Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <tfoot> được sử dụng để nhóm nội dung footer trong bảng HTML. Ví dụ về bảng HTML có phần tử <thead>, <tbody> và <tfoot>:
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Phần tử <tfoot> được sử dụng kết hợp với các phần tử <thead> và <tbody> để chỉ định từng phần của bảng (footer, tiêu đề, nội dung).
Trình duyệt có thể sử dụng các phần tử này để cho phép cuộn phần thân bảng một cách độc lập với header và footer. Ngoài ra, khi in một bảng lớn trải dài trên nhiều trang, các phần tử này có thể cho phép in header và footer của bảng ở đầu và cuối mỗi trang.
Lưu ý: Phần tử <tfoot> phải có một hoặc nhiều thẻ <tr> bên trong.
Thẻ <tfoot> phải được sử dụng trong ngữ cảnh sau: Là phần tử con của phần tử <table>, sau bất kỳ phần tử <caption>, <colgroup>, <thead> và <tbody> nào.
Mẹo: Các phần tử <thead>, <tbody> và <tfoot> sẽ không ảnh hưởng đến bố cục của bảng theo mặc định. Tuy nhiên, có thể sử dụng CSS để tạo kiểu cho các phần tử này (xem ví dụ bên dưới)!
| Phần tử <tfoot> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
Thẻ <tfoot> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <tfoot> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Tạo kiểu <thead>, <tbody> và <tfoot> bằng CSS:
