Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Ngoài việc tập trung vào người dùng hàng ngày muốn lướt web, hầu hết các nhà sản xuất trình duyệt cũng phục vụ cho cả nhà phát triển web, nhà thiết kế và chuyên gia đảm bảo chất lượng, những người giúp xây dựng các ứng dụng và trang web mà người dùng đang truy cập, bằng cách tích hợp nhiều công cụ mạnh mẽ vào trình duyệt.
Những ngày mà các công cụ kiểm tra và lập trình duy nhất được tìm thấy trong trình duyệt, chỉ cho phép bạn xem mã nguồn của trang, đã qua rồi. Các trình duyệt ngày nay cho phép bạn đi sâu hơn nhiều, bằng cách thực hiện những thao tác như thực thi và gỡ lỗi snippet JavaScript, kiểm tra và chỉnh sửa các phần tử DOM, theo dõi lưu lượng truy cập mạng thời gian thực khi load ứng dụng hoặc trang, để xác định tình trạng tắc nghẽn, phân tích hiệu suất CSS, đảm bảo rằng code của bạn không sử dụng quá nhiều bộ nhớ hoặc chu kỳ CPU, v.v...
Từ góc độ thử nghiệm, bạn có thể tái tạo cách ứng dụng hoặc trang web hiển thị trong các trình duyệt, cũng như trên nhiều thiết bị và nền tảng khác nhau, thông qua sự kỳ diệu của thiết kế mang tính đáp ứng (responsive) và trình giả lập tích hợp. Phần tốt nhất là bạn có thể làm tất cả những điều này mà không cần phải rời khỏi trình duyệt của mình!
Các hướng dẫn bên dưới chỉ cho bạn cách truy cập các công cụ dành cho nhà phát triển trong một số trình duyệt web phổ biến.
Các công cụ dành cho nhà phát triển của Chrome cho phép bạn chỉnh sửa và gỡ lỗi code, kiểm tra các thành phần riêng lẻ để tìm ra tất cả những vấn đề về hiệu suất, mô phỏng các màn hình thiết bị khác nhau bao gồm cả những ứng dụng chạy Android hoặc iOS, cũng như thực hiện một số chức năng hữu ích khác.
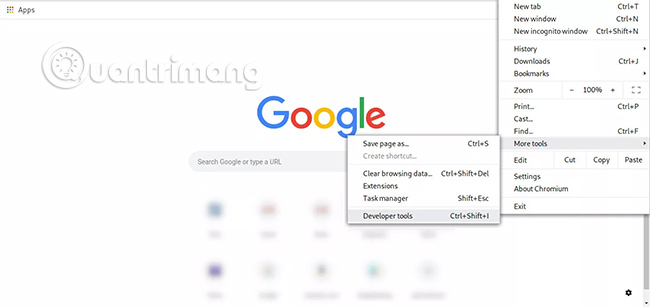
1. Chọn menu chính của Chrome, được đánh dấu bằng ba dòng ngang và nằm ở góc trên bên phải của trình duyệt.
2. Khi menu drop-down xuất hiện, di con trỏ chuột lên tùy chọn More tools.

3. Một menu phụ sẽ xuất hiện. Chọn tùy chọn có nhãn Developer tools. Bạn cũng có thể sử dụng phím tắt sau đây thay cho mục menu này: Chrome OS/Windows (CTRL+SHIFT+I), Mac OS X (ALT/OPTION)+COMMAND+I).

