Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Khi đã thoải mái viết các chương trình JavaScript cơ bản, giờ là lúc cần học một số cú pháp để làm code sạch và tăng tốc quá trình viết code.

JavaScript và TypeScript là những ngôn ngữ lập trình cực kỳ phổ biến trong lĩnh vực phát triển web. Cả hai đều có những tính năng mở rộng và nhiều shortcut cú pháp giúp cải thiện đáng kể hiệu quả code.
Giờ hãy cùng Quantrimang.com học cách viết code chặt chẽ và tận dụng tối đa hai ngôn ngữ JavaScript, TypeScript bằng một số shortcut hữu ích.
Toán tử ba ngôi cung cấp một cú pháp hiệu quả và chính xác để diễn đạt lệnh điều kiện. Nó có 3 phần: điều kiện, một biểu thức để chạy nếu điều kiện đánh giá true, một biểu thức để chạy nếu nó là false.
Toán tử này đặc biệt hữu ích khi đưa ra quyết định dựa trên điều kiện và gán các giá trị tương ứng khác nhau.
Xem xét ví dụ sau:
const age = 20; const ageType = age >= 18 ? "Adult" : "Child"; console.log(ageType); // Output: "Adult"
Ví dụ này dùng toán tử ba ngôi để kiểm tra xem liệu biến age lớn hơn hay bằng 18. Nếu bằng, code gán giá trị Adult cho biến ageType, nếu không, nó gán giá trị “Child”.
Template Literals cung cấp một cách hiệu quả và mạnh mẽ trong việc định dạng các chuỗi JavaScript và kết hợp các biến hoặc biểu thức bên trong chúng. Khác chuỗi truyền thống dùng dấu nháy đơn hoặc kép, Template Literals dùng dấu nháy ngược (`).
Cú pháp độc đáo này cung cấp một số ưu điểm khi làm việc với các chuỗi. Hãy xem xét ví dụ minh họa cách dùng template literal sau:
const name = "Alice";
const greeting = `Hello, ${name}!`;
console.log(greeting); // Output: "Hello, Alice!"
Ví dụ này bao gồm biến name trong template literal bằng ${}. Điều này cho phép bạn dễ dàng xây dựng các chuỗi động.
Toán tử nullish coalescing (??) cung cấp cách tiện lợi để gán giá trị mặc định khi một biến là null hoặc undefined. Nó trả về toán hạng bên phải nếu toán hạng bên trái là null hoặc undefined.
Xem xét ví dụ sau:
const username = null; const displayName = username ?? "Guest"; console.log(displayName); // Output: "Guest"
Ở ví dụ này, vì biến username là null, toán tử nullish coalescing gán giá trị mặc định Guest cho biến displayName.
Short-Circuit Evaluation cho phép bạn viết biểu thức điều kiện ngắn gọn bằng cách sử dụng toán tử logic như && và ||. Nó tận dụng thực tế một toán tử logic sẽ ngừng đánh giá các biểu thức ngay khi có thể xác định kết quả.
Xem xét ví dụ sau:
const name = "John";
const greeting = name && `Hello, ${name}`;
console.log(greeting); // Output: "Hello, John"
Ví dụ này sẽ chỉ đánh giá biểu thức `Hello, ${name}` nếu biến name có Truthy value. Nếu không, nó sẽ short-circuits và gán giá trị name cho biến greeting.
Khi tạo các đối tượng, bạn có lựa chọn dùng chú thích shorthand gán biến dưới dạng thuộc tính với cùng tên gọi.
Ký hiệu shorthand này loại bỏ nhu cầu cần nêu cả tên thuộc tính và biến không cần thiết, kết quả cho bạn code chính xác, gọn gàng hơn.
Hãy xem xét ví dụ sau:
const firstName = "John";
const lastName = "Doe";
const person = { firstName, lastName };
console.log(person); // Output: { firstName: "John", lastName: "Doe" }
Ví dụ này gán thuộc tính firstName và lastName bằng ký hiệu shorthand này.
