Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Nhiều người thích sử dụng Notepad vì tốc độ, hiệu quả và giao diện tối giản của nó. Tuy nhiên, có một công cụ, cũng do Microsoft phát triển, có tất cả những lợi ích đó, v.v... Sau đây là lý do tại sao bạn nên cân nhắc thay thế Notepad bằng Visual Studio Code.
Visual Studio Code (VS Code) có giao diện có thể tùy chỉnh mà bạn có thể tùy chỉnh để phù hợp với nhu cầu và quy trình làm việc của mình. Điều này có thể giúp bạn sử dụng thoải mái hơn và nâng cao năng suất. Và nếu là người yêu thích sự tối giản của Notepad, bạn có thể điều chỉnh bố cục để ít gây mất tập trung hơn.
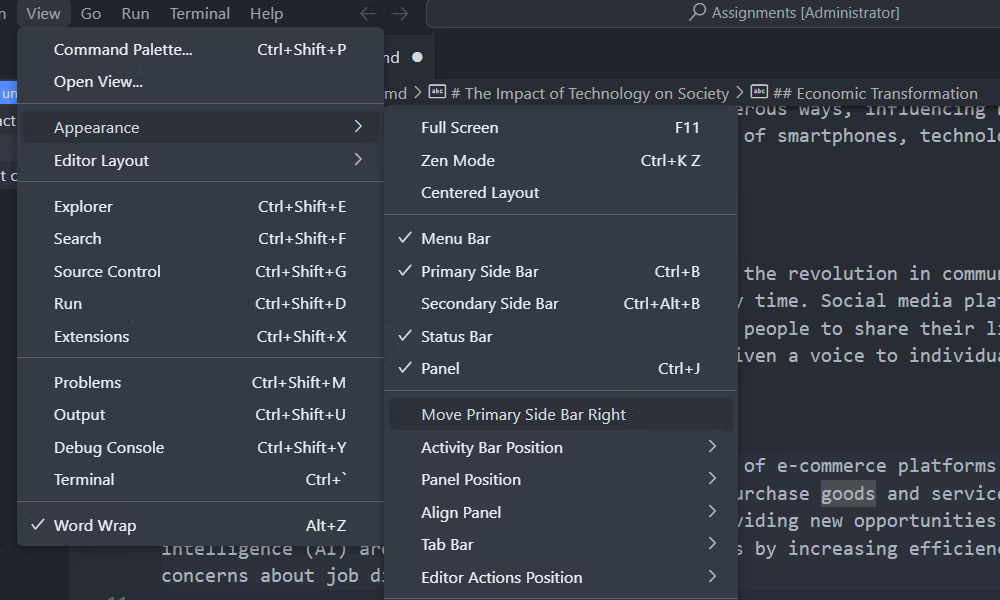
Bạn có thể điều chỉnh vị trí của thanh bên, bảng điều khiển và thanh hoạt động để tạo bố cục tùy chỉnh, cũng như hiển thị và ẩn chúng. Để thực hiện việc đó, hãy nhấp vào View > Appearance, sau đó bắt đầu chuyển đổi và định vị lại các thành phần UI trong menu.
Ví dụ, bạn có thể đặt thanh bên ở bên phải bằng cách nhấp vào View > Appearance > Move Primary Side Bar to the Right.

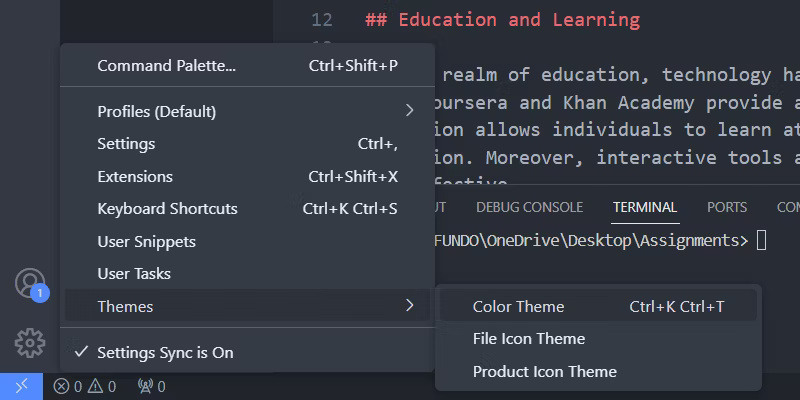
Bạn cũng có thể thay đổi theme để giao diện người dùng dễ nhìn hơn hoặc chuyển sang theme tối hơn để giảm mỏi mắt. Để thực hiện, hãy nhấp vào Settings > Themes > Color Themes.

