Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
Toast là thành phần giống như một box cảnh báo nhưng chỉ hiện một vài giây khi điều gì đó xảy ra. Ví dụ: Khi người dùng click vào một nút bấm, gửi một biểu mẫu…
Để tạo toast, dùng class .toast cộng thêm .toast-header và .toast-body vào bên trong nó.
Lưu ý: Toast mặc định bị ẩn. Dùng class .show nếu bạn muốn hiển thị nó. Để đóng nó, dùng phần tử <button> và thêm data-bs-dismiss="toast":
<div class="toast show"> <div class="toast-header"> Toast Header <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> Some text inside the toast body </div> </div>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
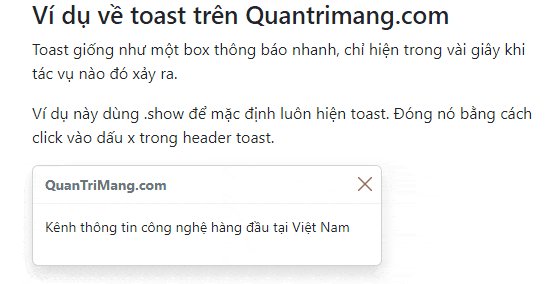
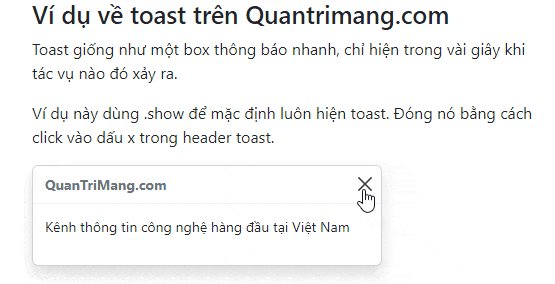
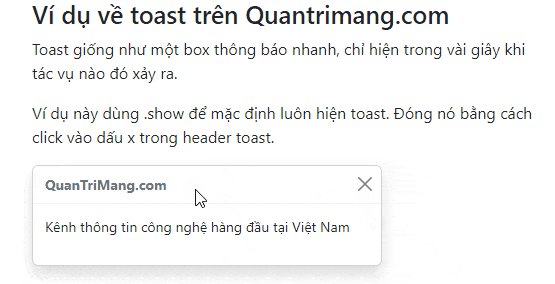
<h3>Ví dụ về toast trên Quantrimang.com</h3>
<p>Toast giống như một box thông báo nhanh, chỉ hiện trong vài giây khi tác vụ nào đó xảy ra.</p>
<p>Ví dụ này dùng .show để mặc định luôn hiện toast. Đóng nó bằng cách click vào dấu x trong header toast.</p>
<div class="toast show">
<div class="toast-header">
<strong class="me-auto">QuanTriMang.com</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Kênh thông tin công nghệ hàng đầu tại Việt Nam</p>
</div>
</div>
</div>
</body>
</html>

Để hiện cảnh báo nhanh dạng toast bằng một click vào nút bấm, bạn phải khởi chạy nó với JavaScript: chọn phần tử đã chỉ định và gọi phương pháp toast().
