Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Chèn icon vào HTML không khó nếu bạn biết cách dùng icon trong CSS. Dưới đây là những điều bạn cần biết về Icon CSS để thêm icon vào HTML.
Ở bài viết này, chúng ta sẽ cùng nhau tìm hiểu cách dùng icon CSS để thêm nó vào trang HTML từ thư viện icon. Toàn bộ icon trong thư viện có thể được định dạng bằng CSS. Bạn có thể tùy biến chúng theo kích thước, màu sắc, bóng đổ… Icon này là một đại diện đồ họa, truyền tải ý nghĩa cụ thể cho những gì nó được sử dụng & giúp người dùng điều hướng dễ dàng.
Hiện tại có sẵn 3 kiểu thư viện trong CSS, mang tên:
Cách thêm icon
Cách đơn giản nhất để thêm icon (biểu tượng) vào trang HTML là dùng thư viện biểu tượng. như Font Awesome, chỉ cần thêm tên của lớp icon đó vào bất kì phần tử HTML nội dòng nào (như <i> hay <span>). Tất cả những icon trong thư viện icon dưới đây đều thuộc dạng vector có thể phóng to (scale) trong CSS (kích thước, màu sắc, bóng…)
Font Awesome Icon
Để dùng icon của Font Awesome, thêm dòng dưới đây vào phần <head> trong trang HTML. Bạn không cần phải tải hay cài đặt gì cả.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
VÍ dụ icon bằng Font Awesome
<!DOCTYPE html> <html> <head> <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <i class="fa fa-cloud"></i> <i class="fa fa-heart"></i> <i class="fa fa-car"></i> <i class="fa fa-file"></i> <i class="fa fa-bars"></i> </body> </html>
Hình ảnh các icon trong ví dụ trên trình duyệt
Bootstrap Icon
Để dùng icon của Bootstrap, thêm dòng dưới đây vào phần <head> trong trang HTML. Cách này cũng không cần tải hay cài đặt gì.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Ví dụ icon bằng Bootstrap
