Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <tbody> được sử dụng để nhóm nội dung body trong bảng HTML. Phần tử <tbody> được sử dụng kết hợp với các phần tử <thead> và <tfoot> để chỉ định từng phần của bảng (nội dung, footer, header). Ví dụ về bảng HTML có phần tử <thead>, <tbody> và <tfoot>:
<table>
<thead>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Tổng</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Trình duyệt có thể sử dụng các phần tử này để cho phép cuộn phần thân bảng một cách độc lập với header và footer. Ngoài ra, khi in một bảng lớn trải dài trên nhiều trang, các phần tử này có thể cho phép in header và footer của bảng ở đầu và cuối mỗi trang.
Lưu ý: Phần tử <tbody> phải có một hoặc nhiều thẻ <tr> bên trong.
Thẻ <tbody> phải được sử dụng trong ngữ cảnh sau: Là phần tử con của phần tử <table>, sau bất kỳ phần tử <caption>, <colgroup> và <thead> nào.
Mẹo: Các phần tử <thead>, <tbody> và <tfoot> sẽ không ảnh hưởng đến bố cục của bảng theo mặc định. Tuy nhiên, bạn có thể sử dụng CSS để tạo kiểu cho các phần tử này!
| Phần tử <tbody> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
Thẻ <tbody> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <tbody> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Tạo kiểu <thead>, <tbody> và <tfoot> bằng CSS:
<html>
<head>
<style>
