Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <picture> giúp các nhà phát triển web linh hoạt hơn trong việc chỉ định tài nguyên hình ảnh. Đây là ví dụ về cách sử dụng thẻ <picture>:
<picture>
<source media="(min-width:650px)" srcset="img_pink_flowers.jpg">
<source media="(min-width:465px)" srcset="img_white_flower.jpg">
<img src="img_orange_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
Việc sử dụng phần tử <picture> phổ biến nhất sẽ là định hướng nghệ thuật trong các thiết kế đáp ứng. Thay vì có một hình ảnh được tăng hoặc giảm tỷ lệ dựa trên chiều rộng khung nhìn, nhiều hình ảnh có thể được thiết kế để lấp đầy khung nhìn trình duyệt đẹp hơn.
Phần tử <picture> chứa hai thẻ: Một hoặc nhiều thẻ <source> và một thẻ <img>.
Trình duyệt sẽ tìm kiếm phần tử <source> đầu tiên trong đó truy vấn phương tiện phù hợp với chiều rộng khung nhìn hiện tại và sau đó nó sẽ hiển thị hình ảnh phù hợp (được chỉ định trong thuộc tính srcset). Phần tử <img> được yêu cầu là phần tử con cuối cùng của phần tử <picture>, làm tùy chọn dự phòng nếu không có thẻ source nào khớp.
