Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Cài đặt Bootstrap không khó. Bài viết sẽ hướng dẫn chi tiết cách cài Bootstrap cho người mới bắt đầu.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>Trang Bootstrap đầu tiên trên Quantrimang.com</h1>
<p>Chỉnh lại kích thước trang để thấy sự thay đổi!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Cột 1</h3>
<p>Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...</p>
</div>
<div class="col-sm-4">
<h3>Cột 2</h3>
<p>Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.</p>
</div>
<div class="col-sm-4">
<h3>Cột 3</h3>
<p>Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p>
</div>
</div>
</div>
</body>
</html>
Có 2 cách để cài Bootstrap, một là bạn tải Bootstrap về và lưu trên máy, hai là dùng CDN. Dùng CDN thì tiện là bạn chỉ cần chèn dòng code vào file Bootstrap là xong, nhưng hạn chế là khi mạng chập chờn thì thao tác hơi khó chịu.
Trong hướng dẫn này mình sử dụng Sublime Text 3 để minh họa 2 cách cài đặt Bootstrap cho các bạn.
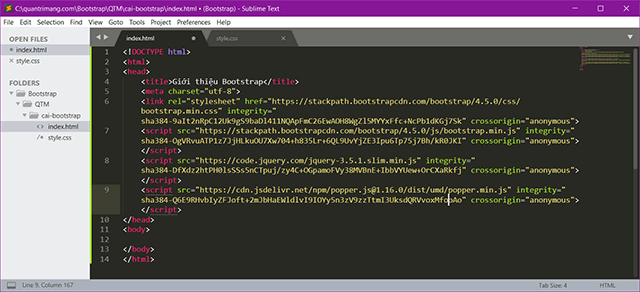
MaxCDN cung cấp hỗ trợ CDN cho CSS và JavaScript của Bootstrap, bạn cũng phải thêm cả jQuery vào nữa. Tất cả những gì bạn cần làm là copy đoạn code sau và dán vào thẻ <head></head> của file html.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
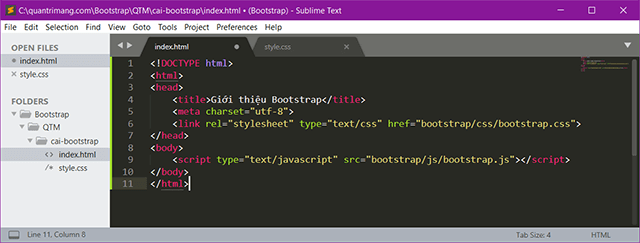
Khi đó, file html của bạn sẽ như thế này:

<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
Thêm thẻ <script> sau vào trước thẻ </body>:
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>

Vậy là quá trình cài đặt Bootstrap đã thành công. Để cho việc học Bootstrap dễ dàng hơn, bạn có thể cài thêm 2 plugin sau cho Sublime Text: Bootstrap autocomplete và Bootstrap Snipets.
3.1. Cài Bootstrap autocomplete cho Sublime Text 3
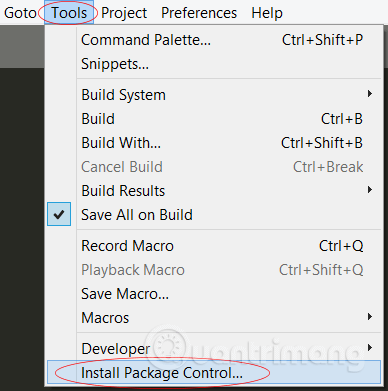
Bạn mở Sublime Text > vào Tool > chọn Install Package Control... và chờ một lát để quá trình cài đặt hoàn tất. (Nếu bạn đã làm thao tác này trước đây thì hãy bỏ qua bước này).

Tải Bootstrap autocomplete từ Github > Giải nén file tải về.
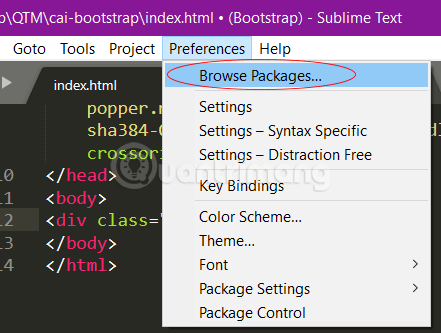
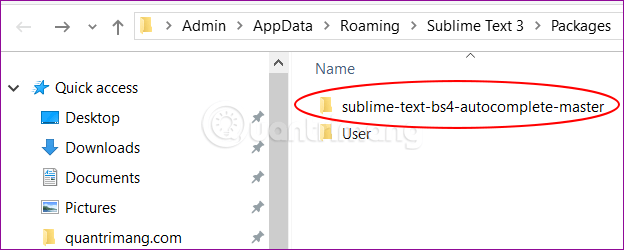
Vào Sublime Text > Preferences > Browse Packages...

Copy file vừa giải nén vào thư mục Packages vừa mở ra.
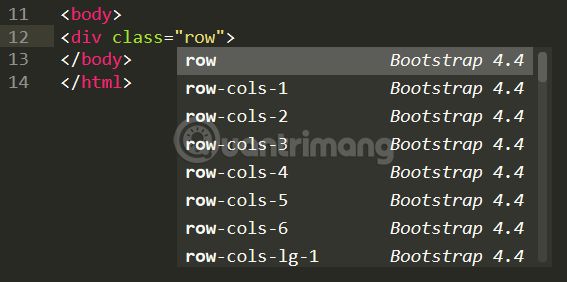
 Sau khi cài đặt xong, bạn khởi động lại Sublime Text. Từ giờ khi bạn gõ một thành phần Bootstrap nào vào Sublime Text bạn sẽ nhận được gợi ý và chỉ cần chọn để hoàn thành code của mình.
Sau khi cài đặt xong, bạn khởi động lại Sublime Text. Từ giờ khi bạn gõ một thành phần Bootstrap nào vào Sublime Text bạn sẽ nhận được gợi ý và chỉ cần chọn để hoàn thành code của mình.

3.2. Cài Bootstrap Snipets cho Sublime Text
Bạn tải Bootstrap Snipets : https://github.com/degouville/sublime-bootstrap4 về rồi cài tương tự như trên nhé.
Bây giờ hãy sẵn sàng để làm quen với những thành phần đầu tiên trong Bootstrap bạn nhé.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