Code sau sẽ hiện tất cả toast trong tài liệu khi bạn click vào một nút bấm:
<script>
document.getElementById("toastbtn").onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll('.toast'))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
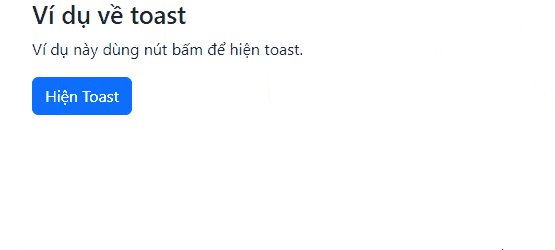
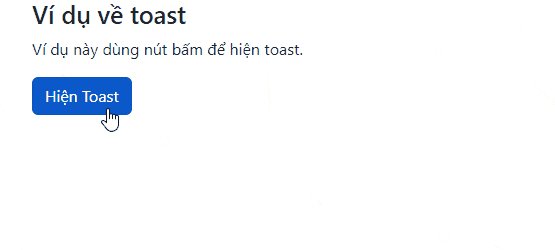
<h3>Ví dụ về toast</h3>
<p>Ví dụ này dùng nút bấm để hiện toast.</p>
<button type="button" class="btn btn-primary" id="toastbtn">Hiện Toast</button>
<div class="toast">
<div class="toast-header">
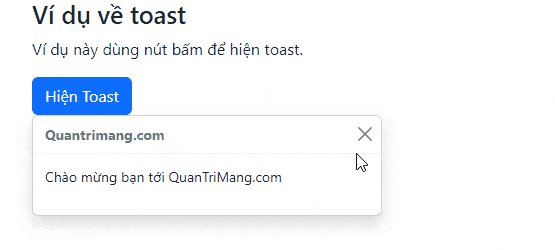
<strong class="me-auto">Quantrimang.com</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Chào mừng bạn tới QuanTriMang.com</p>
</div>
</div>
</div>
<script>
document.getElementById("toastbtn").onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll('.toast'))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>
</body>
</html>

