Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bootstrap 5.3.0-alpha1 vừa mới ra mắt vào đúng dịp lễ Giáng sinh. Bản cập nhật Bootstrap mới nhất này mang tới chế độ màu mới, bảng màu phong phú với các biến, tiện ích phong phú và nhiều hơn thế nữa.

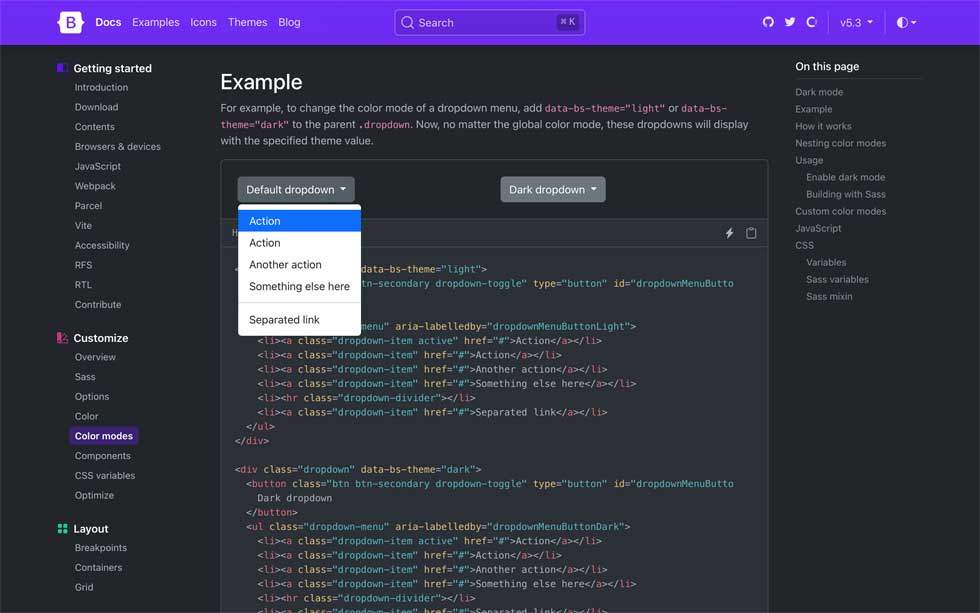
Bootstrap giờ hỗ trợ lựa chọn các chế độ đa màu rõ ràng qua thuộc tính data-bs-theme trên phần tử root <html>. Ví dụ ở đây chọn giải pháp thuộc tính data để bạn có thể tạo theme bất kỳ thay vì chỉ sáng và tối. Ở đây dùng mixin Sass mới, color-mode() để tạo các kiểu chế độ tối với một thuộc tính dữ liệu (mặc định) hoặc một truy vấn media. Cái sau hữu ích nếu bạn chỉ có hai chế độ màu và muốn thay đổi chế độ màu tự động qua CSS.

Nếu đang dùng CDN hoặc mẫu cho người mới bắt đầu, dùng các chế độ màu mới rất đơn giản. Thêm thuộc tính data-bs-theme với các giá trị light hoặc dark vào phần tử <html> và bạn sẽ dùng theme sáng hoặc tối.
