Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bạn không cần JavaScript để tạo hiệu ứng máy đánh chữ cổ điển. Hàm step() của CSS sẽ giúp bạn tạo hiệu ứng đánh máy chữ dễ dàng.

Hiệu ứng máy đánh chữ là một kỹ thuật hoạt ảnh cho văn bản, mô phỏng quá trình nội dung được hiển thị dần dần, bắt chước hành động gõ khi nó mở ra trước mắt người xem. Hiệu ứng này gợi nhớ đến máy đánh chữ kiểu cũ, thiết bị đầu cuối của máy tính đời đầu hoặc Giao diện dòng lệnh (CLI).
Sự xuất hiện dần dần của văn bản tạo thêm yếu tố hồi hộp và hấp dẫn, khuyến khích khán giả chú ý đến thông điệp đang được truyền tải.
Hàm step() là một hàm phổ biến được sử dụng trong hoạt ảnh CSS. Nó làm cho hoạt ảnh trông giống như đang tiến triển theo các bước riêng biệt thay vì chuyển đổi mượt mà.
step() là một hàm xác định thời gian hoạt ảnh có hai tham số. Tham số đầu tiên biểu thị số bước mà bạn muốn hoạt ảnh của mình thực hiện. Tham số thứ hai xác định hành vi của từng bước. Cú pháp của hàm step() như sau:
animation-timing-function: steps(n, direction)
Trong khối code ở trên, hàm step() có hai tham số là: n và direction. Tham số direction có thể là start hoặc end.
Việc đặt direction sang set đảm bảo rằng bước đầu tiên được hoàn thành ngay khi hoạt ảnh bắt đầu. Trong khi đó, việc đặt direction sang end sẽ chạy bước cuối cùng khi hoạt ảnh kết thúc. Để minh họa tầm quan trọng của hàm step(), hãy xem đoạn mã HTML sau:
<div class="container"> <div></div> </div>
Khối code ở trên xác định div container với div con. Nếu bạn muốn div con lướt qua màn hình, bạn sử dụng hoạt ảnh CSS như thế này:
.container {
background-color: blue;
}
div:not(.container) {
background-color: red;
width: 88px;
height: 88px;
animation: movebox 4s infinite;
}
@keyframes movebox {
100% {
transform: translateX(100vw);
}
}
Khối code trên dùng quy tắc @keyframes để xác định hoạt ảnh tên movebox. Hoạt ảnh này sau đó được áp dụng cho div con, khiến nó di chuyển mượt mà trên màn hình trong vòng lặp vô tận.

Nếu không thích hoạt ảnh mượt mà và muốn đạt được hiệu ứng "bị giật", bạn có thể sử dụng hàm step() như thế này:
div:not(.container){
background-color: red;
width: 88px;
height: 88px;
animation: movebox 4s infinite;
animation-timing-function: steps(10, end);
}
Như bạn có thể thấy trong ảnh GIF bên dưới, việc kết hợp hàm step() với giá trị tham số 10 sẽ tạo hoạt ảnh cho div con theo từng bước thay vì hoạt ảnh mượt mà. Số bước càng cao thì hoạt ảnh của bạn sẽ càng ít bị giật.
Trong ví dụ trên, tham số direction được cung cấp. Tuy nhiên, nếu bạn bỏ qua hướng, trình duyệt sẽ sử dụng end làm giá trị mặc định cho direction.

Bây giờ bạn đã hiểu cách hoạt động của hàm step(), đã đến lúc áp dụng mọi thứ đã học vào thực tế. Tạo một thư mục mới và đặt tên thích hợp cho nó. Trong thư mục đó, thêm tệp index.htm để đánh dấu và file style.css để tạo kiểu.
Trong file index.htm, thêm code soạn sẵn sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="text">
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Reiciendis, tempore!
</div>
</div>
</body>
</html>
Khối code ở trên xác định đánh dấu cho một trang web HTML đơn giản. Có một div container chứa một div khác với một số văn bản giả.