<!DOCTYPE html> <html> <head> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <i class="glyphicon glyphicon-cloud"></i> <i class="glyphicon glyphicon-remove"></i> <i class="glyphicon glyphicon-user"></i> <i class="glyphicon glyphicon-envelope"></i> <i class="glyphicon glyphicon-thumbs-up"></i> </body> </html>
![]()
Bootstrap là lựa chọn khá phổ biến để lấy icon cho trang HTML
Ví dụ khác:
Ở ví dụ này, chúng ta đã dùng class “glyphicon glyphicon-thumbs-up” với hình dạng ngón tay cái giơ lên & tất cả giá trị đều được thiết lập sang số khác nhau.
Code mẫu:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<h1>Quantrimang</h1>
<i class="glyphicon glyphicon-thumbs-up"
style="font-size:20px;">
</i>
<i class="glyphicon glyphicon-thumbs-up"
style="font-size:30px;">
</i>
<i class="glyphicon glyphicon-thumbs-up"
style="font-size:40px;">
</i>
<i class="glyphicon glyphicon-thumbs-up"
style="font-size:50px;">
</i>
<i class="glyphicon glyphicon-thumbs-up"
style="font-size:60px;">
</i>
</body>
</html>
![]()
Google Icon
Để dùng Google Icon, thêm dòng dưới đây vào phần <head> trong trang HTML. Cũng như 2 cách trên, bạn không cần tải hay cài đặt gì.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Ví dụ Google Icon
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> </head> <body> <i class="material-icons">cloud</i> <i class="material-icons">favorite</i> <i class="material-icons">attachment</i> <i class="material-icons">computer</i> <i class="material-icons">traffic</i> </body> </html>
![]()
Google cũng có thư viện icon riêng cho nhà phát triển
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
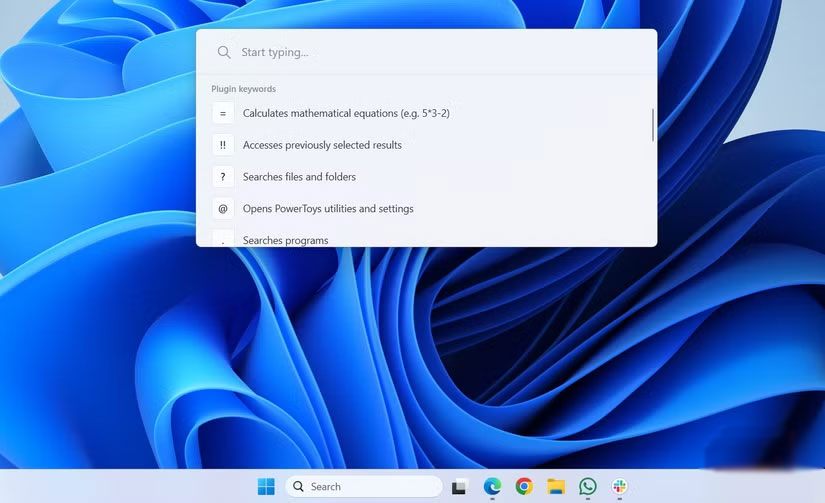
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