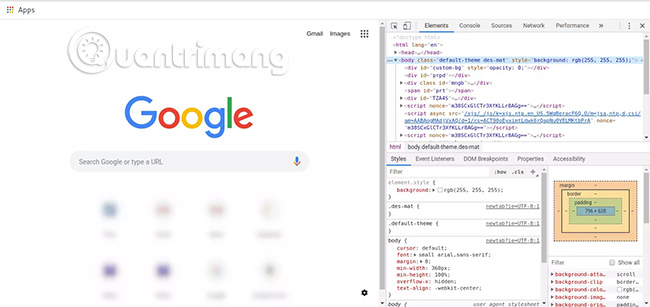
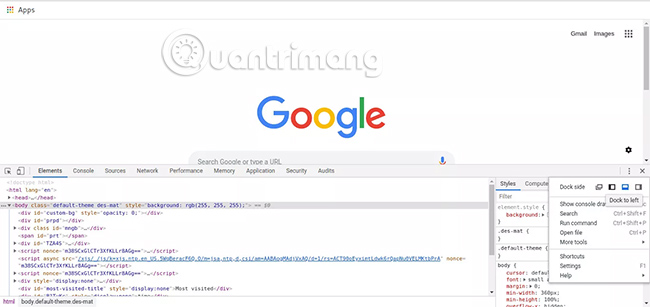
4. Giao diện Chrome Developer Tools sẽ được hiển thị, như trong ảnh chụp màn hình phía dưới. Tùy thuộc vào phiên bản Chrome bạn đang sử dụng, bố cục ban đầu mà bạn thấy có thể hơi khác so với phiên bản được trình bày ở đây. Trung tâm chính của các công cụ dành cho nhà phát triển, thường nằm ở phía dưới hoặc bên phải màn hình, chứa các tab sau.
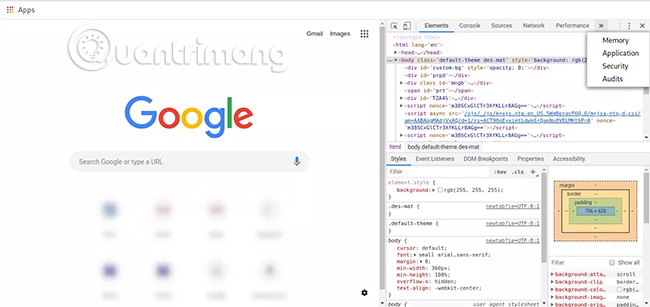
5. Ngoài các phần này, bạn cũng có thể truy cập các công cụ sau thông qua biểu tượng >>, nằm ở bên phải của tab Performance.

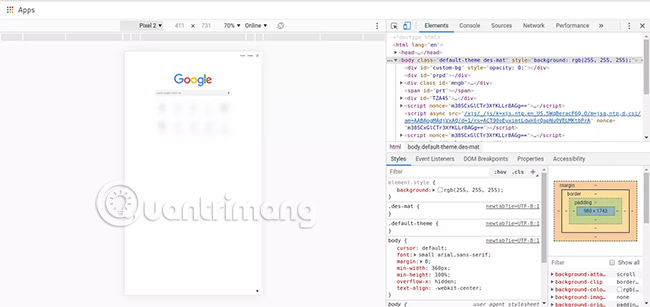
6. Chế độ Device Mode cho phép bạn xem trang hoạt động trong trình giả lập, hiển thị gần chính xác giống như khi nó xuất hiện trên một trong số hàng tá thiết bị, bao gồm một số model Android và iOS nổi tiếng như iPad, iPhone và Samsung Galaxy. Bạn cũng được cung cấp khả năng mô phỏng độ phân giải màn hình tùy chỉnh để phù hợp với nhu cầu phát triển hoặc thử nghiệm cụ thể của mình.
Để bật và tắt Device Mode, chọn biểu tượng điện thoại di động nằm bên trái của tab Elements.

7. Bạn cũng có thể tùy chỉnh giao diện của các công cụ dành cho nhà phát triển, bằng cách trước tiên chọn nút menu được biểu thị bằng ba dấu chấm theo chiều dọc, nằm ở phía bên phải của các tab đã nói ở trên.

Từ trong menu drop-down này, bạn có thể định vị lại dock, hiển thị hoặc ẩn các công cụ khác nhau cũng như khởi chạy những mục nâng cao hơn, như trình kiểm tra thiết bị. Bạn sẽ thấy rằng chính giao diện của công cụ dành cho nhà phát triển cũng có khả năng tùy biến cao thông qua các cài đặt được tìm thấy trong phần này.
Phần Web Developer của Firefox bao gồm các công cụ dành cho nhà thiết kế, nhà phát triển và người thử nghiệm, như trình chỉnh sửa kiểu và eyedropper nhắm mục tiêu vào pixel.
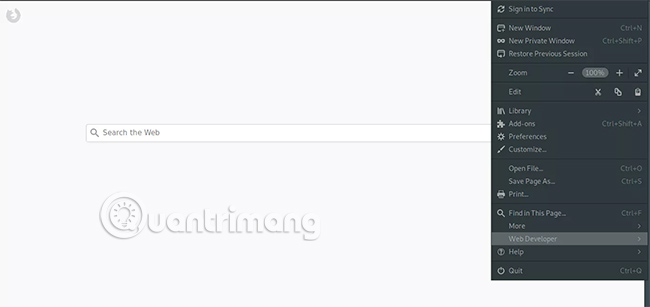
1. Chọn menu chính của Firefox, được biểu thị bằng ba đường ngang và nằm ở góc trên bên phải của cửa sổ trình duyệt.

