Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bạn có thể đơn giản hóa thiết kế của trang Django với framework front-end mạnh mẽ Bootstrap 5. Dưới đây là chi tiết cách dùng Bootstrap 5 trong Django.

Django dùng các kiểu CSS được xác định trước của Bootstrap và plugin JavaScript để tạo kiểu trang web. Dù nó giảm sự phức tạp trong thiết kế, cấu hình CSS trong Django có thể thật sự thử thách với người mới bắt đầu. Hướng dẫn dưới đây sẽ giúp bạn thực hiện việc đó dễ dàng hơn.
Bạn có hai cách dùng Bootstrap 5 trong dự án Django. Bạn có thể cài đặt nó trong ứng dụng hoặc tham chiếu file bằng CDN của Bootstrap. Dự án này dùng phương pháp cũ.
Trước khi cài đặt Bootstrap, bạn cần tạo một dự án Django mới và một ứng dung mang tên gallery. App này sẽ là một thư viện ảnh. Bạn sẽ dùng Bootstrap để tạo kiểu thanh điều hướng của ứng dụng.
Tiếp theo, cài đặt Bootstrap bằng lệnh sau:
pipenv install django-bootstrap5 # installs Bootstrap version 5
Kiểm tra Pipfile và xác nhận có phần phụ thuộc Bootstrap 5. Giờ bạn cần thông báo cho dự án Django rằng bạn đang dùng một phần phụ thuộc Bootstrap.
Trong file settings.py, đăng ký Bootstrap như bên dưới:
INSTALLED_APPS = [\n 'gallery',\n 'bootstrap5', \n]
Đăng ký Bootstrap trong cài đặt dự án kết nối phần phụ thuộc django-bootstrap5 cho dự án của bạn. Nó sẽ có sẵn cho bất kỳ ứng dụng khác được xác định trong dự án.
Đầu tiên, tạo thư mục mang tên templates trong thư mục ứng dụng của bạn. Bên trong nó, tạo file base.html và navbar.html. Các mẫu này sẽ chứa file HTML mà Bootstrap sẽ tạo kiểu.
Mặc dù bạn có thể áp dụng Bootstrap trên mẫu navbar.html, dùng file base vẫn cần thiết. Tệp base.html sẽ chứa tất cả tập lệnh và liên kết để áp dụng cho trang bất kỳ. Nó giảm độ phức tạp của các mẫu riêng lẻ, làm code của bạn sạch và dễ hiểu hơn.
Trong file base.html, bao gồm lệnh sau:
{% load bootstrap5 %}\n \n \n<!DOCTYPE html>\n \n<html lang="en">\n \n<head>\n \n <meta charset="UTF-8">\n \n <meta http-equiv="X-UA-Compatible" content="IE=edge">\n \n <meta name="viewport" content="width=device-width, initial-scale=1.0">\n <title> Gallery </title>\n \n \n {% block styles %}\n \n \n {% bootstrap_css %}\n \n \n {% endblock %}\n \n</head>\n<body> \n {% include 'navbar.html' %}\n {% block content %} {% endblock %}\n {% block scripts %}\n <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous">\n </script>\n {% bootstrap_javascript %}\n</body>\n</html>\n
Đầu tiên, tải phần phụ thuộc bootstrap 5. Sau đó, tạo hai kiểu khối tại nơi bạn xác định tất cả các kiểu cho mẫu. Bao gồm tag mẫu {% bootstrap_css %} và một link với tệp Bootstrap CSS.
Tiếp theo, tạo một khối tập lệnh xác định chức năng của JavaScript. Bao gồm navbar.html trong các link base.html dẫn tới Bootstrap.
Kiểm tra cấu hình bằng cách thêm các kiểu Bootstrap vào mẫu navbar.html:
<nav class="navbar navbar-expand-lg">\n <div class="container-fluid">\n <h2 class="brand" style="color:green">PICHA GALLERY</h2>\n \n <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><i class="fas fa-bars"></i></button>\n \n <div class="collapse navbar-collapse" id="navbarSupportedContent">\n <ul class="navbar-nav ml-auto mb-2 mb-lg-0">\n <li class="nav-item"><a class="nav-link nav-link-1 active" aria-current="page" href="{% url 'home' %}" style="color:green">Home</a></li>\n <li class="nav-item"><a class="nav-link nav-link-2" href="#gallery" style="color:green">Gallery</a</li>\n </ul>\n </div>\n </div>\n</nav>
Giờ chạy server này và kiểm tra trang của bạn trong một trình duyệt. Bạn sẽ thấy kiểu dang mà Bootstrap áp dụng cho thanh điều hướng.
Bạn chủ yếu sử dụng Django để phát triển back-end, nhưng nó cũng có thể tạo ra các trang front-end tuyệt vời. Sử dụng Bootstrap để tạo kiểu cho các trang giao diện người dùng là cách thực hành hay cho người mới bắt đầu là quen Django. Bạn sẽ hiểu sâu hơn về Django khi tạo các ứng dụng toàn ngăn xếp.
