Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

CSS button đẹp là điều mà mọi lập trình viên web đều mong muốn. Bài viết sẽ cung cấp cho bạn mọi kiến thức để có thể tạo button CSS đẹp.
Tùy biến đóng vai trò quan trọng trong việc sáng tạo hình ảnh online hấp dẫn người dùng. Những nút bấm như ô tích, nút dạng radio là các thành phần đầu vào phổ biến. Chúng cung cấp cơ hội tuyệt vời cho bạn tùy biến các nút bấm tương tác cho web, ứng dụng...
Với sức mạnh của CSS, bạn có thể biến đổi những thành phần biểu mẫu mặc định trở nên bắt mắt, thời thượng để phù hợp nhất với trang web qua những nút bấm. Bạn có thể tạo kiểu chúng để cải thiện trải nghiệm người dùng, đồng thời làm biểu mẫu hấp dẫn hơn.
Một button hay nút bấm trên trang web là tác nhân chính mà người dùng click vào sau khi chọn hoặc nhập vào các thông tin cần thiết, đồng thời, gửi chi tiết để nhận thông tin mong muốn. Bạn có rất nhiều thư viện giúp tạo button CSS đẹp, ví dụ:
Ở bài viết này, Quantrimang.com sẽ hướng dẫn cách tạo các button và giới thiệu một số button đẹp mà bạn có thể áp dụng.
.button { background-color: #58257b; /* màu của Quản trị mạng ^^ */ border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px;}
Quản Trị MạngWebsite Quản Trị MạngWebsite Quản Trị Mạng
Sử dụng thuộc tính background-color để thay đổi màu nền cho các nút tạo ra:
.button1 {background-color: crimson;} .button2 {background-color: lightsalmon;}.button3 {background-color: seagreen;} .button4 {background-color: midnightblue;} .button5 {background-color: indigo;}
CrimsonLightSalmonSeaGreenMidnightBlue
Code đầy đủ:
<!DOCTYPE html><html><head><style>.button { background-color: Crimson; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer;}.button2 {background-color: LightSalmon;}.button3 {background-color: SeaGreen;} .button4 {background-color: MidnightBlue;} .button5 {background-color: Indigo;}</style></head><body><h2>Button Color</h2><button class="button">Crimson</button><button class="button button2">LightSalmon</button><button class="button button3">SeaGreen</button><button class="button button4">MidnightBlue</button><button class="button button5">Indigo</button></body></html>
Bạn sử dụng thuộc tính font-size hoặc padding để thay đổi kích cỡ của các nút tạo ra. Dùng font-size thì button co giãn theo kích thước chữ:
.button1 {font-size: 10px;background-color: Crimson;}.button2 {font-size: 12px;background-color: LightSalmon;}.button3 {font-size: 16px;background-color: SeaGreen;}.button4 {font-size: 20px;background-color: MidnightBlue;}.button5 {font-size: 24px;background-color: Indigo;}
10px 12px 16px 20px24px
Sử dụng padding để thay đổi phần không gian giữa nội dung hiển thị của phần tử với đường viền của nó, thuộc tính này cũng có thể làm thay đổi kích thước của button mà vẫn giữ nguyên kích cỡ nội dung.
.button1 {padding: 10px 24px;}.button2 {padding: 12px 28px;}.button3 {padding: 14px 40px;}.button4 {padding: 32px 16px;}.button5 {padding: 16px;}
10px 24px 12px 28px 14px 40px 32px 16px
Theo mặc định, kích thước của nút được xác định bởi nội dung văn bản của nó (rộng bằng nội dung bên trong phần tử). Tuy nhiên, bạn cũng có thể dễ dàng sử dụng thuộc tính chiều rộng width để thay đổi độ rộng của nút:
.button1 {width: 250px;}.button2 {width: 50%;}.button3 {width: 100%;}
250px
50%
100%
Sử dụng thuộc tính border-radius để bo tròn góc cạnh các button bằng cách xác định bán kính của các góc và bo tròn nó theo bán kính ấy.