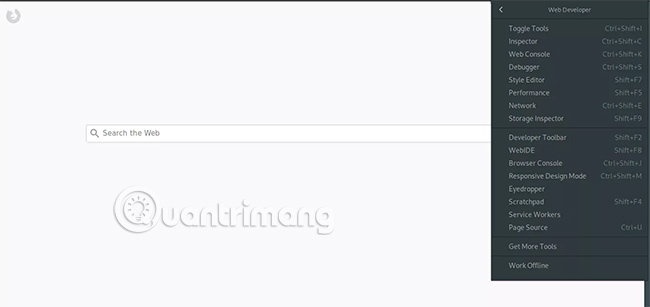
2. Khi menu drop-down xuất hiện, chọn Web Developer. Menu Web Developer bây giờ sẽ được hiển thị, chứa các tùy chọn sau. Bạn sẽ nhận thấy rằng hầu hết các mục menu có phím tắt liên quan đến chúng.

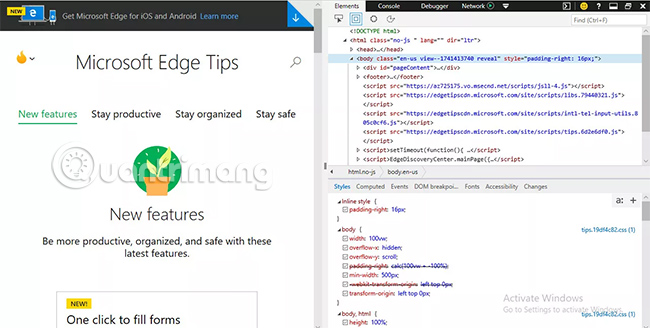
ALT/OPTION+COMMAND+I), Windows (CTRL+SHIFT+I)ALT/OPTION+COMMAND+C), Windows (CTRL+SHIFT+C).ALT/OPTION+COMMAND+K), Windows (CTRL+SHIFT+K)ALT/OPTION+COMMAND+S), Windows (CTRL+SHIFT+S).SHIFT+F7).SHIFT+F5).ALT/OPTION+COMMAND+Q), Windows (CTRL+SHIFT+Q).SHIFT+F9.SHIFT+F2).SHIFT+F8).SHIFT+COMMAND+J), Windows (CTRL+SHIFT+J).ALT/OPTION+COMMAND+M), Windows (CTRL+SHIFT+M).Shift+F4.COMMAND+U), Windows (CTRL+U).Thường được gọi là F12 Developer Tools, một sự tôn kính với phím tắt đã khởi chạy giao diện kể từ các phiên bản trước của Internet Explorer, bộ công cụ dành cho nhà phát triển trong IE11 và Microsoft Edge đã đi một chặng đường dài kể từ khi ra đời, bằng cách cung cấp một nhóm các trình theo dõi, trình gỡ lỗi, trình giả lập và trình biên dịch rất tiện dụng.
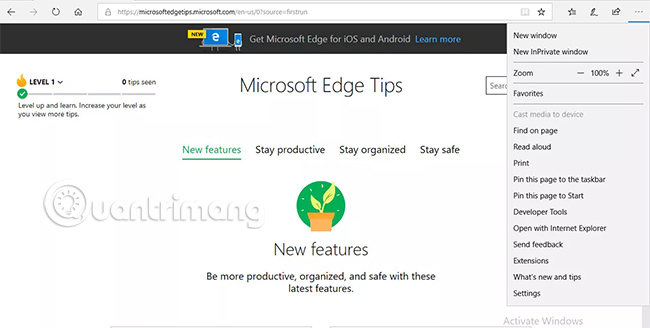
1. Chọn More actions, được biểu thị bằng ba dấu chấm và nằm ở góc trên bên phải của cửa sổ trình duyệt. Khi menu drop-down xuất hiện, chọn tùy chọn có nhãn Developer Tools.

2. Giao diện phát triển sẽ được hiển thị, thường ở dưới cùng của cửa sổ trình duyệt. Các công cụ sau đây có sẵn, mỗi công cụ có thể truy cập bằng cách nhấp vào tiêu đề tab tương ứng hoặc sử dụng phím tắt đi kèm.

