Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <u> biểu thị một số văn bản không được diễn đạt rõ ràng và có kiểu dáng khác với văn bản thông thường, chẳng hạn như các từ viết sai chính tả hoặc tên riêng trong văn bản tiếng Trung. Ví dụ sau đánh dấu một từ viết sai chính tả bằng thẻ <u>:
<p>This is some <u>mispeled</u> text.</p>
Nội dung bên trong thường được hiển thị bằng gạch chân. Bạn có thể thay đổi điều này bằng CSS (xem ví dụ bên dưới).
Mẹo: Tránh sử dụng phần tử <u> vì có thể bị nhầm là siêu liên kết!
| Phần tử <u> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
Thẻ <u> cũng hỗ trợ các thuộc tính global trong HTML.
Thẻ <u> cũng hỗ trợ các thuộc tính sự kiện trong HTML.
Sử dụng CSS để định dạng văn bản viết sai chính tả:
<html>
<head>
<style>
.spelling-error {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
</style>
</head>
<body>
<p>This is some <u class="spelling-error">mispeled</u> text.</p>
</body>
</html>
Hầu hết các trình duyệt sẽ hiển thị phần tử <u> với những giá trị mặc định sau:
u {
text-decoration: underline;
}
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
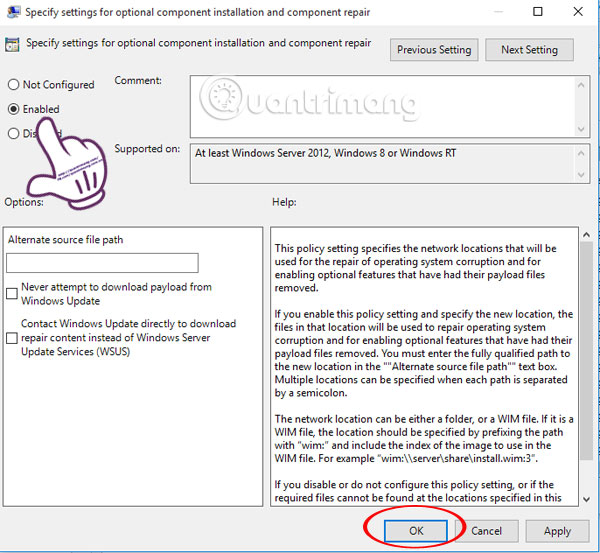
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
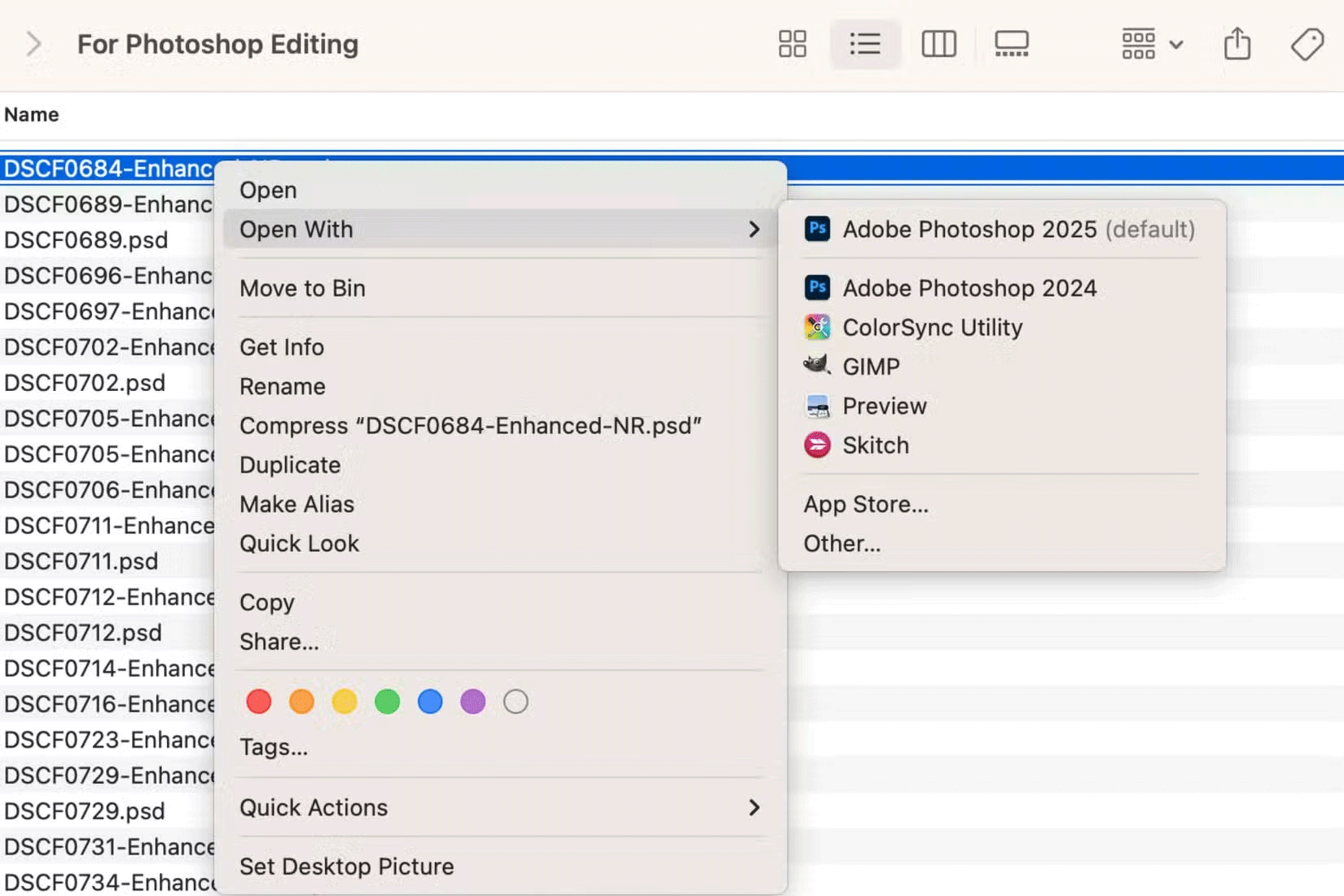
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
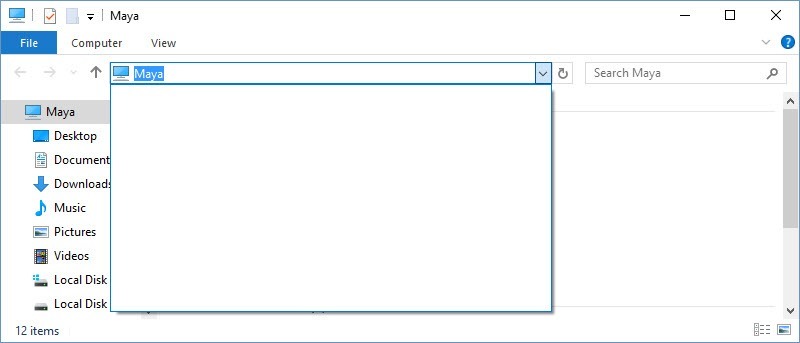
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
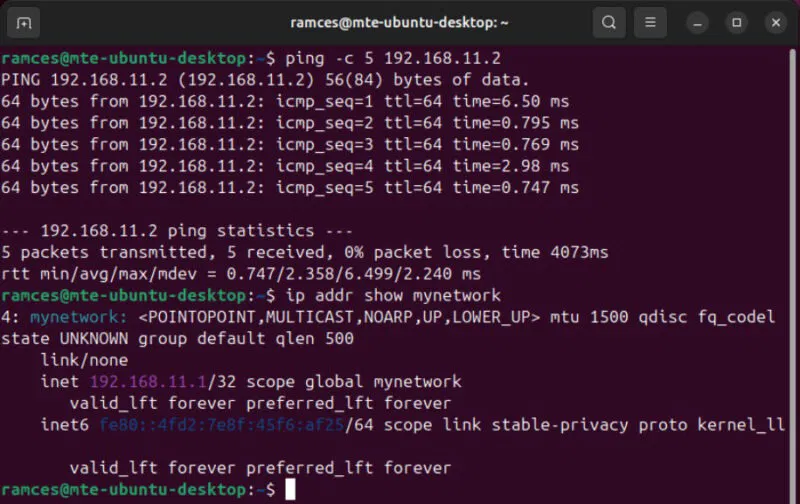
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
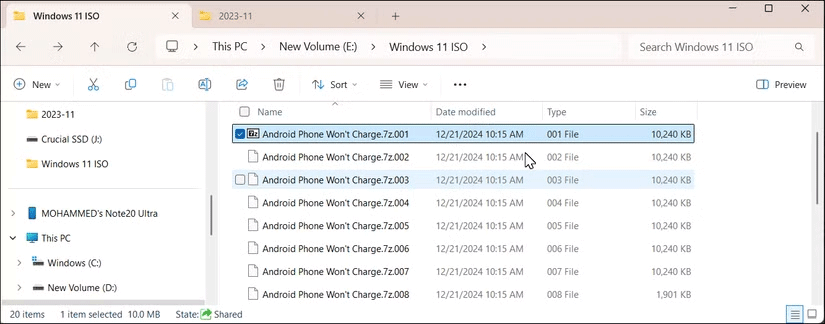
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
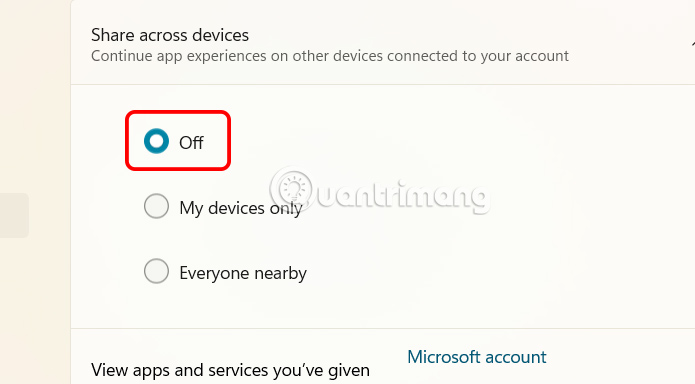
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
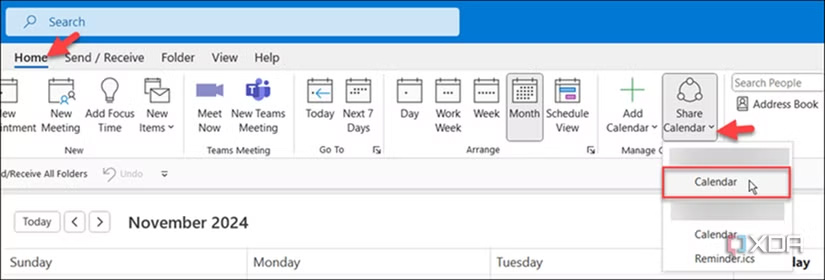
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