.button1 {border-radius: 2px;}.button2 {border-radius: 4px;}.button3 {border-radius: 8px;}.button4 {border-radius: 12px;}.button5 {border-radius: 50%;}
2px 4px 8px 12px 50%
Code đầy đủ:
<!DOCTYPE html><html><head><style>.button { background-color: Crimson; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer;}.button1 {background-color: Crimson; border-radius: 2px;}.button2 {background-color: LightSalmon; border-radius: 4px;}.button3 {background-color: SeaGreen; border-radius: 8px;} .button4 {background-color: MidnightBlue; border-radius: 12px;} .button5 {background-color: Indigo; border-radius: 50%;}</style></head><body><button class="button button1">2px</button><button class="button button2">4px</button><button class="button button3">8px</button><button class="button button4">12px</button><button class="button button5">50%</button></body></html>
Bạn thêm và thực hành với các thuộc tính bên trên để xem sự thay đổi nhé.
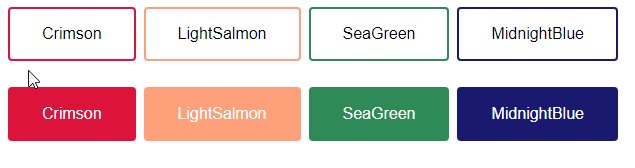
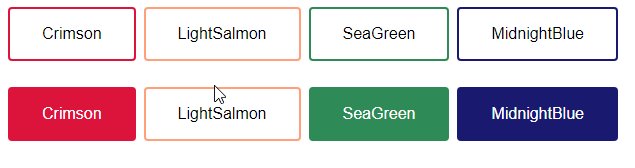
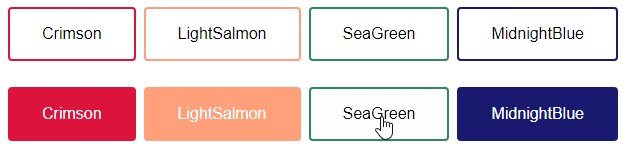
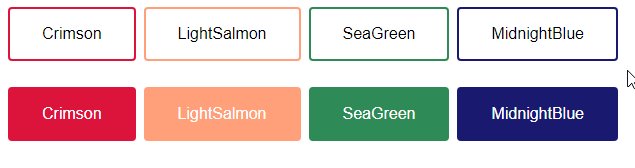
Bạn sử dụng thuộc tính border để thay đổi màu viền cho nút.
.button1 { background-color: white; color: black; border: 2px solid #DC143C;}...
Crimson LightSalmon SeaGreen MidnightBlue
Sử dụng thuộc tính opacity để thêm độ trong suốt cho nút (tạo giao diện "vô hiệu hóa").
Tip: Bạn cũng có thể thêm thuộc tính cursor (con trỏ chuột) với giá trị "not-allowed" để hiển thị dấu không thể click vào khi bạn di chuột qua:
.disabled { opacity: 0.6; cursor: not-allowed;}
Nút bình thường Nút bị vô hiệu hóa
Code đầy đủ:
<!DOCTYPE html><html><head><style>.button { background-color: #58257b; /* Green */ border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer;}.disabled { opacity: 0.6; cursor: not-allowed;}</style></head><body><h2>Disabled Button</h2><button class="button">Nút bình thường</button><button class="button disabled">Nút bị vô hiệu hóa</button></body></html>
Sử dụng :hover selector để thay đổi kiểu nút khi bạn di chuột qua.
Tip: Nên dùng thuộc tính transition-duration để xác định tốc độ của hiệu ứng di chuột:
.button { -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s;}.button:hover { background-color: crimson; color: white;}...

Code đầy đủ:
<!DOCTYPE html><html><head><style>.button { background-color: #58257b; /* Màu của Quản trị mạng ^^ */ border: none; color: white; padding: 16px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s; cursor: pointer; border-radius: 4px;}.button1 { background-color: white; color: black; border: 2px solid crimson;}.button1:hover { background-color: crimson; color: white;}.button8 { background-color: midnightblue; color: white; border: 2px solid midnightblue;}.button8:hover { background-color: white; color: black; border: 2px solid midnightblue;</style></head><body><button class="button button1">Crimson</button><button class="button button8">MidnightBlue</button></body></html>
Sử dụng thuộc tính box-shadow để thêm bóng vào nút:
.button1 { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);}.button2:hover { box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);}
Nút có bóng


Xóa thuộc tính margin và thêm float:left vào mỗi button để nối các nút vào với nhau tạo thành nhóm như trên.
