Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

HTML Web Storage tốt hơn cookie.
Với tính năng Web Storage, các ứng dụng web có thể lưu trữ dữ liệu cục bộ trong trình duyệt của người dùng.
Trước HTML5, dữ liệu ứng dụng phải được lưu trữ trong cookie, được bao gồm trong mọi yêu cầu của máy chủ. Lưu trữ web an toàn hơn và một lượng lớn dữ liệu có thể được lưu trữ cục bộ mà không ảnh hưởng đến hiệu suất trang web.
Không giống như cookie, giới hạn lưu trữ lớn hơn nhiều (ít nhất 5MB) và thông tin không bao giờ được chuyển đến máy chủ.
Lưu trữ web dựa trên nguồn gốc (theo domain và giao thức). Tất cả các trang, từ một nguồn, có thể lưu trữ và truy cập cùng một dữ liệu.
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ Web Storage.
| API Web Storage |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 4.0 | 8.0 | 3.5 | 4.0 | 11.5 |
HTML Web Storage cung cấp hai đối tượng để lưu trữ dữ liệu trên client:
window.localStorage - lưu trữ dữ liệu không có ngày hết hạnwindow.sessionStorage - lưu trữ dữ liệu cho một phiên (dữ liệu bị mất khi đóng tab trình duyệt)Trước khi sử dụng lưu trữ web, hãy kiểm tra hỗ trợ của trình duyệt cho localStorage và sessionStorage:
if (typeof(Storage) !== "undefined") {
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support..
}
Đối tượng localStorage lưu trữ dữ liệu mà không có ngày hết hạn. Dữ liệu sẽ không bị xóa khi trình duyệt bị đóng và sẽ có sẵn vào ngày, tuần hoặc năm tiếp theo.
Ví dụ:
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
Ví dụ được giải thích như sau:
Ví dụ trên cũng có thể được viết như thế này:
// Store
localStorage.lastname = "Smith";
// Retrieve
document.getElementById("result").innerHTML = localStorage.lastname;
Cú pháp để xóa mục localStorage "lastname" như sau:
localStorage.removeItem("lastname");
Lưu ý: Các cặp tên/giá trị luôn được lưu trữ dưới dạng chuỗi. Hãy nhớ chuyển đổi chúng sang định dạng khác khi cần thiết!
Ví dụ sau đây đếm số lần người dùng đã nhấp vào một nút. Trong đoạn code này, chuỗi giá trị được chuyển đổi thành một số để có thể tăng bộ đếm:
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
localStorage.clickcount + " time(s).";
Đối tượng sessionStorage ngang bằng với đối tượng localStorage, ngoại trừ việc nó lưu trữ dữ liệu chỉ cho một phiên. Dữ liệu bị xóa khi người dùng đóng một tab trình duyệt cụ thể.
Ví dụ sau đếm số lần người dùng đã nhấp vào nút, trong phiên hiện tại:
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
sessionStorage.clickcount + " time(s) in this session.";
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Một số cách sửa lỗi Start Menu trên Windows 10 ngừng hoạt động
Một số cách sửa lỗi Start Menu trên Windows 10 ngừng hoạt động
 Tổng hợp các cách bật Bluetooth trên Windows 10/8/7
Tổng hợp các cách bật Bluetooth trên Windows 10/8/7
 Tại sao nên sử dụng trình cài đặt EXE thay vì tin tưởng Microsoft Store?
Tại sao nên sử dụng trình cài đặt EXE thay vì tin tưởng Microsoft Store?
 9 công cụ bảo mật và quyền riêng tư trực tuyến miễn phí đáng xem xét
9 công cụ bảo mật và quyền riêng tư trực tuyến miễn phí đáng xem xét
 14 script AutoHotkey có thể sử dụng hàng ngày
14 script AutoHotkey có thể sử dụng hàng ngày
 Hướng dẫn đổi màu chữ các biểu tượng trên Windows
Hướng dẫn đổi màu chữ các biểu tượng trên Windows
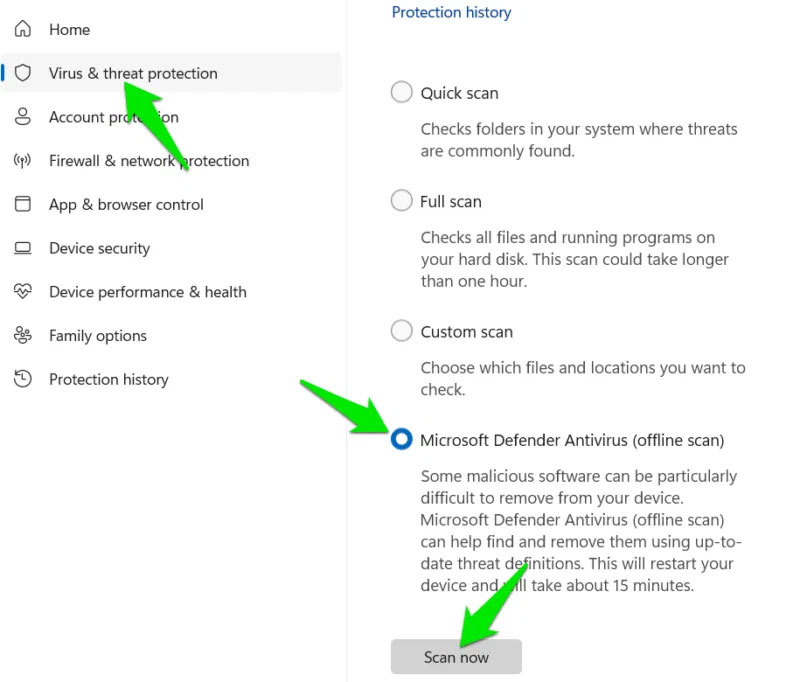
 Làm sao để biết ai đó có quyền truy cập từ xa vào máy tính Windows của bạn không?
