Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Container hóa ứng dụng Rust với Docker để đơn giản hóa quá trình triển khai và đảm bảo tính nhất quán trên các môi trường khác nhau.

Container hóa cung cấp những lợi ích cần thiết về mặt di động, cách li và hiệu quả. Nó cho phép triển khai nhất quán ứng dụng trên những môi trường khác nhau, đồng thời, đảm bảo độ an toàn và ổn định thông qua cách ly ứng dụng. Nó cũng tối ưu hóa sử dụng tài nguyên, đơn giản hóa quá trình phát triển và quản lý, đồng thời nâng cao khả năng mở rộng.
Container hóa app Rust với Docker cung cấp một phương pháp đáng tin cậy và hiệu quả trong việc đóng gói ứng dụng và các phần phụ thuộc vào môi trường độc lập và di động. Nó cho phép triển khai liền mạch trên nhiều hệ thống khác nhau mà không quan tâm tới cơ sở hạ tầng bên dưới.
Bạn có thể thiết lập một web server đơn giản trong Rust với Actix và container hóa ứng dụng với Docker. Bạn sẽ hiện một cổng mới tại nơi sẽ truy cập server để nhận các truy vấn.
Chạy lệnh này để tạo dự án Rust mới với trình quản lý gói Cargo:
cargo new my-app
Khi tạo dự án Rust mới, Cargo thêm file cargo.toml vào thư mục gốc của dự án. Mở file cargo.toml và thêm crate Actix vào phần dependencies như sau:
[dependencies]
actix-web = "4.3.1"
Đây là cách bạn có thể thiết lập một server đơn giản trong Rust với crate Actix:
use actix_web::{get, App, HttpResponse, HttpServer, Responder};
// Nhập các phần phụ thuộc cần thiết từ framework Actix Web
#[get("/")]
async fn hello() -> impl Responder {
// Xác định hàm xử lý cho truy vấn GET tới đường dẫn gốc ("/")
// Hàm này trả về một kiểu triển khai trait Responder
HttpResponse::Ok().body("Hello, World!")
// Trả về phản hồi HTTP với mã trạng thái 200 (OK)
// và nội dung của phản hồi là "Hello, World!"
}
#[actix_web::main]
async fn main() -> std::io::Result<()> {
// Điểm nhập của ứng dụng
HttpServer::new(|| {
// Tạo phiên bản mới của HttpServer
App::new().service(hello)
// Tạo phiên bản mới của App và đăng ký hàm hello
}).bind("127.0.0.1:8080")?.run().await
// Liên kết server tới địa chỉ IP và cổng này
// Khởi động server và đợi quá trình hoàn tất
}
Chương trình này thiết lập một HTTP Web Server cơ bản với Actix. Hàm hello là một hàm xử lý phản hồi với truy vấn GET trên cổng 8080 với “Hello, World!”.
Hàm main thiết lập một phiên bản server với hàm HttpServer::new và liên kết server để chạy trên địa chỉ localhost 127.0.0.1:8080.
Giờ, chạy lệnh cargo run để chạy web server. Đây là kết quả mở địa chỉ trên trình duyệt web.