Trên đây là những điều cần biết về cách tạo toast trong Bootstrap 5. Nó khá giống tooltip hay box thông báo nhưng chỉ hiển thị trong vài giây. Hi vọng bài học Bootstrap này hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
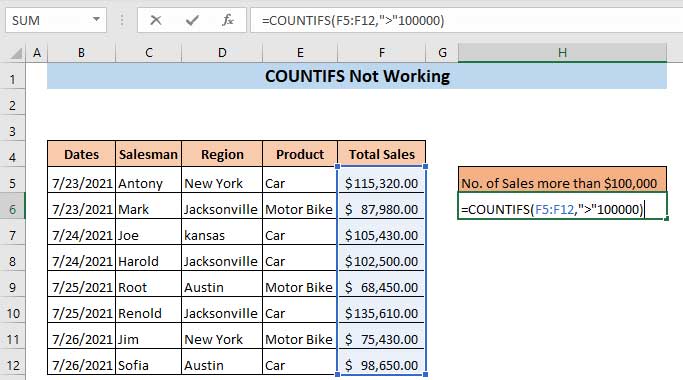
 Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
 5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
 Cách dùng Terabox lưu trữ với 1TB miễn phí
Cách dùng Terabox lưu trữ với 1TB miễn phí
 Sóng trong bão
Sóng trong bão
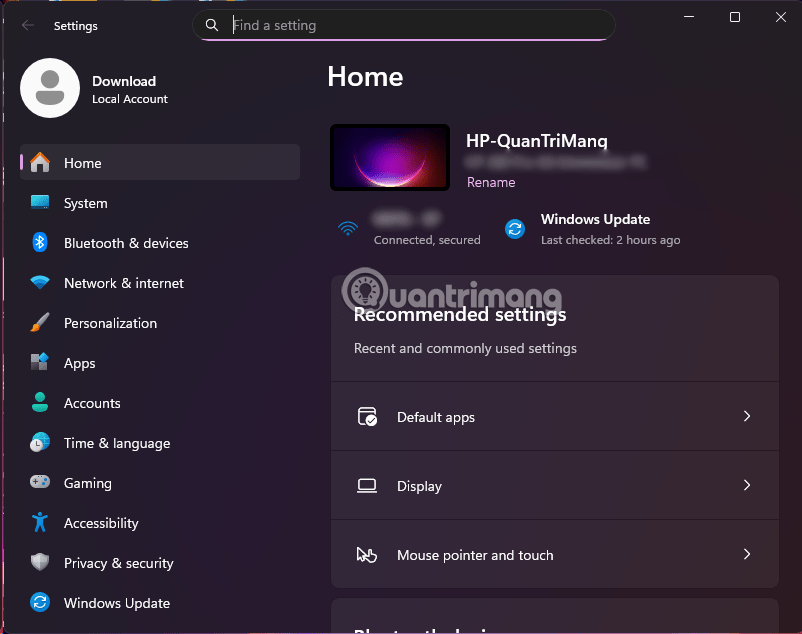
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
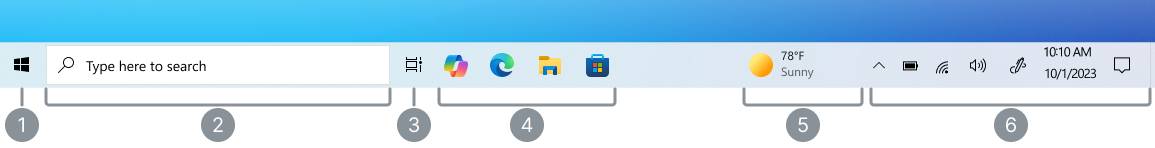
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
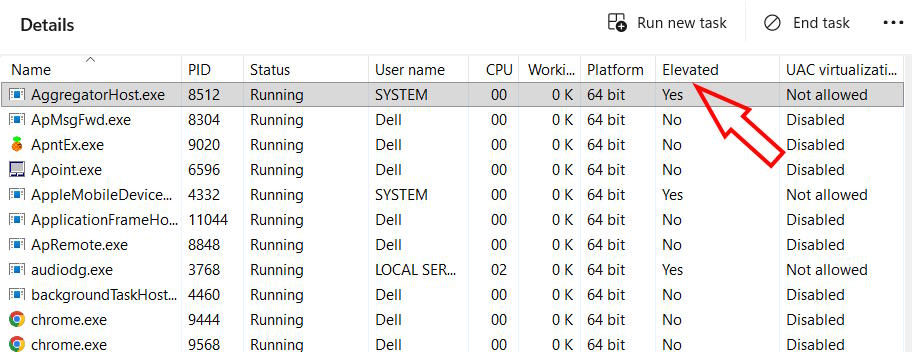
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
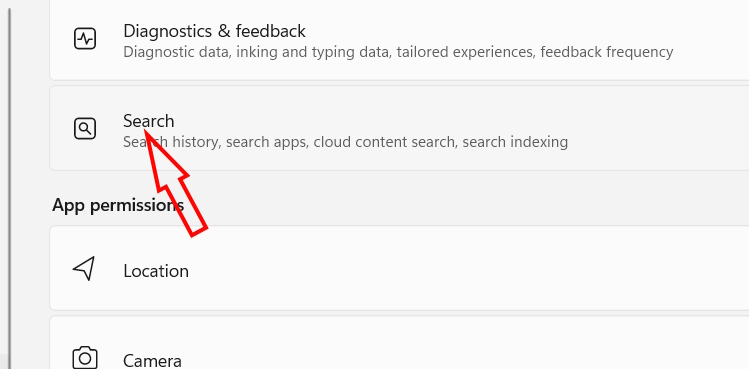
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
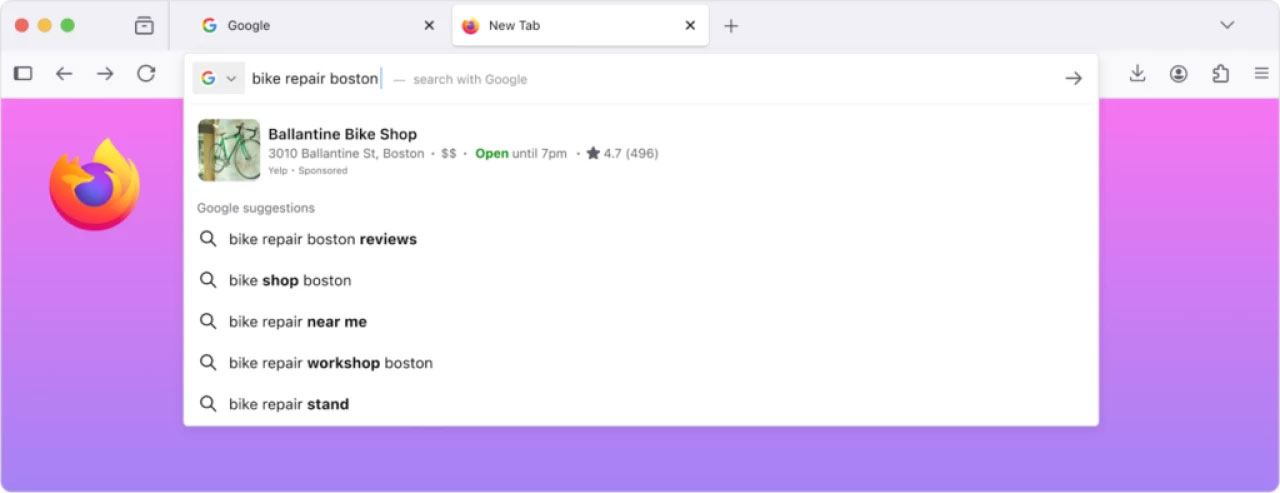
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