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Tổng</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Căn chỉnh nội dung bên trong <tbody> (bằng CSS):
<table style="width:100%">
<thead>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
</thead>
<tbody style="text-align:right">
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
</table>
Căn chỉnh nội dung theo chiều dọc bên trong <tbody> (bằng CSS):
<table style="width:50%;">
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tbody style="vertical-align:bottom">
<tr style="height:100px">
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr style="height:100px">
<td>Tháng 2</td>
<td>$80</td>
</tr>
</tbody>
</table>
Hầu hết mọi trình duyệt sẽ hiển thị phần tử <tbody> với các giá trị mặc định sau:
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
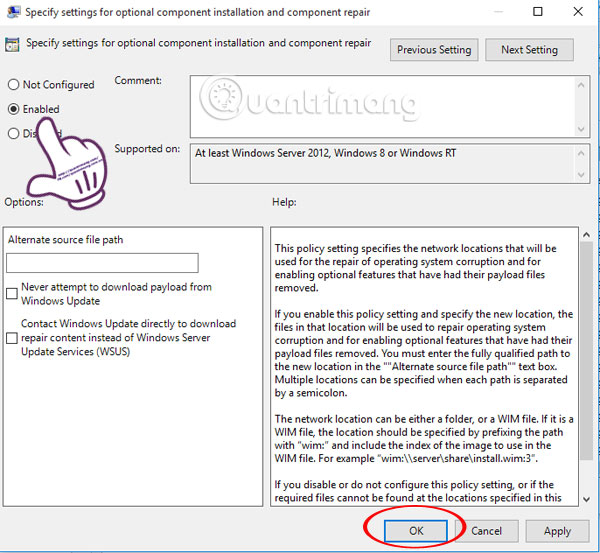
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
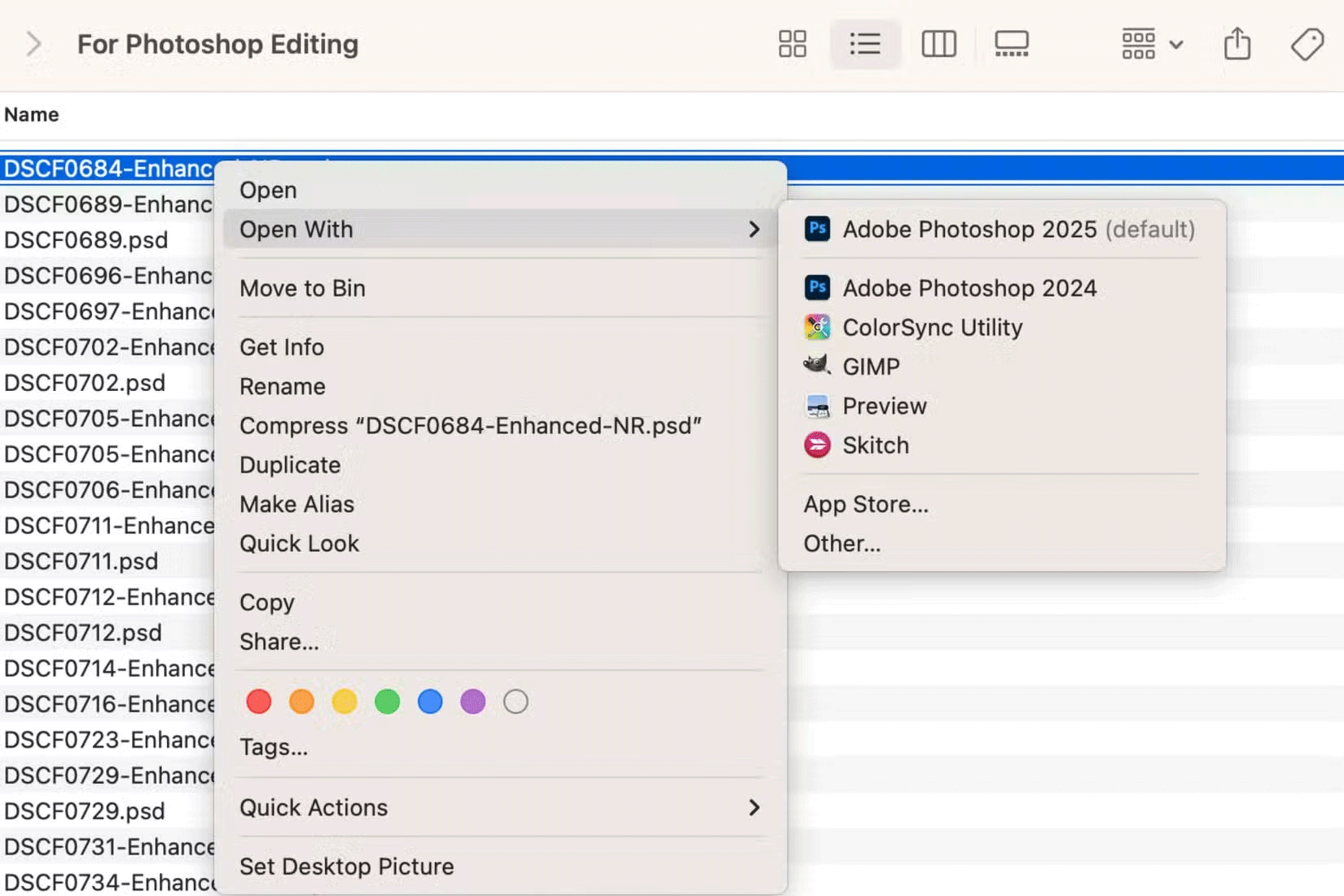
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
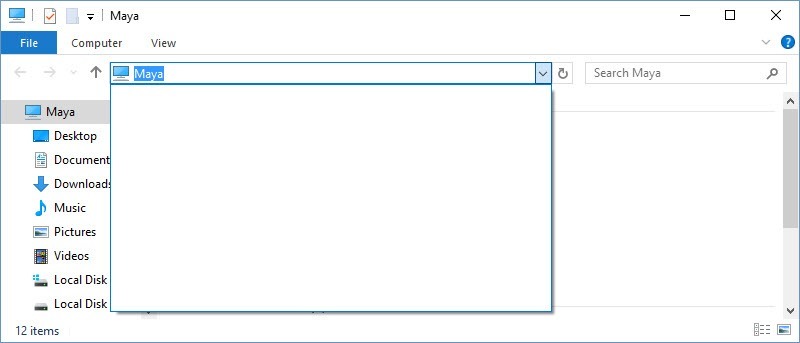
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
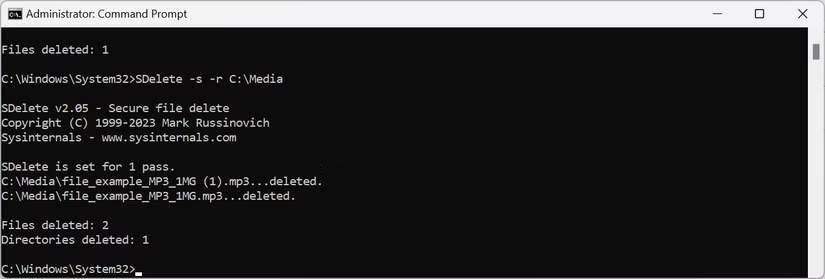
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
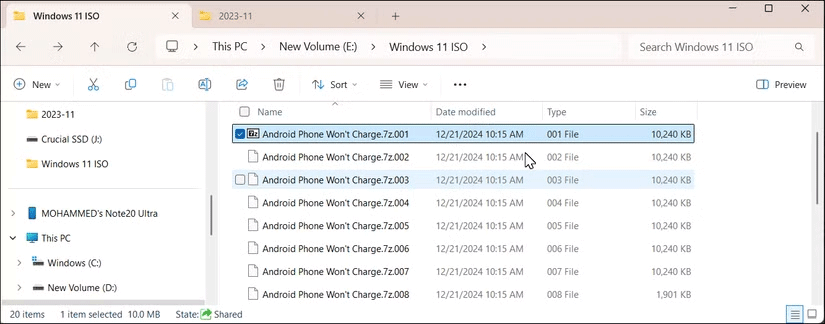
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
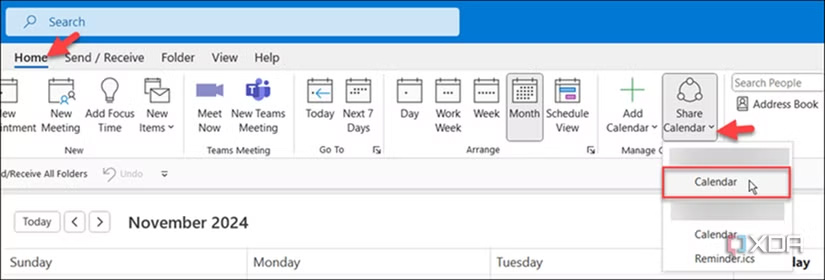
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