<!doctype html> <html lang="en" data-bs-theme="dark"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> </head> <body> <h1>Hello, world!</h1> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script> </body> </html>
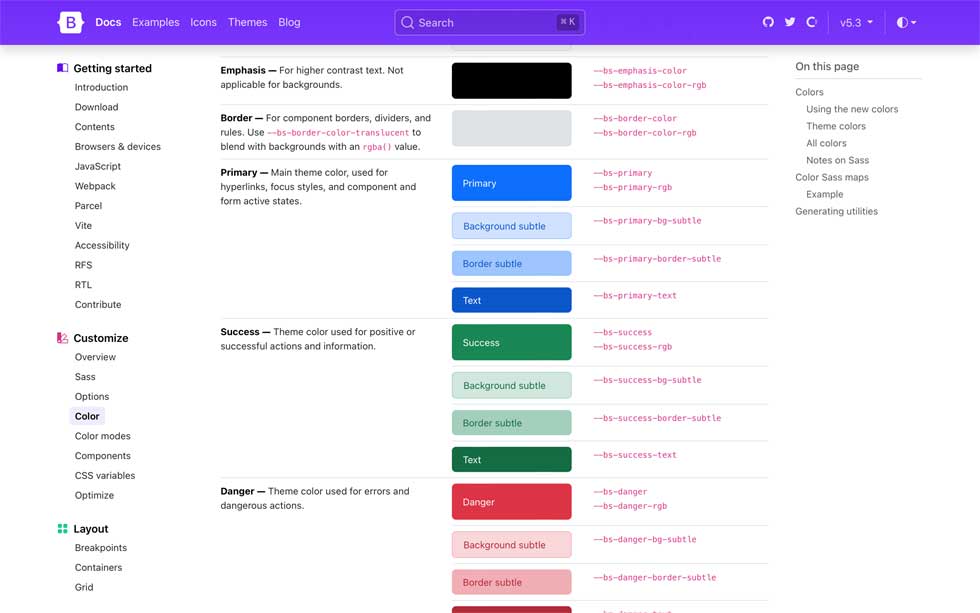
Bootstrap 5 mới nhất đã được update bảng màu với các biến Sass, CSS và tiện ích mới. Màu trước và nền có thêm các màu thứ cấp, thứ ba và nhấn mạnh. Các màu theme được bổ sung, bao gồm các màu cho nền và đường viền tinh thế hơn, màu text cho nền tối hơn. Một số thành phần cũng được thiết kế lại để dùng các biến mới trong Sass nguồn và CSS biên dịch để phản hồi với các thay đổi chế độ màu mới.

--bs-border-color để phản hồi tốt hơn khi thay đổi chế độ màu sắc.fw-medium, overflow và object-fit , z-index… Ngoài ra, update border-radius để bạn có thể kết hợp .rounded-{top|bottom|start|end} với .rounded-{0-5|pill|circle}.Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Vì sao nên dùng OnlyOffice thay cho LibreOffice?
Vì sao nên dùng OnlyOffice thay cho LibreOffice?
 Hướng dẫn vô hiệu hóa Command Prompt trên Windows 11