Trên đây là những shorthand JavaScript và TypeScript cần biết. Bạn thấy còn thiếu shorthand nào? Hãy cho chúng tôi biết nhé!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Nhược điểm của việc sử dụng tài khoản Windows cục bộ
Nhược điểm của việc sử dụng tài khoản Windows cục bộ
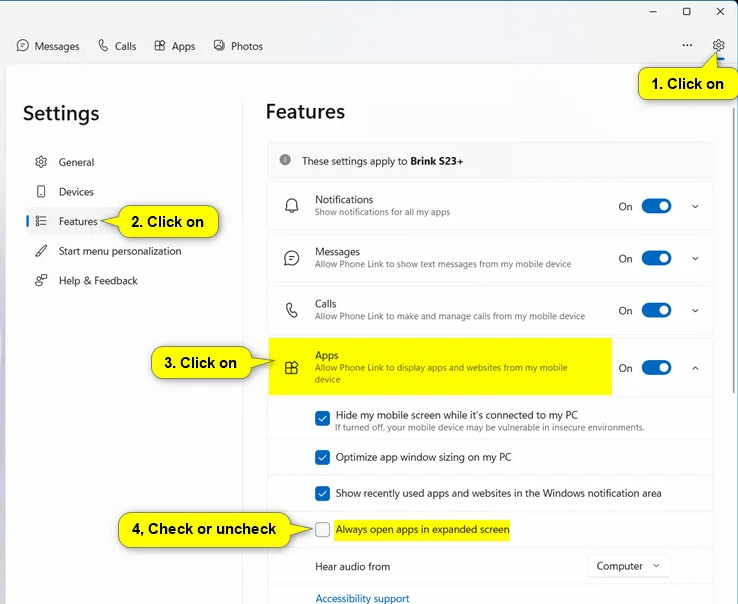
 Cách luôn mở ứng dụng Android full màn hình trên Windows
Cách luôn mở ứng dụng Android full màn hình trên Windows
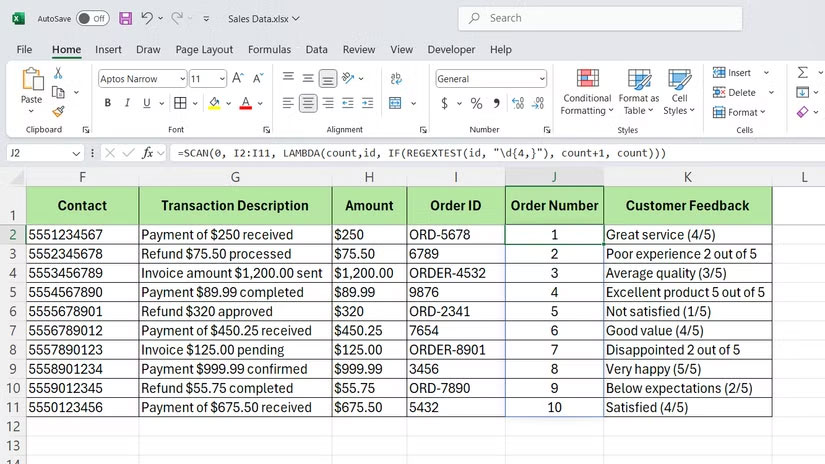
 Cách kết hợp hàm SCAN và REGEX trong Excel để giải quyết các bài toán phức tạp
Cách kết hợp hàm SCAN và REGEX trong Excel để giải quyết các bài toán phức tạp
 Cách đánh số trang kết hợp i ii iii và 1, 2, 3 trên Word
Cách đánh số trang kết hợp i ii iii và 1, 2, 3 trên Word
 Vì sao gen Z thích ru rú trong nhà, ít khi chịu ra ngoài?
Vì sao gen Z thích ru rú trong nhà, ít khi chịu ra ngoài?
 Hướng nội không phải nhược điểm của bạn
Hướng nội không phải nhược điểm của bạn
 Cách đăng nhập bằng quyền Administrator trên Windows
Cách đăng nhập bằng quyền Administrator trên Windows
 Cách sử dụng Eden để giả lập các game Switch trên PC
Cách sử dụng Eden để giả lập các game Switch trên PC
 Cách sử dụng các hàm IFS và LET thay câu lệnh IF lồng nhau trong Exc
Cách sử dụng các hàm IFS và LET thay câu lệnh IF lồng nhau trong Exc
 Cách đổi âm báo nhắc sự kiện trong Outlook
Cách đổi âm báo nhắc sự kiện trong Outlook
 Cách đổi độ trễ lặp lại ký tự bàn phím Windows 11
Cách đổi độ trễ lặp lại ký tự bàn phím Windows 11
 Cách vệ sinh bàn phím máy tính sạch sẽ nhất
Cách vệ sinh bàn phím máy tính sạch sẽ nhất
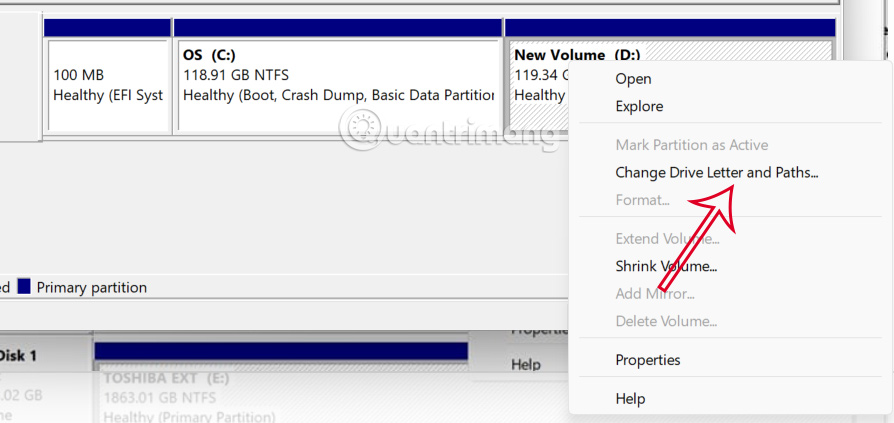
 Hướng dẫn fix lỗi mất ổ cứng trong Windows 11
Hướng dẫn fix lỗi mất ổ cứng trong Windows 11
 Chúng ta đều đang sống, nhưng có sống hạnh phúc không?