Để container hóa app Rust với Docker, bạn phải tạo một Dockerfile và xác định các lệnh cho quá trình container hóa.
Dockerfile không có extension. Bạn chỉ cần tạo file Dockerfile. Bạn cũng có thể tạo tệp.dockerignor thành những file trừu tượng trong thư mục đang hoạt động từ quá trình xây dựng.
Dockerfile sẽ chứa các lệnh kéo một ảnh cơ sở từ repository Docker, đặt thư mục đang làm việc, sao chép file, xây dựng phần phụ thuộc/ ứng dụng và tạo ảnh nhỏ tối thiểu, xuất cổng và chạy ứng dụng.
# Dùng bản mới nhất của ảnh cơ sở Rust
FROM rust:latest
# Đặt thư mục đang hoạt động trong container sang container to /my
WORKDIR /usr/src/my-app
# Sao chép file dự án Rust sang thư mục đang hoạt động
COPY . .
# Xây dựng app Rust
RUN cargo build
# Đặt lệnh này để chạy app Rust
CMD cargo run
Sau khi xác định các lệnh được yêu cầu cho container hóa app, bạn có thể xây dựng một container bằng lệnh này:
docker build -t my-app .
Lệnh này xây dựng một ảnh Docker cho app my-app với tag my-app từ thư mục hiện tại.
Bạn có thể dùng lệnh dockerrun để chạy ảnh Docker.
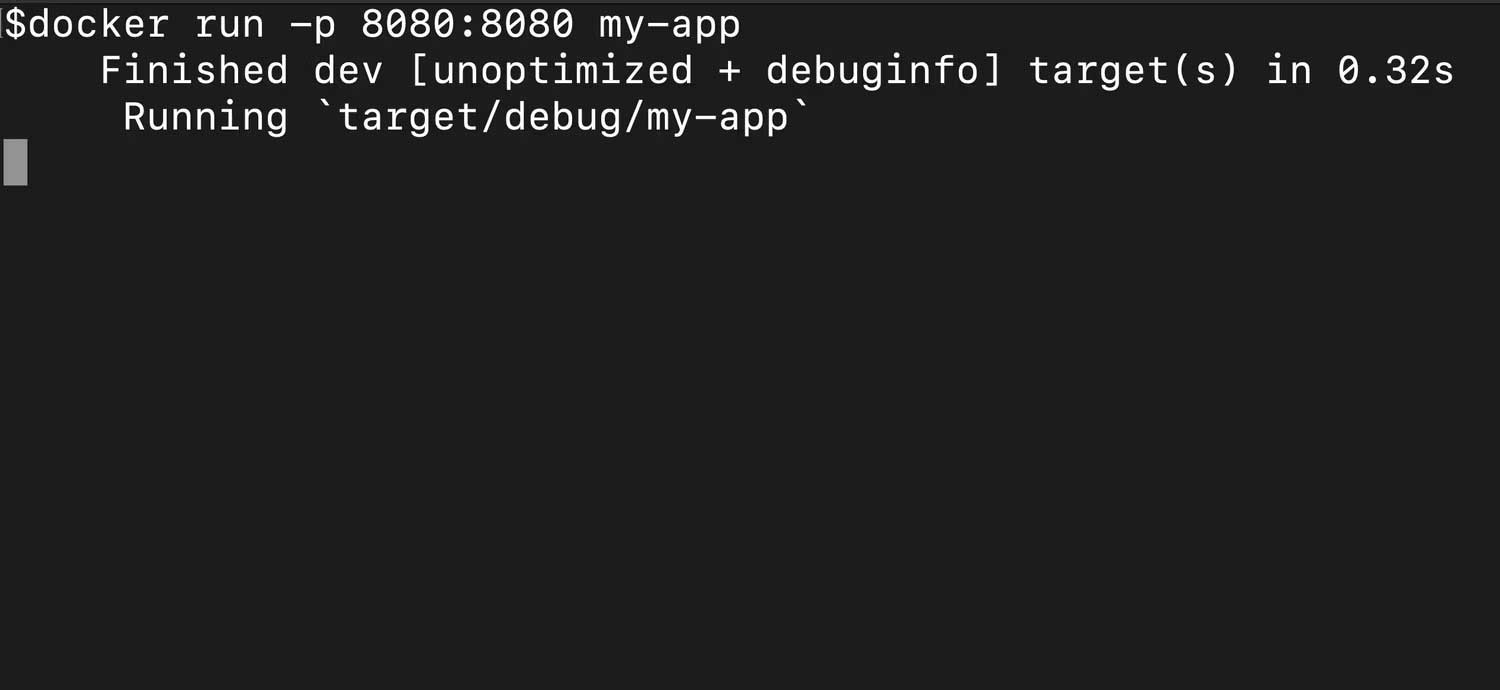
docker run -p 8080:8080 my-app
Tùy chọn -p 8080:8080 ánh xạ cổng 8080 của máy host tới cổng 8080 của container. Docker sẽ chuyển tiếp lưu lượng được chuyển hướng đến cổng 8080 trên máy chủ đến cổng 8080 trong container.

Bạn có thể gửi các truy vấn tới container này qua cổng localhost 8080 để gọi dịch vụ web.
Trên đây là cách container hóa app Rust bằng Docker. Hi vọng bài viết hữu ích với các bạn
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
 Danh sách key Windows mặc định từ Microsoft
Danh sách key Windows mặc định từ Microsoft
 6 cách thay đổi Administrator trong Windows
6 cách thay đổi Administrator trong Windows
 Cách bật Wake-on-LAN trong Ubuntu
Cách bật Wake-on-LAN trong Ubuntu
 Cách cài đặt Arch Linux trong Windows Subsystem for Linux
Cách cài đặt Arch Linux trong Windows Subsystem for Linux
 Chạm lại một mùa đông
Chạm lại một mùa đông
 Lỗi thanh toán Microsoft Store Windows 11 làm thế nào?
Lỗi thanh toán Microsoft Store Windows 11 làm thế nào?
 7 mẹo quản lý tab trình duyệt
7 mẹo quản lý tab trình duyệt
 4 ứng dụng soạn thảo mã nguồn mở có thể thay thế Microsoft Word
4 ứng dụng soạn thảo mã nguồn mở có thể thay thế Microsoft Word
 Cách bật HDR Screenshot Color Corrector trong Snipping Tool
Cách bật HDR Screenshot Color Corrector trong Snipping Tool
 Khắc phục sự cố các lỗ hổng của driver OpenVPN khiến hệ thống Windows bị sập
Khắc phục sự cố các lỗ hổng của driver OpenVPN khiến hệ thống Windows bị sập
 Chuỗi (String) trong C/C++
Chuỗi (String) trong C/C++
 Cách tạo báo cáo hiệu suất hệ thống Windows
Cách tạo báo cáo hiệu suất hệ thống Windows
 Cách khắc phục Microsoft Family Safety chặn Google Chrome trên Windows
Cách khắc phục Microsoft Family Safety chặn Google Chrome trên Windows
 Cách thay đổi vị trí chỉ báo trên màn hình Windows 11
Cách thay đổi vị trí chỉ báo trên màn hình Windows 11
