Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <td> xác định một ô dữ liệu tiêu chuẩn trong bảng HTML. Một bảng HTML có hai loại ô:
<th>)<td>)Theo mặc định, văn bản trong phần tử <td> là văn bản thông thường và được căn trái, còn văn bản trong phần tử <th> được in đậm và căn giữa.
Ví dụ về một bảng HTML đơn giản, có hai hàng và bốn ô bảng:
<table>
<tr>
<td>Ô A</td>
<td>Ô B</td>
</tr>
<tr>
<td>Ô C</td>
<td>Ô D</td>
</tr>
</table>
| Phần tử <td> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| colspan | number | Chỉ định số cột mà một ô sẽ trải dài |
| headers | header_id | Chỉ định một hoặc nhiều ô tiêu đề mà ô có liên quan đến |
| rowspan | number | Đặt số hàng mà một ô sẽ trải dài |
Thẻ <td> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <td> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Cách căn chỉnh nội dung bên trong <td> (bằng CSS):
<table style="width:100%">
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tr>
<td>Tháng 1</td>
<td style="text-align:right">$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td style="text-align:right">$80</td>
</tr>
</table>
Cách thêm màu nền vào ô bảng (bằng CSS):
<table>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tr>
<td style="background-color:#FF0000">Tháng 1</td>