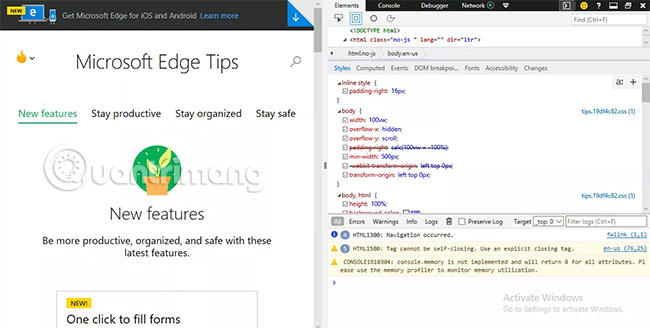
CTRL+1.CTRL+2.CTRL+3.CTRL+4.CTRL+5.CTRL+6.CTRL+7.3. Để hiển thị Console trong khi bên trong bất kỳ công cụ nào khác, nhấn nút vuông với dấu ngoặc phải bên trong nó, nằm ở góc trên bên phải của giao diện công cụ phát triển.

4. Để mở khóa giao diện công cụ dành cho nhà phát triển, biến nó trở thành một cửa sổ riêng biệt, chọn biểu tượng hai hình chữ nhật xếp tầng hoặc sử dụng phím tắt sau: CTRL+P. Bạn có thể đặt các công cụ trở lại vị trí ban đầu của chúng bằng cách nhấn CTRL+P lần thứ hai.
Bộ công cụ phát triển đa dạng của Safari phản ánh cộng đồng nhà phát triển lớn, sử dụng máy Mac cho nhu cầu thiết kế và lập trình của họ. Ngoài bảng điều khiển mạnh mẽ, cũng như các tính năng ghi nhật ký và gỡ lỗi truyền thống, chế độ thiết kế mang tính đáp ứng dễ sử dụng và công cụ tạo tiện ích mở rộng trình duyệt của riêng bạn cũng được cung cấp.
1. Chọn Safari trong menu trình duyệt, nằm ở đầu màn hình của bạn. Khi menu drop-down xuất hiện, chọn Preferences. Bạn cũng có thể sử dụng phím tắt sau đây thay cho mục menu này: COMMAND+Dấu phẩy(,).