<html>
<head>
<style>
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Cách căn chỉnh nội dung bên trong <tfoot> (bằng CSS):
<table style="width:100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tfoot style="text-align:center">
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Cách căn chỉnh nội dung theo chiều dọc bên trong <tfoot> (bằng CSS):
<table style="width:100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tfoot style="vertical-align:bottom">
<tr style="height:100px">
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Hầu hết mọi trình duyệt sẽ hiển thị phần tử <tfoot> với các giá trị mặc định sau:
tfoot {
display: table-footer-group;
vertical-align: middle;
border-color: inherit;
}
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
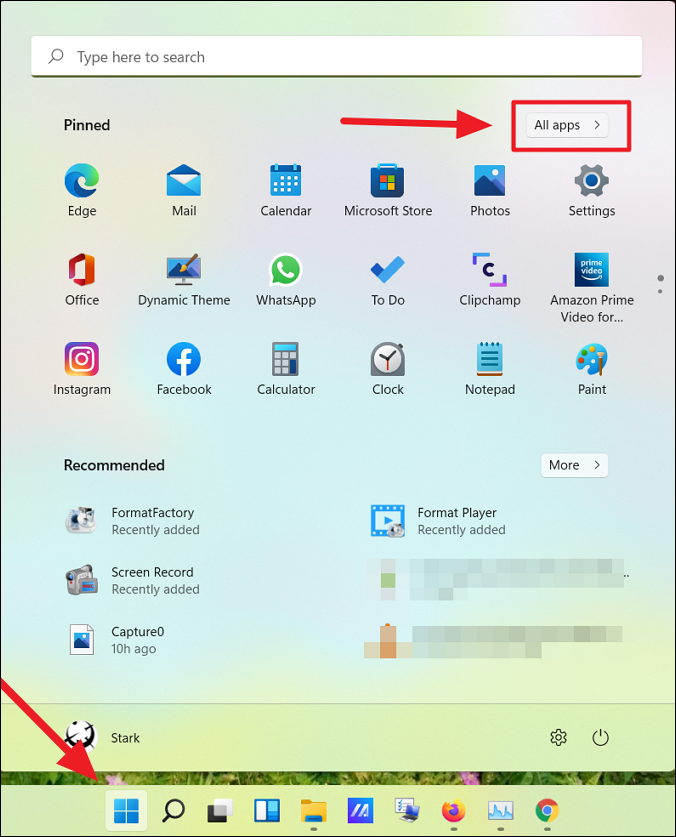
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
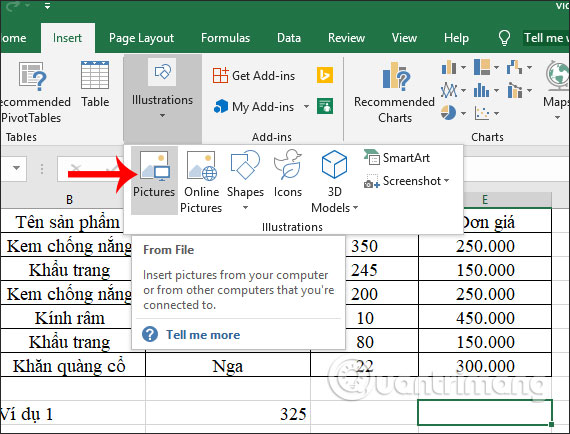
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
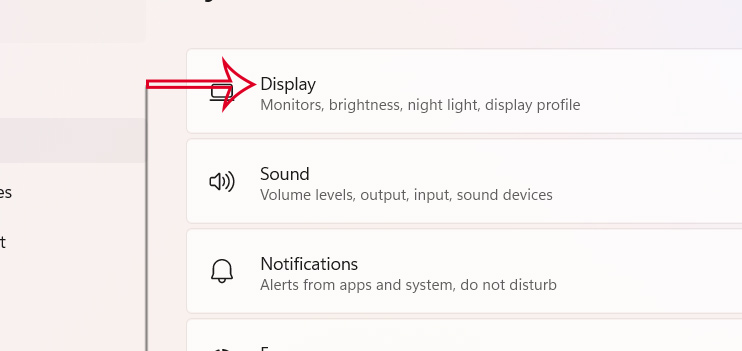
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
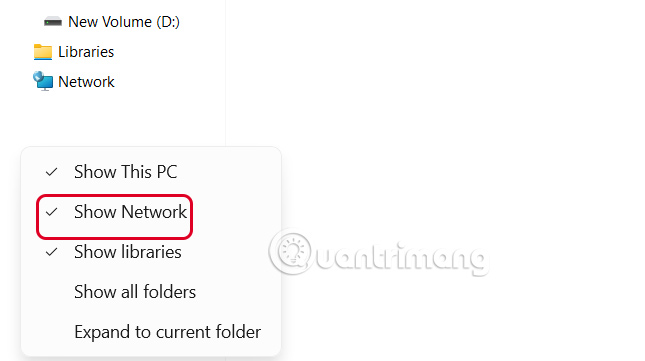
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
 Cách phục chế ảnh cũ bằng AI Gemini
