Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Kiểm thử phần mềm nghiêm ngặt là giai đoạn quan trọng giúp bạn đánh giá sản phẩm có phù hợp với thế giới thực. Dưới đây là cách tạo kiểm thử end-to-end bằng Cypress trong React.

Mục đích chính của thử nghiệm end-to-end trong các ứng dụng front-end là xác minh kết quả thay vì chi tiết triển khai logic nghiệp vụ.
Lấy một hình thức đăng nhập làm ví dụ. Lý tưởng nhất là bạn nên kiểm tra xem màn hình đăng nhập có bật lên như mong đợi và thực hiện đúng chức năng hay không. Về căn bản, các chi tiết kỹ thuật cơ bản không quan trọng. Mục tiêu cuối cùng chỉ đơn giản là đặt mình vào vị trí của người dùng và đánh giá toàn bộ trải nghiệm của họ.

Cypress là một khung thử nghiệm tự động hóa tuyệt vời tương thích với một số khung JavaScript phổ biến nhất. Khả năng chạy thử nghiệm trực tiếp trong trình duyệt và bộ tính năng thử nghiệm toàn diện giúp việc thử nghiệm trở nên liền mạch và hiệu quả. Nó cũng hỗ trợ các phương pháp thử nghiệm khác nhau bao gồm:
Để viết các kiểm thử phần mềm cho ứng dụng React, hãy xem xét các trường hợp sau:
Bằng cách theo những trường hợp trên, bạn có thể xây dựng một app React, cho phép người dùng tìm kiếm sản phẩm. App này sẽ tìm nạp dữ liệu sản phẩm từ DummyJSON API và hiện nó trên trang.
Để bắt đầu, hãy tạo dự án React bằng Vite hoặc sử dụng lệnh create-react-app để thiết lập ứng dụng React cơ bản. Sau khi quá trình cài đặt hoàn tất, hãy tiếp tục và cài đặt gói Cypress dưới dạng phần phụ thuộc dành cho nhà phát triển trong dự án của bạn:
npm install cypress --save-dev
Giờ, update file package.json bằng cách thêm script:
"test": "npx cypress open"
Trong thư mục src, tạo một thư mục và đặt tên là thành phần. Trong thư mục này, hãy thêm tệp Products.jsx mới và thêm mã bên dưới.
import React, { useState, useEffect } from 'react';
import "./style.component.css"
export default function Products(prop) {
const [products, setProducts] = useState([]);
const [error, setError] = useState(null);
const { searchInput } = prop;
return (
<div className="product-catalogue">
{error ? (
<p>Product not found</p>
) : (
<div className="product-list">
{products.slice(0, 6).map((product) => (
<div className="product" key={product.id}>
<h2>Title: {product.title}</h2>
<p>Price: ${product.price}</p>
</div>
))}
</div>
)}
</div>
);
}
Trong thành phần chức năng, hãy xác định hook useEffect thực thi một hàm không đồng bộ để tìm nạp dữ liệu sản phẩm dựa trên truy vấn tìm kiếm được cung cấp.
useEffect(() => {
const fetchProducts = async () => {
if (searchInput) {
const apiUrl = `https://dummyjson.com/products/category/${searchInput}`;
try {
const response = await fetch(apiUrl);
if (!response.ok) {
throw new Error('Error fetching products');
}
const json = await response.json();
setProducts(json.products);
setError(null);
} catch (error) {
setError(error.message);
}
}
};
fetchProducts();
}, [searchInput]);
Giờ update file App.jsx trong code sau:
import React, { useState,useRef } from 'react'
import './App.css'
import Products from './components/Products'
function App() {
const [searchInput, setSearchInput] = useState('')
const searchInputRef = useRef('');
const handleSubmit = (e) => {
setSearchInput(searchInputRef.current.value);
}
return (
<div>
<h1>Cypress Testing Library tutorial</h1>
<label htmlFor="input">Input</label>
<input
id="text"
type="text"
ref={searchInputRef}
/>
<button id="btn" type="button" onClick={handleSubmit}>Submit</button>
<Products data-testid="products-component" searchInput={searchInput} />
</div>
)
}
export default App
Tiếp tục và khởi động server lập trình.
npm run dev
Tuyệt vời! Bạn có thể tìm nạp dữ liệu sản phẩm cụ thể từ JSON API.
