Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
Để tạo một tooltip, thêm thuộc tính data-bs-toggle="tooltip" cho một nhân tố. Dùng title để xác định văn bản nên hiện trong tooltip:
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="Hooray!">Hover over me!</button>
Lưu ý: Tooltip phải được khởi chạy bằng JavaScript.
Code sau sẽ cho phép hiện tất cả tooltip trong tài liệu:
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
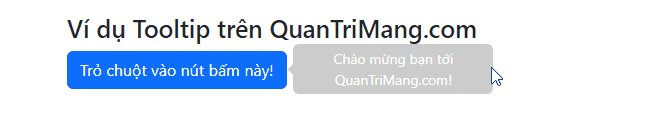
<h3>Ví dụ Tooltip trên QuanTriMang.com</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="Chào mừng bạn tới QuanTriMang.com!">
Trỏ chuột vào nút bấm này!
</button>
</div>
<script>
// Initialize tooltips
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>

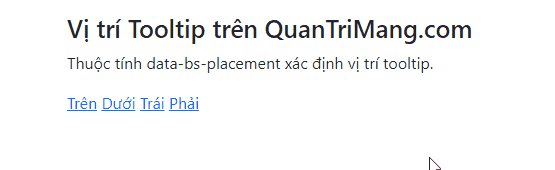
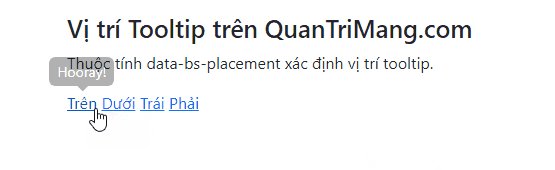
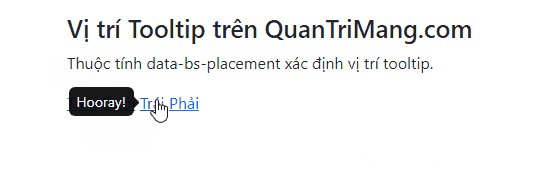