.button { float: left;}
Các nút theo nhóm đặt dọc thì sử dụng display: block thay vì float: left để các nút chồng lên nhau:
.button { display: block;}


<!DOCTYPE html><html><head><style>.container { position: relative; width: 100%; max-width: 400px;}.container img { width: 100%; height: auto;}.container .btn { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); background-color: #f1f1f1; color: black; font-size: 16px; padding: 16px 30px; border: none; cursor: pointer; border-radius: 5px; text-align: center;}.container .btn:hover { background-color: black; color: white; opacity: 0.9;}</style></head><body><h2>Button on Image</h2><p>Add a button to an image:</p><div class="container"> <img src="flower-1.jpg" alt="bouquet" style="width:100%"> <button class="btn">Button</button></div></body></html>
Thêm mũi tên vào nút khi di chuột vào:

<!DOCTYPE html><html><head><style>.button { display: inline-block; border-radius: 4px; background-color: #f4511e; border: none; color: #FFFFFF; text-align: center; font-size: 28px; padding: 20px; width: 200px; transition: all 0.5s; cursor: pointer; margin: 5px;}.button span { cursor: pointer; display: inline-block; position: relative; transition: 0.5s;}.button span:after { content: '\00bb'; position: absolute; opacity: 0; top: 0; right: -20px; transition: 0.5s;}.button:hover span { padding-right: 25px;}.button:hover span:after { opacity: 1; right: 0;}</style></head><body><h2>Animated Button</h2><button class="button" style="vertical-align:middle"><span>Hover </span></button></body></html>
Thêm hiệu ứng khi nhấp chuột