Đầu tiên, chạy lệnh script test trên terminal của bạn:
npm run test
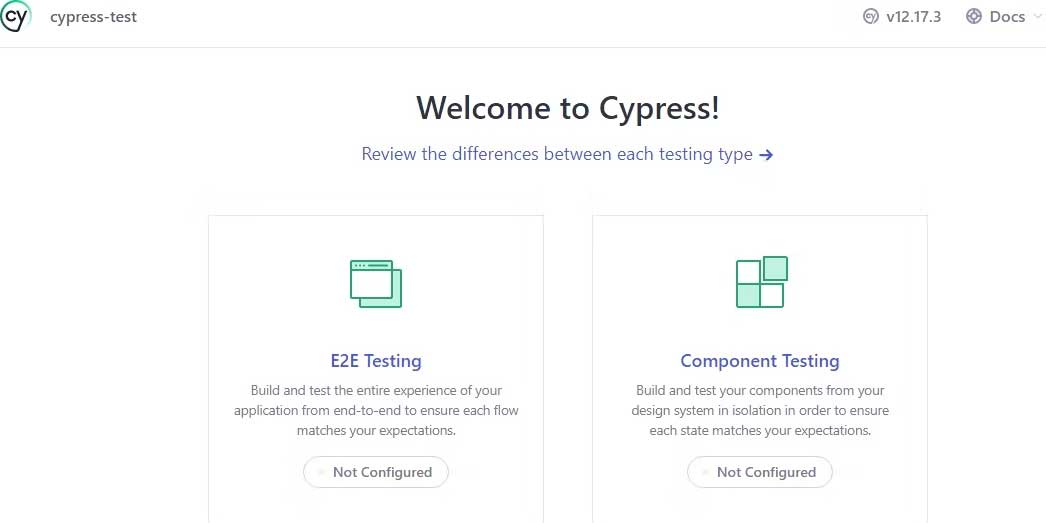
Lệnh này sẽ kích hoạt và mở client Cypress. Tiếp tục và click nút E2E Testing.

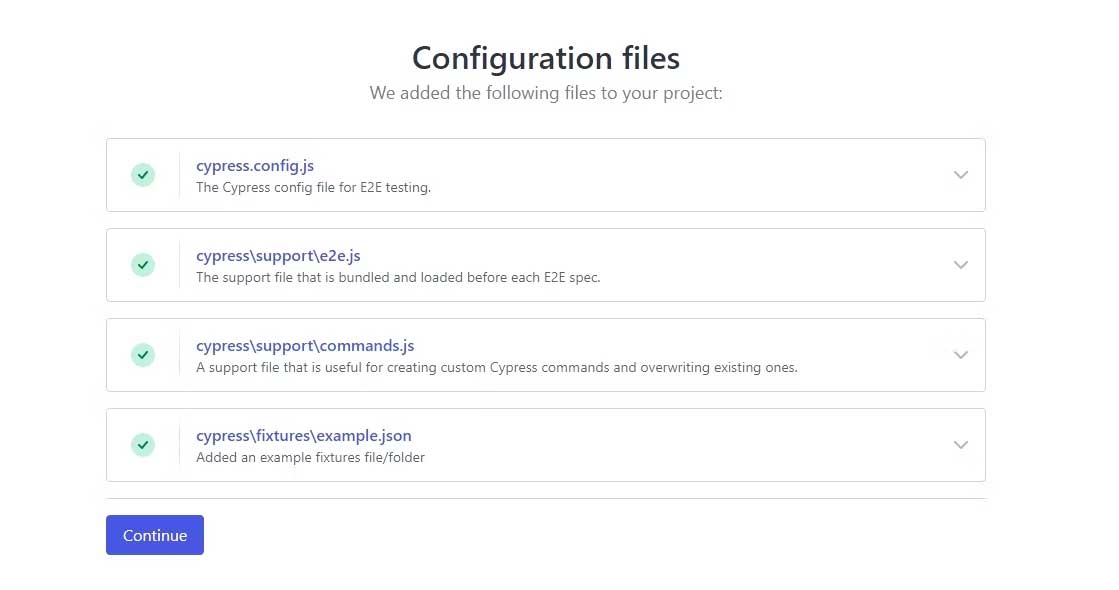
Tiếp theo, click Continue để thêm file cấu hình Cypress.

Sau khi quá trình này hoàn tất, bạn sẽ thấy một thư mục kiểm tra Cypress mới trong dự án. Ngoài ra, client của Cypress tự động thêm file cypress.config.js. Bạn có thể update file này để tùy biến sâu hơn các khía cạnh khác nhau của môi trường test, hành vi và thiết lập.
