Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <pre> xác định văn bản được định dạng sẵn. Ví dụ về văn bản được định dạng sẵn:
<pre>
Văn bản trong phần tử pre
được hiển thị ở một phông chữ có
chiều rộng cố định
và được giữ nguyên
cả dấu cách và
dấu ngắt dòng
</pre>
Văn bản trong phần tử <pre> được hiển thị bằng phông chữ có chiều rộng cố định và văn bản giữ nguyên cả dấu cách và dấu ngắt dòng. Văn bản sẽ được hiển thị chính xác như được viết trong mã nguồn HTML.
Ngoài ra hãy xem:
| Thẻ | Mô tả |
|---|---|
| <code> | Xác định một đoạn code máy tính |
| <samp> | Xác định đầu ra mẫu từ chương trình máy tính |
| <kbd> | Xác định đầu vào bàn phím |
| <var> | Xác định một biến |
| Phần tử <pre> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| Có | Có | Có | Có | Có |
Thẻ <pre> cũng hỗ trợ các thuộc tính Global trong HTML.
Thẻ <pre> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Cách tạo văn bản được định dạng sẵn với chiều rộng cố định (bằng CSS):
<div style="width:200px;overflow:auto">
<pre>Đây là một pre có chiều rộng cố định. Nó sẽ sử dụng nhiều không gian như được chỉ định.</pre>
