Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Chỉnh kích thước ảnh trong HTML không khó. Dưới đây là chi tiết cách chỉnh kích thước ảnh HTML đơn giản với tất cả mọi người.
Ở bài viết này, chúng ta sẽ cùng nhau tìm hiểu về HTML Image, cách thêm ảnh vào HTML, cùng với những kiến thức về triển khai và sử dụng nó qua từng ví dụ cụ thể.
Trước đây, ở thời kỳ đầu, các trang web chỉ chứa nội dung dưới dạng văn bản. Điều này khiến chúng khá nhàm chán và thiếu thú vị. Theo thời gian, công nghệ lập trình ngày càng phát hiện, các trang web hiện đại giờ đã có thể nhúng được cả ảnh, thậm chí cả video bên trong để hấp dẫn nhiều lượt truy cập hơn. Tất cả nhờ những thẻ thông minh trong HTML. Với ảnh, thẻ img là không thể thiếu.
Trong bài hướng dẫn dưới đây, bạn sẽ biết cách thêm ảnh vào trang web để thu hút nhiều người xem hơn cùng nhiều phương pháp chèn ảnh khác bằng img trong HTML. Về cơ bản, bạn có 2 cách:
Trong HTML, ảnh được định nghĩa bằng thẻ <img>
Thẻ <tag> là thẻ rỗng, chỉ chứa thuộc tính và không có thẻ đóng. Thuộc tính src xác định URL (địa chỉ web) của hình ảnh.
<img src="url">
Thuộc tính alt dùng để bổ sung văn bản mô tả cho hình ảnh. Nếu vì lý do gì đó mà người dùng không thể xem được ảnh (do mạng yếu, lỗi thuộc tính src hoặc dùng công cụ đọc màn hình).
Giá trị của thuộc tính alt là đoạn mô tả hình ảnh.
<img src="img_quantrimang.jpg" alt="Trang web Quản trị mạng">
Nếu trình duyệt không thể tìm được ảnh, nó sẽ hiển thị giá trị thuộc tính alt.
Lưu ý: thuộc tính alt là bắt buộc. Trang web sẽ không hợp lệ nếu hình ảnh không có thuộc tính này.
Dùng thuộc tính style để xác định chiều cao và chiều rộng của hình ảnh.
<img src="congnghe.jpg" alt="Trang web công nghệ" style="width:500px;height:600px;">
Ngoài ra bạn có thể dùng thuộc tính width và height.
<img src="congnghe.jpg" alt="Trang web công nghệ" width="500" height="600">
Thuộc tính width và height luôn định nghĩa chiều rộng và chiều cao của ảnh bằng pixel.
Lưu ý: Hãy luôn chỉ định kích thước ảnh, nếu không, trang web có thể khó tải ảnh.
Thuộc tính width, height và style đều hợp lệ trong HTML5. Dù vậy, nên dùng thuộc tính style vì nó giúp ngăn tập tin định dạng (Style Sheet) thay đổi kích thước của ảnh.
<!DOCTYPE html>
<html>
<head>
<style>
img {
width:100%;
}
</style>
</head>
<body>
<img src="html5.gif" alt="HTML5 Icon" width="128" height="128">
<img src="html5.gif" alt="HTML5 Icon"
style="width:128px;height:128px;">
</body>
</html>
Nếu không được chỉ định cụ thể, trình duyệt sẽ tìm ảnh trong cùng thư mục với trang. Nếu lưu trữ ảnh ở thư mục con, bạn phải đưa tên thư mục vào thuộc tính src.
<img src="/photos/html5.gif" alt="HTML5 Icon"style="width:128px;height:128px;">
Một số trang web lưu trữ ảnh trên máy chủ riêng. Thực tế, bạn có thể truy cập hình ảnh từ bất kì địa chỉ web nào trên thế giới.
<img src="https://www.quantrimang.com/hinhanh/quantrimang_html.jpg"alt="Quantrimang.com">
HTML có thể hiển thị ảnh động (GIF).