Mở file style.css và đặt chiều rộng của div container bằng chiều rộng của nội dung bên trong nó.
.container{
width: fit-content;
}
Tiếp theo, bằng cách sử dụng quy tắc @keyframes, xác định hoạt ảnh kiểm soát cách nó tiến triển theo thời gian. Đặt chiều rộng thành "0%" ở mức 0%. Ở mức 100%, đặt chiều rộng thành "100%" như thế này:
@keyframes type-text {
0% {
width: 0%;
}
100% {
width: 100%;
}
}
Tiếp theo, chọn phần tử có tên class text và đặt thuộc tính overflow thành hidden. Làm như vậy sẽ đảm bảo rằng văn bản vẫn bị ẩn miễn là hiệu ứng gõ chưa bắt đầu. Sau khi thực hiện điều đó, hãy đảm bảo văn bản nằm trên một dòng bằng cách đặt thuộc tính khoảng trắng thành nowrap. Cung cấp cho class text một phông chữ đơn cách và thêm đường viền dọc màu xanh lá cây ở bên phải văn bản.
Đường viền này sẽ tạo ra sự xuất hiện của một con trỏ. Đặt kích thước phông chữ thích hợp và thuộc tính hoạt ảnh thành loại văn bản. Cuối cùng, thêm hàm step() vào hàm animation-timing-function.
.text {
overflow: hidden;
white-space: nowrap;
font-family: "Courier New", Courier, monospace;
border-right: solid 10px green;
font-size: 23px;
animation: type-text forwards 4s;
animation-timing-function: steps(40);
}
Khi chạy code trong trình duyệt, bạn sẽ thấy:

Nếu muốn có hiệu ứng gõ dài hơn, bạn có thể điều chỉnh thời lượng hoạt ảnh và số bước được chỉ định trong hàm step().
Hiệu ứng máy đánh chữ gần như đã hoàn thiện, tuy nhiên vẫn còn thiếu một tính năng đó là con trỏ nhấp nháy. Hãy nhớ lại ở khối mã cuối cùng, đường viền bên phải đã được đặt trên văn bản để dùng làm con trỏ. Bạn cũng có thể thêm hình động vào con trỏ này bằng quy tắc @keyframes.
