Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Animation trong CSS giúp bạn tạo ra hiệu ứng đẹp khi phát triển web, ứng dụng. Ở bài viết này, hãy cùng nhau tìm hiểu animation CSS là gì với ví dụ minh họa cụ thể nhé!
Animation được giới thiệu trong phiên bản CSS3, cho phép tạo hiệu ứng chuyển động mà không cần sử dụng đến Javascript hay Flash.

Animation được hiểu là hiệu ứng chuyển động, sử dụng để tạo hiệu ứng di chuyển cho các phần tử và được ứng dụng khá nhiều trong các website hiện nay.
Để tạo một chuyển động Animation, bạn cần phải có các keyframe. Mỗi keyframe sẽ được chạy ở một thời điểm xác định và trong keyframe đó nó quy định việc phần tử sẽ di chuyển ra sao.
Ngoài ra, Animation còn gồm một số thuộc tính quy định các chi tiết khá quan trọng của hiệu ứng thường đi kèm như:
Cùng Quantrimang.com tìm hiểu kỹ hơn về keyframe và các thuộc tính cần thiết trong nội dung tiếp theo.
Bên trong quy tắc này, bạn xác định các keyframe để quy định việc phần tử sẽ chuyển động ra sao tại mỗi thời điểm nhất định.
Cú pháp của keyframe:
@keyframes Name { /*code*/}
Để chuyển động xảy ra cần phải kết nối @keyframes với phần tử.
Bảng tóm tắt các hiệu ứng animation trong CSS cần biết:
|
Thuộc tính |
Mô tả |
|
Chỉ định code animation |
|
|
Một thuộc tính tốc ký để thiết lập tất cả các thuộc tính hoạt hình |
|
|
Chỉ định trì hoãn bắt đầu animation |
|
|
Chỉ định xem hoạt ảnh sẽ được phát tiến, lùi hay theo chu kỳ thay thế |
|
|
Chỉ định thời gian một hoạt ảnh sẽ hoàn thành một chu kỳ |
|
|
Chỉ định kiểu cho thành phần khi hoạt ảnh không phát (trước khi bắt đầu, sau khi kết thúc hoặc cả hai) |
|
|
Chỉ định số lần hoạt ảnh sẽ được phát |
|
|
Chỉ định tên của hoạt ảnh @keyframe |
|
|
Chỉ định hoạt ảnh đang chạy hoặc tạm dừng |
|
|
Chỉ định đường cong tốc độ của hoạt ảnh |
Ví dụ 1: Thay đổi màu nền background, sử dụng cú pháp from...to:
/* Code animation */@keyframes example { from {background-color: pink;} to {background-color: purple;}}/* Áp dụng animation vào phần tử */div { width: 100px; height: 100px; background-color: purple; animation-name: example; animation-duration: 4s;}

Ví dụ 2: Thay đổi màu nền background, sử dụng cú pháp %:
/* Code animation */@keyframes example { 0% {background-color: crimson;} 25% {background-color: lightsalmon;} 50% {background-color: pink;} 100% {background-color: indigo;}}/* Áp dụng animation vào phần tử */div { width: 100px; height: 100px; background-color: crimson; animation-name: example; animation-duration: 4s;}

Code đầy đủ:
<!DOCTYPE html><html><head><style>div { width: 100px; height: 100px; background-color: Crimson; -webkit-animation-name: example; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 4s; /* Safari 4.0 - 8.0 */ animation-name: example; animation-duration: 4s;}/* Safari 4.0 - 8.0 */@-webkit-keyframes example { 0% {background-color: Crimson;} 25% {background-color: LightSalmon;} 50% {background-color: pink;} 100% {background-color: purple;}}/* Cú pháp tiêu chuẩn */@keyframes example { 0% {background-color: Crimson;} 25% {background-color: LightSalmon;} 50% {background-color: pink;} 100% {background-color: indigo;}}</style></head><body><div></div></body></html>
