Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <track> chỉ định các track văn bản cho các thành phần <audio> hoặc <video>. Ví dụ về một video có phụ đề cho hai ngôn ngữ:
<video width="320" height="240" controls> <source src="forrest_gump.mp4" type="video/mp4"> <source src="forrest_gump.ogg" type="video/ogg"> <track src="fgsubtitles_en.vtt" kind="subtitles" srclang="en" label="English"> <track src="fgsubtitles_no.vtt" kind="subtitles" srclang="no" label="Norwegian"> </video>
Thành phần này được sử dụng để chỉ định phụ đề, file chú thích hoặc các file khác có chứa văn bản, phải hiển thị khi nội dung media đang phát. Các track được định dạng theo định dạng WebVTT (file .vtt).
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thành phần.
| Phần tử <track> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 23.0 | 10.0 | 31.0 | 6.0 | 12.1 |
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| default | default | Chỉ định rằng track sẽ được bật nếu tùy chọn của người dùng không chỉ ra rằng track khác phù hợp hơn |
| kind | captions chapters descriptions metadata subtitles |
Chỉ định loại track văn bản |
| label | text | Chỉ định tiêu đề của track văn bản |
| src | URL | Bắt buộc. Chỉ định URL của file track |
| srclang | language_code | Chỉ định ngôn ngữ của dữ liệu văn bản track (bắt buộc nếu kind="subtitles") |
Thẻ <track> cũng hỗ trợ các thuộc tính global trong HTML.
Thẻ <track> cũng hỗ trợ các thuộc tính sự kiện trong HTML.
Không có.
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