@keyframes cursor-blink {
0% {
border-color: transparent;
}
100% {
border-color: green;
}
}
Sau khi xác định hoạt ảnh tùy chỉnh, hãy thêm tên hoạt ảnh vào thuộc tính hoạt ảnh trên lớp văn bản và đặt thời lượng thành 0,6 giây.
.text{
/* Other style rules*/
animation: type-text forwards 4s,
cursor-blink .6s infinite;
}
Giờ khi chạy code, bạn sẽ thấy:

Thế là xong! Chúc các bạn thực hiện thành công!
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
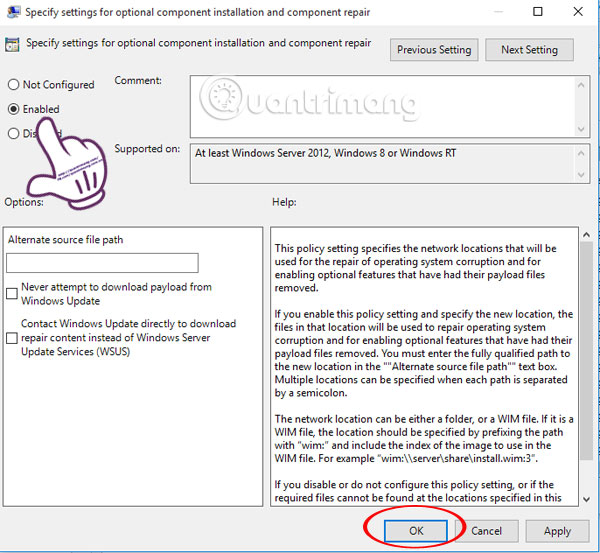
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
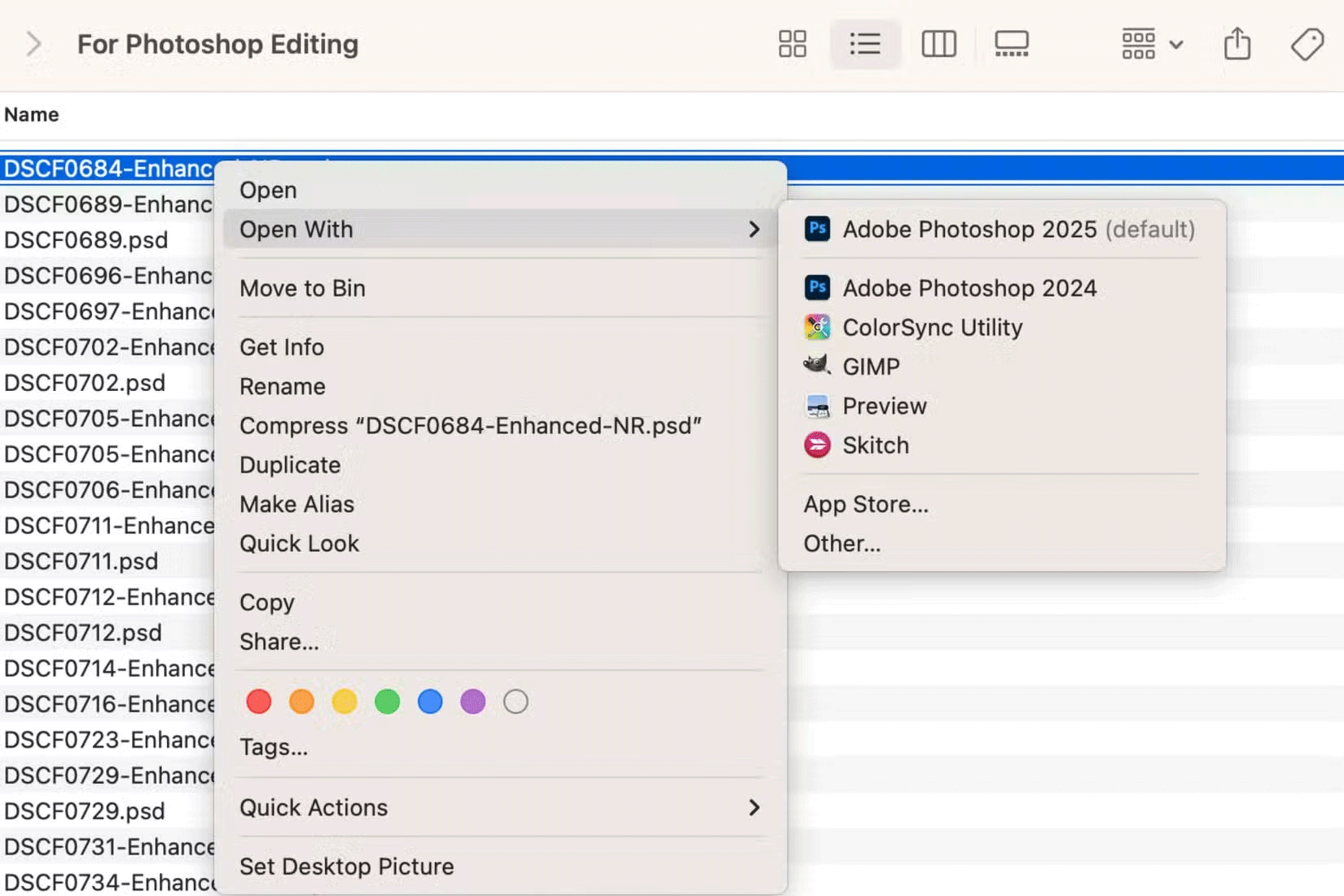
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
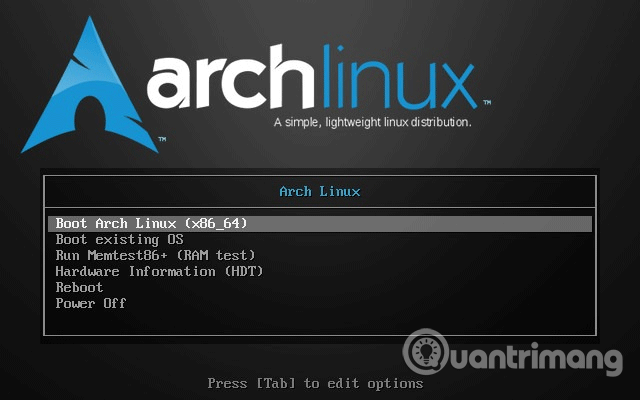
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