Ví dụ 3: Thay đổi cả màu nền và vị trí của phần tử <div> khi animation đạt 25%, 50% và 100%:
/* Code animation */@keyframes example { 0% {background-color:red; left:0px; top:0px;} 25% {background-color:yellow; left:200px; top:0px;} 50% {background-color:blue; left:200px; top:200px;} 75% {background-color:green; left:0px; top:200px;} 100% {background-color:red; left:0px; top:0px;}}/* Áp dụng animation vào phần tử */div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s;}

Code đầy đủ:
<!DOCTYPE html><html><head><style> div { width: 100px; height: 100px; background-color: crimson; position: relative; -webkit-animation-name: example; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 4s; /* Safari 4.0 - 8.0 */ animation-name: example; animation-duration: 4s;}/* Safari 4.0 - 8.0 */@-webkit-keyframes example { 0% {background-color:crimson; left:0px; top:0px;} 25% {background-color:lightsalmon; left:200px; top:0px;} 50% {background-color:seagreen; left:200px; top:200px;} 75% {background-color:midnightblue; left:0px; top:200px;} 100% {background-color:indigo; left:0px; top:0px;}}/* Cú pháp tiêu chuẩn */@keyframes example { 0% {background-color:crimson; left:0px; top:0px;} 25% {background-color:lightsalmon; left:200px; top:0px;} 50% {background-color:seagreen; left:200px; top:200px;} 75% {background-color:midnightblue; left:0px; top:200px;} 100% {background-color:indigo; left:0px; top:0px;}}</style></head><div></div></body></html>
Lưu ý: Để tạo ra hiệu ứng Animation, bạn phải xác định ít nhất hai điều:
Thuộc tính animation-delay sử dụng để xác định khoảng thời gian trì hoãn giữa thời gian một thuộc tính thay đổi và lúc hiệu ứng animation thực sự bắt đầu.
Ví dụ 1: Độ trễ 1 giây trước khi bắt đầu hiệu ứng.
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-delay: 1s;}

Code đầy đủ:
<!DOCTYPE html><html><head><style> div { width: 100px; height: 100px; background-color: crimson; position: relative; -webkit-animation-name: example; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 4s; /* Safari 4.0 - 8.0 */ -webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */ animation-name: example; animation-duration: 4s; animation-delay: 1s;}/* Safari 4.0 - 8.0 */@-webkit-keyframes example { 0% {background-color:crimson; left:0px; top:0px;} 25% {background-color:lightsalmon; left:200px; top:0px;} 50% {background-color:seagreen; left:200px; top:200px;} 75% {background-color:midnightblue; left:0px; top:200px;} 100% {background-color:indigo; left:0px; top:0px;}}/* Standard syntax */@keyframes example { 0% {background-color:crimson; left:0px; top:0px;} 25% {background-color:lightsalmon; left:200px; top:0px;} 50% {background-color:seagreen; left:200px; top:200px;} 75% {background-color:midnightblue; left:0px; top:200px;} 100% {background-color:indigo; left:0px; top:0px;}}</style></head><body><div></div></body></html>
Animation-delay chấp nhận cả giá trị âm. Nếu sử dụng các giá trị âm, animation sẽ bắt đầu như kiểu phần tử đã phát trong N giây.
