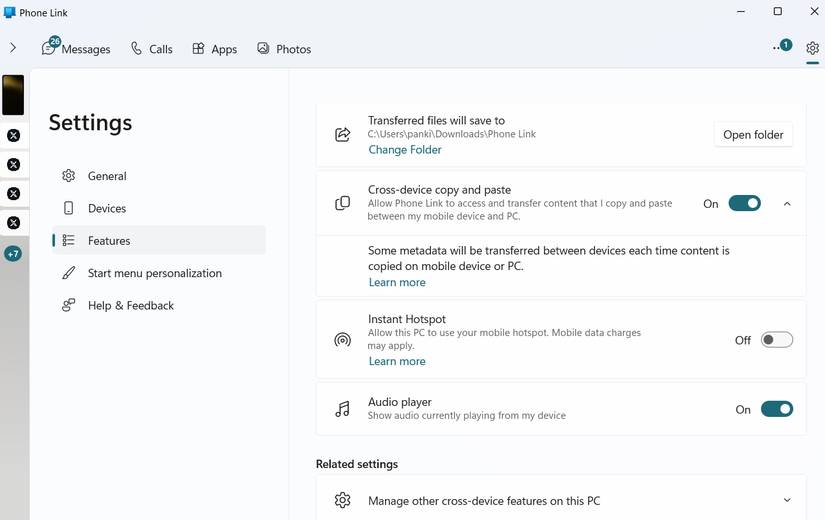
 5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
 Cách dùng Terabox lưu trữ với 1TB miễn phí
Cách dùng Terabox lưu trữ với 1TB miễn phí
 Sóng trong bão
Sóng trong bão
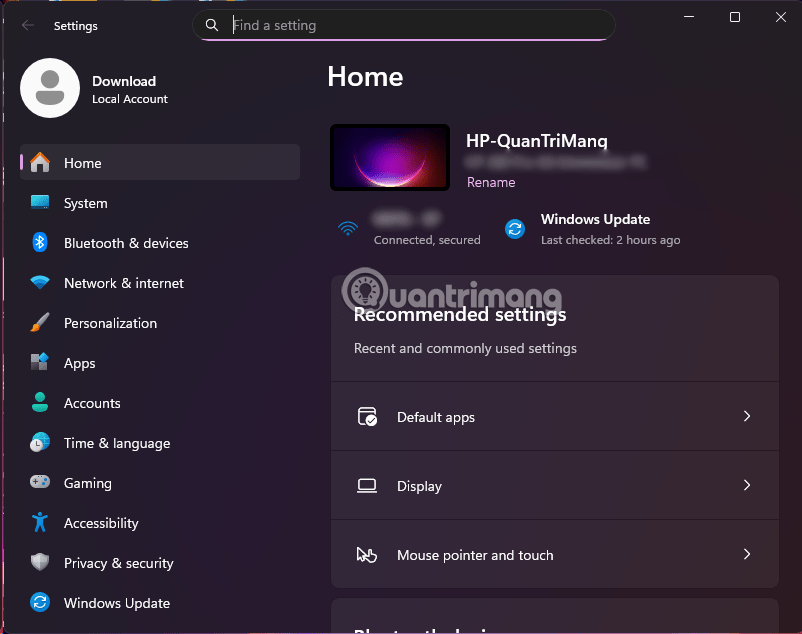
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
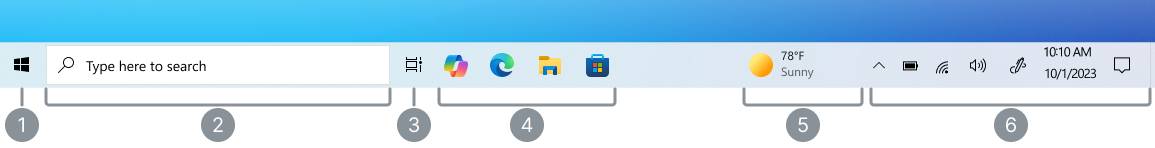