2. Giao diện Preferences của Safari bây giờ sẽ được hiển thị, nằm trên cửa sổ trình duyệt của bạn. Chọn biểu tượng Advanced, nằm ở phía bên phải của tiêu đề.
3. Các tùy chọn nâng cao sẽ hiển thị. Ở dưới cùng của màn hình này là một tùy chọn có nhãn Show Develop menu trong thanh menu, kèm theo hộp kiểm. Nếu không có dấu kiểm hiển thị trong hộp, nhấp vào tùy chọn một lần để chọn nó.
4. Đóng giao diện Preferences bằng cách nhấp vào X màu đỏ được tìm thấy ở góc trên bên trái.
5. Bây giờ bạn sẽ nhận thấy một tùy chọn mới trong menu trình duyệt có tên Develop, nằm giữa Bookmarks và Window. Bấm vào mục menu này. Một menu drop-down sẽ được hiển thị, chứa các tùy chọn sau.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
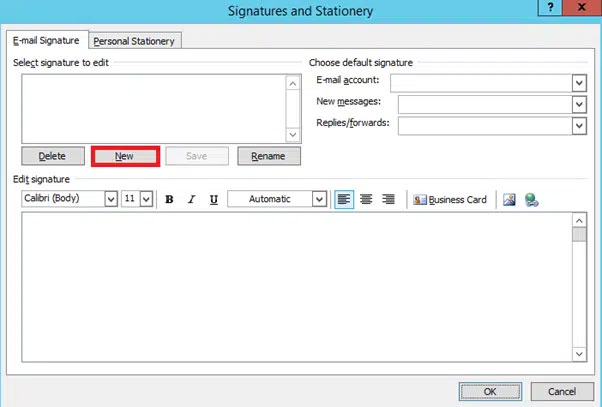
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
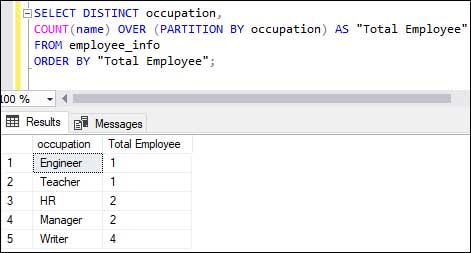
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
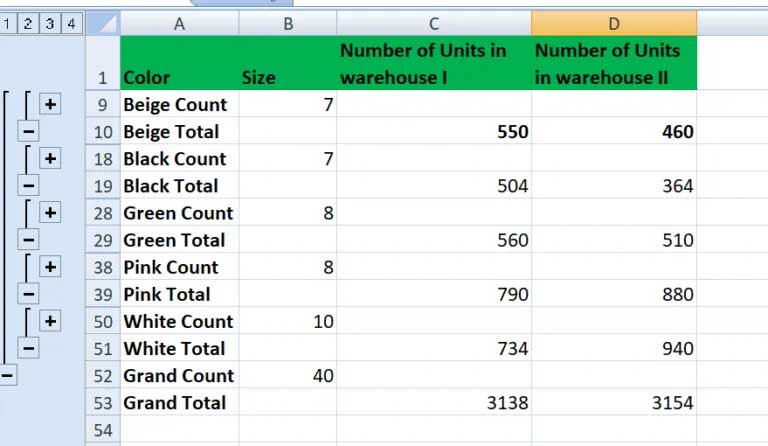
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
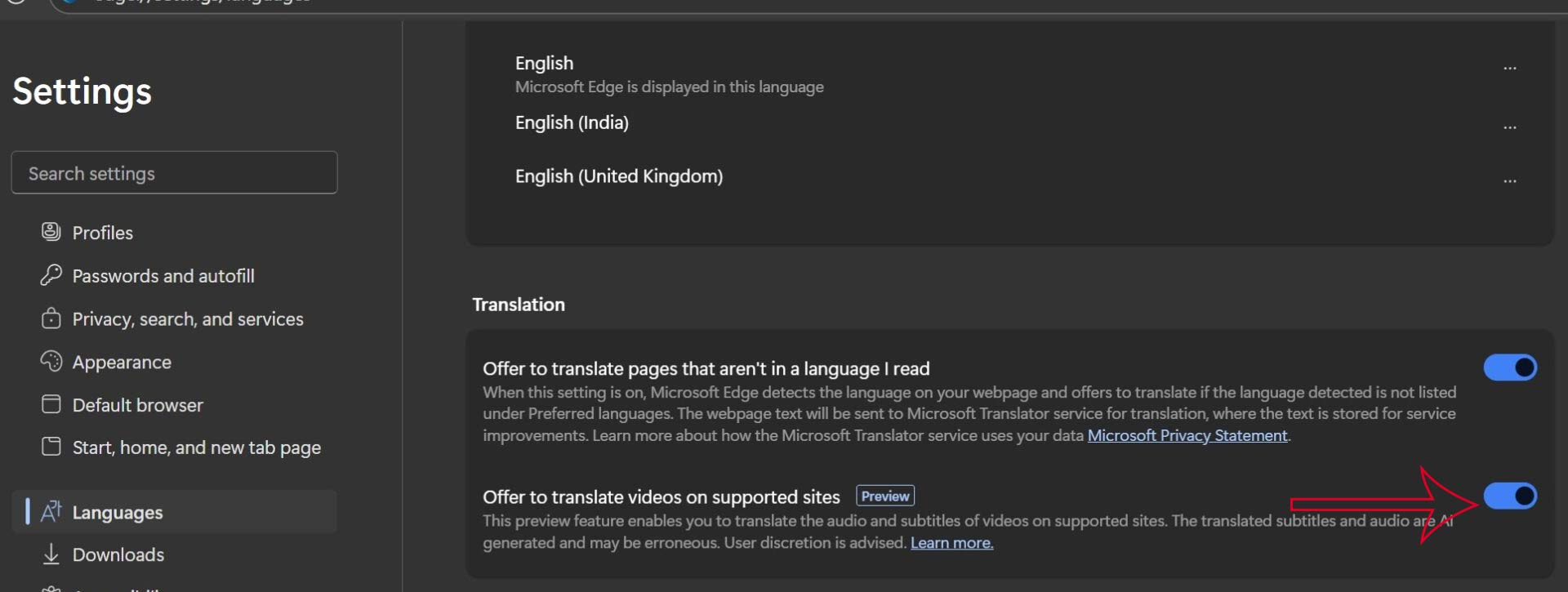
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