<img src="laptrinh.gif" alt="Máy tính"style="width:48px;height:48px;">
Để dùng hình ảnh làm link, hãy đưa thẻ <img> vào trong thẻ <a>
<a href="default.asp"> <img src="hihi.gif" alt="Hướng dẫn HTML"style="width:42px;height:42px;border:0;"> </a>
Lưu ý: border:0; được thêm vào để ngăn IE9 (và trở về trước) hiển thị đường viền xung quanh ảnh (khi ảnh là link).
Đặc tính float trong CSS dùng để làm ảnh nổi về bên phải hoặc bên trái văn bản.
<p><img src="hihi.gif" alt="Mặt cười" style="float:right;width:42px;height:42px;"> Hình ảnh này sẽ nổi về bên phải văn bản.</p> <p><img src="hihi.gif" alt="Mặt cười" style="float:left;width:42px;height:42px;"> Hình ảnh này sẽ nổi về bên trái văn bản.</p>
Thẻ <tag> được dùng để định nghĩa image-map, hình ảnh có các vùng mà khi click vào sẽ có tác động gì đó, tùy ý bạn đặt. Ví dụ, với hình ảnh sau, chúng ta sẽ đặt các vùng click tại chỗ máy tính, điện thoại và cốc cà phê:

Đây là code của file .htm đầy đủ, bạn có thể copy vào notepad, lưu thành file .htm và chạy thử trên máy.
<!DOCTYPE html>
<html>
<body>
<h2>Quantrimang.com</h2>
<p>Click vào máy tính, điện thoại hoặc cốc cà phê trong ảnh để đi đến trang mới và đọc nhiều hơn về topic:</p>
<img src="https://img.quantrimang.com/photos/image/2018/05/25/workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="https://quantrimang.com/cong-nghe">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="https://quantrimang.com/ios">
<area shape="circle" coords="337,300,44" alt="Cup of coffee" href="https://quantrimang.com/cuoc-song">
</map>
</body>
</html>
Thuộc tính name của thẻ <tag> gắn tới thuộc tính usemap của thẻ <img> tạo ra mối quan hệ giữa hình ảnh và bản đồ. Phần tử <map> gồm các thẻ <area> định nghĩa những vùng có thể click vào được trong image-map.
Để thêm hình nền trên phần tử HTML, dùng đặc tính CSS background-image.
Thêm hình nền cho trang, dùng đặc tính background-image trên phần tử BODY.
<body style="background-image:url('bautroi.jpg')">
<h2>Hình nền</h2>
</body>
Để thêm hình nền trên đoạn văn trong HTML, dùng đặc tính CSS background-image.
Thêm hình nền cho trang, dùng đặc tính background-image trên phần tử P.
<body>
<p style="background-image:url('bautroi.jpg')">
...
</p>
</body>
HTML5 có thêm phần tử <picture> để thêm sự linh hoạt khi xác định nguồn ảnh.
Phần tử <picture> gồm số các phần tử <source>, mỗi phần tử tham chiếu tới các nguồn ảnh khác nhau. Bằng cách này trình duyệt sẽ chọn ảnh hợp với cách xem và/hoặc thiết bị hiện tại nhất.
Mỗi phần tử <source> có các thuộc tính mô tả khi nào thì hợp ảnh nào nhất. Trình duyệt sẽ dùng phần tử <source> đầu tiên hợp với giá trị thuộc tính, bỏ qua các phần tử <source> sau.
Hiển thị ảnh hoa hồng nếu khung nhìn tối thiểu là 650px và ảnh hoa trắng nếu tối thiểu là 465px.
<picture> <source media="(min-width: 650px)" srcset="hoa-hồng.jpg"> <source media="(min-width: 465px)" srcset="hoa-trắng.jpg"> <img src="hoa-xanh.jpg" alt="Flowers" style="width:auto;"> </picture>
Lưu ý: Luôn dùng phần tử <img> làm phần tử con cuối cùng trong phần tử <picture>. Phần tử <img> được các trình duyệt không hỗ trợ phần tử <picture> sử dụng, hoặc nếu không thẻ <source> nào phù hợp.