<td style="background-color:#00FF00">$100</td>
</tr>
</table>
Cách đặt chiều cao của ô trong bảng (bằng CSS):
<table>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tr>
<td style="height:100px">Tháng 1</td>
<td style="height:100px">$100</td>
</tr>
</table>
Cách chỉ định không ngắt dòng trong ô bảng (bằng CSS):
<table>
<tr>
<th>Poem</th>
</tr>
<tr>
<td style="white-space:nowrap">Never increase, beyond what is necessary, the number of entities required to explain anything</td>
</tr>
</table>
Cách căn chỉnh dọc nội dung bên trong <td> (bằng CSS):
<table style="width:50%;">
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tr style="height:100px">
<td style="vertical-align:bottom">Tháng 1</td>
<td style="vertical-align:bottom">$100</td>
</tr>
</table>
Cách đặt độ rộng của ô trong bảng (bằng CSS):
<table style="width:100%">
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tr>
<td style="width:70%">Tháng 1</td>
<td style="width:30%">$100</td>
</tr>
</table>
Cách tạo tiêu đề bảng:
<table>
<tr>
<th>Tên</th>
<th>Email</th>
<th>Số điện thoại</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
</tr>
</table>
Cách tạo bảng có chú thích:
<table>
<caption>Số tiền tiết kiệm hàng tháng</caption>
<tr>
<th>Tháng</th>