Hướng dẫn vô hiệu hóa Command Prompt trên Windows 11
 Vì sao ClipShelf là lựa chọn tốt hơn Windows Clipboard?
Vì sao ClipShelf là lựa chọn tốt hơn Windows Clipboard?
 Anh và Em (Phần 2)
Anh và Em (Phần 2)
 Không bình thường
Không bình thường
 Hướng dẫn 8 cách mở bàn phím ảo trên Windows 10
Hướng dẫn 8 cách mở bàn phím ảo trên Windows 10
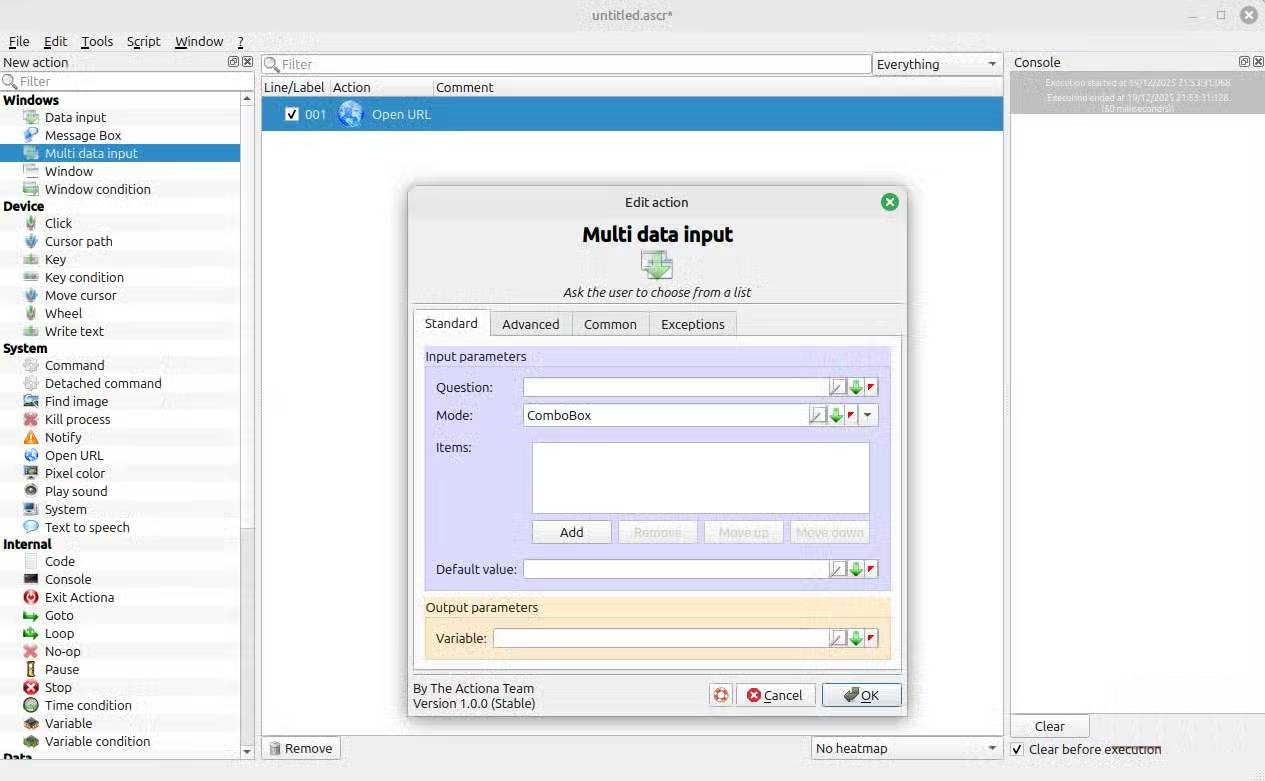
 Cách tự động hóa toàn bộ Linux desktop mà không cần động đến Terminal
Cách tự động hóa toàn bộ Linux desktop mà không cần động đến Terminal
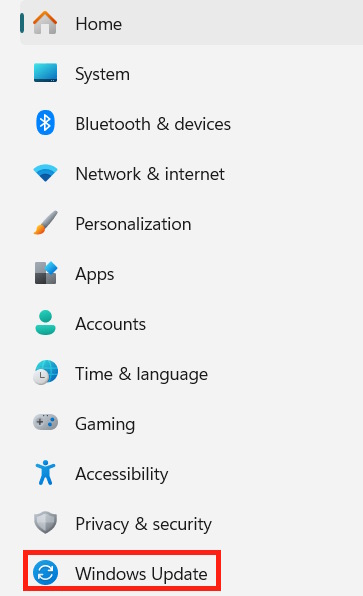
 Cách tắt thông báo khởi động lại để cập nhật Windows 11
Cách tắt thông báo khởi động lại để cập nhật Windows 11
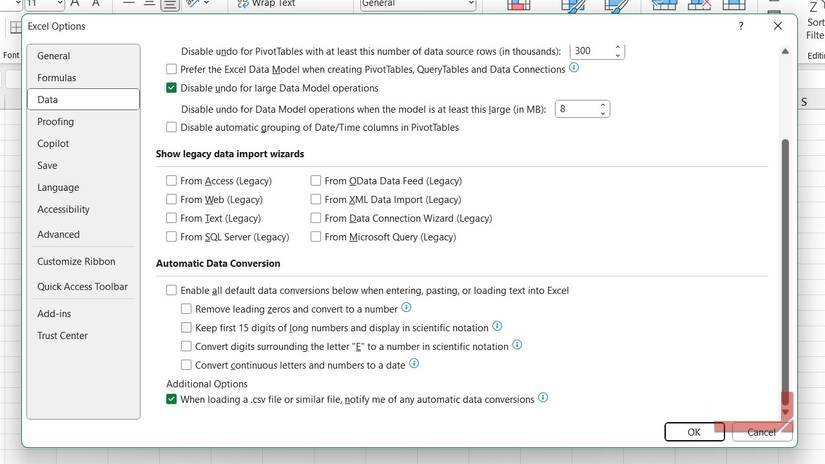
 5 cách Excel có thể phá hỏng một ngày của bạn
5 cách Excel có thể phá hỏng một ngày của bạn
 Lỗi thư mục Personal Vault OneDrive không có tập tin
Lỗi thư mục Personal Vault OneDrive không có tập tin
 Hướng dẫn cài đặt SQL Server 2022
Hướng dẫn cài đặt SQL Server 2022
 Tại sao nên thay thế CCleaner bằng Microsoft PC Manager?
Tại sao nên thay thế CCleaner bằng Microsoft PC Manager?