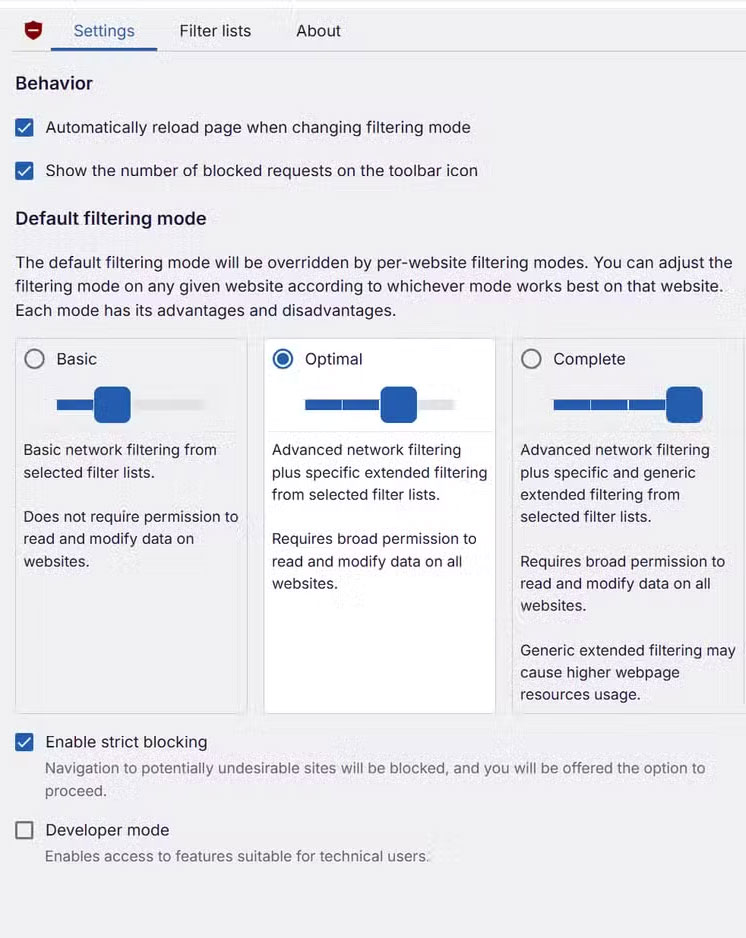
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
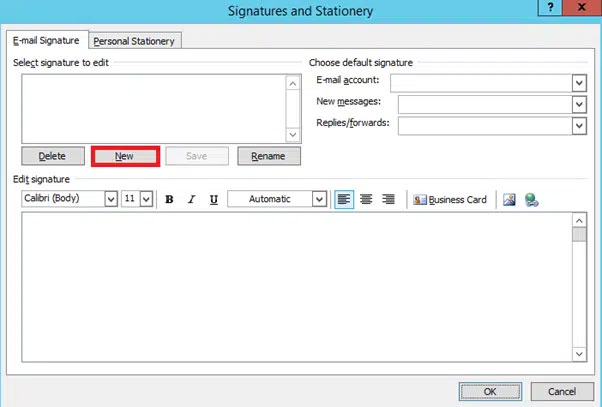
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
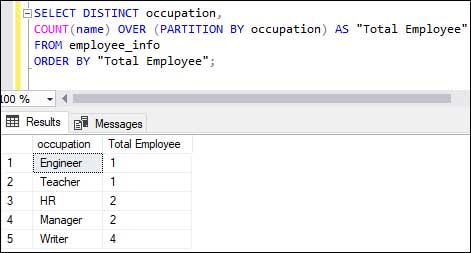
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
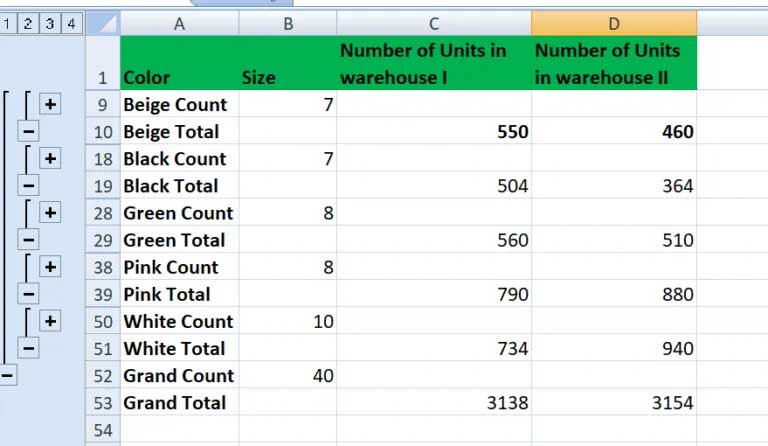
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
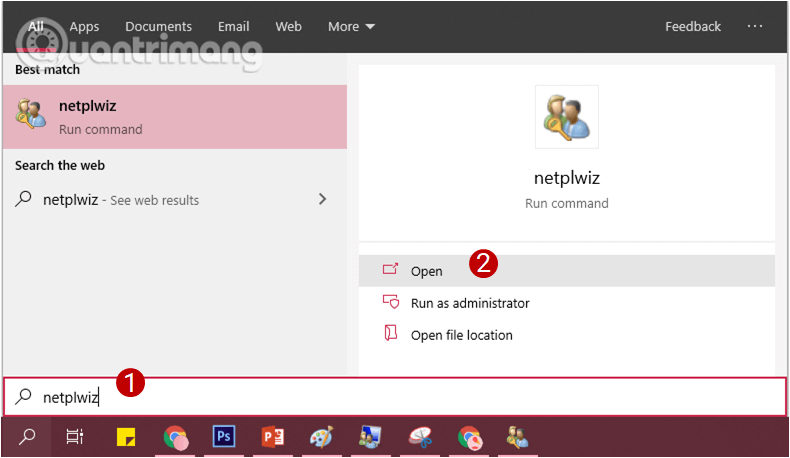
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
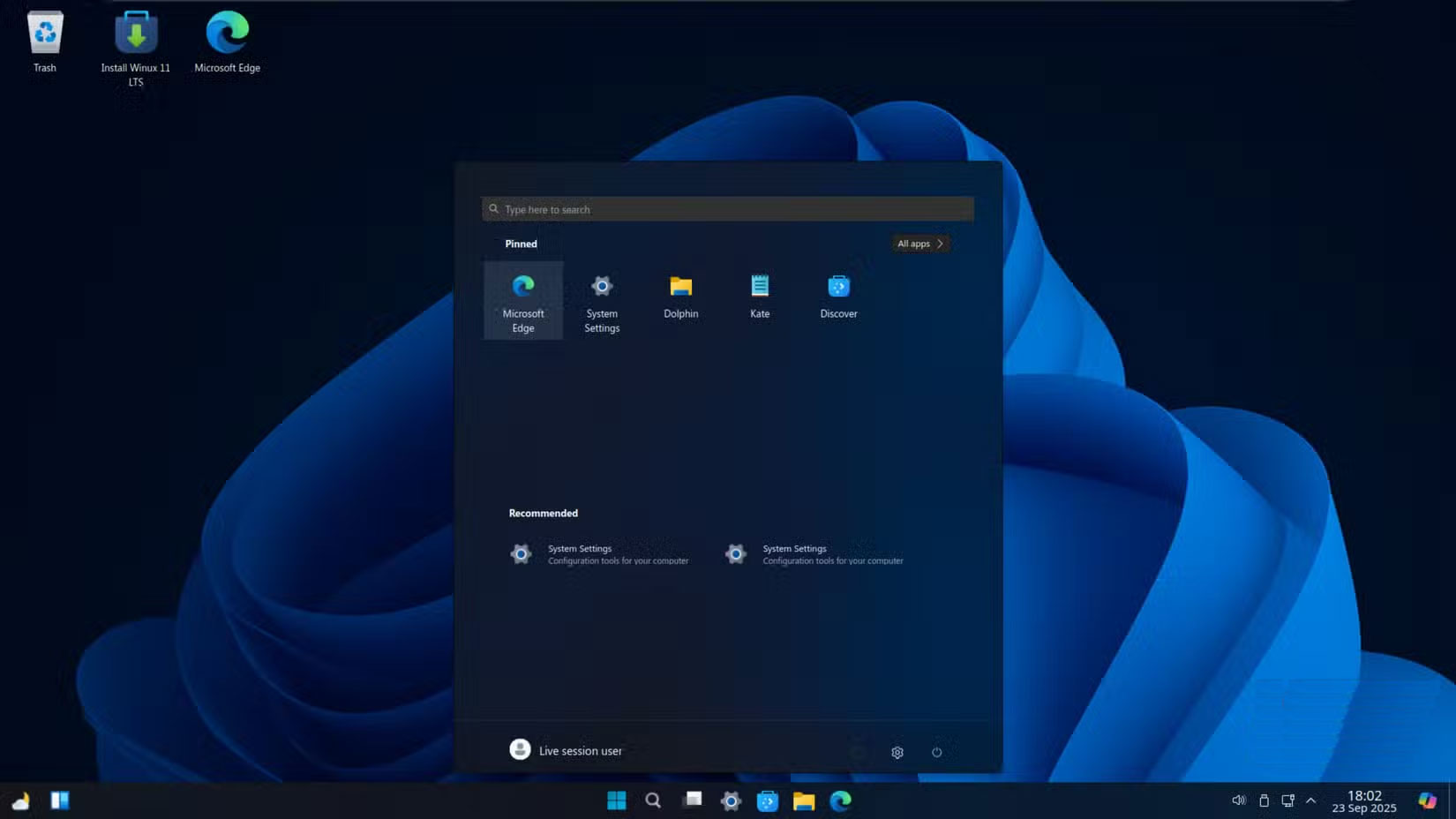
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
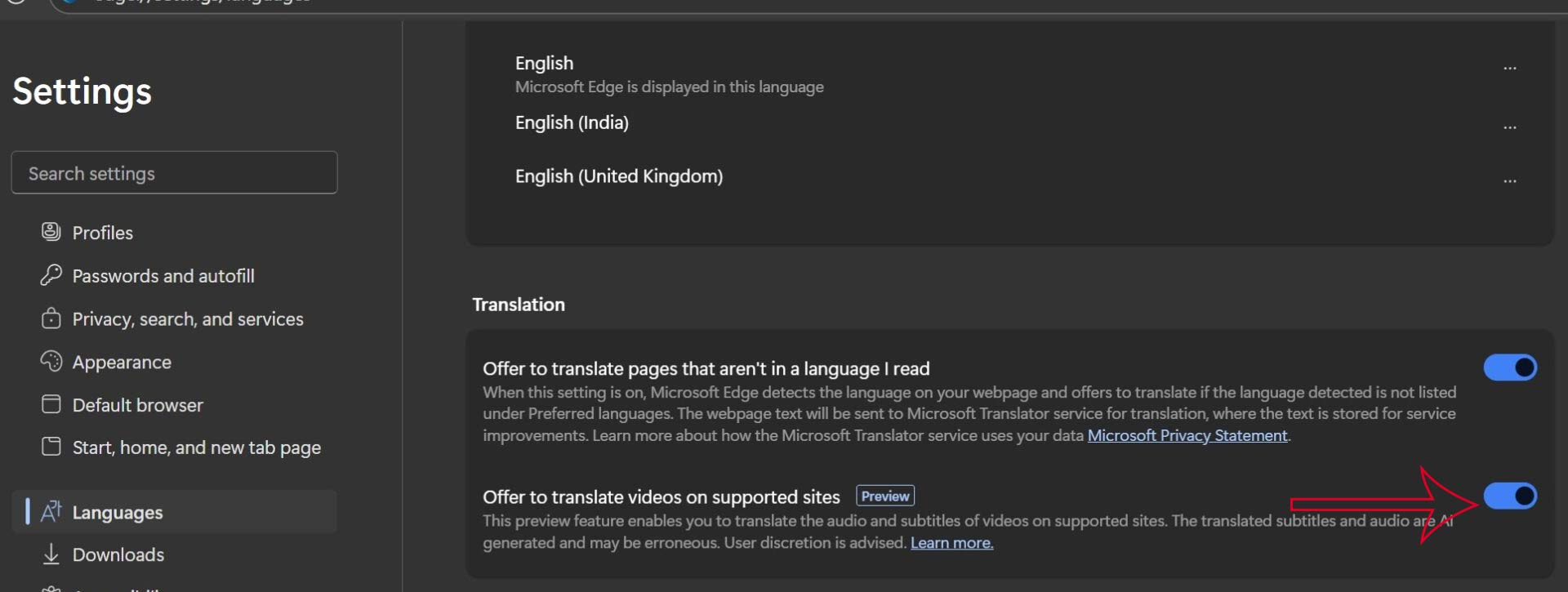
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
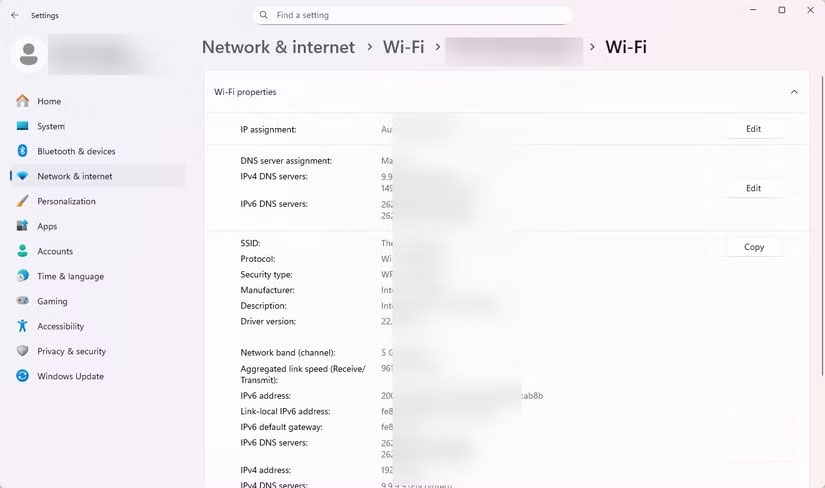
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
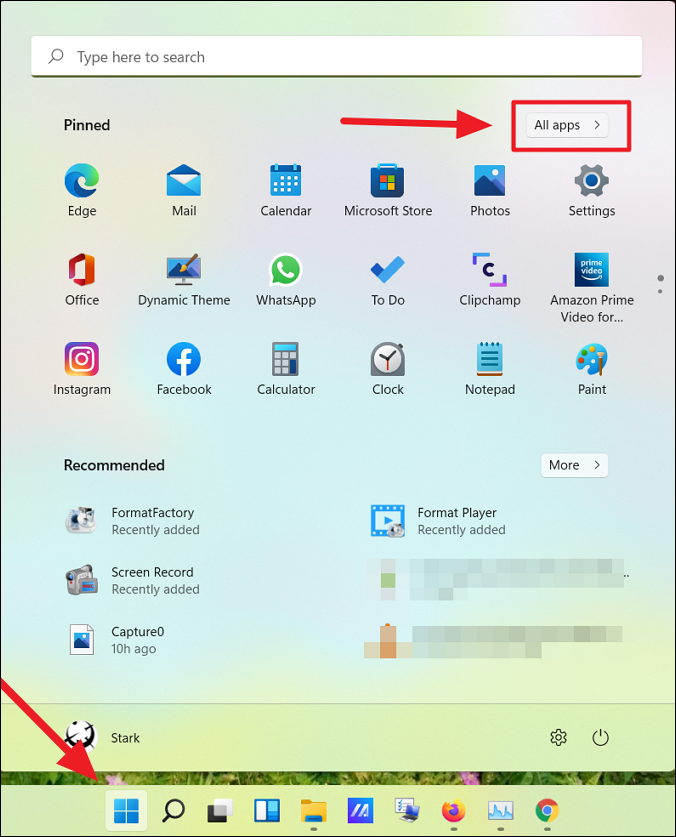
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
