Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Video là một thành phần không thể thiếu trên mỗi website. Việc chèn thêm video giúp cho website của bạn trở nên sinh động và đầy đủ hơn. Bài viết dưới đây, Quản Trị Mạng sẽ giới thiệu cho bạn cách sử dung thẻ <video> để hiển thị video trên website của bạn.
Ví dụ video dưới đây được chèn bằng thẻ video:
Để hiển thị video trên website, bạn hãy sử dụng thẻ <video> theo cấu trúc dưới đây:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Trình duyệt của bạn không hỗ trợ thẻ video.
</video>
Giải thích ví dụ trên:
- Thuộc tính controls trong ví dụ trên sẽ thêm thanh điều khiển video vào, như: phát, tạm dừng, phóng to và âm lượng...
- Bạn nên thêm thuộc tính width và height để đảm bảo cố định khung video sẽ được hiện trong quá trình load site.
- Phần tử source cho phép bạn chỉ định các tệp video thay thế mà trình duyệt có thể chọn. Mặc định, trình duyệt sẽ sử dụng định dạng được nhận dạng đầu tiên.
- Phần nội dung Text giữa các thẻ <video> và </video> sẽ chỉ hiển thị khi chạy trên các trình duyệt không hỗ trợ thẻ <video>.
Để video tự động chạy ngay sau khi load xong trình duyệt, bạn hãy sử dụng thuộc tính autoplay. Ví dụ như đoạn code dưới đây:
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Trình duyệt của bạn không hỗ trợ thẻ video.
</video>
Lưu ý: Trong hầu hết các trường hợp, trình duyệt nhân Chromium khoog cho phép tự động phát. Nếu có, thì video luôn bị tắt tiếng khi tự chạy.
Thêm muted sau autoplay để video của bạn luôn tự động phát (nhưng bị tắt tiếng):
<video width="320" height="240" autoplay muted>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Trình duyệt của bạn không hỗ trợ thẻ video.
</video>
Thường thẻ video được hỗ trợ cho các trình duyệt với các phiên bản tương ứng như sau:
Có ba định dạng video được hỗ trợ trên trình duyệt là: MP4, WebM và Ogg. Trình duyệt hỗ trợ các định dạng khác nhau theo bảng dưới đây:
| Trình duyệt | MP4 | WebM | Ogg |
| Edge | Có | Có | Có |