<!DOCTYPE html><html><head><style>.button { display: inline-block; padding: 15px 25px; font-size: 24px; cursor: pointer; text-align: center; text-decoration: none; outline: none; color: #fff; background-color: purple; border: none; border-radius: 15px; box-shadow: 0 9px #999;}.button:hover {background-color: #58257b}.button:active { background-color: #58257b; box-shadow: 0 5px #666; transform: translateY(4px);}</style></head><body><h2>Animated Button - Hiệu ứng nhấp chuột</h2><button class="button">Click Me</button></body></html>
Thêm hiệu ứng Fade in khi di chuột:

<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>.button { background-color: #f4511e; border: none; color: white; padding: 16px 32px; text-align: center; font-size: 16px; margin: 4px 2px; opacity: 0.6; transition: 0.3s; display: inline-block; text-decoration: none; cursor: pointer;}.button:hover {opacity: 1}</style></head><body><h2>Hiệu ứng Fade in</h2><button class="button">Quản Trị Mạng</button></body></html>
Thêm hiệu ứng "ripple" khi nhấp chuột:

<!DOCTYPE html><html><head><style>.button { position: relative; background-color:
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
 SSD vẫn có thể hỏng dù báo 100% health: những dấu hiệu cảnh báo thật sự
SSD vẫn có thể hỏng dù báo 100% health: những dấu hiệu cảnh báo thật sự
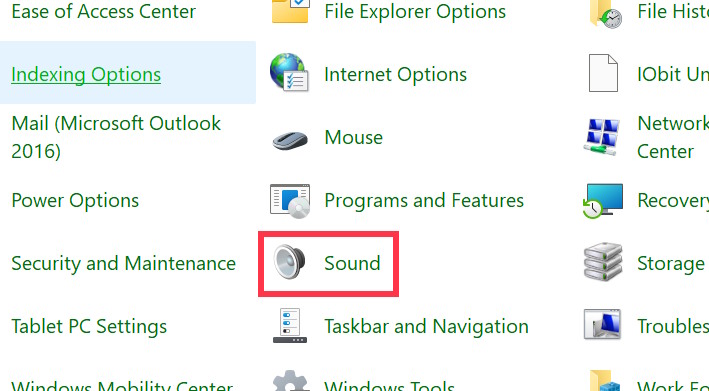
 Cách fix lỗi Network and Sharing Center không mở được
Cách fix lỗi Network and Sharing Center không mở được
 Hướng dẫn lên lịch quét Microsoft Defender trên Windows
Hướng dẫn lên lịch quét Microsoft Defender trên Windows
 Hướng dẫn reset cài đặt âm thanh Windows 11
Hướng dẫn reset cài đặt âm thanh Windows 11