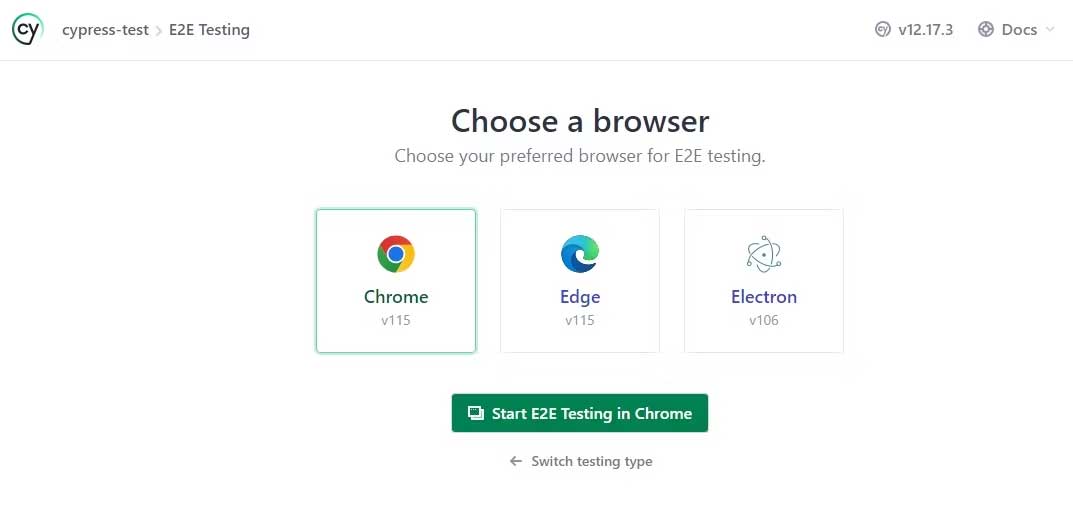
Để viết bài kiểm kiểm thử đầu tiên, bạn cần chọn trình duyệt sẽ chạy. Chọn tùy chọn ưa thích từ những lựa chọn có sẵn trong ứng dụng khách Cypress.

Cypress sẽ mở một phiên bản được đơn giản hóa của trình duyệt bạn đã chọn, tạo môi trường được kiểm soát để chạy kiểm tra.

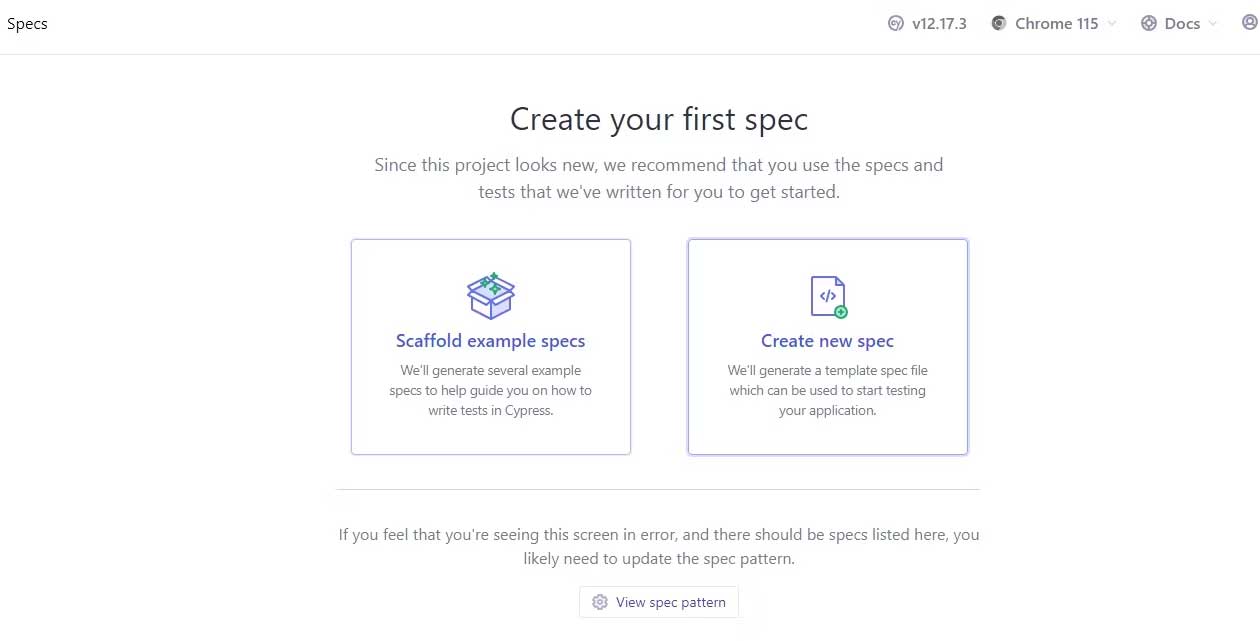
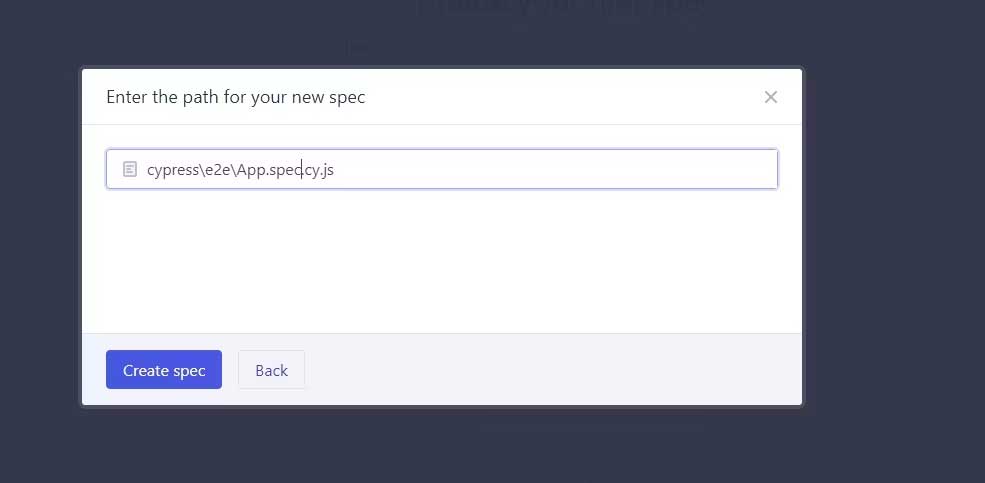
Chọn Create new spec để tạo file kiểm tra.

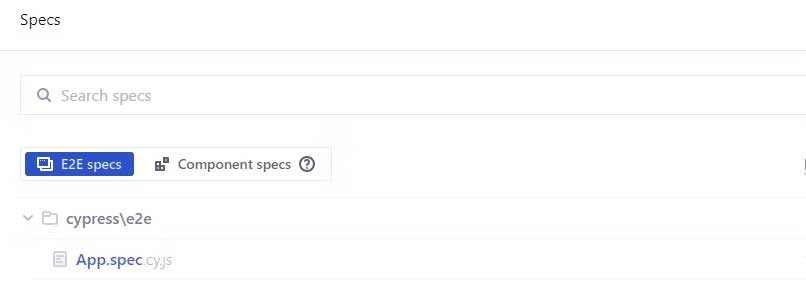
Đi tới trình chỉnh sửa code của bạn, mở file cypress/e2e/App.spec.cy.js và update nội dung của file đó theo code sau:
describe('App Tests', () => {
beforeEach(() => {
cy.visit('http://127.0.0.1:5173/');
});
it('Renders input field and submit button', () => {