Giống như bất kỳ framework front-end, bạn có thể dùng class Bootstrap với dự án Django để tạo kiểu cho các trang web. Bootstrap 5 có những phần tử tốt hơn và một style sheet nhanh. Nó cũng đã cải thiện khả năng đáp ứng trên các thiết bị hiện đại.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
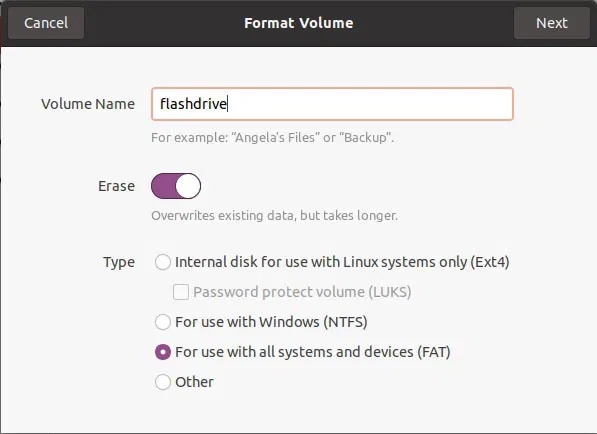
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
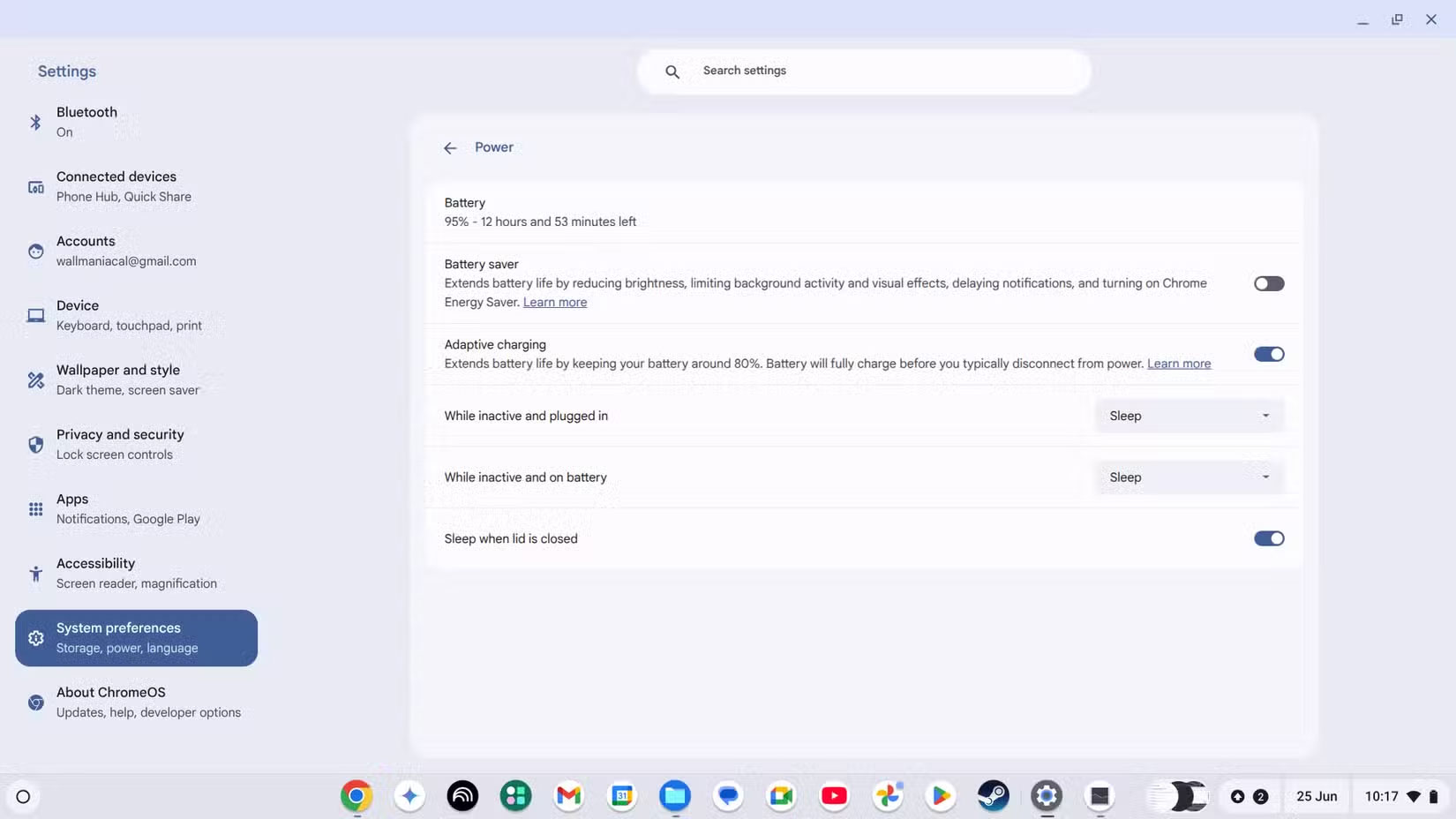
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