 Chi tiết cập nhật Wuthering Waves 3.1: Nhân vật mới, banner và sự kiện nổi bật
Chi tiết cập nhật Wuthering Waves 3.1: Nhân vật mới, banner và sự kiện nổi bật
 Cách làm mịn ảnh khi phóng to trên Windows 11
Cách làm mịn ảnh khi phóng to trên Windows 11
 Hướng dẫn chỉnh icon ở giữa Taskbar Windows 10
Hướng dẫn chỉnh icon ở giữa Taskbar Windows 10
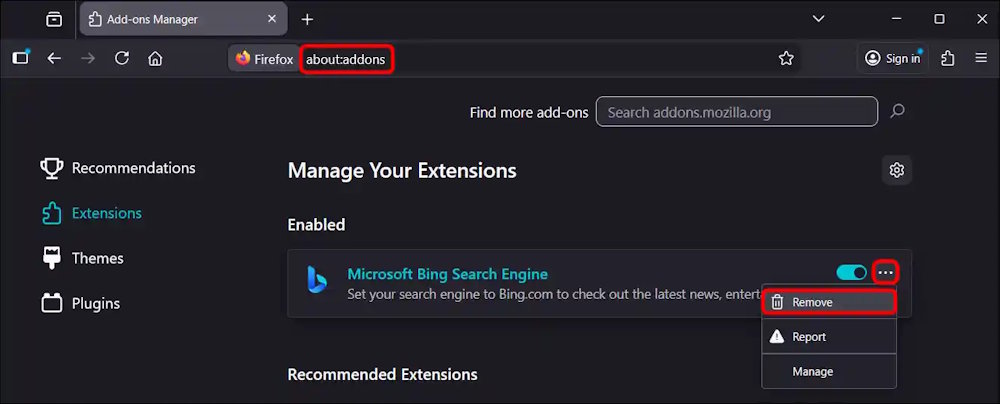
 Hướng dẫn xóa Bing khỏi Firefox
Hướng dẫn xóa Bing khỏi Firefox
 Giữa mùa đông lãng mạn nhất, em chờ đợi một phép màu mang tên tháng 12
Giữa mùa đông lãng mạn nhất, em chờ đợi một phép màu mang tên tháng 12
 Đứa trẻ bất hạnh có trái tim ‘tròn đầy’
Đứa trẻ bất hạnh có trái tim ‘tròn đầy’
 Cảnh vẫn thế nhưng người thì chẳng còn thương tôi
Cảnh vẫn thế nhưng người thì chẳng còn thương tôi
 8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
8 tính năng Windows mà bạn ước gì mình biết đến sớm hơn
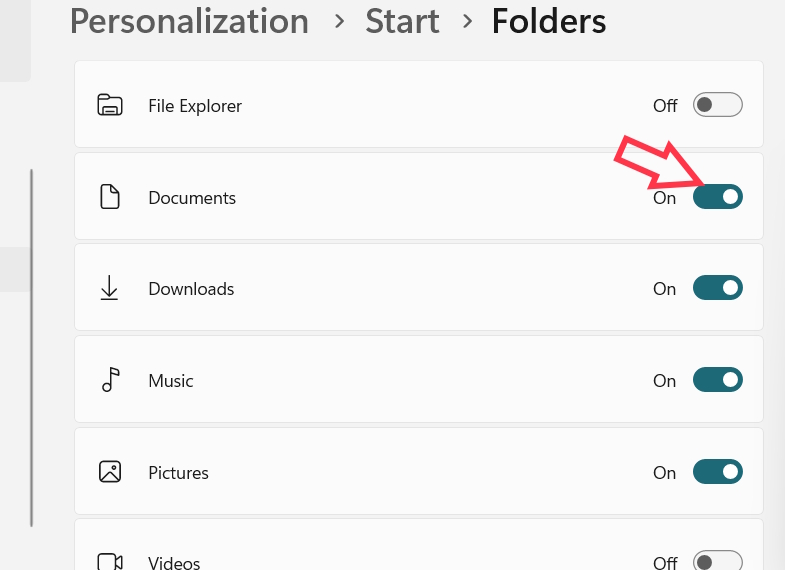
 Cách thêm và xóa thư mục trong Start menu Windows 11
Cách thêm và xóa thư mục trong Start menu Windows 11
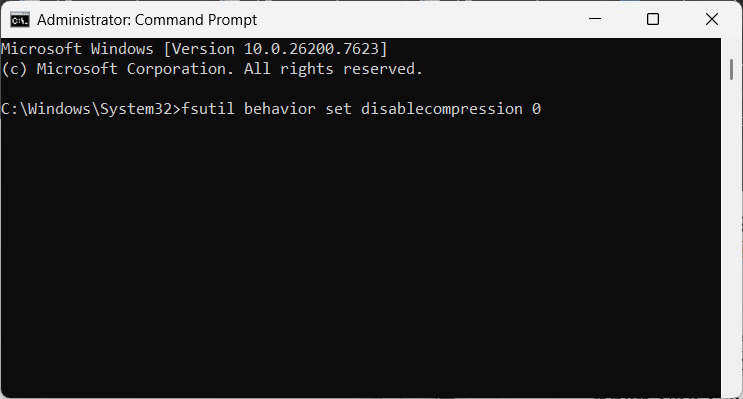
 Cách bật nén tập tin giải phóng không gian Windows 11
Cách bật nén tập tin giải phóng không gian Windows 11
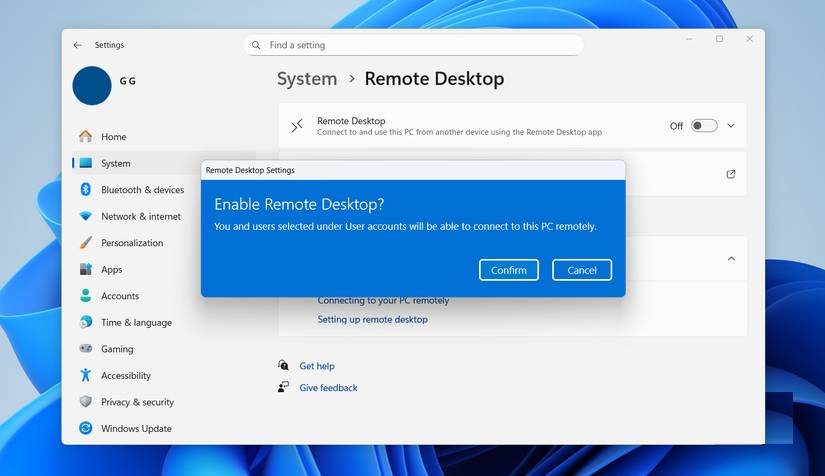
 3 tính năng khiến Windows 11 Pro đáng sử dụng
3 tính năng khiến Windows 11 Pro đáng sử dụng
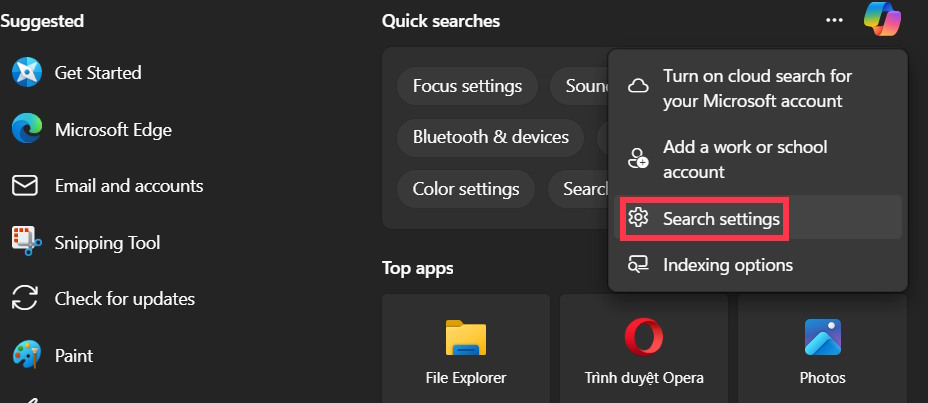
 Cách bật lập chỉ mục nội dung PDF trong Windows Search
Cách bật lập chỉ mục nội dung PDF trong Windows Search
 Cách kích hoạt Spatial Sound trong Windows 11
Cách kích hoạt Spatial Sound trong Windows 11
 Có những yêu thương ở lại
Có những yêu thương ở lại