cy.get('#text').should('exist').should('be.visible');
cy.get('#btn').should('exist').should('be.visible').contains('Submit');
});
it('Enters a search query', () => {
const searchQuery = 'laptops';
cy.get('#text').type(searchQuery);
});
});
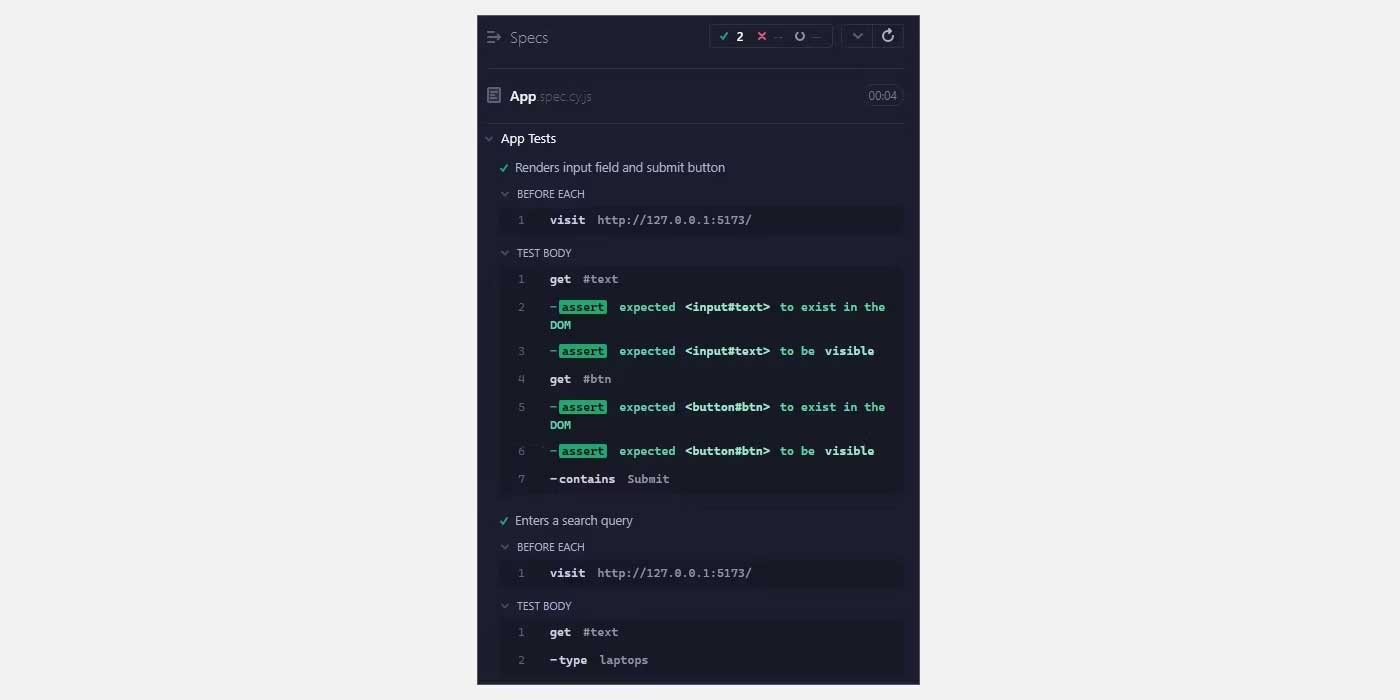
Quay lại các trường hợp người dùng được highlight ở trên, kiểm tra này xác minh hai khía cạnh:
Giống như các công cụ kiểm tra JavaScript khác, ví dụ Jest và Supertest, Cypress sử dụng cú pháp và ngôn ngữ khai báo để xác định các trường hợp kiểm thử.
Để chạy thử nghiệm, hãy quay lại phiên bản trình duyệt được do Cypress quản lý và chọn tệp thử nghiệm cụ thể mà bạn muốn chạy.

Cypress sẽ chạy kiểm tra này và hiện kết quả ở bảng bên trái của môi trường thử nghiệm.

