Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Cửa sổ popup xuất hiện ở khắp nơi trên Internet. Chúng không hoàn toàn xấu. Dưới đây là cách tạo popup tốt bằng HTML, CSS và JavaScript.

Viết một số code HTML chứa cửa sổ phương thức ẩn bật lên khi bạn click vào một nút bấm. Trong trường hợp này, bạn sẽ hiện một từ có ý nghĩa, như Hello! Cửa sổ popup thường có tiêu đề cùng một số nội dung.
Ngày khi kích hoạt cửa sổ popup, một hiệu ứng mờ sẽ xuất hiện trên nền. Thêm class vào phần bạn dùng để chọn phương thức sau đó trong JavaScript.
<body> <button class="open-modal">Hello!</button> <div class="modal-content hidden-modal"> <div class="modal-header"> <h3>Meaning of Hello!</h3> <button class="close-modal">×</button> </div> <div class="modal-body"> <p>Hello is a greeting in the English language. It is used at the start of a sentence as an introduction whether in person or on the phone.</p> </div> </div> <div class="blur-bg hidden-blur"></div> <script src="script.js"></script> </body>
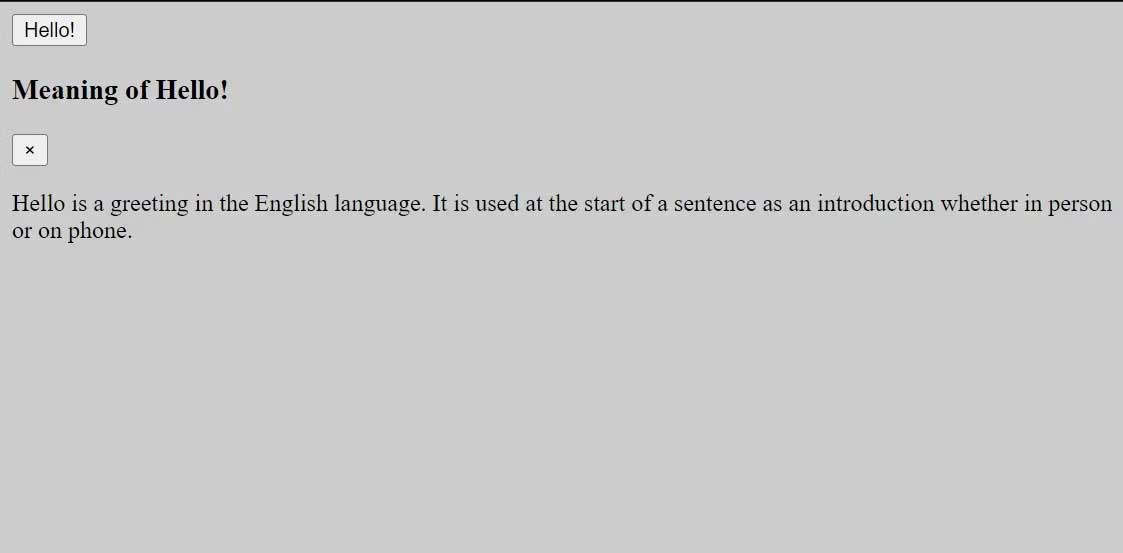
Trang sẽ hiện như sau:

Dùng CSS để định dạng cửa sổ popup. Đặt cửa sổ ở giữa của trang web trên nền đen, nó sẽ hiển thị rõ ràng. Bạn cũng cần tạo kiểu cho cửa sổ, background và kích thước font.
Đầu tiên, tạo một kiểu thống nhất cho toàn bộ trang bằng cách đặt lề, padding và chiều cao dòng. Sau đó, căn chỉnh các phần tử ở body ở giữa trên background sau.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
line-height: 1;
}
body {
height: 100%;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
background: #000;
gap: 30px;
}
Tiếp theo, tạo nút open-modal. Tô màu nền khác cho phần còn lại của trang để nó trở nên nổi bật. Ngoài ra, đặt màu font, kích thước, padding và thời gian chuyển tiếp.
.open-modal {
background: #20c997;
color: #fff;
border: none;
padding: 20px 40px;
font-size: 48px;
border-radius: 100px;
cursor: pointer;
transition: all 0.3s;
outline: none;
}
.open-modal:active {
transform: translateY(-17px);
}
Sau đó, tạo kiểu nội dung sẽ hiện khi cửa sổ mở. Đặt nền trắng, đặt chiều dài của nó nhỏ hơn phần body và thêm padding.
