Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <th> xác định ô tiêu đề trong bảng HTML. Ví dụ về một bảng HTML đơn giản có 3 hàng, 2 ô tiêu đề và 4 ô dữ liệu:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Một bảng HTML có hai loại ô:
<th>)Theo mặc định, văn bản trong phần tử <th> được in đậm và căn giữa, văn bản trong phần tử <td> là văn bản thông thường và được căn trái.
| Phần tử <th> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| abbr | text | Chỉ định phiên bản rút gọn của nội dung trong ô tiêu đề |
| colspan | number | Chỉ định số cột mà ô tiêu đề sẽ trải dài |
| headers | header_id | Chỉ định một hoặc nhiều ô tiêu đề mà ô có liên quan đến |
| rowspan | number | Chỉ định số lượng hàng mà ô tiêu đề sẽ trải dài |
| scope | col colgroup row rowgroup |
Chỉ định xem ô tiêu đề là tiêu đề cho cột, hàng hay nhóm cột hoặc hàng |
Thẻ <th> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <th> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Cách căn chỉnh nội dung bên trong <th> (bằng CSS):
<table style="width:100%">
<tr>
<th style="text-align:left">Month</th>
<th style="text-align:left">Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Cách thêm màu nền vào ô tiêu đề bảng (bằng CSS):