Ví dụ 2: Animation sẽ bắt đầu như thể nó đã phát được 2 giây:
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-delay: -2s;}

Thuộc tính animation-iteration-count sử dụng để thiết lập số lần thực hiện một animation. Giá trị thường là:
Ví dụ 1: Animation chạy 3 lần và dừng lại
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 3;}
|
 |
Ví dụ 2: Animation lặp lại liên tục và vô hạn
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: infinite;}
|
 |
Thuộc tính animation-direction sử dụng để xác định chiều chạy của animation. Các giá trị mà animation-direction có thể nhận là:
Ví dụ 1: Chạy animation theo hướng ngược lại
div { width: 100px; height: 100px; position: relative; background-color: crimson; animation-name: example; animation-duration: 4s; animation-direction: reverse;}
|
 |
Ví dụ 2: Chạy animation với giá trị alternate
div { width: 100px; height: 100px; position: relative; background-color: crimson; animation-name: example; animation-duration: 4s; animation-iteration-count: 2; animation-direction: alternate;}
|
 |
Ví dụ 3: Chạy animation với giá trị alternate-reverse
div { width: 100px; height: 100px; position: relative; background-color: crimson; animation-name: example; animation-duration: 4s; animation-iteration-count: 2; animation-direction: alternate-reverse;}
|
 |
Code đầy đủ để bạn tham khảo:
<!DOCTYPE html><html><head><style> div { width: 100px; height: 100px; background-color: crimson; position: relative; -webkit-animation-name: example; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 4s; /* Safari 4.0 - 8.0 */ -webkit-animation-direction: reverse; /* Safari 4.0 - 8.0 */ animation-name: example; animation-duration: 4s; animation-direction: alternate-reverse; animation-iteration-count: 2;}/* Safari 4.0 - 8.0 */@-webkit-keyframes example { 0% {background-color:crimson; left:0px; top:0px;} 25% {background-color:lightsalmon; left:200px; top:0px;} 50% {background-color:seagreen; left:200px; top:200px;} 75% {background-color:midnightblue; left:0px; top:200px;} 100% {background-color:indigo; left:0px; top:0px;}}/* Standard syntax */@keyframes example { 0% {background-color:crimson; left:0px; top:0px;} 25% {background-color:lightsalmon; left:200px; top:0px;} 50% {background-color:seagreen; left:200px; top:200px;} 75% {background-color:midnightblue; left:0px; top:200px;} 100% {background-color:indigo; left:0px; top:0px;}}</style></head><body><div></div></body></html>