Bạn cũng có thể mô phỏng các tình huống lỗi và phản hồi khác nhau trong các bài kiểm tra Cypress.
Tạo một tệp Error.spec.cy.js mới trong thư mục e2e và bao gồm đoạn mã sau.
describe('Products Tests', () => {
it(' fetches and displays the data', () => {
const searchQuery = 'laptops';
cy.visit('http://127.0.0.1:5173');
cy.get('#text').type(searchQuery);
cy.get('#btn').contains('Submit').click();
cy.get('.product').should('have.length.greaterThan', 0);
cy.get('.product').first().should('contain', 'Title');
cy.get('.product').first().should('contain', 'Price: $');
});
});
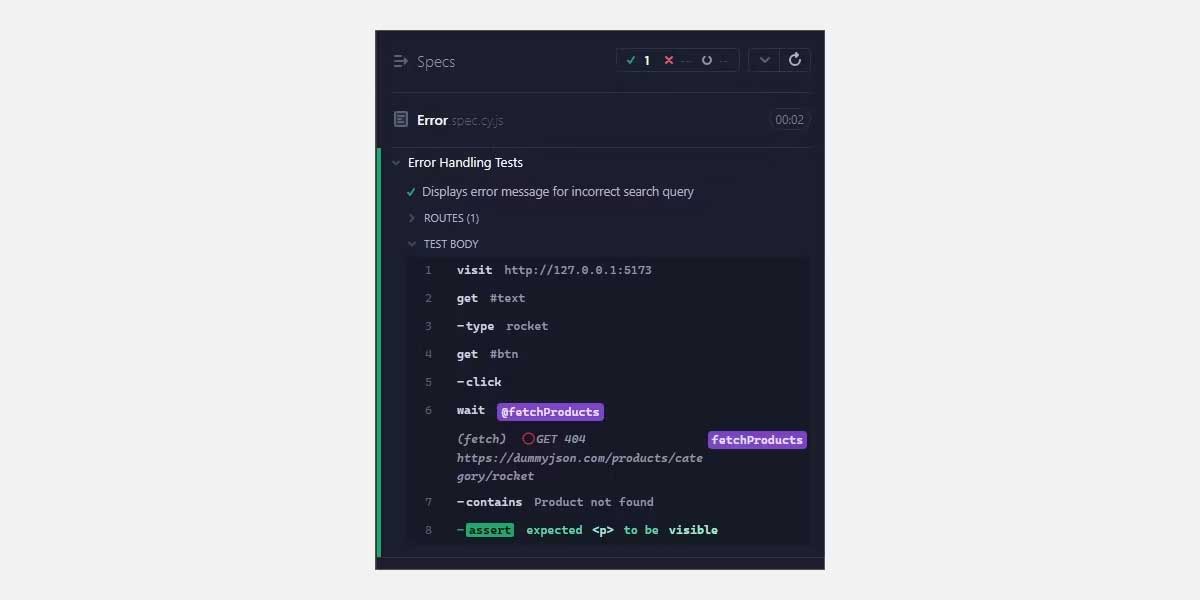
Code trên kiểm tra xem thông báo lỗi có hiển thị khi người dùng nhập truy vấn tìm kiếm không chính xác hay không.