Sau đó, cấp z-index cho nó, để nó hiện ở phía trước của nút open-modal. Ngoài ra, đặt hidden-modal hiện ở dạng none. Nó sẽ ẩn cho tới khi bạn kích hoạt.
.modal-content {
background: #ccc;
width: 500px;
padding: 20px;
border-radius: 10px;
z-index: 99;
}
.modal-header {
display: flex;
justify-content: space-between;
margin-bottom: 16px;
color: #000;
font-size: 30px;
}
.modal-body p {
font-size: 22px;
line-height: 1.5;
}
.hidden-modal {
display: none;
}
Sau đó, tạo kiểu nút close-modal với background trong suốt và căn chỉnh nó ở giữa.
.close-modal {
background: transparent;
border: none;
display: flex;
align-items: center;
justify-content: center;
height: 20px;
width: 20px;
font-size: 40px;
}
.close-modal:hover {
color: #fa5252;
}
Cuối cùng, tạo kiểu phần tử blur, sẽ hiện trên nền khi cửa sổ mở. Nó sẽ có chiều cao và rộng tối đa cùng một bộ lọc background. Đặt độ mờ là none để nó khong hiện cho tới khi cửa sổ mở.
.blur-bg {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.3);
backdrop-filter: blur(5px);
}
.hidden-blur {
display: none;
}
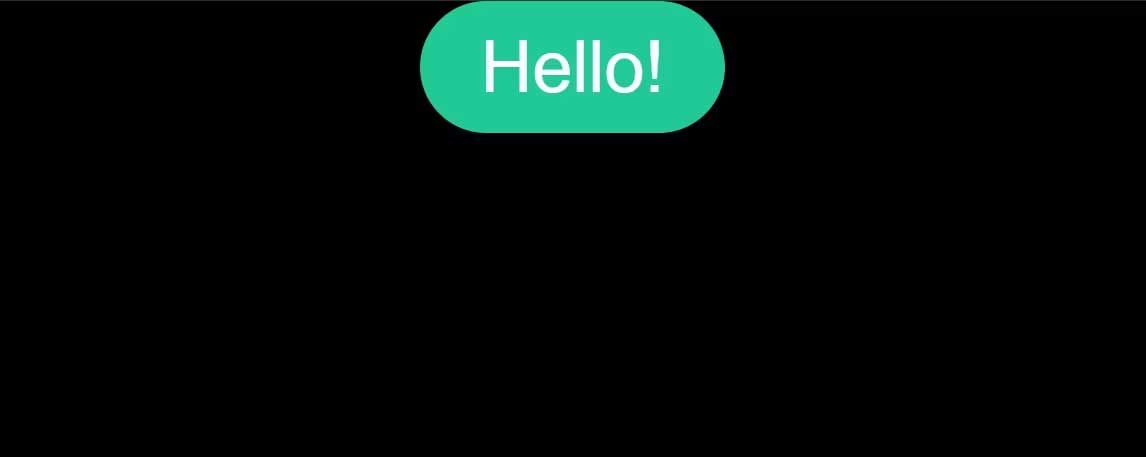
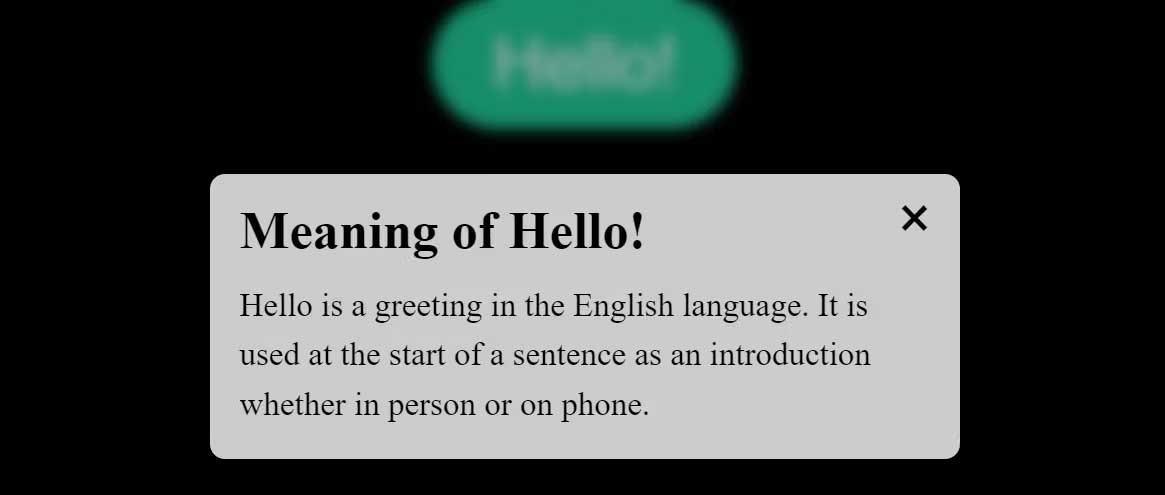
Sau khi thêm vào CSS, trang sẽ như sau:

Bạn sẽ dùng JavaScript để mở và đóng cửa sổ popup bằng cách hiện hoặc ẩn nó. Thêm trình nghe sự kiện vào nút bấm để kích hoạt nó mở & đóng khi bạn click vào.