Thuộc tính animation-timing-function dùng để xác định tốc độ thay đổi khi hiệu ứng di chuyển.
Các giá trị có sẵn như sau:
#div1 {animation-timing-function: linear;}#div2 {animation-timing-function: ease;}#div3 {animation-timing-function: ease-in;}#div4 {animation-timing-function: ease-out;}#div5 {animation-timing-function: ease-in-out;}

Bạn tự chạy theo code sau để thấy rõ sự khác nhau nhé:
<!DOCTYPE html><html><head><style> body{background-color:#e9d8f4}div { width: 100px; height: 50px; background-color: #58257b; color:white; font-family:arial; position: relative; -webkit-animation: mymove 5s infinite; /* Safari 4.0 - 8.0 */ animation: mymove 5s infinite;}/* Safari 4.0 - 8.0 */#div1 {-webkit-animation-timing-function: linear;}#div2 {-webkit-animation-timing-function: ease;}#div3 {-webkit-animation-timing-function: ease-in;}#div4 {-webkit-animation-timing-function: ease-out;}#div5 {-webkit-animation-timing-function: ease-in-out;}/* Cú pháp tiêu chuẩn */#div1 {animation-timing-function: linear;}#div2 {animation-timing-function: ease;}#div3 {animation-timing-function: ease-in;}#div4 {animation-timing-function: ease-out;}#div5 {animation-timing-function: ease-in-out;}/* Safari 4.0 - 8.0 */@-webkit-keyframes mymove { from {left: 0px;} to {left: 500px;}}/* Cú pháp tiêu chuẩn */@keyframes mymove { from {left: 0px;} to {left: 500px;}}</style></head><body><div id="div1">linear</div><br><div id="div2">ease</div><br><div id="div3">ease-in</div><br><div id="div4">ease-out</div><br><div id="div5">ease-in-out</div></body></html>
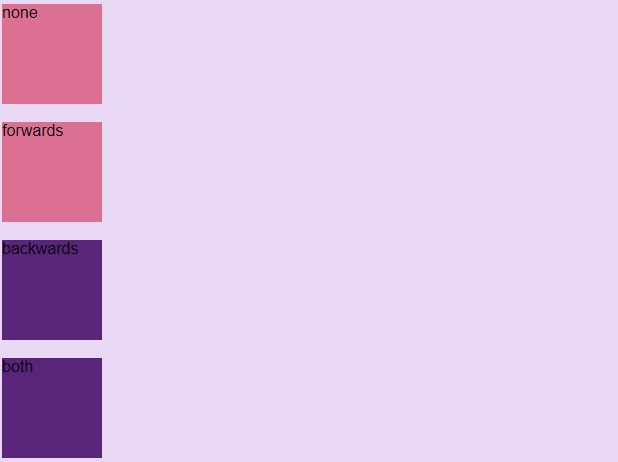
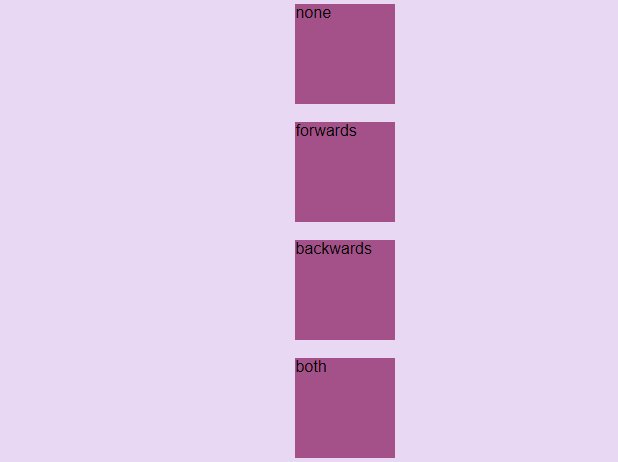
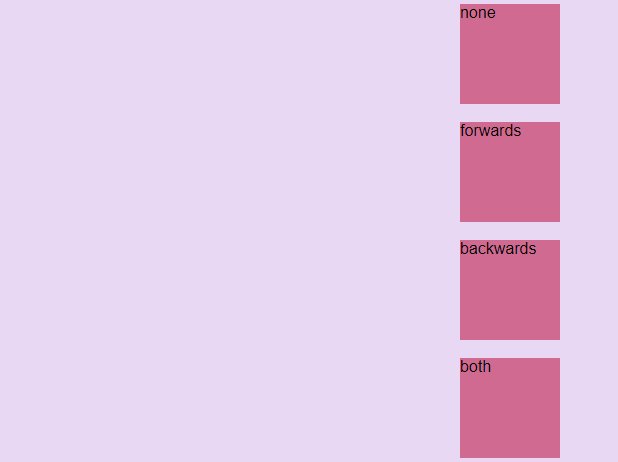
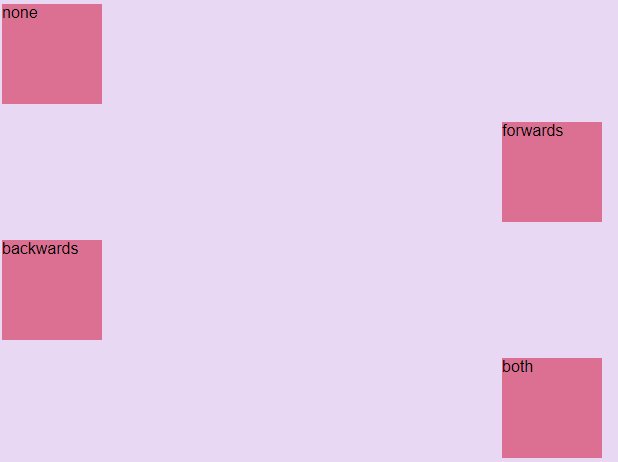
Animation CSS không gây ảnh hưởng đến phần tử trước khi chạy keyframe đầu tiên và sau khi keyframe cuối cùng kết thúc. Và thuộc tính animation-fill-mode sử dụng để thay đổi trạng thái của phần tử trước khi bắt đầu sau khi kết thúc Animation.