Để thông qua trường hợp thử nghiệm này, nó sử dụng chức năng chặn của Cypress để ngắt mạng và mô phỏng lỗi yêu cầu mạng. Sau đó, nó sẽ kiểm tra xem sau khi nhập truy vấn tìm kiếm không chính xác vào trường đầu vào và bắt đầu quá trình tìm nạp, thông báo lỗi—Không tìm thấy sản phẩm—được hiển thị rõ ràng trên trang.

Trên đây là cách dùng Cypress viết kiểm thử phần mềm trong ứng dụng React. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách sử dụng Samsung Internet trên PC Windows
Cách sử dụng Samsung Internet trên PC Windows
 Microsoft chặn luôn “chiêu” kích hoạt “lậu” Windows 10/11 phổ biến
Microsoft chặn luôn “chiêu” kích hoạt “lậu” Windows 10/11 phổ biến
 Thẻ chú thích trong HTML
Thẻ chú thích trong HTML
 Hướng dẫn sử dụng Microsoft PC Manager để nâng cao năng suất trên Windows
Hướng dẫn sử dụng Microsoft PC Manager để nâng cao năng suất trên Windows
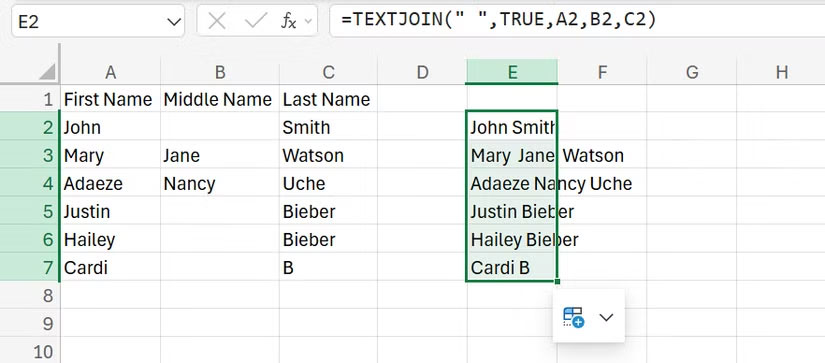
 5 hàm giúp dọn dẹp ngay lập tức bảng tính Excel lộn xộn
5 hàm giúp dọn dẹp ngay lập tức bảng tính Excel lộn xộn
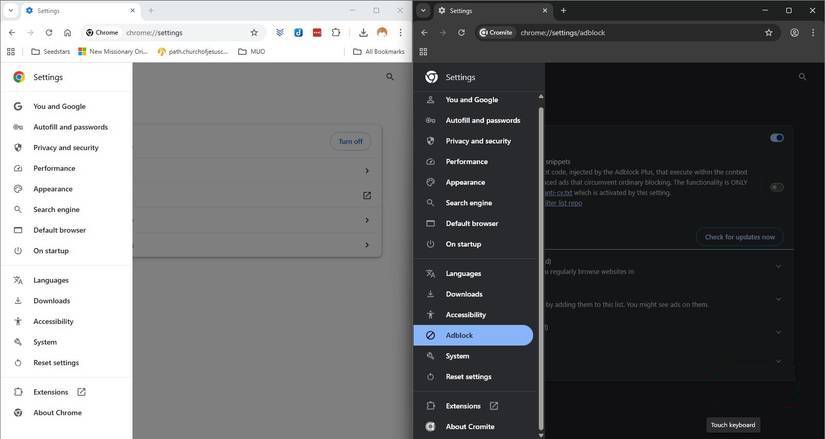
 Tại sao nên chuyển từ Chrome sang Cromite để giúp PC chạy nhanh hơn?
Tại sao nên chuyển từ Chrome sang Cromite để giúp PC chạy nhanh hơn?