Mẹo: Phần tử <picture> hoạt động "tương tự" với <video> và <audio>. Bạn thiết lập các nguồn khác nhau và nguồn đầu tiên phù hợp với sở thích là nguồn đang được sử dụng.
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ phần tử.
| Phần tử <picture> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 38.0 | 13.0 | 38.0 | 9.1 | 25.0 |
Thẻ <picture> cũng hỗ trợ thuộc tính Global trong HTML.
Thẻ <picture> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
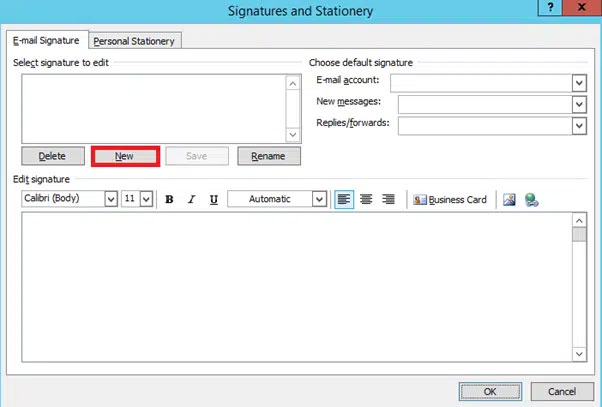
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
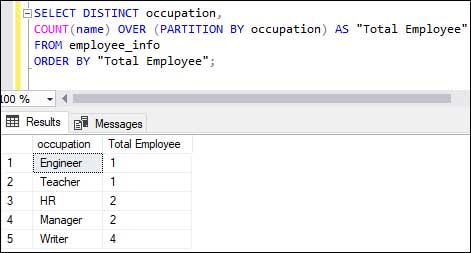
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