<th>Số tiền tiết kiệm</th>
</tr>
<tr>
<td>Tháng 1</td>
<td>$100</td>
</tr>
<tr>
<td>Tháng 2</td>
<td>$80</td>
</tr>
</table>
Cách xác định các ô trong bảng trải rộng trên nhiều hàng hoặc một cột:
<table>
<tr>
<th>Tên</th>
<th>Email</th>
<th colspan="2">Số điện thoại</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Hầu hết mọi trình duyệt sẽ hiển thị phần tử <td> với các giá trị mặc định sau:
td {
display: table-cell;
vertical-align: inherit;
}
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
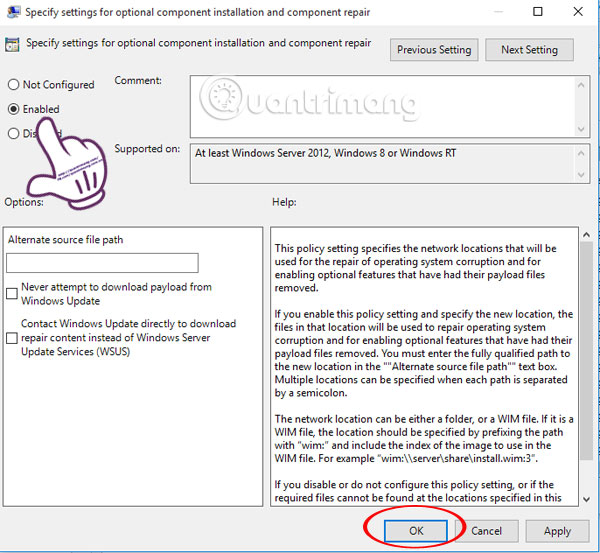
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
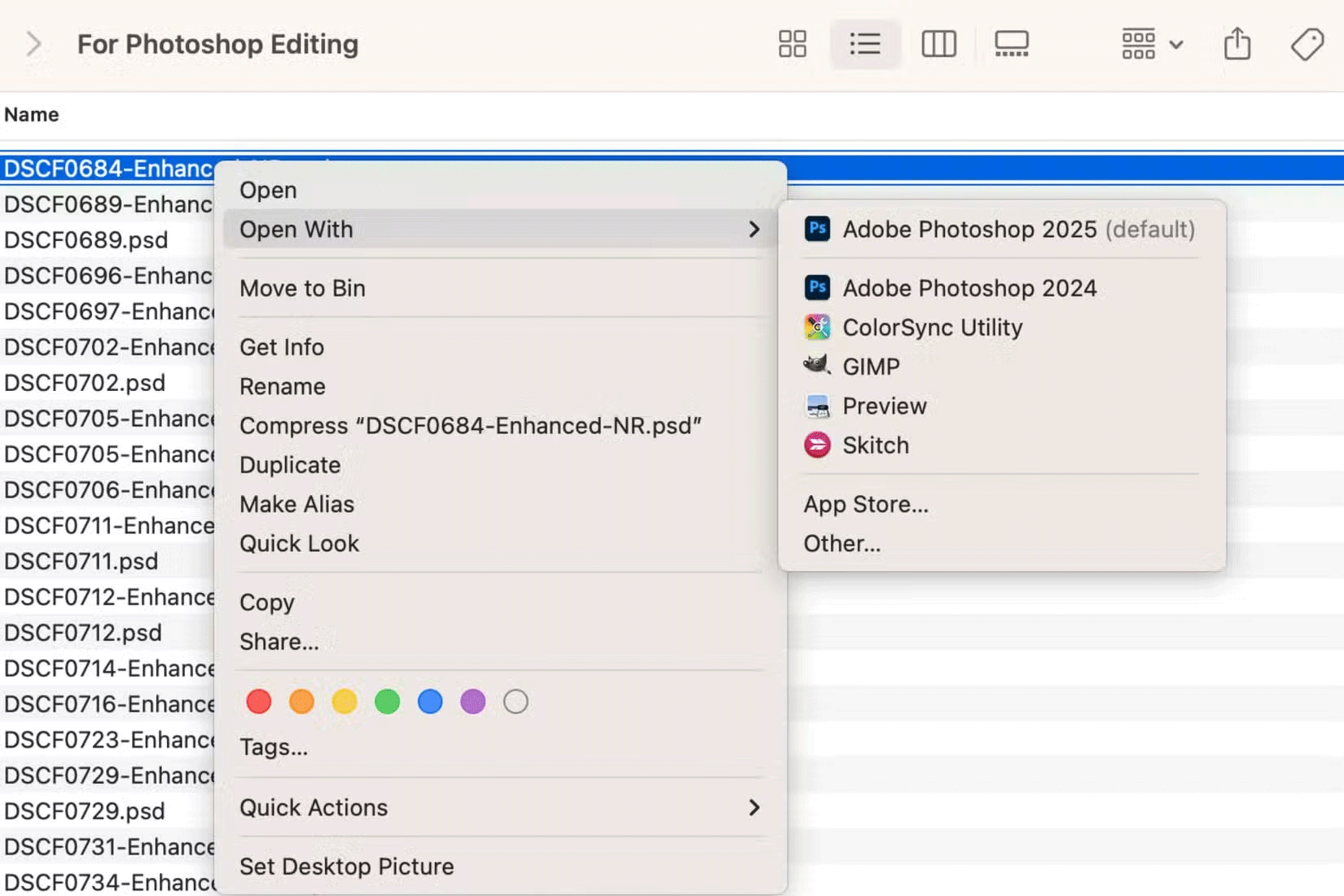
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
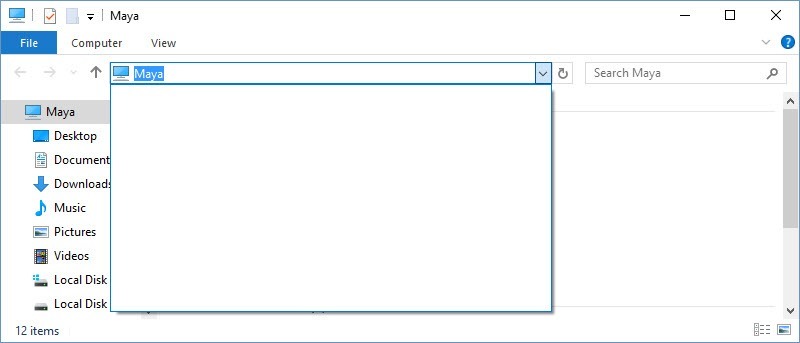
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
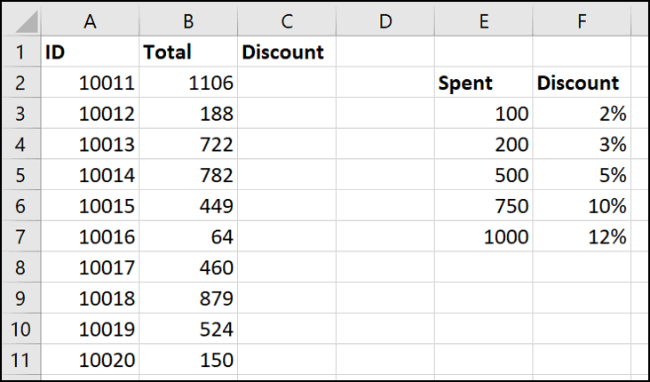
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
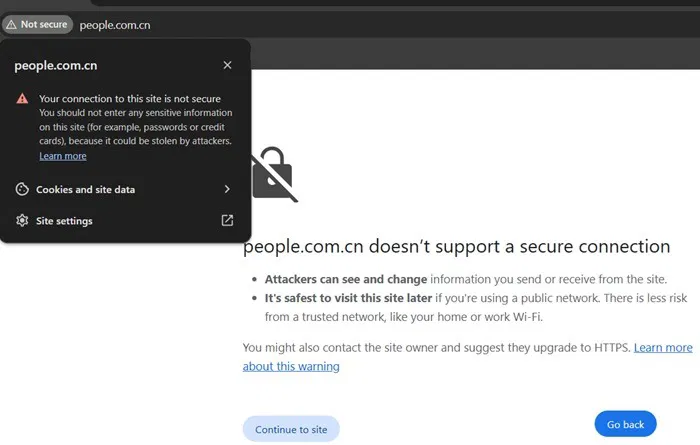
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
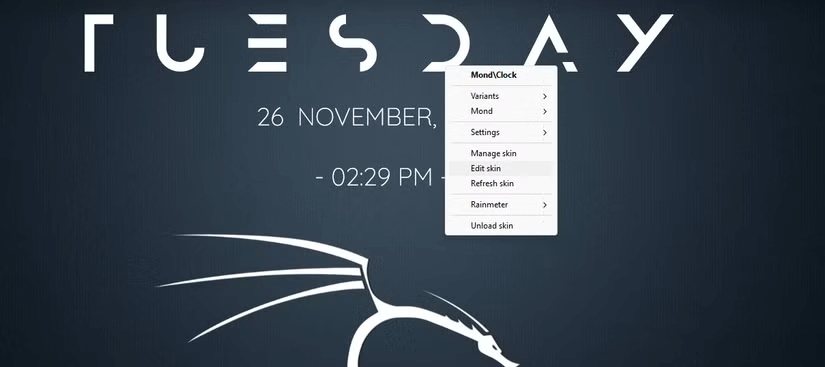
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
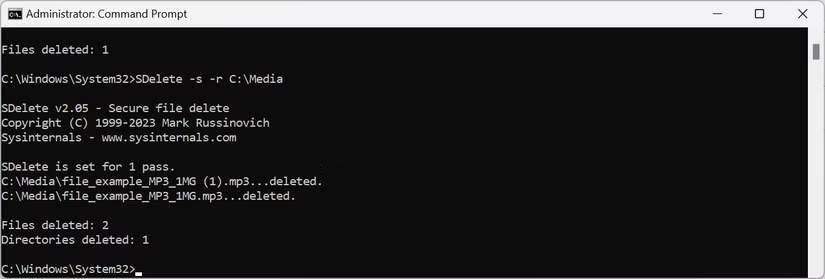
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
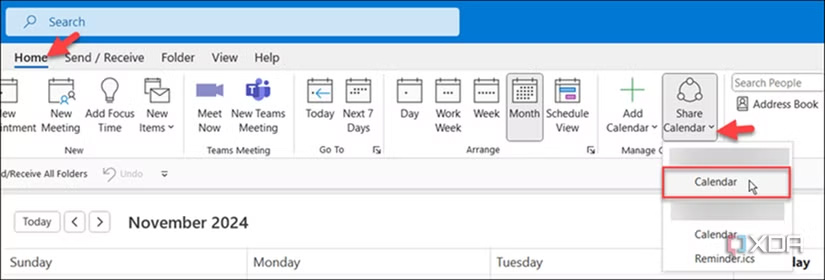
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