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
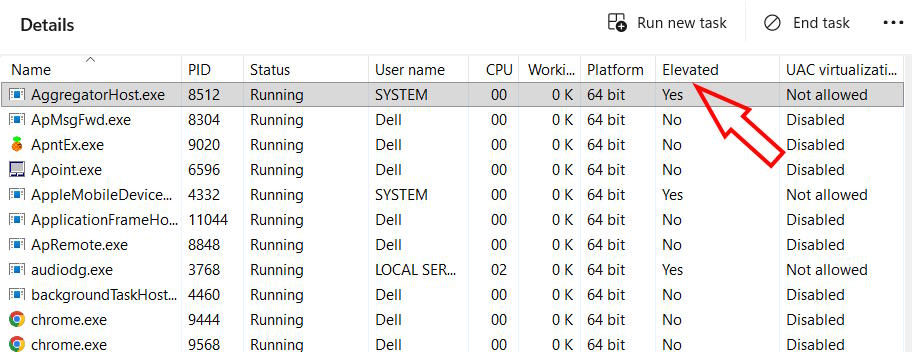
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
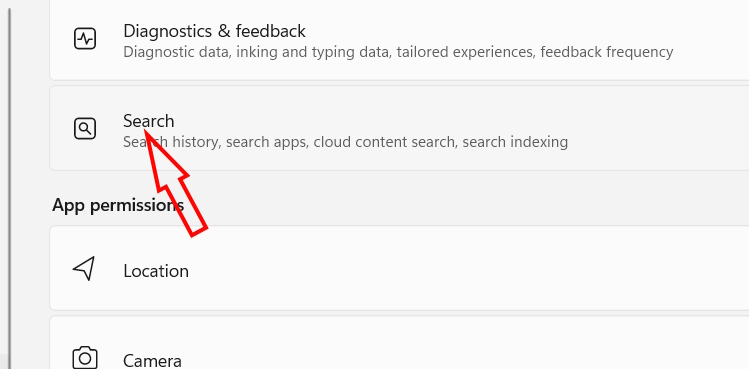
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
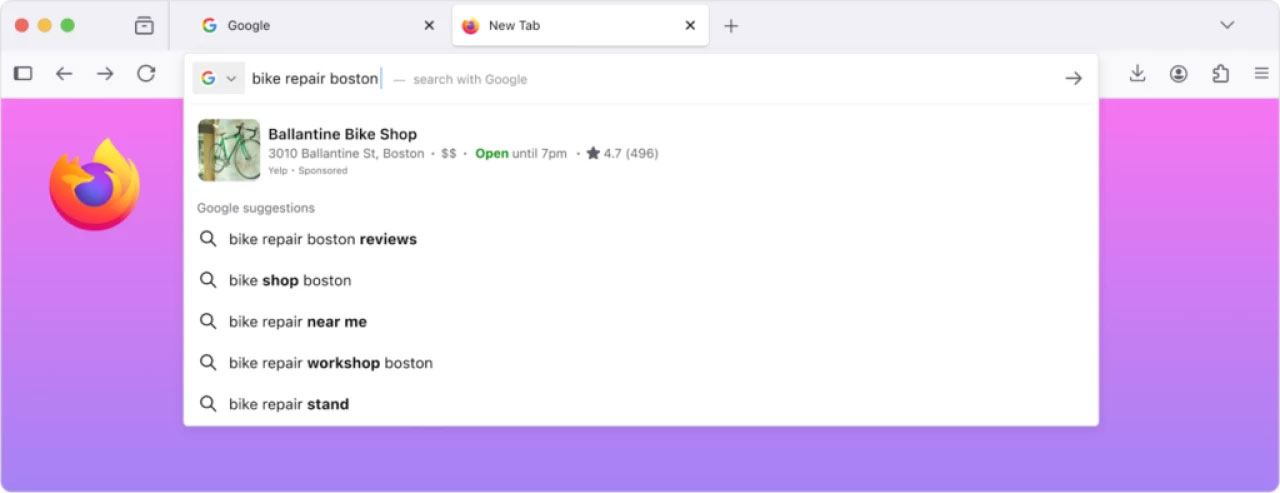
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