Đầu tiên, chọn các phần tử liên quan bằng class CSS mà bạn đã xác định trong HTML:
let modalContent = document.querySelector(".modal-content");
let openModal = document.querySelector(".open-modal");
let closeModal = document.querySelector(".close-modal");
let blurBg = document.querySelector(".blur-bg");
Thêm trình nghe sự kiện vào nút bấm open-modal để nó mở cửa sổ khi bạn click vào.
openModal.addEventListener("click", function () {
modalContent.classList.remove("hidden-modal");
blurBg.classList.remove("hidden-blur");
});
Thực hiện các hành động ngược lại để xử lý đóng popup nhưng lúc này, gói chúng vào một hàm được đặt tên. Hành động này sẽ xử lý hành vi cho nhiều sự kiện có thể khiến cửa sổ popup đóng.
let closeModalFunction = function () {
modalContent.classList.add("hidden-modal")
blurBg.classList.add("hidden-blur")
}
Thêm trình nghe sự kiện để xử lý các click trên nền hoặc nút đóng. Trường hợp này là người dùng nhấn phím Escape.
blurBg.addEventListener("click", closeModalFunction);
closeModal.addEventListener("click", closeModalFunction);
document.addEventListener("keydown", function (event) {
if (event.key === "Escape"
&& !modalContent.classList.contains("hidden")
) {
closeModalFunction();
}
});
Giờ khi click nút Hello!, popup sẽ hiện. Bạn cso thể đóng nó bằng cách nhấn vào nút hủy ở bên phải của cửa sổ.

Thế là xong! Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
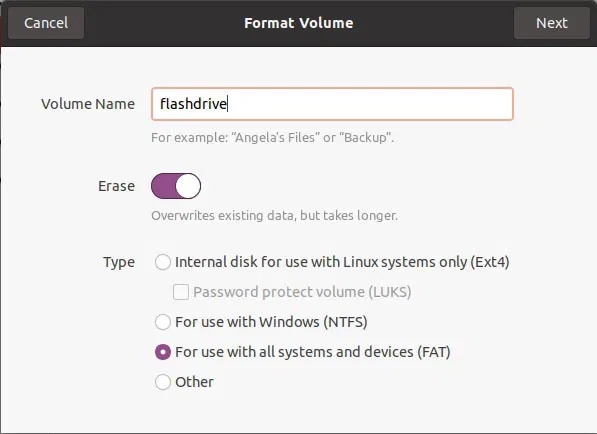
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
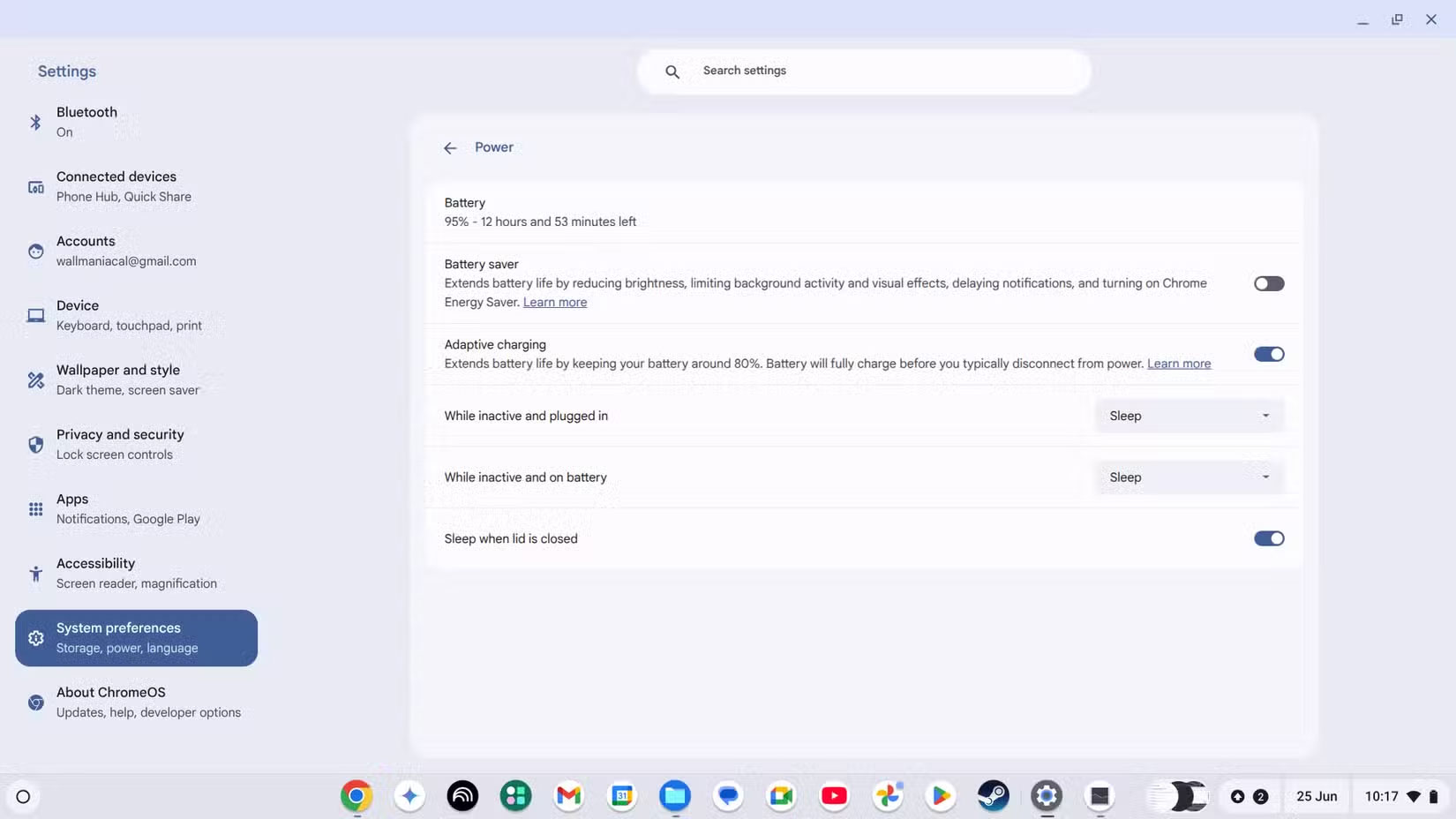
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
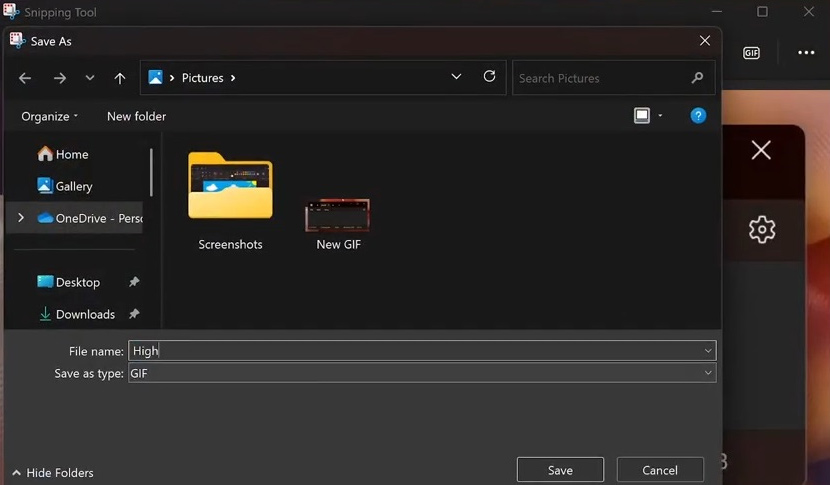
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