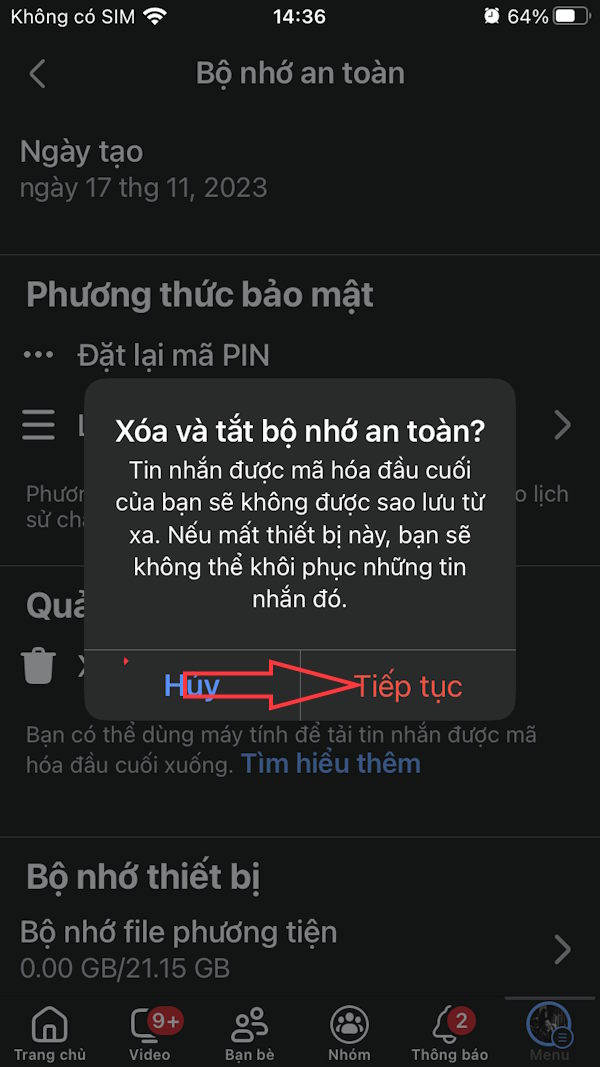
 Cách tắt mã hóa đầu cuối trên Messenger
Cách tắt mã hóa đầu cuối trên Messenger
 Hai mặt của tình mẫu tử trong “Phá Đám: Sinh Nhật Mẹ”
Hai mặt của tình mẫu tử trong “Phá Đám: Sinh Nhật Mẹ”
 Bình dị hoa sen
Bình dị hoa sen
 Kí tự chữ nhỏ, ký tự số nhỏ FF
Kí tự chữ nhỏ, ký tự số nhỏ FF
 Cách mở và sử dụng Windows Terminal ở chế độ Quake Mode
Cách mở và sử dụng Windows Terminal ở chế độ Quake Mode
 Lấy lại Windows Photo Viewer trên Windows 10 giúp xem ảnh nhanh hơn, Photos chậm quá!
Lấy lại Windows Photo Viewer trên Windows 10 giúp xem ảnh nhanh hơn, Photos chậm quá!
 5 công cụ Windows nguồn mở vượt trội hơn hẳn so với đối thủ cạnh tranh
5 công cụ Windows nguồn mở vượt trội hơn hẳn so với đối thủ cạnh tranh
 Những công cụ thay đổi quan điểm người dùng về tính đa nhiệm của Linux