Công cụ đọc màn hình là phần mềm đọc mã HTML, chuyển đổi văn bản, cho phép người dùng “nghe” được văn bản. Công cụ đọc màn hình rất hữu ích với người khiếm thị.
Nhắc tới chú thích, bạn có nhiều cách có thể thêm chú thích đi kèm với hình ảnh. Không có gì ngăn bạn làm việc này bởi nó làm việc đó rất dễ dàng trong HTML.
Ví dụ:
<div class="figure">
<img
src="images/dinosaur.jpg"
alt="Đầu và thân của bộ xương khủng long;
nó có một cái đầu lớn với những chiếc răng dài sắc nhọn"
width="400"
height="341" />
<p>Khủng long T-Rex trưng bày ở bảo tàng đại học Manchester.</p>
</div>
Thế là xong. Nó chứa nội dung bạn cần và có thể tạo kiểu bằng CSS. Thế nhưng có một vấn đề ở đây là không có liên kết hình ảnh với chú thích về mặt ngữ nghĩa. Điều đó có thể gây ra vấn đề về đọc màn hình. Ví dụ, khi có 50 hình ảnh và chú thích, chú thích nào sẽ đi kèm với ảnh?
Một giải pháp tốt hơn là dùng các thành phần <figure> và <figcaption> trong HTML. Chúng được tạo cho mục đích này. Code mẫu như sau:
<figure>
<img
src="images/dinosaur.jpg"
alt="Đầu và thân của bộ xương khủng long;
nó có một cái đầu lớn với những chiếc răng dài sắc nhọn"
width="400"
height="341" />
<figcaption>
T-Rex trưng bày ở trường đại học Manchester. </figcaption>
</figure>
Tóm lại, thẻ <img> được dùng để thêm hoặc nhúng ảnh vào một trang web. Thẻ “img” là một thẻ trống. Điều đó có nghĩa nó có thể chỉ chứa một danh sách thuộc tính và không có đóng thẻ. Việc bổ sung ảnh cải thiện chất lượng, đồng thời nâng cao cấu trúc thiết kế, hình ảnh của trang web. Hiện tại, website không trực tiếp thêm ảnh vào tảng web vì các ảnh được liên kết tới từng trang web bằng cách dùng thẻ <img> tiện lợi hơn và đủ không gian để chứa ảnh kích thước lớn.
Những thuộc tính nổi bật của thẻ <img> cần ghi nhớ:
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
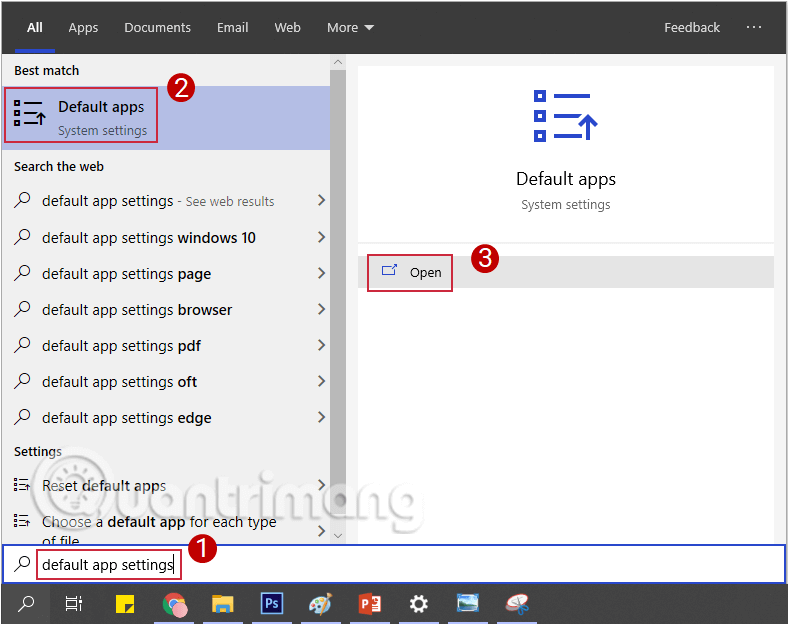
 Cách sử dụng Samsung Internet trên PC Windows
Cách sử dụng Samsung Internet trên PC Windows
 Microsoft chặn luôn “chiêu” kích hoạt “lậu” Windows 10/11 phổ biến
Microsoft chặn luôn “chiêu” kích hoạt “lậu” Windows 10/11 phổ biến
 Thẻ chú thích trong HTML
Thẻ chú thích trong HTML
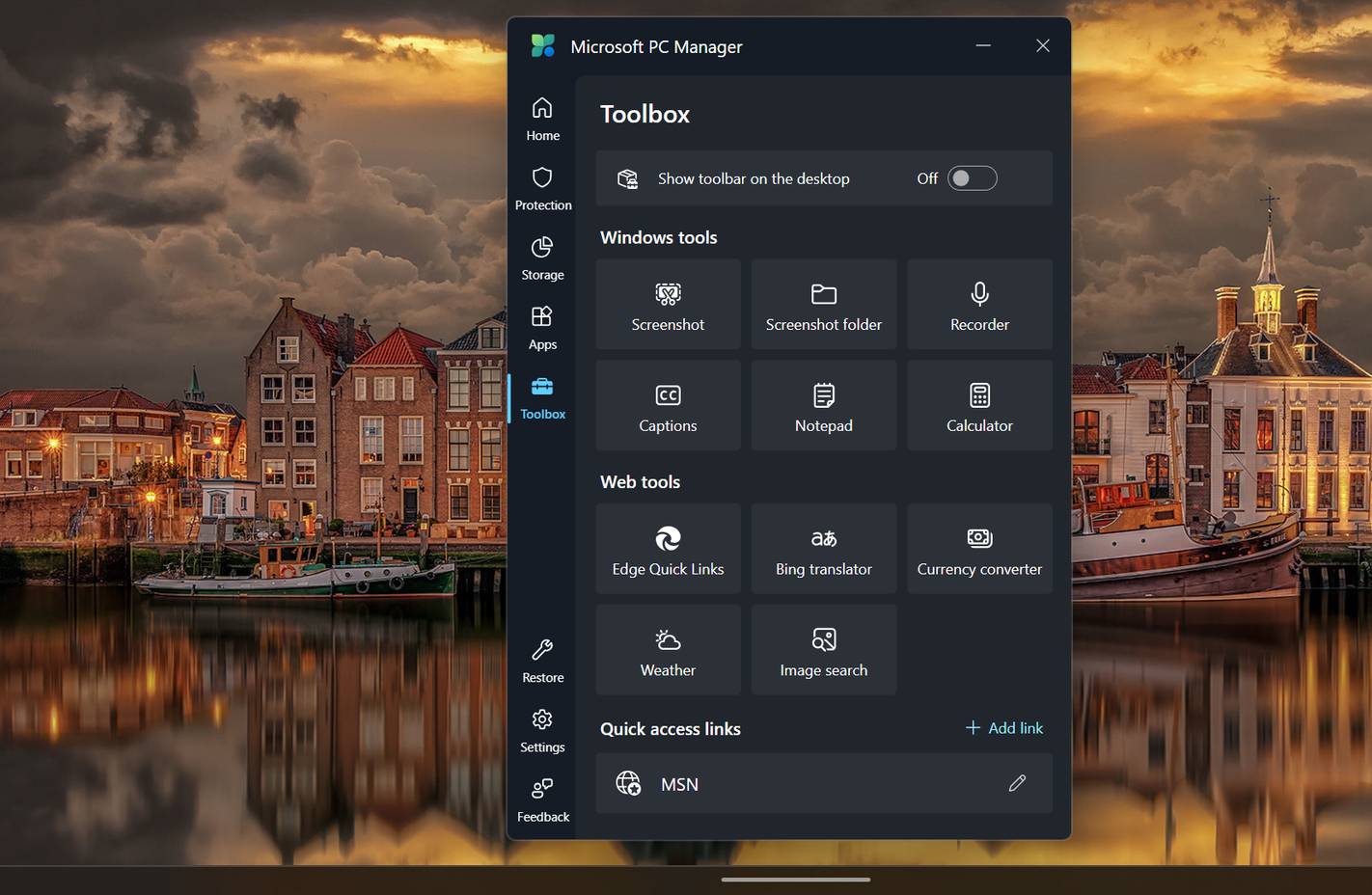
 Hướng dẫn sử dụng Microsoft PC Manager để nâng cao năng suất trên Windows
Hướng dẫn sử dụng Microsoft PC Manager để nâng cao năng suất trên Windows
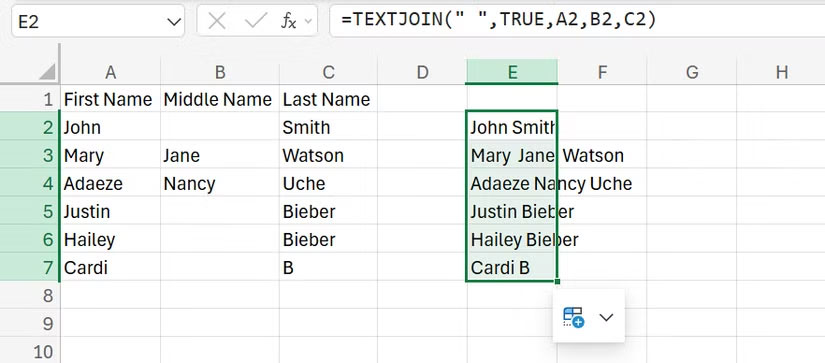
 5 hàm giúp dọn dẹp ngay lập tức bảng tính Excel lộn xộn
5 hàm giúp dọn dẹp ngay lập tức bảng tính Excel lộn xộn
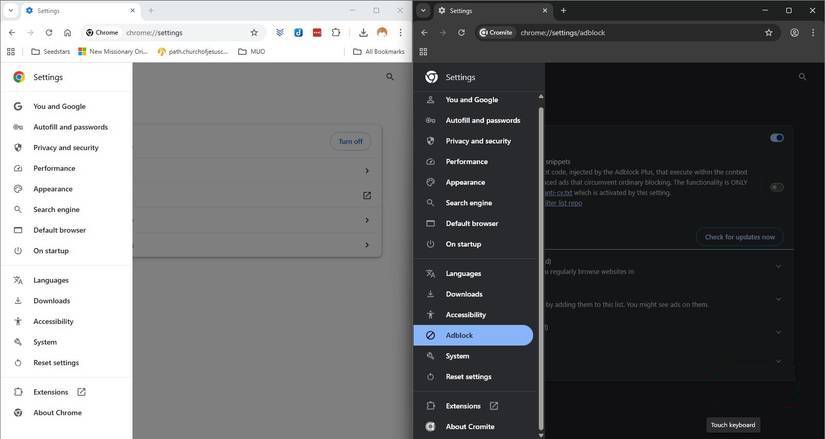
 Tại sao nên chuyển từ Chrome sang Cromite để giúp PC chạy nhanh hơn?
Tại sao nên chuyển từ Chrome sang Cromite để giúp PC chạy nhanh hơn?