Các giá trị có sẵn như sau:
#div1 {-webkit-animation-fill-mode: none;}#div2 {-webkit-animation-fill-mode: forwards;}#div3 {-webkit-animation-fill-mode: backwards;}#div4 {-webkit-animation-fill-mode: both;}

Bạn thử tự demo để xem rõ sự khác biệt nhé, code đầy đủ đây:
<!DOCTYPE html><html><head><style> body{background-color: #e9d8f4}div { width: 100px; height: 100px; background: pink; font-family:arial; position: relative; -webkit-animation-name: example; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 3s; /* Safari 4.0 - 8.0 */ -webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */ animation-name: example; animation-duration: 3s; animation-delay: 2s;}/* Safari 4.0 - 8.0 */#div1 {-webkit-animation-fill-mode: none;}#div2 {-webkit-animation-fill-mode: forwards;}#div3 {-webkit-animation-fill-mode: backwards;}#div4 {-webkit-animation-fill-mode: both;}/* Cú pháp tiêu chuẩn */#div1 {-webkit-animation-fill-mode: none;}#div2 {-webkit-animation-fill-mode: forwards;}#div3 {-webkit-animation-fill-mode: backwards;}#div4 {-webkit-animation-fill-mode: both;}/* Safari 4.0 - 8.0 */@-webkit-keyframes example { from {left: 0px; background-color: purple;} to {left: 500px; background-color: pink;}}@keyframes example { from {left: 0px; background-color: purple;} to {left: 500px; background-color: pink;}}</style></head><body><div id="div1">none</div><br><div id="div2">forwards</div><br><div id="div3">backwards</div><br><div id="div4">both</div><br></body></html>
Ta có một animation khai báo đầy đủ 6 thuộc tính như sau:
div { animation-name: example; animation-duration: 5s; animation-timing-function: linear; animation-delay: 2s; animation-iteration-count: infinite; animation-direction: alternate;}
Tuy nhiên trong một vài trường hợp, việc khai đầy đủ như trên là không cần thiết và dài dòng. Vì vậy CSS hỗ trợ chúng ta một thuộc tính có thể khai báo toàn bộ giá trị của các thuộc tính trên, đó là thuộc tính animation.
Cú pháp sử dụng như sau (chú ý thứ tự khai báo):
animation: name | duration | timing-function | delay | iteration-count | direction | fill-mode
Vậy ví dụ trên có thể được khai báo ngắn gọn trong 1 dòng như sau:
div { animation: example 5s linear 2s infinite alternate;}
Một cách thiết kế phổ biến là có yếu tố mở rộng khi được tương tác. Ví dụ, bạn có thể dịch chuyển các nút bấm một chút lên phía trên khi ai đó trỏ chuột vào nó. Để làm việc đó, bạn chỉ cần thuộc tính transform.
Mẫu phổ biến khác ở các animation trong css là lặp cùng một giá trị nhiều lần, có thể là màu sắc, kích thước hoặc hướng nào đó. Bạn có thể đạt được hiệu ứng keyframe CSS bằng cách khai bao nhiều keyframe với một khai báo.
Không phải tất cả thuộc tính trong CSS đều có thể tạo hiệu ứng động. Nếu muốn tạo hiệu ứng cho thành phần non-animatable, tốt nhất bạn nên dùng lệnh @property.
Luôn nhớ rằng rất nhiều người không thích hiệu ứng dựa trên chuyển động. Thực tế, hầu hết người dùng đều có tùy chọn trong trình duyệt có thể tắt chuyển động để không bị sao nhãng. Bạn dễ dàng có thể kiểm soát vấn đề này bằng cách đóng gói hiệu ứng bên trong một truy vấn media no-preference.
Mở phong bì thư
Đây là một trong số mẫu được nhiều người ưa thích. Hiệu ứng CSS thanh lịch này chăm chút tới từng chi tiết. Từ chuyển động đi xuống khi phong bì mở tới thông tin chi tiết trên giấy, tới đổ bóng bên dưới, rõ ràng những chi tiết nhỏ đã tạo nên một hiệu ứng nhất quán, mượt mà. Bạn có thể dùng nó làm nút bấm hoặc hiệu ứng cuộn màn hình.