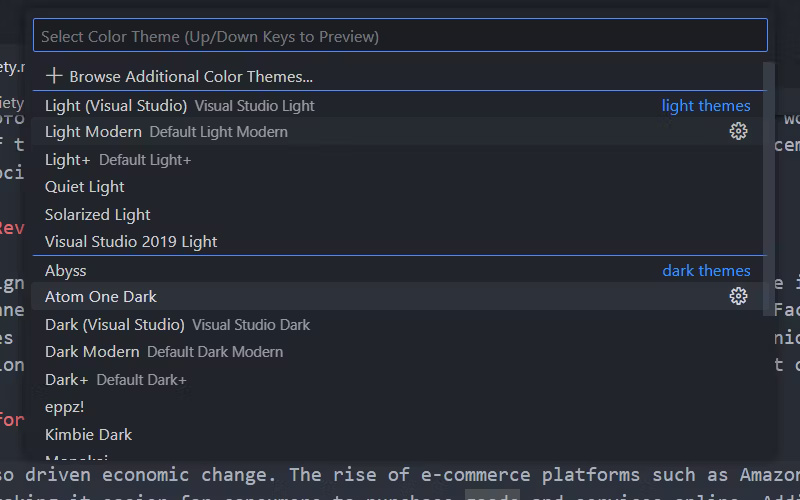
Bạn có thể nhấn phím mũi tên Lên hoặc Xuống để xem trước các theme. Khi tìm thấy theme bạn thích, hãy nhấp vào theme đó để chuyển sang theme đó.

Ngoài ra, bạn có thể tải thêm nhiều theme VS Code từ marketplace. Để thực hiện, hãy mở lại menu lựa chọn theme và nhấp vào Browse Additional Color Themes. Sau đó, nhấp vào theme từ danh sách để chọn theme đó và nhấp vào OK trong lời nhắc để cài đặt theme đó.
Bạn cũng có thể thay đổi theme cho biểu tượng file và sản phẩm trong cài đặt.
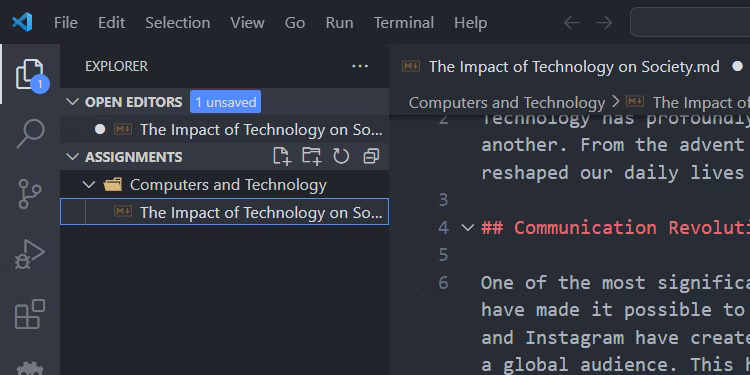
Nếu bạn đang làm việc trên nhiều file văn bản trong một thư mục, File Explorer của VS Code cho phép sắp xếp và truy cập chúng mà không cần chuyển đổi ứng dụng. Bạn có thể mở thư mục trong VS Code bằng cách nhấp vào File > Open Folder và chọn thư mục đó.
Các file và thư mục sẽ xuất hiện trong ngăn điều hướng ở bên trái. Bạn có thể nhấp vào file để mở hoặc kéo và thả chúng vào trình chỉnh sửa. Mỗi file bạn mở sẽ có tab riêng trong trình chỉnh sửa thay vì mở một cửa sổ VS Code hoàn toàn mới.