Chúng ta đều đang sống, nhưng có sống hạnh phúc không?
 Những lời chúc đầu tuần hay cho cả 7 ngày may mắn
Những lời chúc đầu tuần hay cho cả 7 ngày may mắn
 Tại sao nên chuyển sang trình quản lý mật khẩu ngoại tuyến KeePassXC?
Tại sao nên chuyển sang trình quản lý mật khẩu ngoại tuyến KeePassXC?
 Có nên thường xuyên đóng ứng dụng trên Mac? Đây là câu trả lời
Có nên thường xuyên đóng ứng dụng trên Mac? Đây là câu trả lời
 Những thói quen tưởng sạch hóa "bẩn" không ngờ
Những thói quen tưởng sạch hóa "bẩn" không ngờ
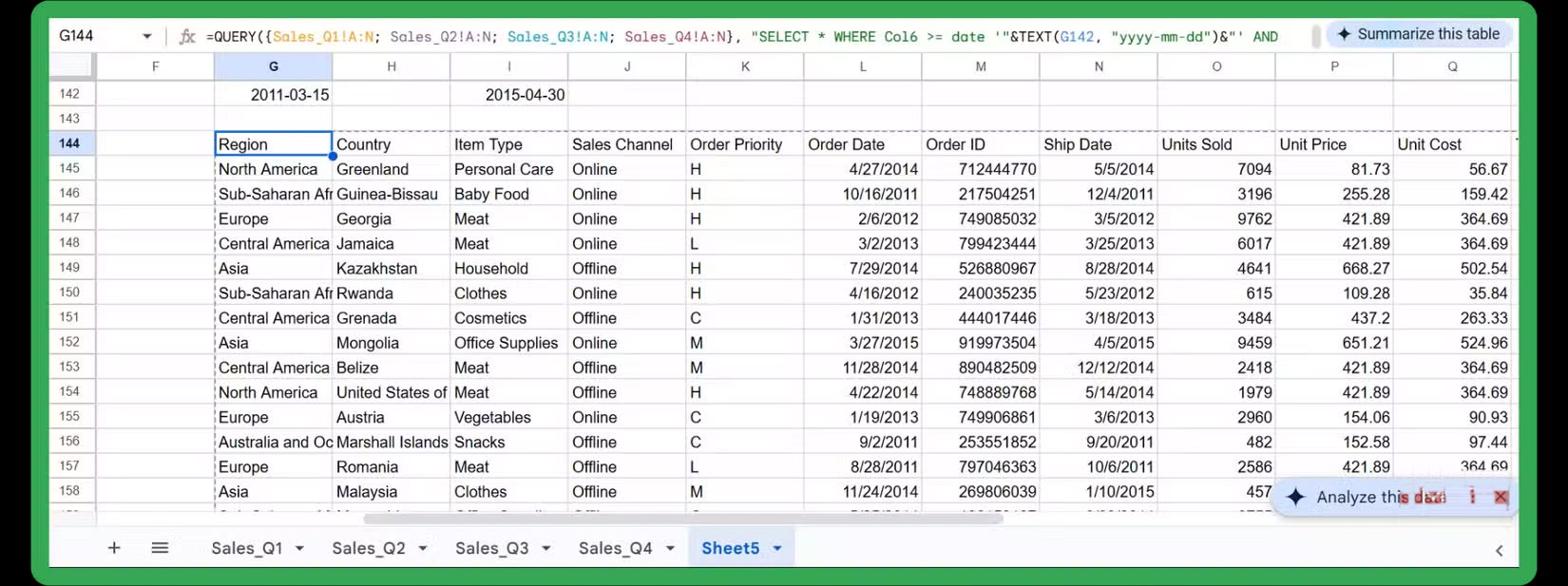
 5 hàm ẩn trong Google Sheets mà Excel không có
5 hàm ẩn trong Google Sheets mà Excel không có
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