| Chrome | Có | Có | Có |
| Firefox | Có | Có | Có |
| Safari | Có | Có | |
| Opera | Có | Có | Có |
| File Format | Media Type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
Cách nhận Gemini Pro, 2TB bộ nhớ miễn phí 1 năm
 Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
Cách khắc phục lỗi 2XKO 2001 “Failed to Log In”
 Hàm sscanf() trong C
Hàm sscanf() trong C
 Những ứng dụng Windows có thể đánh bại PowerToys
Những ứng dụng Windows có thể đánh bại PowerToys
 3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
3 nhược điểm khi gỡ bỏ bloatware trên Windows 11
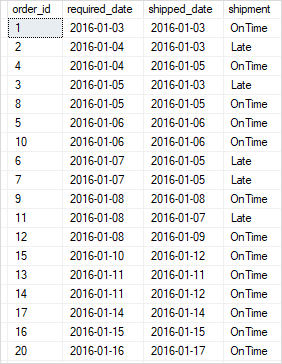
 Hàm DATEDIFF trong SQL Server
Hàm DATEDIFF trong SQL Server
 Viết cho cô gái tháng 9 ấy…
Viết cho cô gái tháng 9 ấy…
 Mưa tan, nắng lại lên
Mưa tan, nắng lại lên
 Những câu nói hay về sách, danh ngôn về việc đọc sách hay
Những câu nói hay về sách, danh ngôn về việc đọc sách hay
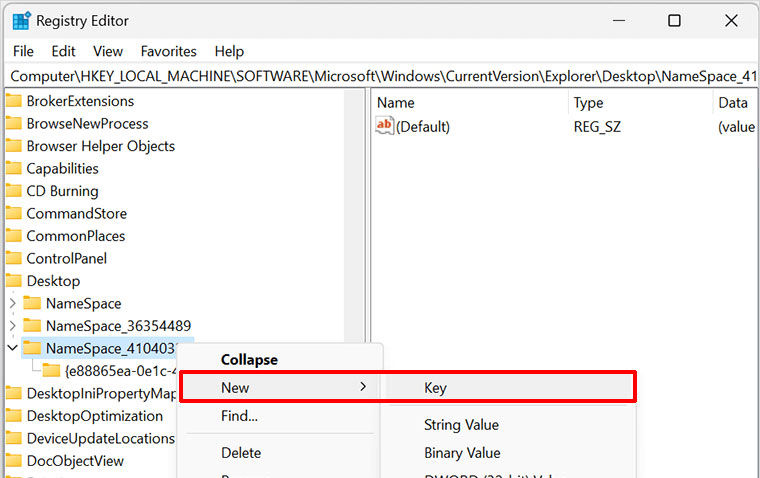
 Cách xóa Thư viện khỏi File Explorer trên Windows 11
Cách xóa Thư viện khỏi File Explorer trên Windows 11
 Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
Những tính năng Windows 11 cơ bản Microsoft cần cải thiện
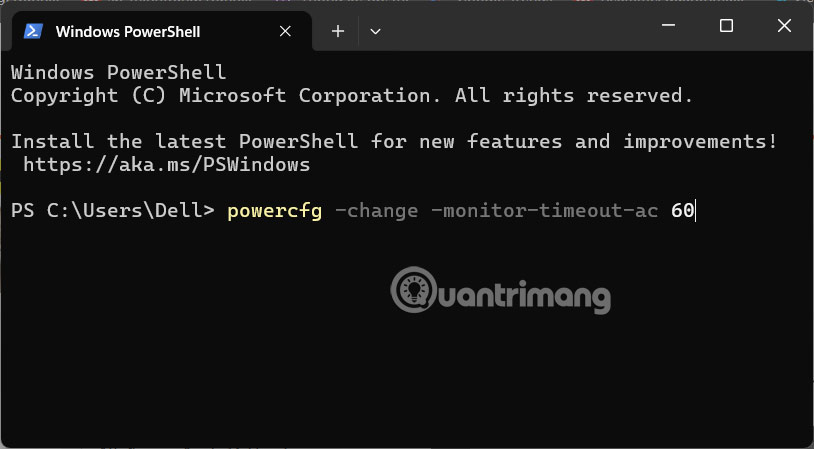
 Cách đổi thời gian chờ khóa màn hình Windows 11
Cách đổi thời gian chờ khóa màn hình Windows 11
 3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
3 ứng dụng Microsoft ít được chú ý mà bạn nên sử dụng hàng ngày
 50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
50 câu ca dao, tục ngữ về đạo đức, đạo lý làm người hay và sâu sắc
 5 tiện ích quản lý mật khẩu trên Google Chrome
5 tiện ích quản lý mật khẩu trên Google Chrome
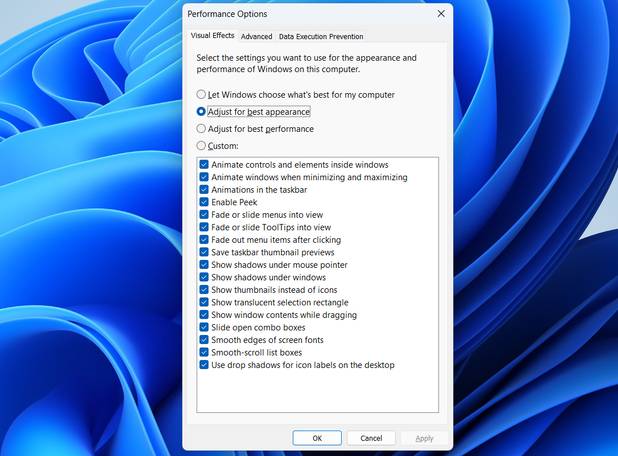
 Cách làm laptop cũ chạy nhanh ngay lập tức
Cách làm laptop cũ chạy nhanh ngay lập tức
 Foreign Key với Cascade Delete trong SQL Server
Foreign Key với Cascade Delete trong SQL Server
 Từ lời Bác dạy
Từ lời Bác dạy
 Ngày mai
Ngày mai
 Tha thứ có thực sự mang lại sự hạnh phúc
Tha thứ có thực sự mang lại sự hạnh phúc