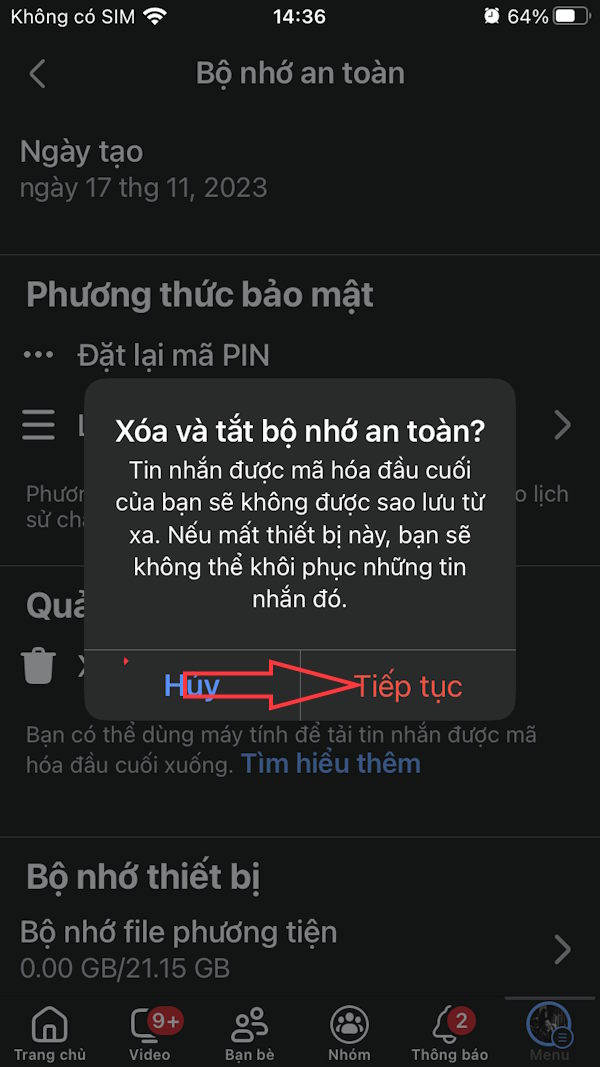
 Cách tắt mã hóa đầu cuối trên Messenger
Cách tắt mã hóa đầu cuối trên Messenger
 Hai mặt của tình mẫu tử trong “Phá Đám: Sinh Nhật Mẹ”
Hai mặt của tình mẫu tử trong “Phá Đám: Sinh Nhật Mẹ”
 Bình dị hoa sen
Bình dị hoa sen
 Kí tự chữ nhỏ, ký tự số nhỏ FF
Kí tự chữ nhỏ, ký tự số nhỏ FF
 Cách mở và sử dụng Windows Terminal ở chế độ Quake Mode
Cách mở và sử dụng Windows Terminal ở chế độ Quake Mode
 Lấy lại Windows Photo Viewer trên Windows 10 giúp xem ảnh nhanh hơn, Photos chậm quá!
Lấy lại Windows Photo Viewer trên Windows 10 giúp xem ảnh nhanh hơn, Photos chậm quá!
 5 công cụ Windows nguồn mở vượt trội hơn hẳn so với đối thủ cạnh tranh
5 công cụ Windows nguồn mở vượt trội hơn hẳn so với đối thủ cạnh tranh
 Những công cụ thay đổi quan điểm người dùng về tính đa nhiệm của Linux
Những công cụ thay đổi quan điểm người dùng về tính đa nhiệm của Linux
 Cách truy cập điện thoại Android từ File Explorer Windows 11
Cách truy cập điện thoại Android từ File Explorer Windows 11
 Cách bật tính năng duyệt web an toàn nâng cao ‘Enhanced Safe Browsing’ trên Google Chrome
Cách bật tính năng duyệt web an toàn nâng cao ‘Enhanced Safe Browsing’ trên Google Chrome
 Đã có thể chuyển tệp và thư mục từ Dropbox sang Google Drive
Đã có thể chuyển tệp và thư mục từ Dropbox sang Google Drive
 11 cách mở Recycle Bin trên Windows
11 cách mở Recycle Bin trên Windows
 Cách download Windows 10, tải file ISO Windows 10 từ Microsoft
Cách download Windows 10, tải file ISO Windows 10 từ Microsoft
 Xóa tận gốc các file "cứng đầu" nhất trên Windows
Xóa tận gốc các file "cứng đầu" nhất trên Windows