<table>
<tr>
<th style="background-color:#FF0000">Month</th>
<th style="background-color:#00FF00">Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách đặt chiều cao của ô tiêu đề bảng (bằng CSS):
<table>
<tr>
<th style="height:100px">Month</th>
<th style="height:100px">Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách chỉ định không ngắt dòng trong ô tiêu đề bảng (bằng CSS):
<table>
<tr>
<th>Month</th>
<th style="white-space:nowrap">My Savings for a new car</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách căn chỉnh dọc nội dung bên trong <th> (bằng CSS):
<table style="width:50%;">
<tr style="height:100px">
<th style="vertical-align:bottom">Month</th>
<th style="vertical-align:bottom">Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách đặt độ rộng của ô tiêu đề bảng (bằng CSS):
<table style="width:100%">
<tr>
<th style="width:70%">Month</th>
<th style="width:30%">Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Cách tạo tiêu đề bảng:
<table>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
</tr>
</table>
Cách tạo bảng có chú thích:
<table>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Cách xác định các ô trong bảng trải rộng trên nhiều hàng hoặc một cột:
<table>
<tr>
<th>Name</th>
<th>Email</th>
<th colspan="2">Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Hầu hết mọi trình duyệt sẽ hiển thị phần tử <th> với các giá trị mặc định sau:
th {
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;
}
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
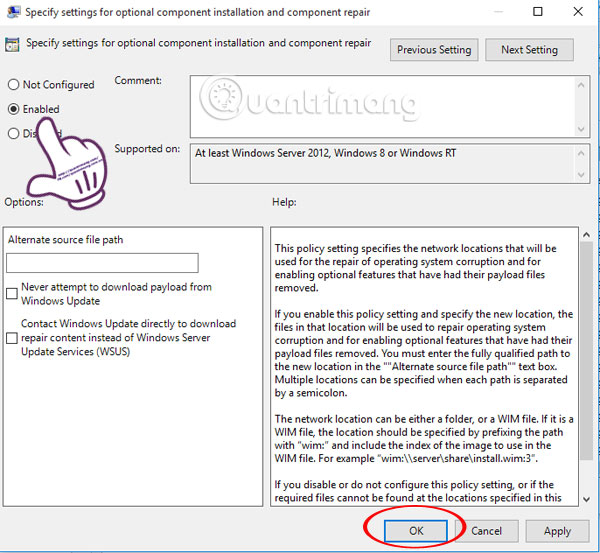
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
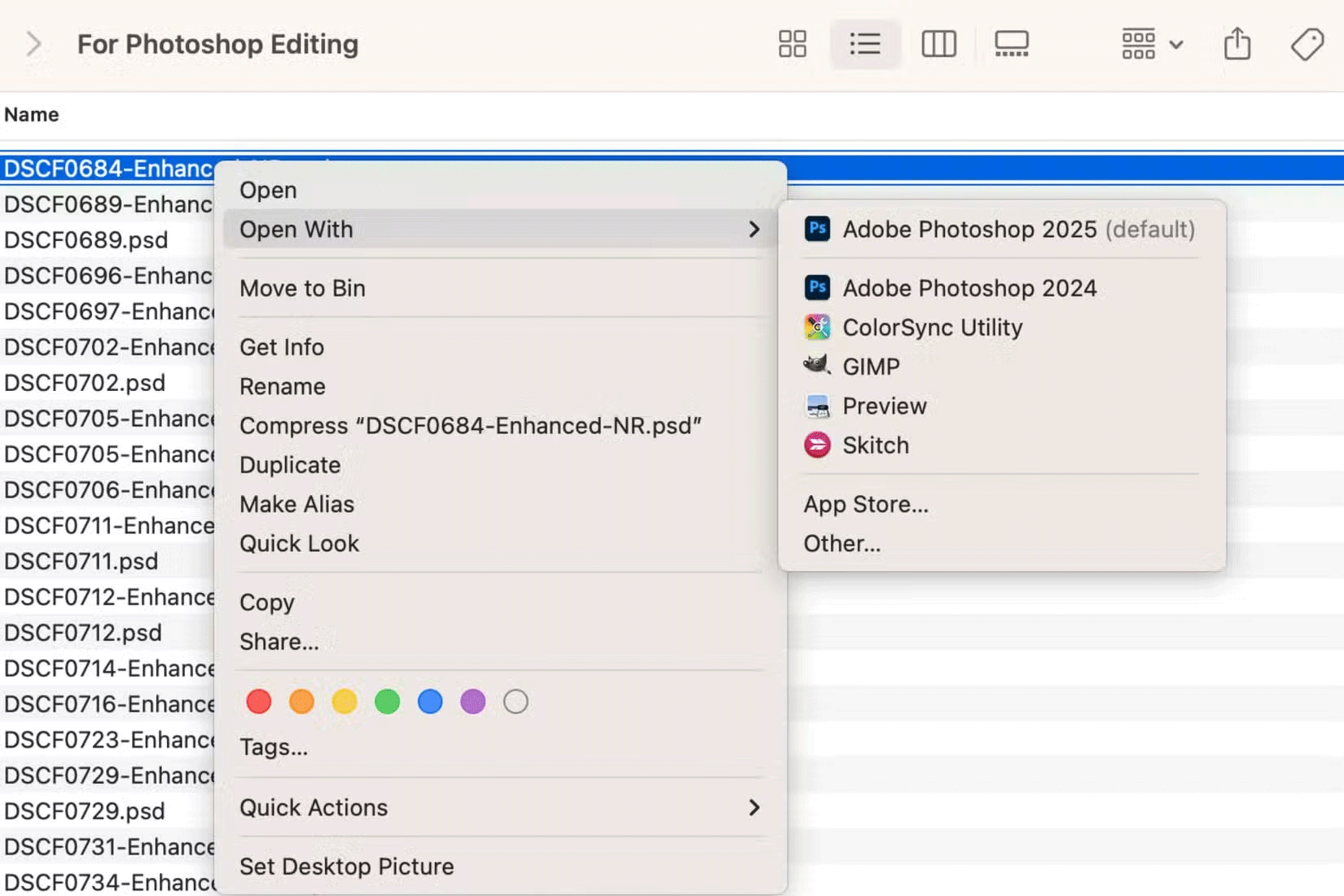
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
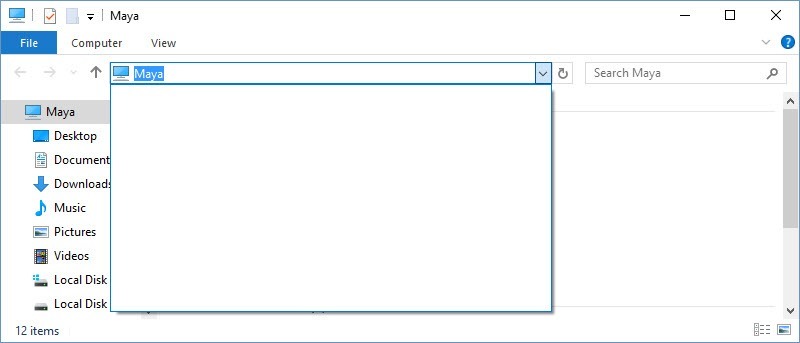
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
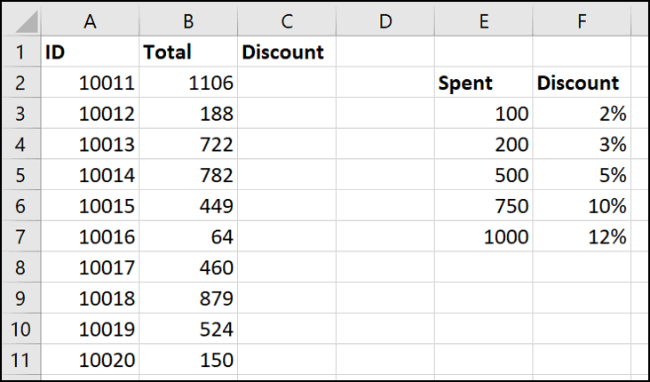
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
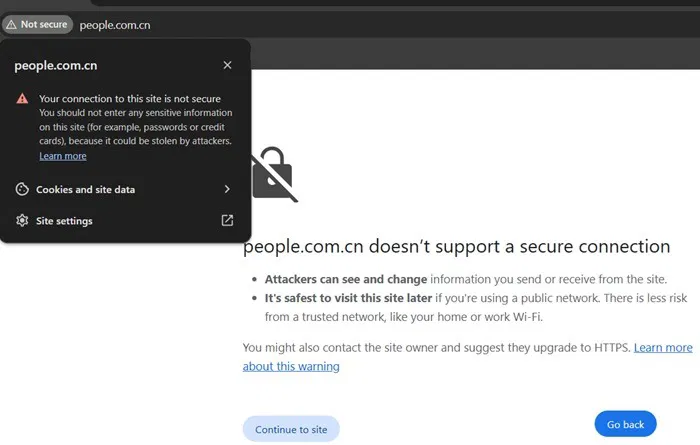
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
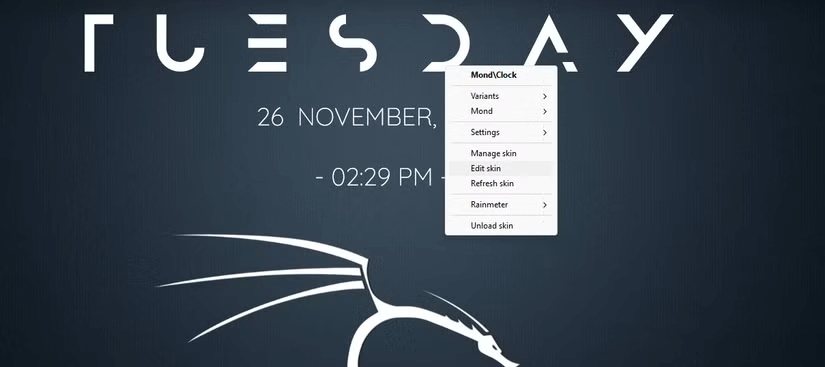
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
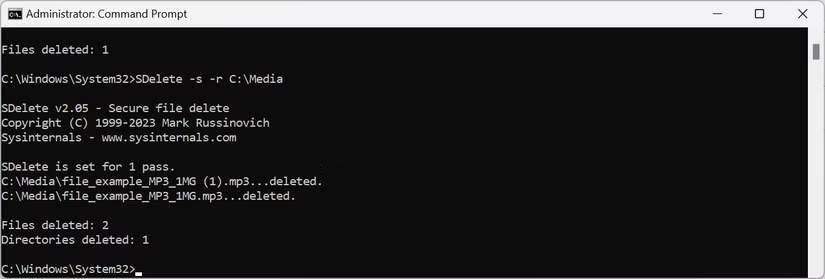
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
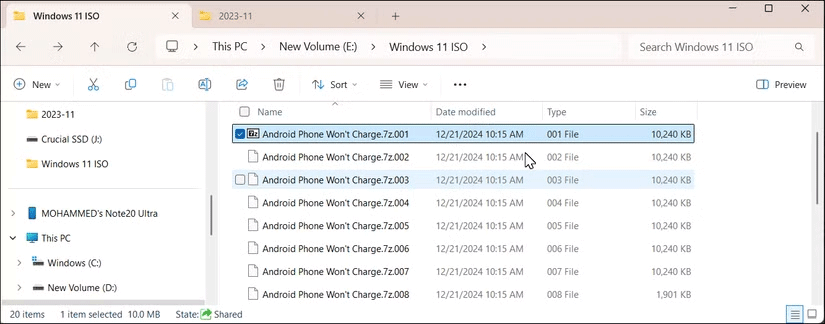
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
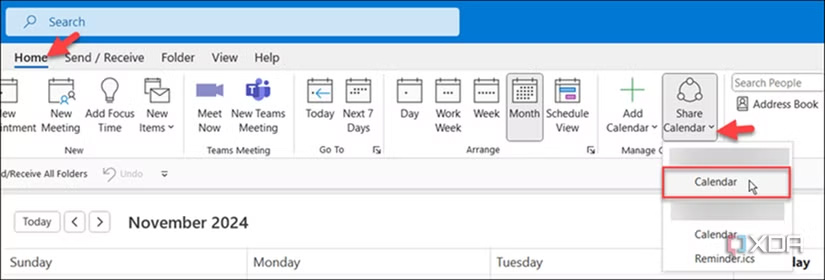
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