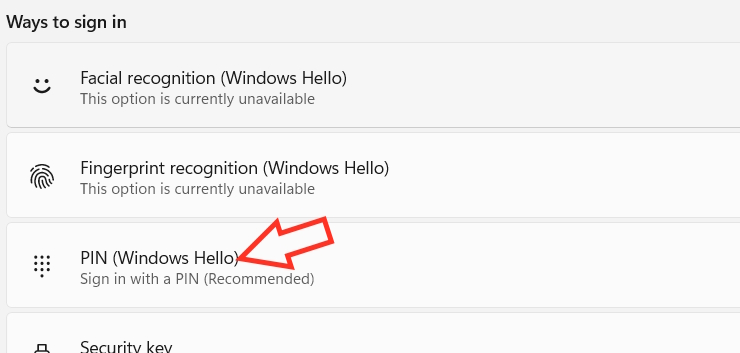
 Cách đổi mã PIN trên Windows 11
Cách đổi mã PIN trên Windows 11
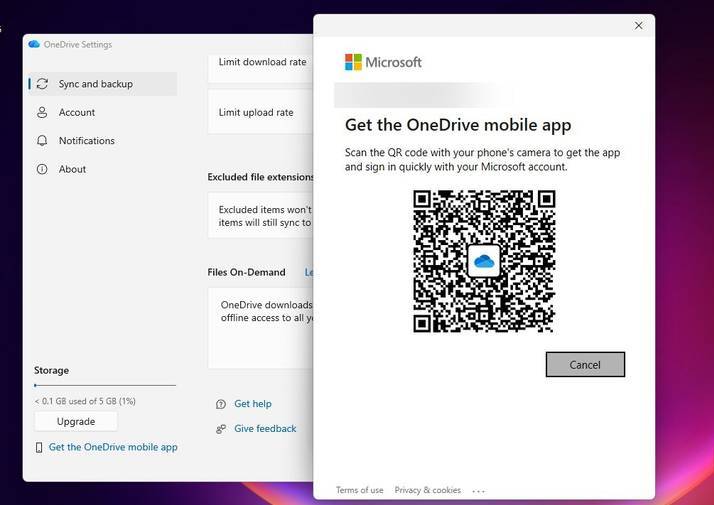
 6 thiết lập biến OneDrive thành một công cụ sao lưu thực thụ
6 thiết lập biến OneDrive thành một công cụ sao lưu thực thụ
 Cam và khu rừng của những điều chưa trọn vẹn
Cam và khu rừng của những điều chưa trọn vẹn
 Người bạn đặc biệt
Người bạn đặc biệt
 Một ngày bình thường mất người mình thương
Một ngày bình thường mất người mình thương
 Trước thềm năm mới, hãy can đảm nhìn lại và "dọn dẹp" những thứ này
Trước thềm năm mới, hãy can đảm nhìn lại và "dọn dẹp" những thứ này
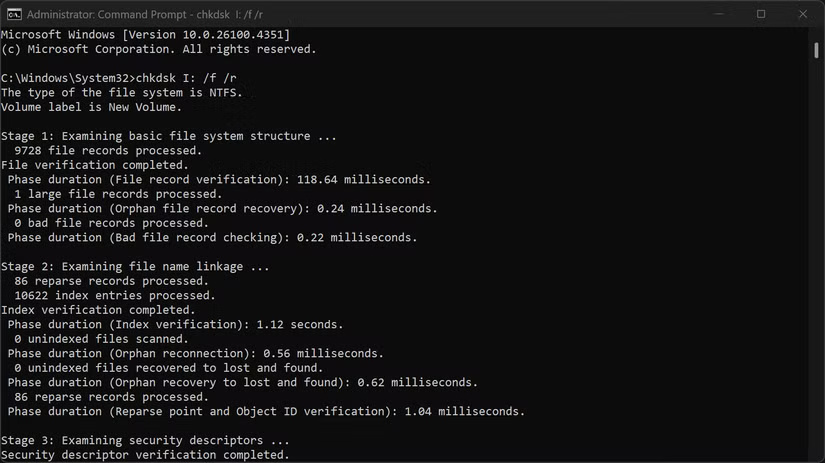
 6 công cụ miễn phí cho biết ổ cứng của bạn sắp hỏng
6 công cụ miễn phí cho biết ổ cứng của bạn sắp hỏng
 5 công cụ giúp tiết kiệm thao tác làm việc trên Microsoft Edge
5 công cụ giúp tiết kiệm thao tác làm việc trên Microsoft Edge