body {
background: #323641;
}
.letter-image {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
cursor: pointer;
}
.animated-mail {
position: absolute;
height: 150px;
width: 200px;
-webkit-transition: .4s;
-moz-transition: .4s;
transition: .4s;
.body {
position: absolute;
bottom: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 100px 200px;
border-color: transparent transparent #e95f55 transparent;
z-index: 2;
}
.top-fold {
position: absolute;
top: 50px;
width: 0;
height: 0;
border-style: solid;
border-width: 50px 100px 0 100px;
-webkit-transform-origin: 50% 0%;
-webkit-transition: transform .4s .4s, z-index .2s .4s;
-moz-transform-origin: 50% 0%;
-moz-transition: transform .4s .4s, z-index .2s .4s;
transform-origin: 50% 0%;
transition: transform .4s .4s, z-index .2s .4s;
border-color: #cf4a43 transparent transparent transparent;
z-index: 2;
}
.back-fold {
position: absolute;
bottom: 0;
width: 200px;
height: 100px;
background: #cf4a43;
z-index: 0;
}
.left-fold {
position: absolute;
bottom: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 50px 0 50px 100px;
border-color: transparent transparent transparent #e15349;
z-index: 2;
}
.letter {
left: 20px;
bottom: 0px;
position: absolute;
width: 160px;
height: 60px;
background: white;
z-index: 1;
overflow: hidden;
-webkit-transition: .4s .2s;
-moz-transition: .4s .2s;
transition: .4s .2s;
.letter-border {
height: 10px;
width: 100%;
background: repeating-linear-gradient(
-45deg,
#cb5a5e,
#cb5a5e 8px,
transparent 8px,
transparent 18px
);
}
.letter-title {
margin-top: 10px;
margin-left: 5px;
height: 10px;
width: 40%;