</div>
Hầu hết mọi trình duyệt sẽ hiển thị phần tử <pre> với các giá trị mặc định sau:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0;
}
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
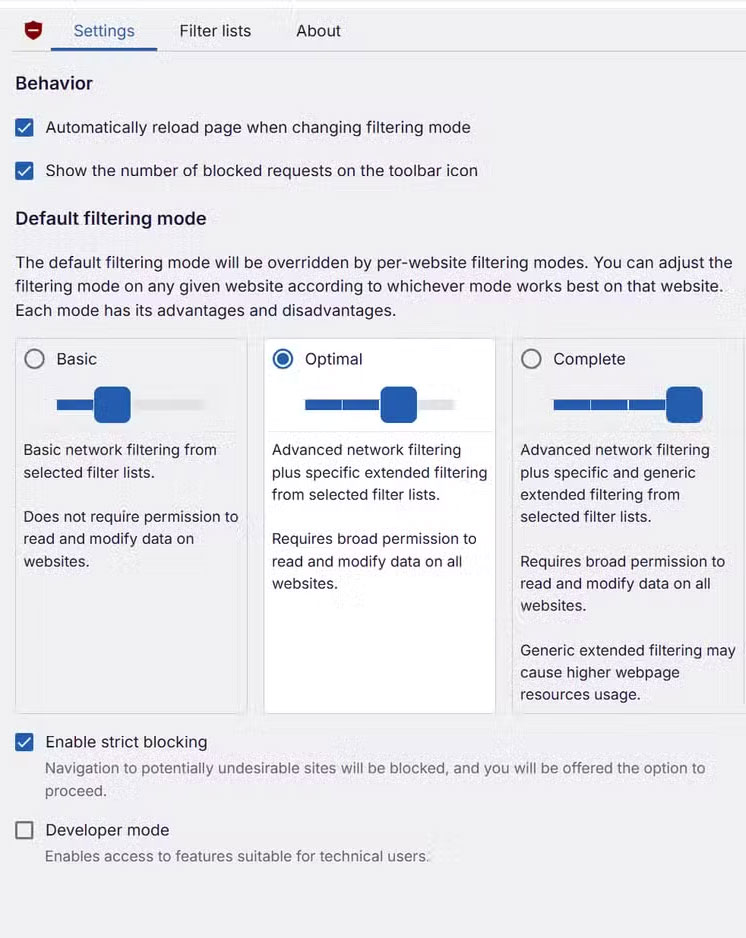
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
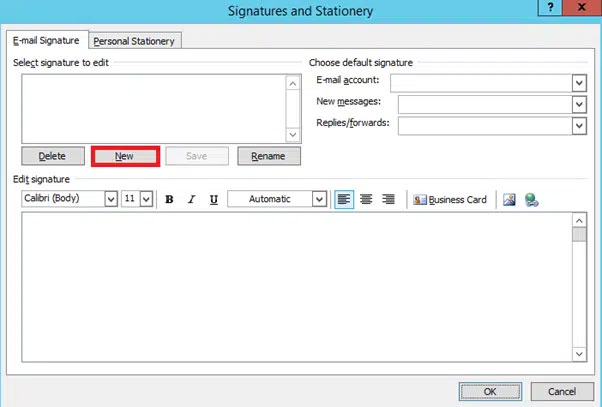
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
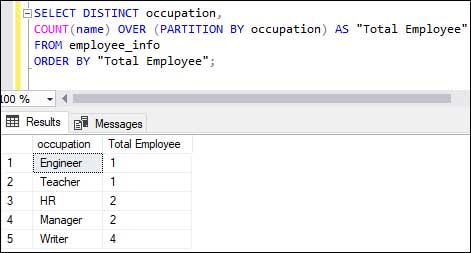
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
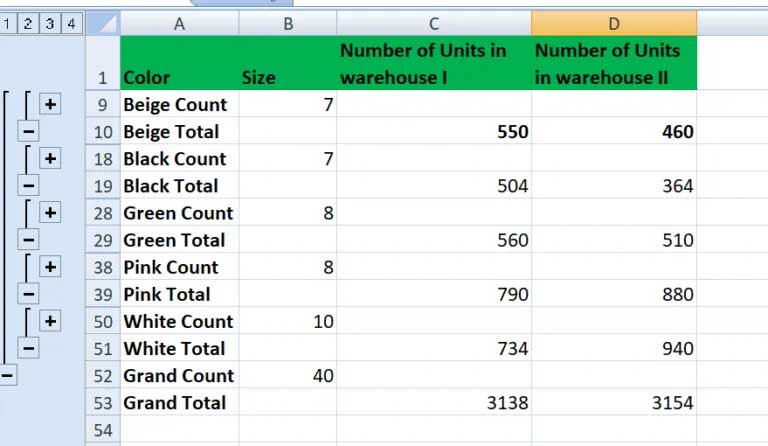