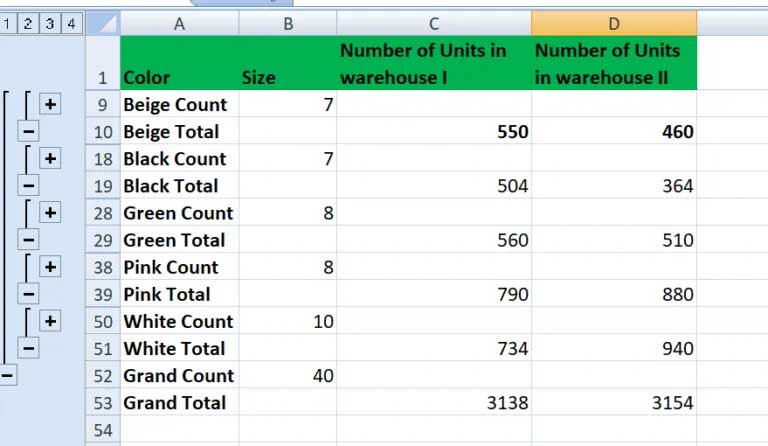
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
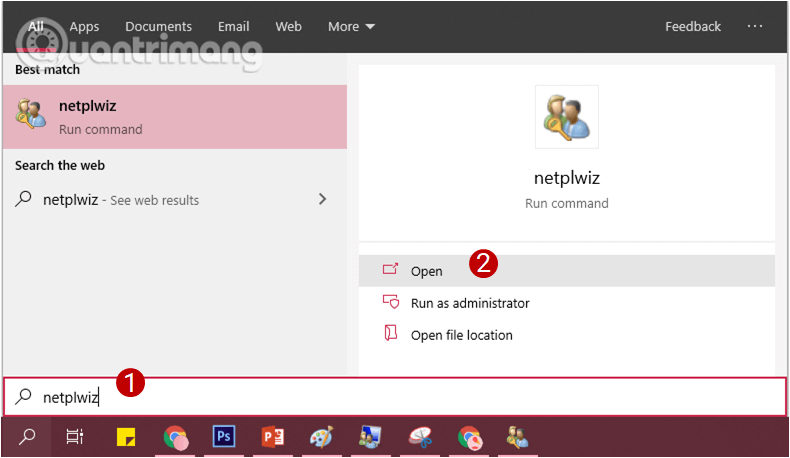
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
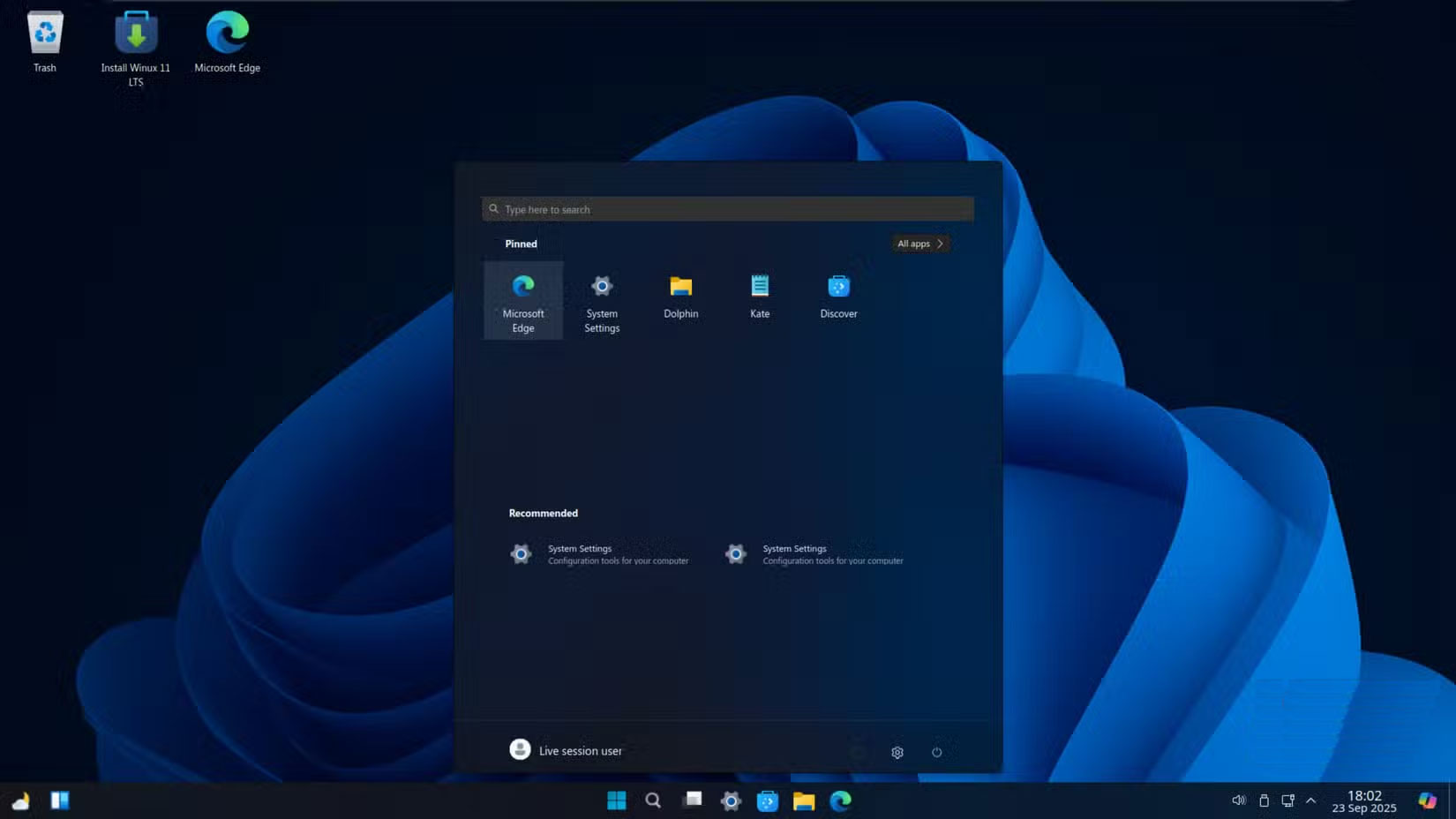
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
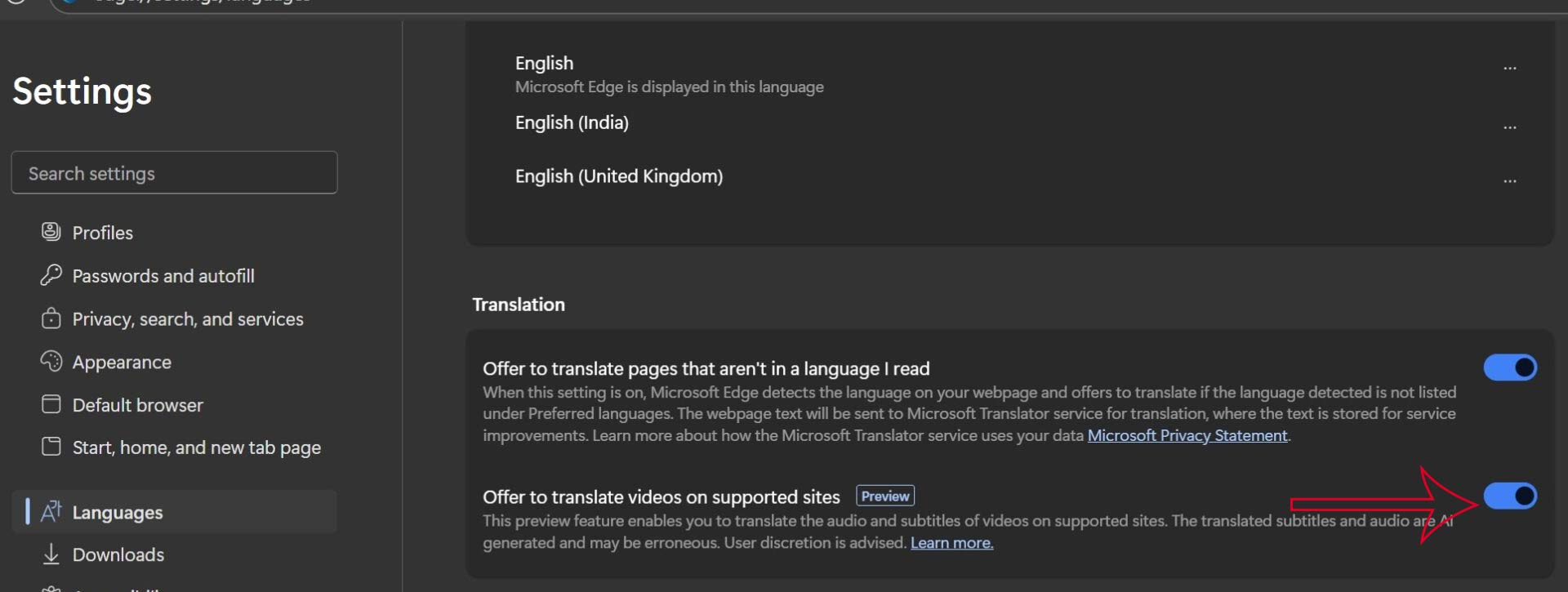
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
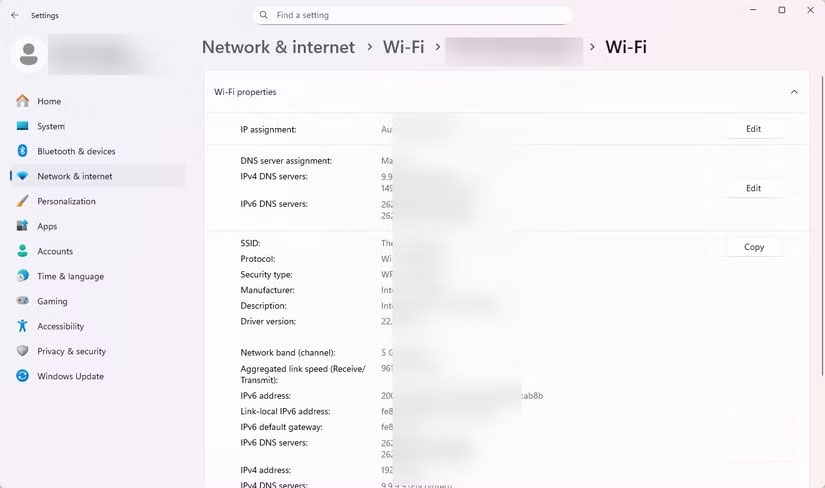
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
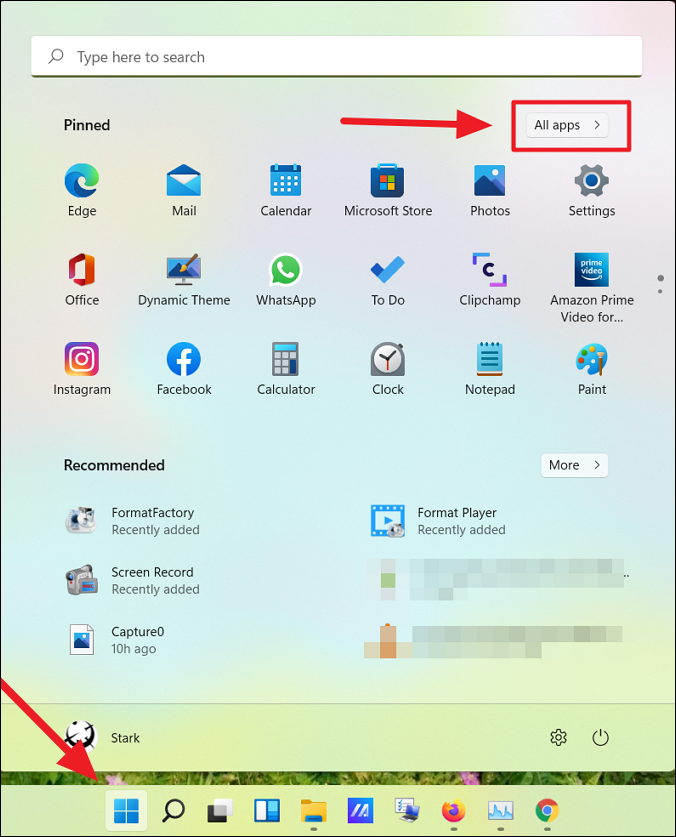
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