Những công cụ thay đổi quan điểm người dùng về tính đa nhiệm của Linux
 Cách truy cập điện thoại Android từ File Explorer Windows 11
Cách truy cập điện thoại Android từ File Explorer Windows 11
 Cách bật tính năng duyệt web an toàn nâng cao ‘Enhanced Safe Browsing’ trên Google Chrome
Cách bật tính năng duyệt web an toàn nâng cao ‘Enhanced Safe Browsing’ trên Google Chrome
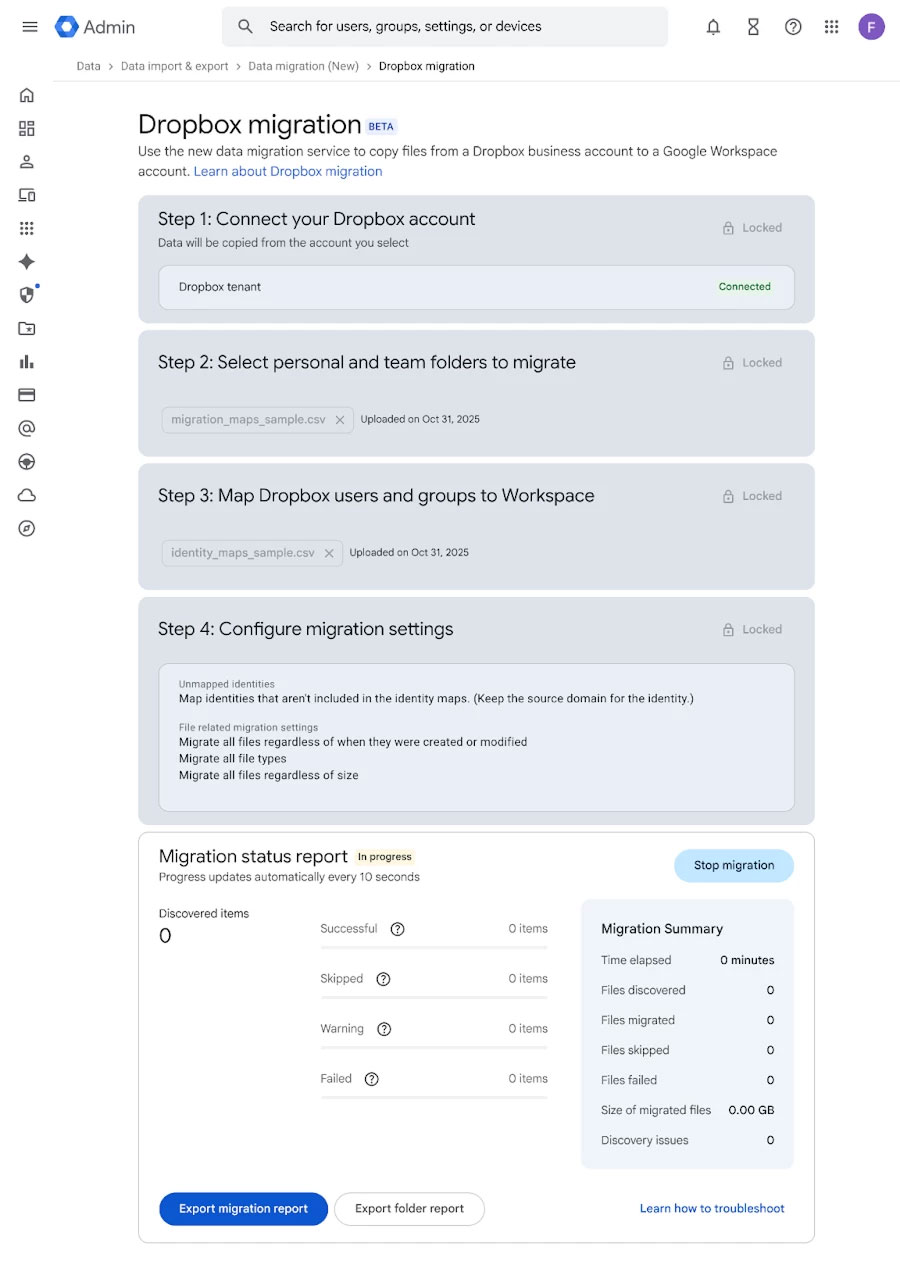
 Đã có thể chuyển tệp và thư mục từ Dropbox sang Google Drive
Đã có thể chuyển tệp và thư mục từ Dropbox sang Google Drive
 11 cách mở Recycle Bin trên Windows
11 cách mở Recycle Bin trên Windows
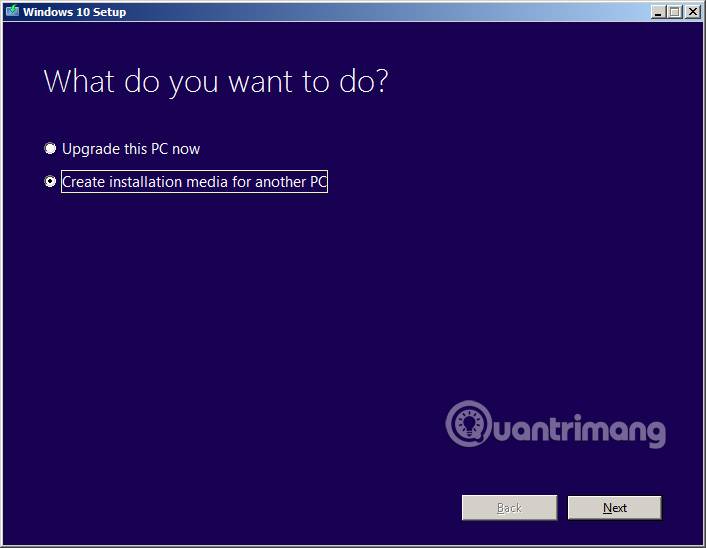
 Cách download Windows 10, tải file ISO Windows 10 từ Microsoft
Cách download Windows 10, tải file ISO Windows 10 từ Microsoft
 Xóa tận gốc các file "cứng đầu" nhất trên Windows
Xóa tận gốc các file "cứng đầu" nhất trên Windows