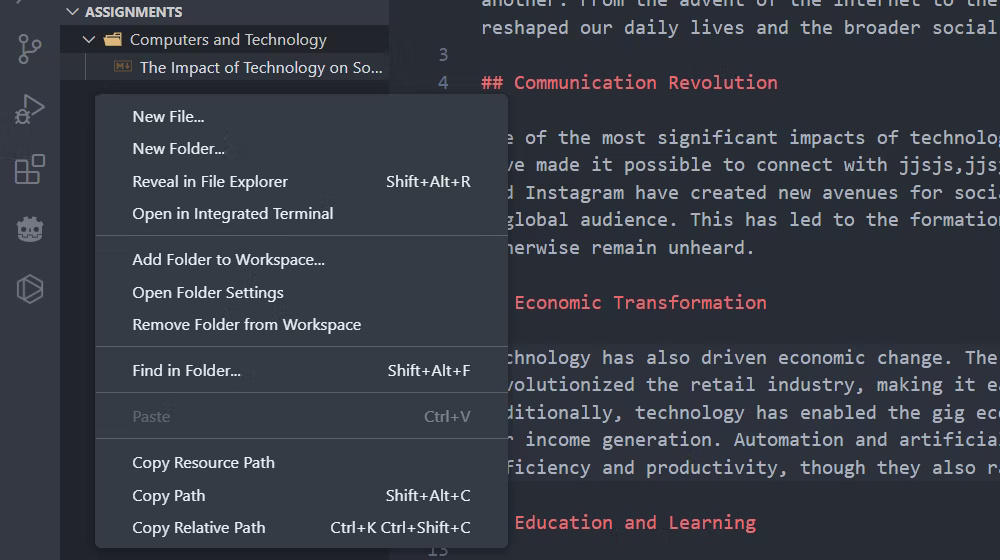
Bạn cũng có thể tạo file và thư mục trong ngăn điều hướng bằng cách nhấp chuột phải vào khoảng trống và chọn New File hoặc New Folder.

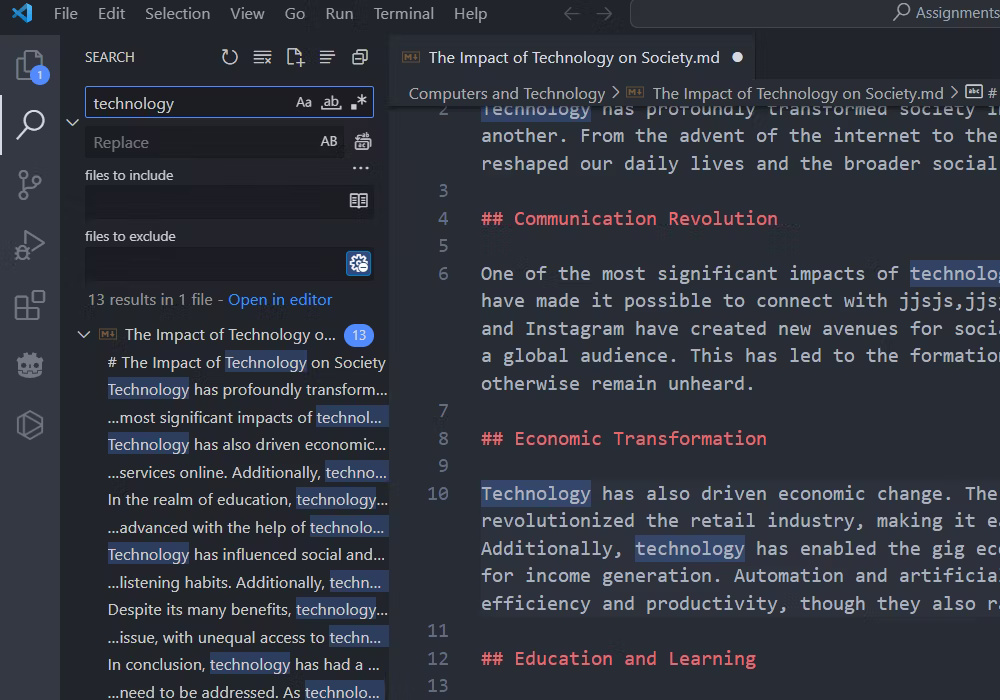
Ngoài ra, File Explorer cho phép bạn tìm kiếm các file khác nhau và nội dung trong đó. Để thực hiện việc đó, hãy nhấp vào Search - biểu tượng kính lúp - trong thanh bên và nhập truy vấn của bạn.