background: #cb5a5e;
}
.letter-context {
margin-top: 10px;
margin-left: 5px;
height: 10px;
width: 20%;
background: #cb5a5e;
}
.letter-stamp {
margin-top: 30px;
margin-left: 120px;
border-radius: 100%;
height: 30px;
width: 30px;
background: #cb5a5e;
opacity: 0.3;
}
}
}
.shadow {
position: absolute;
top: 200px;
left: 50%;
width: 400px;
height: 30px;
transition: .4s;
transform: translateX(-50%);
-webkit-transition: .4s;
-webkit-transform: translateX(-50%);
-moz-transition: .4s;
-moz-transform: translateX(-50%);
border-radius: 100%;
background: radial-gradient(rgba(0,0,0,0.5), rgba(0,0,0,0.0), rgba(0,0,0,0.0));
}
.letter-image:hover {
.animated-mail {
transform: translateY(50px);
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
}
.animated-mail .top-fold {
transition: transform .4s, z-index .2s;
transform: rotateX(180deg);
-webkit-transition: transform .4s, z-index .2s;
-webkit-transform: rotateX(180deg);
-moz-transition: transform .4s, z-index .2s;
-moz-transform: rotateX(180deg);
z-index: 0;
}
.animated-mail .letter {
height: 180px;
}
.shadow {
width: 250px;
}
}

Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
 SSD vẫn có thể hỏng dù báo 100% health: những dấu hiệu cảnh báo thật sự
SSD vẫn có thể hỏng dù báo 100% health: những dấu hiệu cảnh báo thật sự
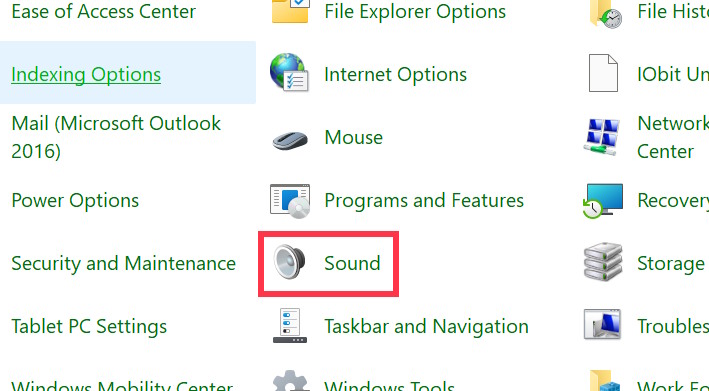
 Cách fix lỗi Network and Sharing Center không mở được
Cách fix lỗi Network and Sharing Center không mở được
 Hướng dẫn lên lịch quét Microsoft Defender trên Windows
Hướng dẫn lên lịch quét Microsoft Defender trên Windows
 Hướng dẫn reset cài đặt âm thanh Windows 11