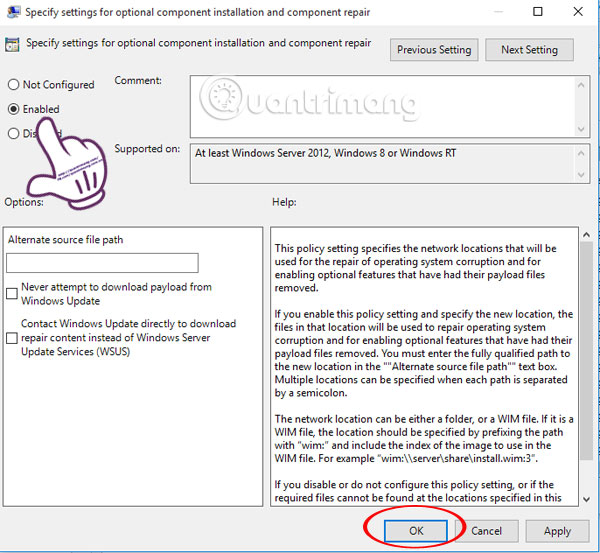
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
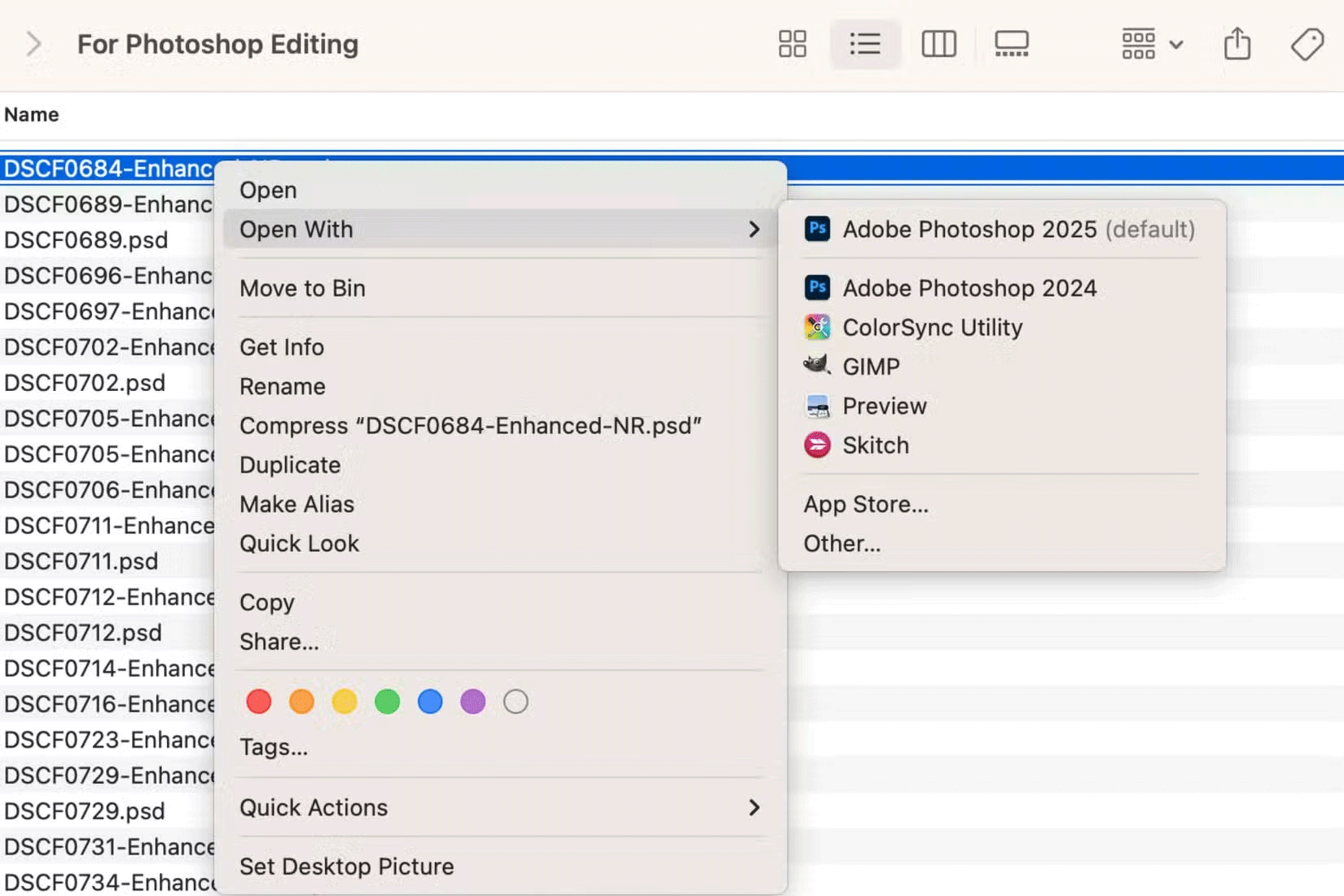
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
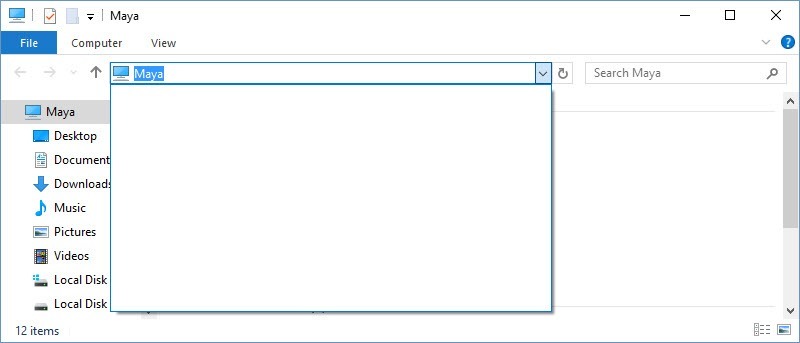
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
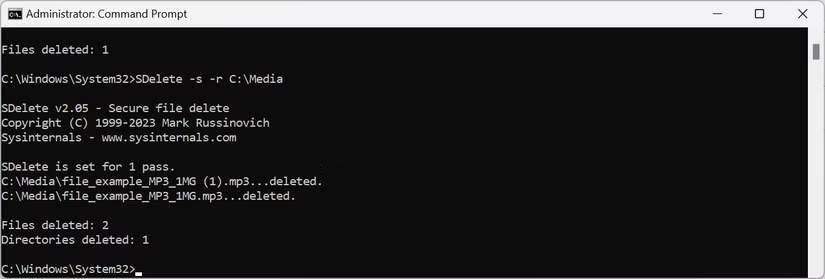
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
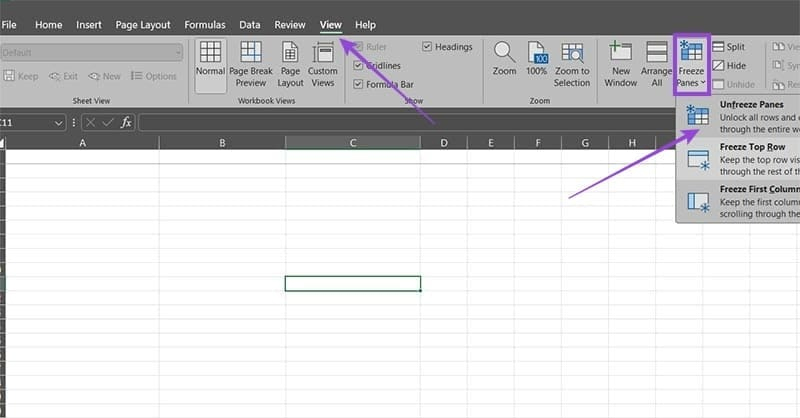
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
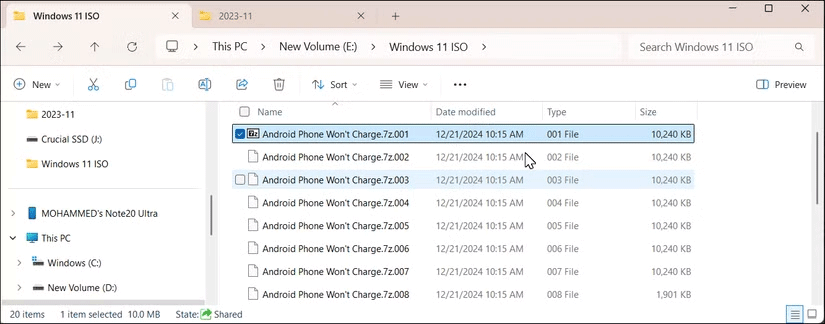
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
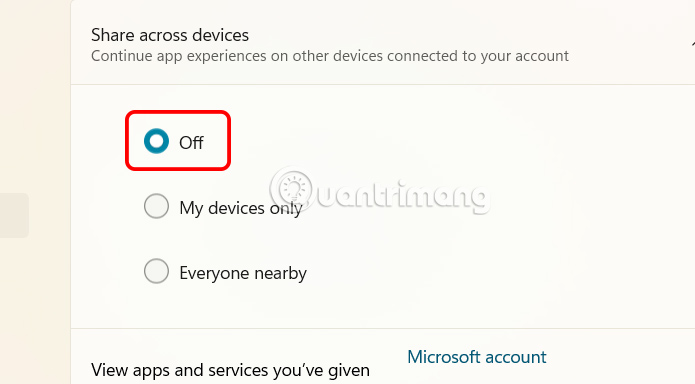
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
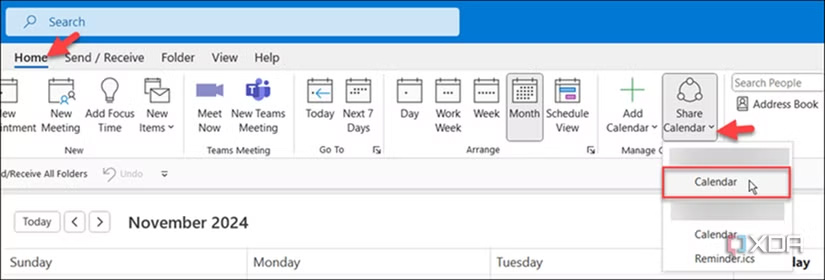
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