Nó cũng có các tính năng tìm kiếm nâng cao như tìm kiếm theo loại file, loại trừ những thư mục cụ thể, biểu thức chính quy và các trường hợp khớp hoặc toàn bộ từ.
Không giống như Notepad, VS Code có hỗ trợ Markdown mạnh mẽ giúp việc viết trở nên thú vị. Ví dụ, nó có tính năng highlight cú pháp, trong đó các thành phần Markdown (ví dụ: tiêu đề, trích dẫn và block code) được tự động mã hóa màu để dễ nhận dạng hơn. Nó cũng có các snippet Markdown, là những template được xác định trước chèn các thành phần Markdown phổ biến. Những snippet này giúp bạn tiết kiệm thời gian và giảm lỗi thủ công.
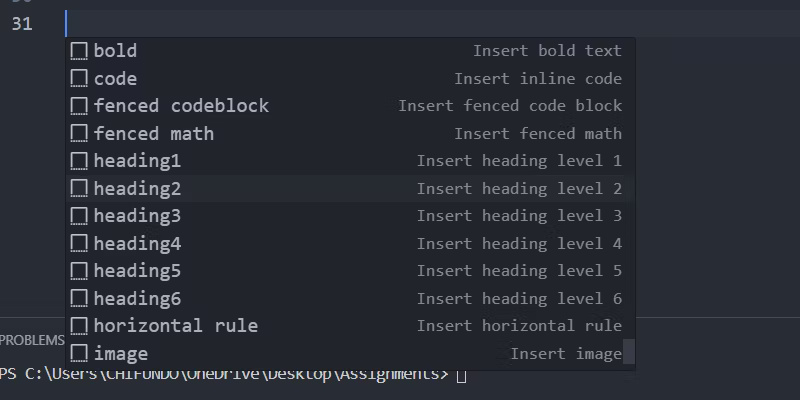
Highlight cú pháp là tự động, nhưng bạn phải nhấn Ctrl + Space để mở menu Snippets. Sau đó, nhấp vào mục bạn muốn chèn Markdown vào văn bản.