Hướng dẫn reset cài đặt âm thanh Windows 11
 Chi tiết cập nhật Wuthering Waves 3.1: Nhân vật mới, banner và sự kiện nổi bật
Chi tiết cập nhật Wuthering Waves 3.1: Nhân vật mới, banner và sự kiện nổi bật
 Cách làm mịn ảnh khi phóng to trên Windows 11
Cách làm mịn ảnh khi phóng to trên Windows 11
 Hướng dẫn chỉnh icon ở giữa Taskbar Windows 10
Hướng dẫn chỉnh icon ở giữa Taskbar Windows 10
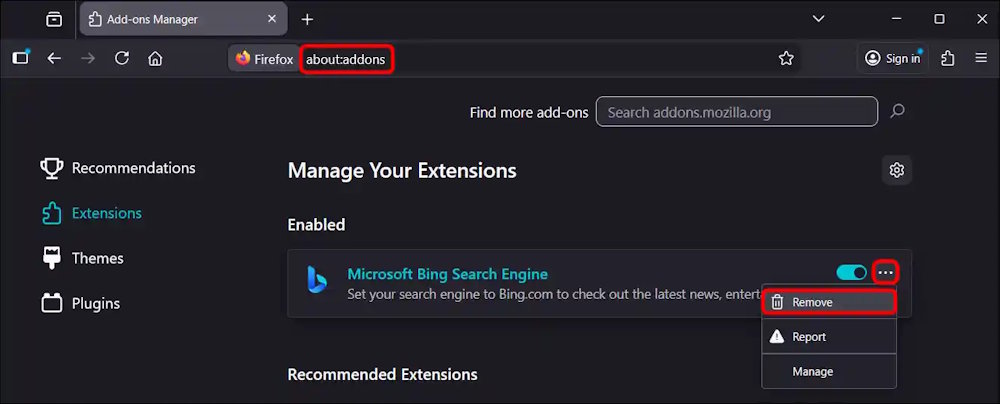
 Hướng dẫn xóa Bing khỏi Firefox
Hướng dẫn xóa Bing khỏi Firefox
 Giữa mùa đông lãng mạn nhất, em chờ đợi một phép màu mang tên tháng 12
Giữa mùa đông lãng mạn nhất, em chờ đợi một phép màu mang tên tháng 12
 Đứa trẻ bất hạnh có trái tim ‘tròn đầy’
Đứa trẻ bất hạnh có trái tim ‘tròn đầy’
 Cảnh vẫn thế nhưng người thì chẳng còn thương tôi
Cảnh vẫn thế nhưng người thì chẳng còn thương tôi
 8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
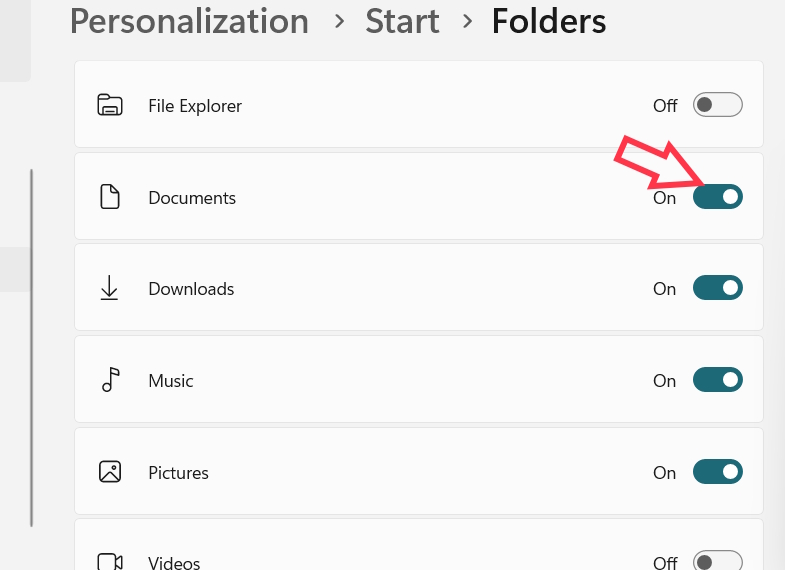
 Cách thêm và xóa thư mục trong Start menu Windows 11
Cách thêm và xóa thư mục trong Start menu Windows 11
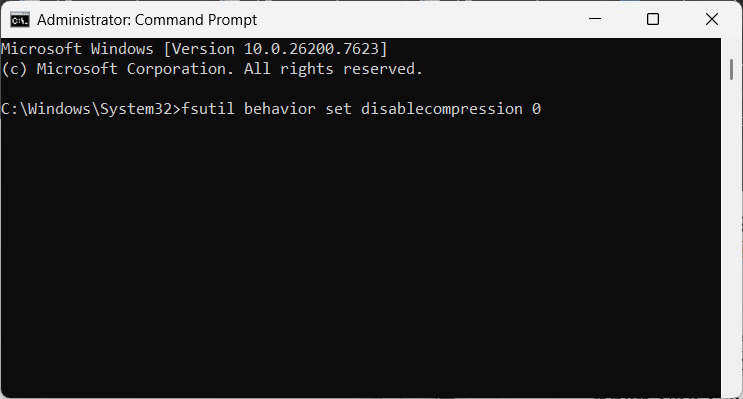
 Cách bật nén tập tin giải phóng không gian Windows 11
Cách bật nén tập tin giải phóng không gian Windows 11
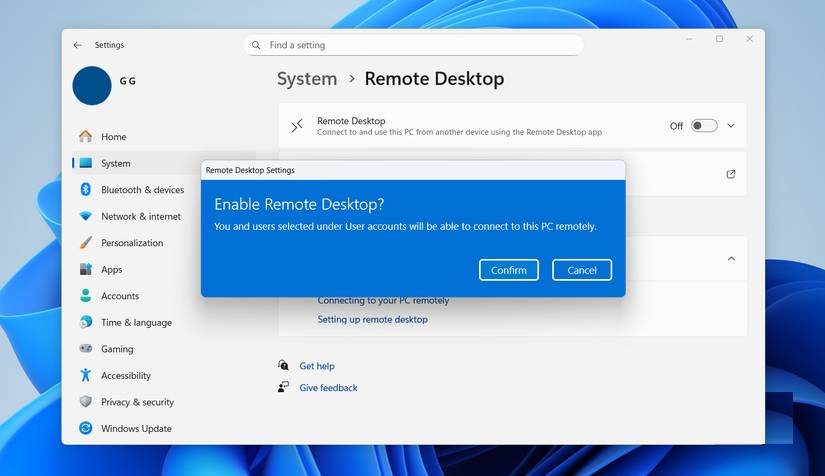
 3 tính năng khiến Windows 11 Pro đáng sử dụng
3 tính năng khiến Windows 11 Pro đáng sử dụng
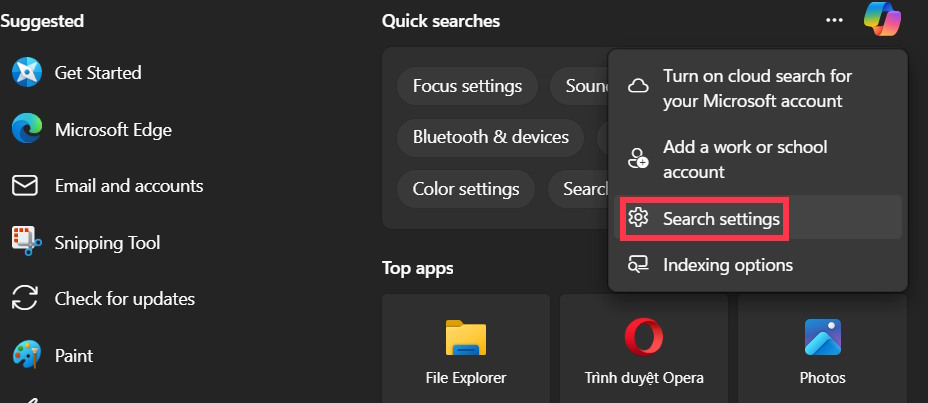
 Cách bật lập chỉ mục nội dung PDF trong Windows Search
Cách bật lập chỉ mục nội dung PDF trong Windows Search
 Cách kích hoạt Spatial Sound trong Windows 11
Cách kích hoạt Spatial Sound trong Windows 11
 Có những yêu thương ở lại
Có những yêu thương ở lại