Cách phục chế ảnh cũ bằng AI Gemini
 99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
 3 công thức khiến bảng tính Excel của bạn liên tục chậm
3 công thức khiến bảng tính Excel của bạn liên tục chậm
 Quan điểm sống YOLO và lời cảnh tỉnh về sức khỏe tài chính
Quan điểm sống YOLO và lời cảnh tỉnh về sức khỏe tài chính
 Tự nhiên lại thấy nhớ
Tự nhiên lại thấy nhớ
 9 GNOME extension hữu ích ít được biết đến
9 GNOME extension hữu ích ít được biết đến
 Tạo và sử dụng các macro tự động trong Word 2010
Tạo và sử dụng các macro tự động trong Word 2010
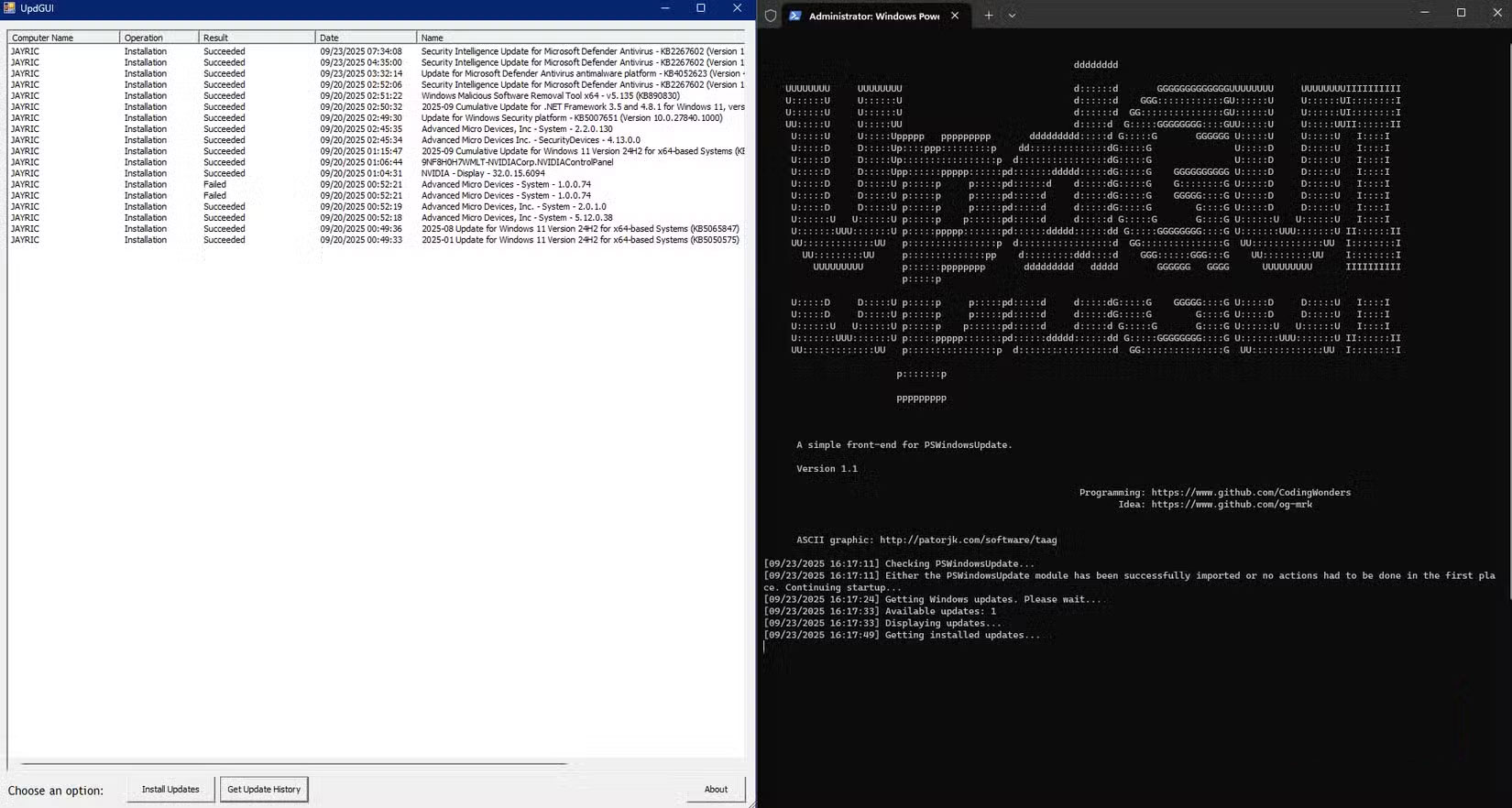
 Cách thiết lập PSWindowsUpdate và UpdGUI để thoát khỏi sự phiền toái khi cập nhật Windows
Cách thiết lập PSWindowsUpdate và UpdGUI để thoát khỏi sự phiền toái khi cập nhật Windows
 Các hàm Python tích hợp sẵn
Các hàm Python tích hợp sẵn
 Tìm hiểu về Double Commander: Trình duyệt file nguồn mở miễn phí đánh bại Windows File Explorer
Tìm hiểu về Double Commander: Trình duyệt file nguồn mở miễn phí đánh bại Windows File Explorer
 Cách tạo khung viền trang bìa trong Word
Cách tạo khung viền trang bìa trong Word
 8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
 6 ứng dụng ghi chú mã nguồn mở tốt nhất
6 ứng dụng ghi chú mã nguồn mở tốt nhất