Mặc định, tooltip sẽ hiện ở phía trên phần tử tương ứng. Dùng thuộc tính data-bs-placement để thiết lập vị trí của tooltip ở phía trên, dưới, bên trái hoặc phải của phần tử đó. Code cơ bản:
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Hover</a> <a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Hover</a> <a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Hover</a> <a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Hover</a>
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Vị trí Tooltip trên QuanTriMang.com</h3>
<p>Thuộc tính data-bs-placement xác định vị trí tooltip.</p>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Trên</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Dưới</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Trái</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Phải</a>
</div>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>

Như bạn thấy cách tạo tooltip bằng Bootstrap 5 cũng không quá khó phải không? Chỉ cần bạn ghi nhớ một số code cơ bản và thay giá trị phù hợp là có thể nhúng nó vào web hay app để sử dụng ngay.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
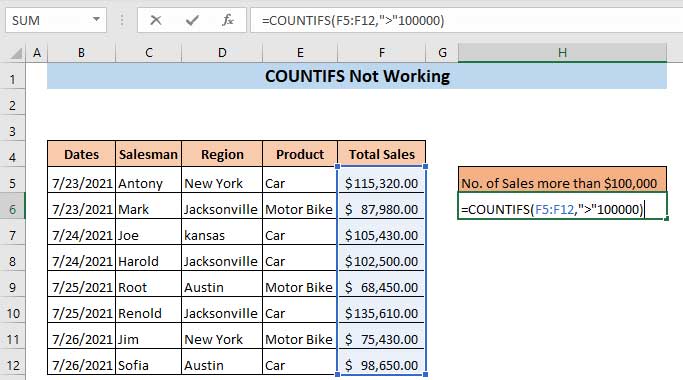
 Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
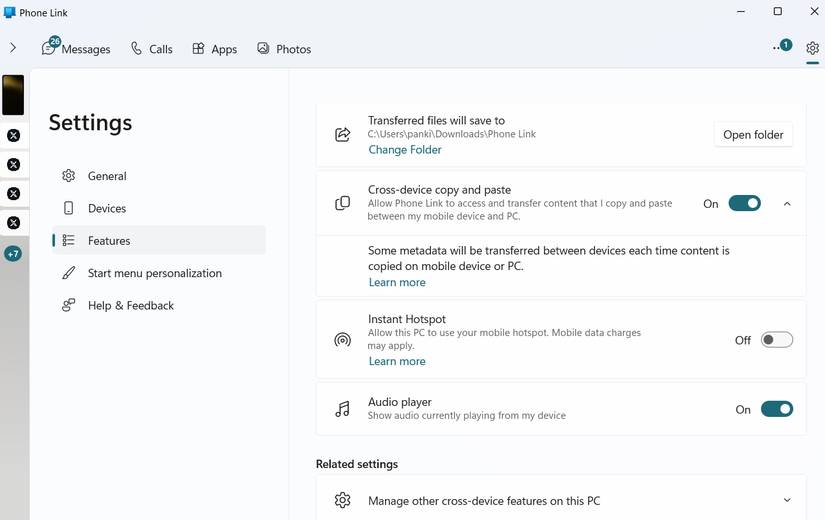
 5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
 Cách dùng Terabox lưu trữ với 1TB miễn phí
Cách dùng Terabox lưu trữ với 1TB miễn phí
 Sóng trong bão
Sóng trong bão
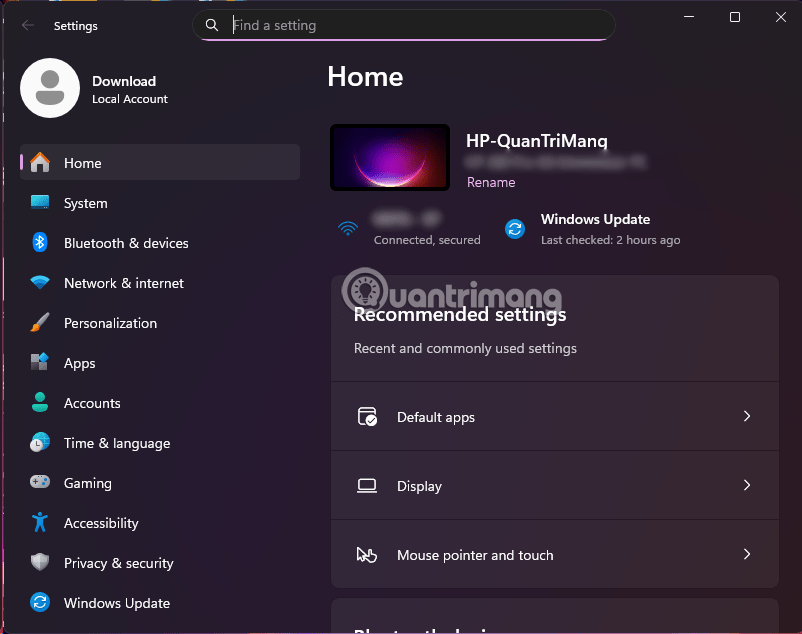
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
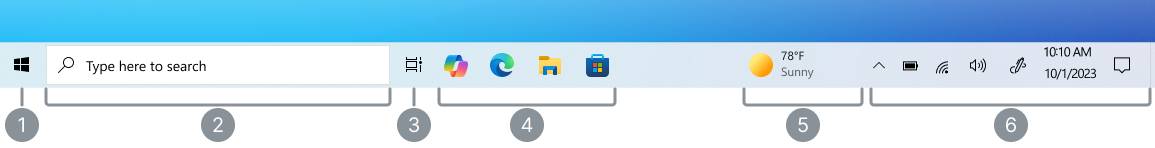
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
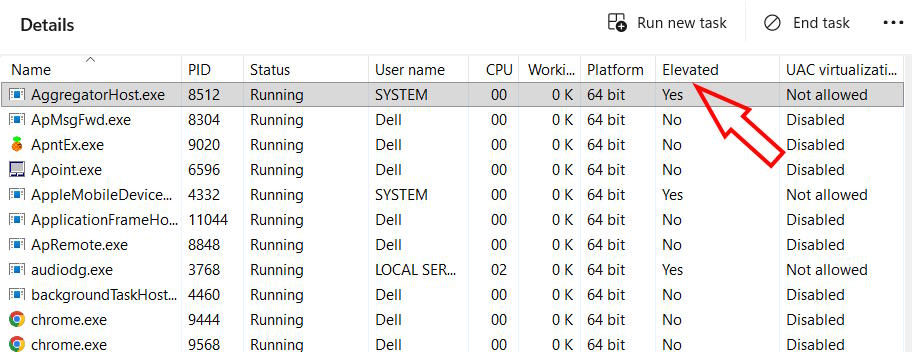
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
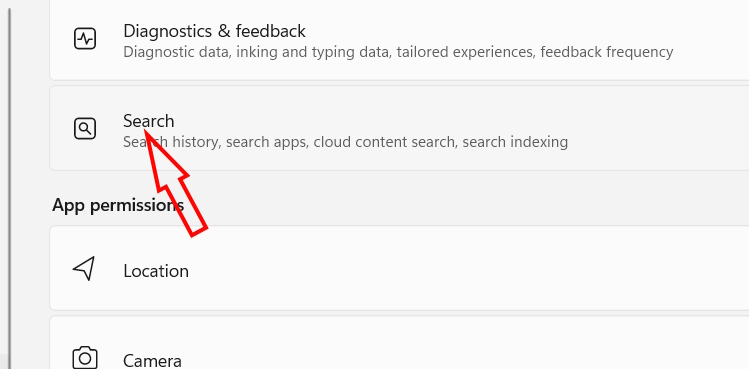
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
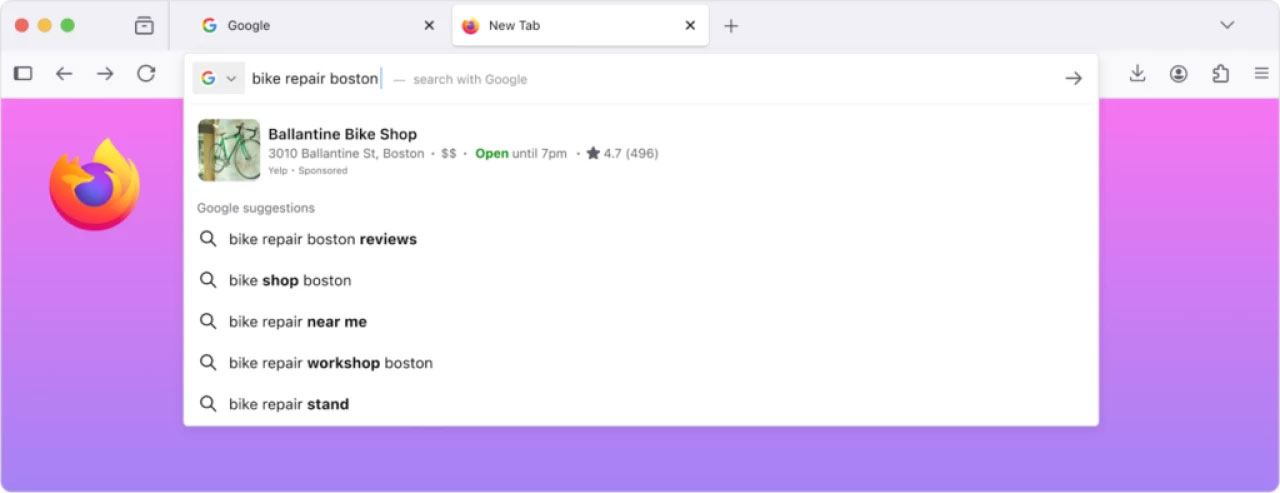
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