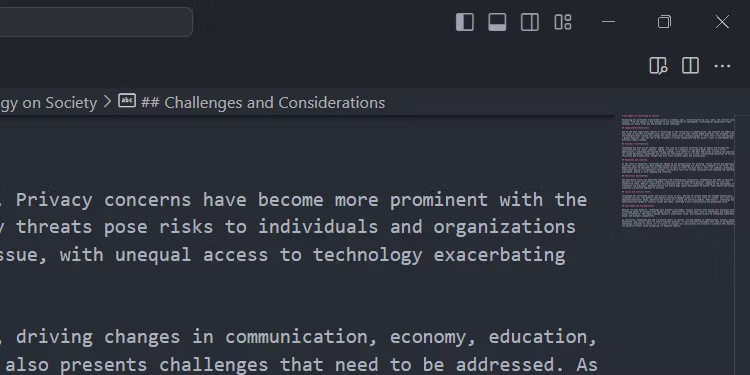
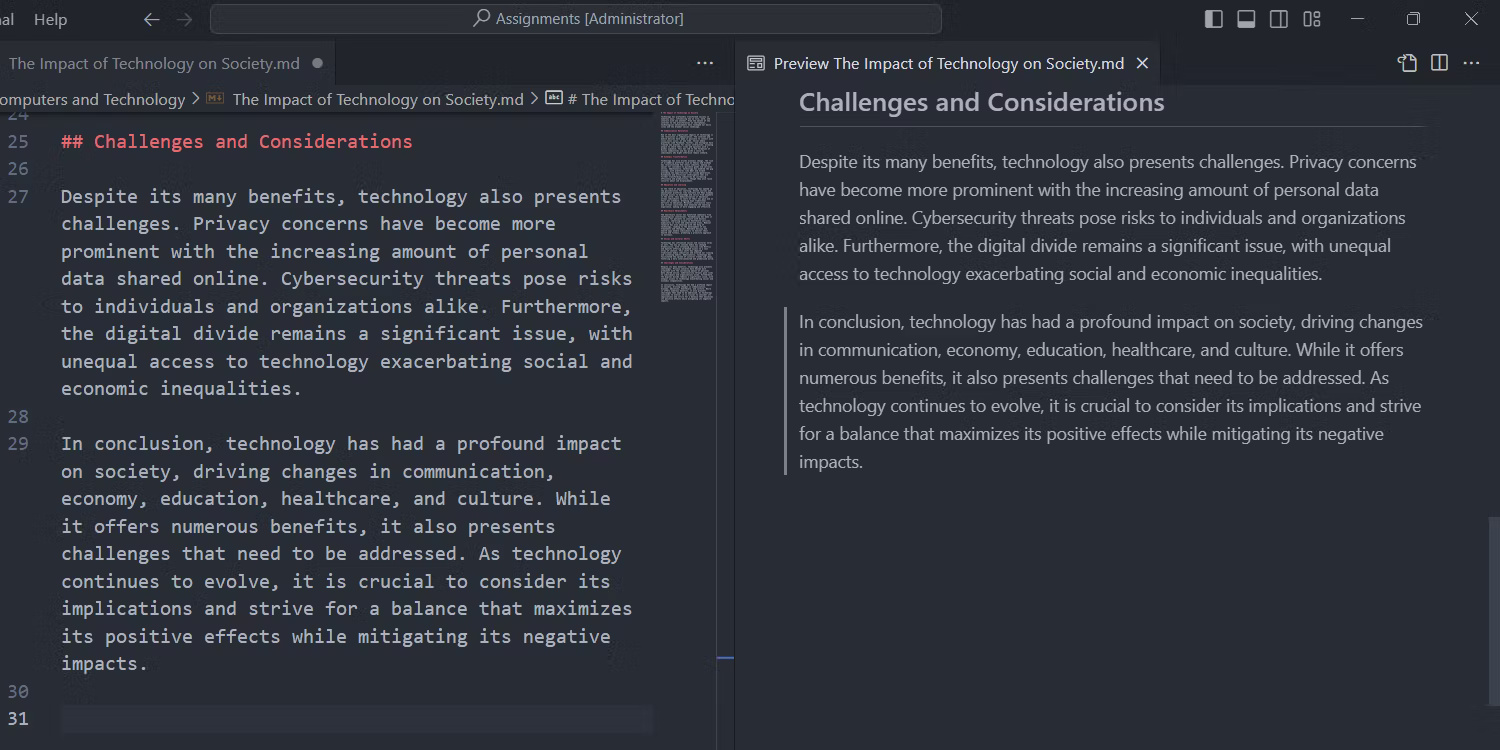
Bạn cũng có thể xem Markdown sẽ trông như thế nào bằng cách nhấp vào nút Open Preview to the Side (biểu tượng trông giống như một hình vuông chia đôi có kính lúp) ở góc trên bên phải. Bạn cũng có thể nhấn Control + K, sau đó là V.

Bạn có thể tiếp tục chỉnh sửa Markdown trong trình chỉnh sửa và các thay đổi vẫn sẽ được hiển thị trực tiếp trên ngăn xem trước.

Một tính năng nữa đáng đề cập là File Explorer giúp nhúng hình ảnh trở nên dễ dàng. Bạn có thể kéo và thả hình ảnh vào trình chỉnh sửa. Bạn cũng có thể chèn hình ảnh vào Markdown theo cách này từ bên ngoài VS Code (ví dụ: Windows File Explorer).
Markdown sẽ tự động được thêm vào cho bạn - không cần phải vật lộn với việc ghi nhớ cú pháp và đường dẫn file.
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