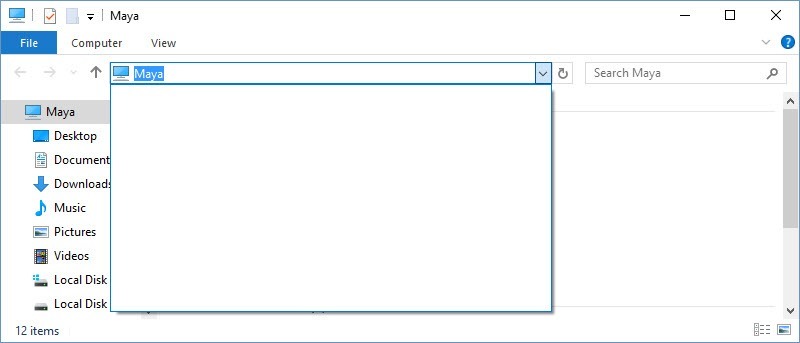
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
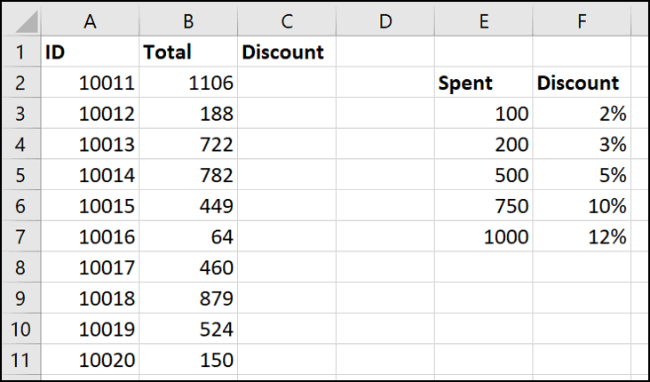
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
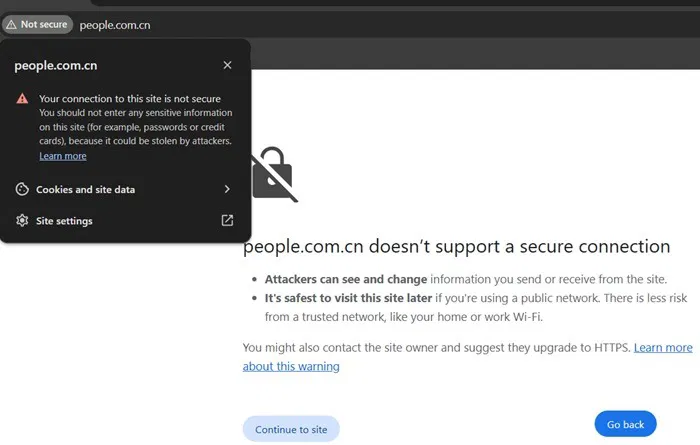
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
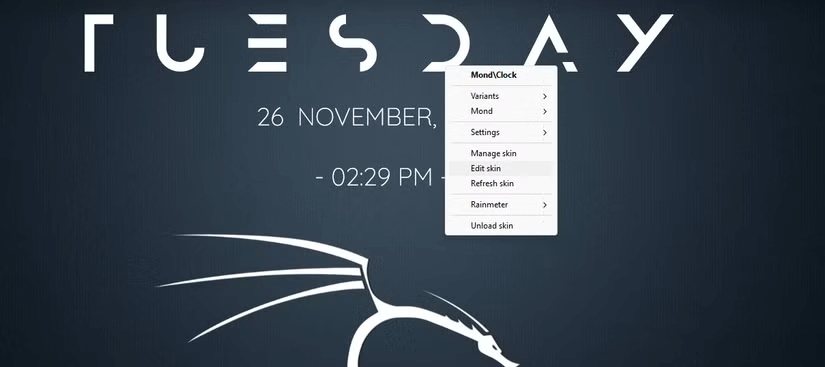
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
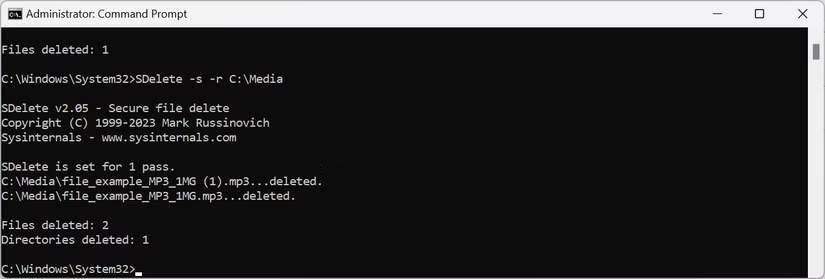
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
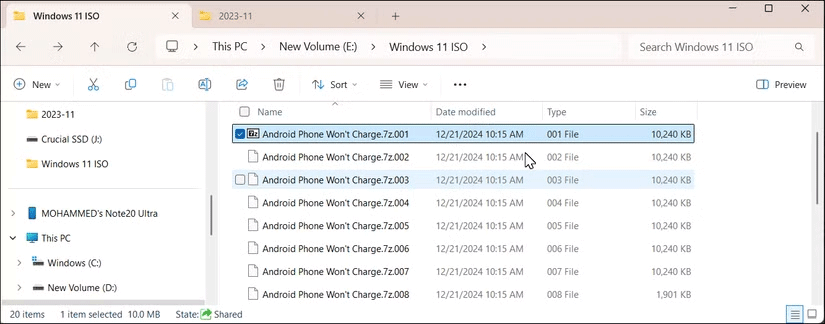
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
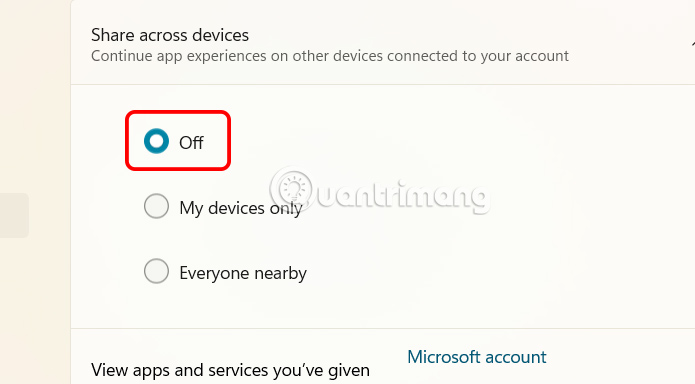
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
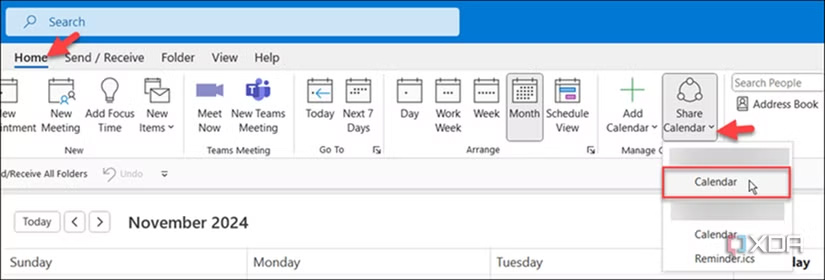
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
