Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Tạo pháo hoa bằng CSS khá đơn giản. Dưới đây là chi tiết cách tạo hiệu ứng pháo hoa với CSS.
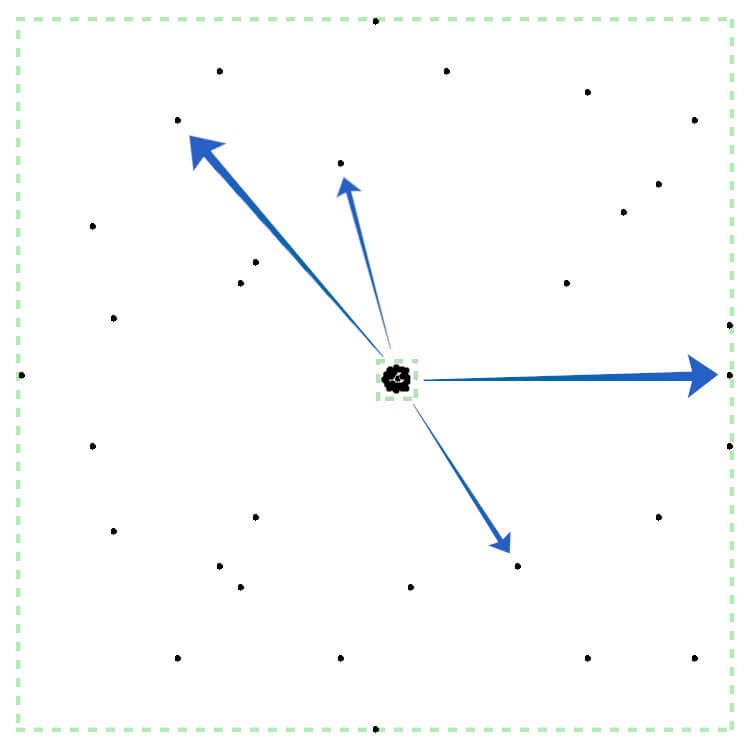
Ý tưởng ở đây là tạo một phần tử nhỏ với background có kích thước tuyệt đối được đặt ở những vị trí tương đối khác nhau. Sử dụng tương đối và tuyệt đối là cần thiết ở đây.
Background tuyệt đối có nghĩa kích thước của chúng sẽ không thay đổi theo kích thước của container, nhưng vị trí sẽ là tương đối. Do đó, nó sẽ thay đổi khi container được chỉnh lại kích thước.
Khoảng cách tương đối giữa các chấm luôn giống nhau. Nhưng khi container mở rộng, khoảng cách tuyệt đối giữa chúng cũng mở rộng để hiệu ứng pháo hoa giống thật.

Nhìn vào hình tròn ở bên phải được chỉ bởi mũi tên. Vị trí của nó là 100% theo chiều ngang và 50% theo chiều dọc. Tỷ lệ này vẫn được giữ nguyên khi container thay đổi.
Như đã đề cập ở trên, phần HTML đơn giản. Chúng ta chỉ cần một phần tử cho mỗi firework:
<div class="firework"></div>
Nếu muốn kèm hình ảnh để tăng thêm hiệu ứng thị giác, bạn có thể thêm thẻ img và một aria-label kèm mô tả ngắn.
Bắt đầu bằng cách xác định các kiểu cơ bản cho pháo hoa. Một container chứa khối đơn giản nằm trên màn hình:
.firework {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 0.5vmin;
aspect-ratio: 1;
background:
/* background intentionally blank */
;
background-size: 0.5vmin 0.5vmin;
background-repeat: no-repeat;
}
Giải thích chi tiết thuộc tính và giá trị:
position: absolute;: Phần tử sẽ được di chuyển xung quanh màn hình. Vị trí tuyệt đối là lý tưởng để không ảnh hưởng tới các thành phần khác.top: 50%; left: 50%;: là mặc định. Firework là nằm ở vị trí trung tâm tuyệt đối. Bạn có thể thay đổi điều đó sau.transform: translate(-50%, -50%);: Điều này quan trọng. Bằng cách biên dịch phần tử -50% theo chiều ngang và dọc, nó sẽ mở rộng theo tất cả các hướng khi bạn thay đổi kích thước.width: 0.5vmin; aspect-ratio: 1;: phần tử này sẽ là một hình vuông nhỏ. Ở đây dùng đơn vị vmin vì nó đáp ứng nhưng bạn có thể dùng px, rem hoặc đơn vị CSS yêu thích.background-size: 0.5vmin 0.5vmin;: Quan trọng. Ví dụ thiết lập một kích thước background cố định nên khi xác định gradient, chúng sẽ luôn có cùng kích thước, không phụ thuộc vào kích thước của container.background-repeat: no-repeat;: Không lặp lại gradient để tránh rối mắt.Đối với background, ví dụ thêm một loạt gradient tỏa tròn:
radial-gradient(circle, yellow 0.5vmin, #0000 0) 50% 0%
Gradient sẽ đặt một hình tròn kích thước 0.5vmin ở trung tâm (50%), trên (0%) của phần tử pháo hoa. Đảm bảo bạn phân bổ chúng trên khắp container.
Hoạt ảnh sẽ được chia thành 2 phần: pháo hoa bay lên bầu trời và nổ pháo hoa.
@keyframes firework {
0% {
transform: translate(-50%, 60vh);
width: 0.5vmin;
opacity: 1;
}
50% {
width: 0.5vmin;
opacity: 1;
}
100% {
width: 45vmin;
opacity: 0;
}
}
Code này sẽ di chuyển pháo hoa ra ngoài phía dưới cùng của màn hình (translate(-50%, 60vh)), giữ nó nhỏ (width: 0.5vmin) và hiện (opacity: 1).
Một nửa hoạt ảnh, các phần tử hiển thị vẫn nhỏ, sau đó, nó mở rộng tới kích thước cuối cùng (45vmin) và hợp nhất với nền.
.firework {
animation: firework 2s infinite;
...
}
Cuối cùng, áp dụng các kiểu tương tự cho pseudo-elements ::before và ::after của pháo hoa.
.firework,
.firework::before,
.firework::after {
content: "";
...
}
.firework::before {
transform: translate(-50%, -50%) rotate(25deg) !important;
}
.firework::after {
transform: translate(-50%, -50%) rotate(-37deg) !important;
}
Kết quả:

Chúc các bạn thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