Làm sao để biết ai đó có quyền truy cập từ xa vào máy tính Windows của bạn không?
 Chuẩn PC Copilot+ sắp có mặt trên máy tính để bàn nhờ thế hệ vi xử lý mới của Intel
Chuẩn PC Copilot+ sắp có mặt trên máy tính để bàn nhờ thế hệ vi xử lý mới của Intel
 Tuổi trẻ cần sống vội vã để theo kịp với thời đại hay sống chậm lại để cảm nhận cuộc sống?
Tuổi trẻ cần sống vội vã để theo kịp với thời đại hay sống chậm lại để cảm nhận cuộc sống?
 Một ngày mùa hạ, phượng vỹ nở hoa
Một ngày mùa hạ, phượng vỹ nở hoa
 Tính năng Windows ẩn giúp việc cài đặt phần mềm trở nên dễ dàng
Tính năng Windows ẩn giúp việc cài đặt phần mềm trở nên dễ dàng
 Microsoft chia sẻ hướng dẫn chi tiết cách đáp ứng yêu cầu TPM của Windows 11 khi di chuyển máy ảo
Microsoft chia sẻ hướng dẫn chi tiết cách đáp ứng yêu cầu TPM của Windows 11 khi di chuyển máy ảo
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
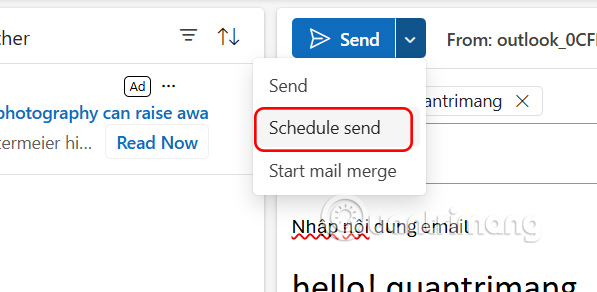
 Cách lên lịch gửi email trong Outlook
Cách lên lịch gửi email trong Outlook
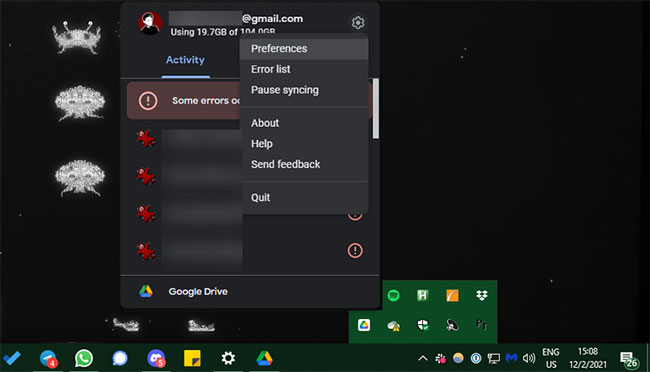
 Cách gỡ cài đặt và xóa Google Drive khỏi PC hoặc Mac
Cách gỡ cài đặt và xóa Google Drive khỏi PC hoặc Mac
 Tôi bây giờ lười lắm những yêu thương
Tôi bây giờ lười lắm những yêu thương
 Duyên trần em bỏ lại
Duyên trần em bỏ lại
 Lạc mất nhau rồi
Lạc mất nhau rồi
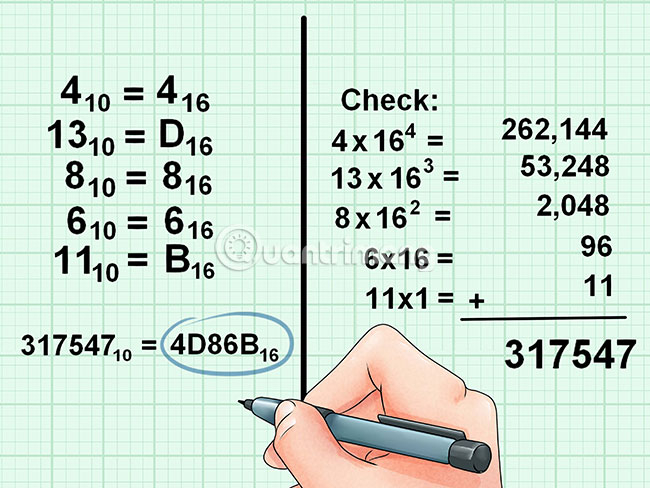
 Chuyển từ cơ số 10 sang cơ số 16
Chuyển từ cơ số 10 sang cơ số 16
 Cách thay đổi hệ thống ngôn ngữ trong Windows 10
Cách thay đổi hệ thống ngôn ngữ trong Windows 10