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
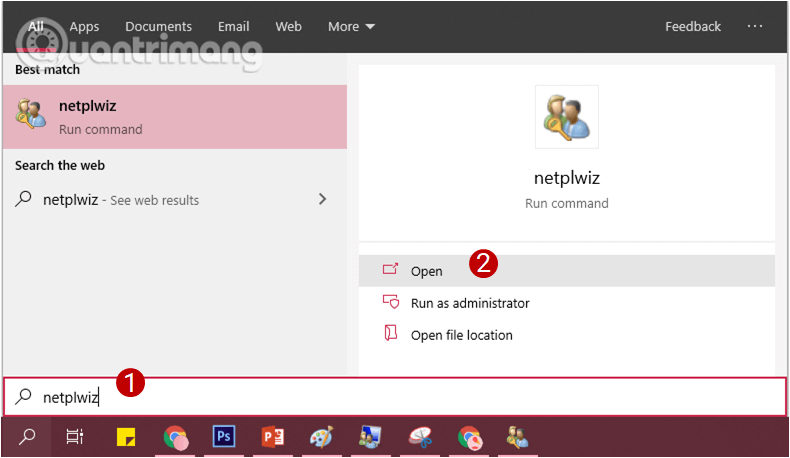
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
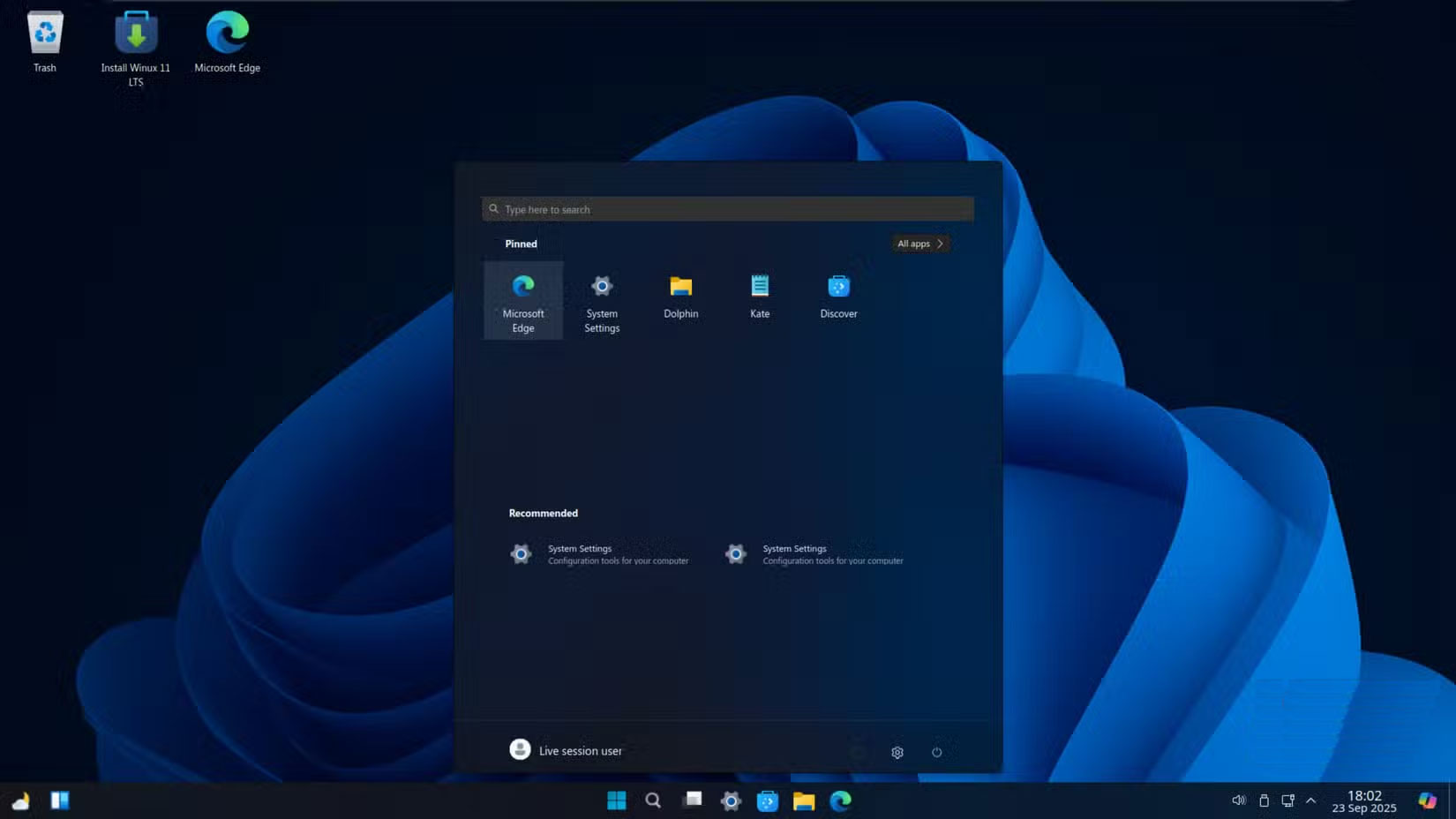
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
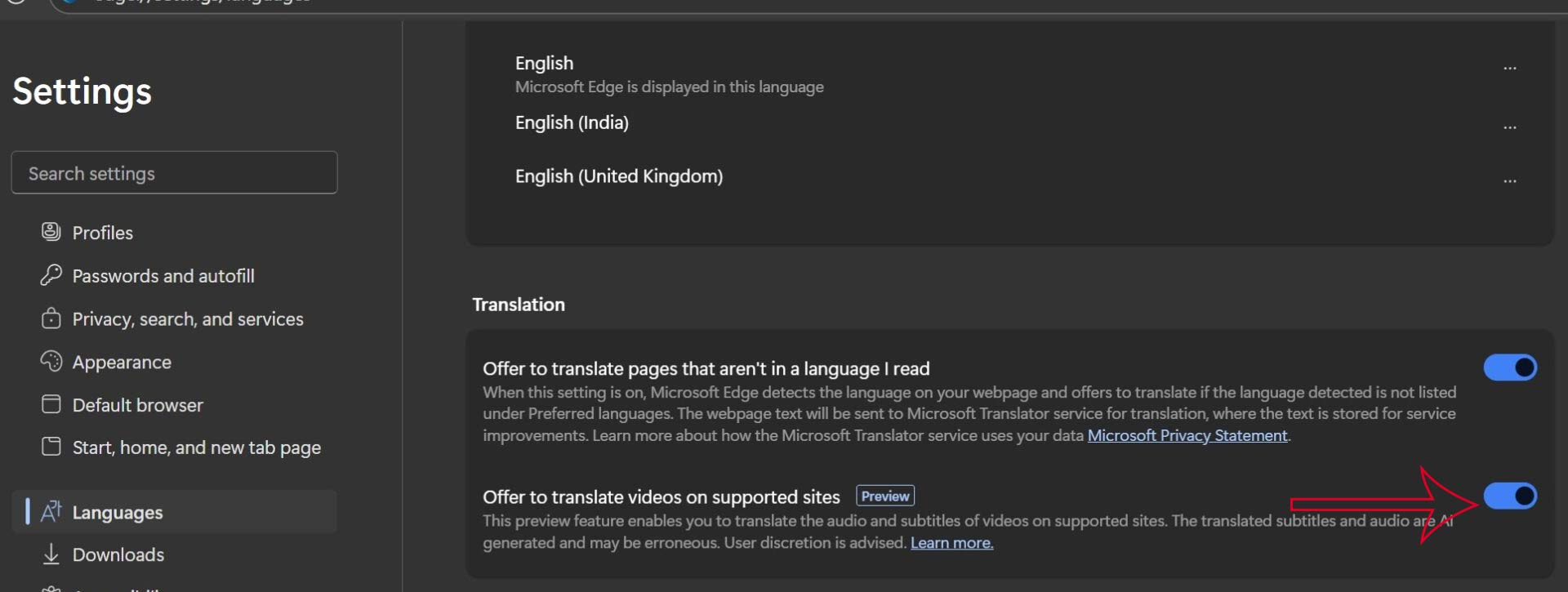
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
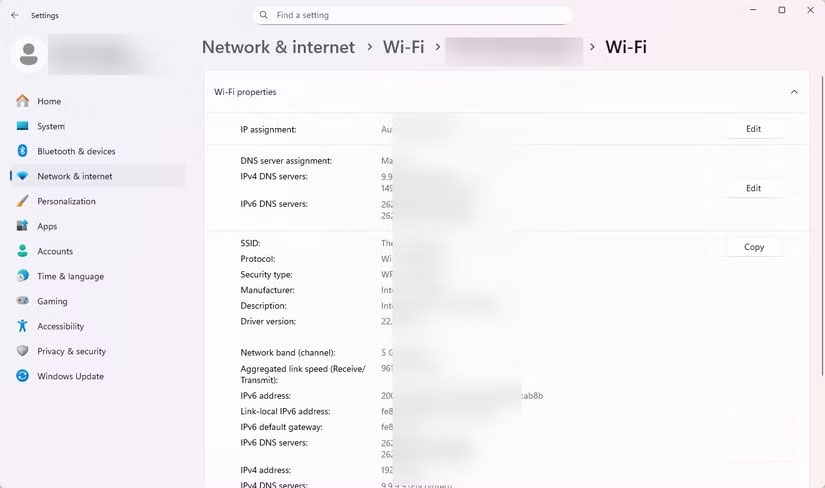
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
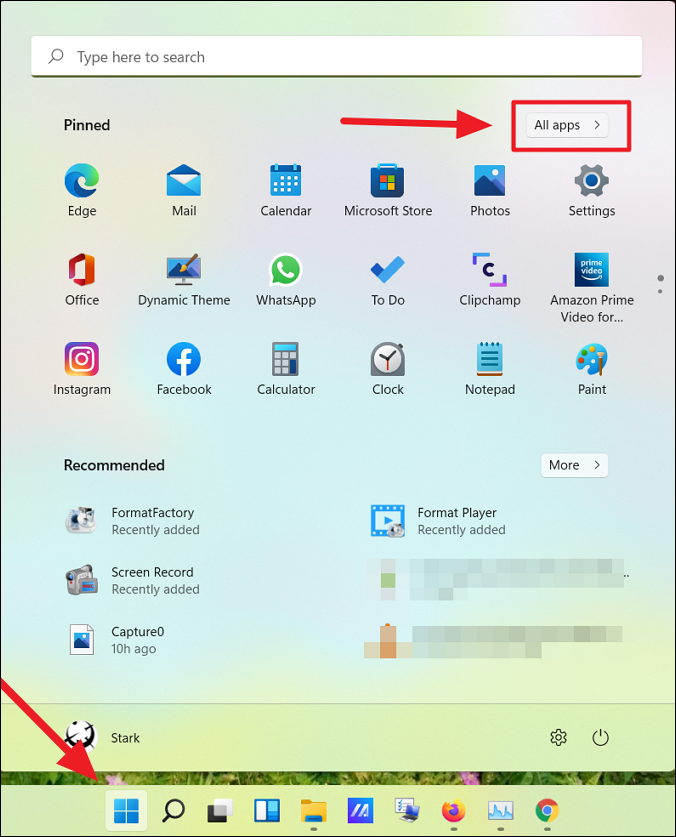
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
