Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Tận dụng lợi thế của các kiểu tiện ích của TypeScript, bạn có thể viết code mạnh mẽ và ấn tượng hơn. Dưới đây là cách đơn giản hóa code TypeScript nhờ những kiểu tiện ích cơ bản.

TypeScript là một superset của JavaScript, cho phép bạn thêm kiểu gõ tĩnh vào codebase. Với hệ thống gõ mạnh mẽ, TypeScript cung cấp khả năng đọc code và tính năng bắt lỗi trong thời gian biên dịch.
Một trong số khía cạnh có lợi nhất của TypeScript là các kiểu tiện ích được tích hợp, nó có thể đơn giản hóa quá trình viết code của bạn, giúp bạn tiết kiệm thời gian lập trình quý giá. Giờ hãy cùng Quantrimang.com điểm danh những kiểu tiện ích TypeScript cần biết, có thể giúp bạn viết code an toàn và dễ dàng.
Kiểu tiện ích Partial của TypeScript, cho phép bạn bất kỳ thuộc tính của một đối tượng tùy chọn. Nó cho phép bạn tạo đối tượng bằng những thuộc tính có thể bị thiếu hoặc chưa xác định. Ví dụ:
interface User {
name: string;
age: number;
email: string;
}
Dùng kiểu tiện ích Partial, bạn có thể tạo một kiểu mới với tất cả thuộc tính của giao diện người dùng được đặt thành tùy chọn:
type OptionalUser = Partial<User>
Giờ bạn có thể tạo một phiên bản của kiểu OptionalUser chỉ với một số thuộc tính được xác định:
const user: OptionalUser = { name: "John" };
Bạn có thể gặp phải những tình huống cần tạo một đối tượng bằng các thuộc tính tùy chọn cụ thể. Tiện ích này hữu ích, nhất là khi bạn xây dựng các biểu mẫu có nhiều trường, vì không phải tất cả đều cần thiết và ở những tình huống như thế, tiện ích một phần đóng vai trò quan trọng.
Kiểu tiện ích Pick của TypeScript có thể giúp bạn tạo một kiểu mới bằng cách chỉ chọn một subset từ thuộc tính của một kiểu hiện tại. Nó hữu ích khi bạn cần thu hẹp một đối tượng lớn hơn sang chỉ còn vài thuộc tính cần thiết hoặc nếu muốn triển khai gõ chặt chẽ trên các thuộc tính mà bạn cần.
interface User {
location: string;
age: number;
email: string;
}
type PersonWithoutEmail = Pick<User, 'location' | 'age'>;
const person: PersonWithoutEmail = {
location: 'USA',
age: 30
};
Ví dụ, một giao diện tên User xác định 3 thuộc tính: email, age và location.
Bằng cách dùng kiểu tiện ích Pick, bạn có thể trích xuất “location” và “age” lựa chọn từ UI. Kết quả nhận được là một kiểu mới tên PersonWithoutEmail.
Sau đó, bạn có thre tạo một phiên bản mới của "PersonWithoutEmail" và chỉ gắn giá trị cho thuộc tính location và age. Vì thuộc tính email đã bị bỏ qua trong kiểu này, bạn không thể gán nó cho đối tượng.
Với kiểu tiện ích Pick, bạn có thể tạo kiểu mới, chỉ kết hợp với thuộc tính mong muốn. Điều này có thể làm code trở nên dễ đọc và dễ xử lý hơn.
Kiểu readonly cho biết thuộc tính của đối tượng là không thể thay đổi sau khi tạo. Kiểu này đảm bảo tính nhất quán của dữ liệu đối tượng trong thời gian dài, nhờ đó, việc xử lý code mượt mà và an toàn hơn.
interface User {
readonly name: string;
readonly age: number;
readonly email: string;
}
Dùng kiểu tiện ích Readonly, bạn có thể tạo một kiểu mới với tất cả thuộc tính giao diện người dùng được chỉ định ở dạng readonly:
type ReadonlyUser = Readonly<User>
Bạn có thể chỉ định các giá trị thuộc tính khi tạo phiên bản ReadonlyUser:
const user: ReadonlyUser = {
name: "John",
age: 30,
email: "john@example.com"
};
Khi đánh dấu thuộc tính của một đối tượng là readonly, không ai có thể chỉnh sửa giá trị của những thuộc tính đó:
user.name = "Jane";
// Error: Cannot assign to 'name' because it is a read-only property.
Kiểu Readonly đặc biệt quan trọng trong những tình huống mà bạn muốn đảm bảo một đối tượng nào đó không thay đổi. Tuy nhiên, nó được tham chiếu. Ví dụ, nếu bạn có một đối tượng nắm giữ cài đặt cấu hình quan trọng, bạn sẽ muốn đảm bảo nó không được thay đổi.
Kiểu này đảm bảo tất cả thuộc tính cần thiết của Object đều sẵn có, trong khi kiểu Parital mang tới sự linh hoạt hơn bằng cách cho bạn chỉ định một tập hợp con của các thuộc tính, những kiểu khác là tùy chọn. Tiện ích này hữu ích ở những tình huống có một số thuộc tính không cần thiết hoặc có thể thay đổi.
interface User {
name: string;
location: number;
address: string;
}
Bằng cách dùng kiểu tiện ích Required, nó có thể tạo một kiểu mới, kết hợp tất cả thuộc tính UI, trong khi yêu cầu từng thuộc tính trong số ví dụ trên phải xuất hiện. Việc tạo phiên bản RequiredUser chỉ khả thi khi tất cả thuộc tính của nó được đặt đúng cách.
const user: RequiredUser = {
name: "John Doe",
location: "USA",
address: "Kansas 9745-0622"
};
Dùng kiểu tiện ích Required đảm bảo tất cả thuộc tính cần thiết đều có trong đối tượng.
Kiểu tiện ích Omit cho phép bạn tạo một kiểu mới bằng cách loại trừ các thuộc tính cụ thể từ một kiểu hiện có.
interface Person {
location: string;
age: number;
email: string;
}
type PersonWithoutEmail = Omit<Person, 'email'>;
const person:PersonWithoutEmail = { location: "USA"; age : 30 };
Giao diện Person có 3 thuộc tính: age, location và email. Kiểu PersonWithoutEmail dùng kiểu tiện ích Omit để bao gồm mọi thuộc tính trong đối tượng Person, ngoại trừ email. Sau đó, bạn có thể tạo một phiên bản của kiểu mới này, mà không chỉ định một giá trị cho thuộc tính email.
Trên đây là một số kiểu tiện ích TypeScript cơ bản để đơn giản hóa quá trình viết code. Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
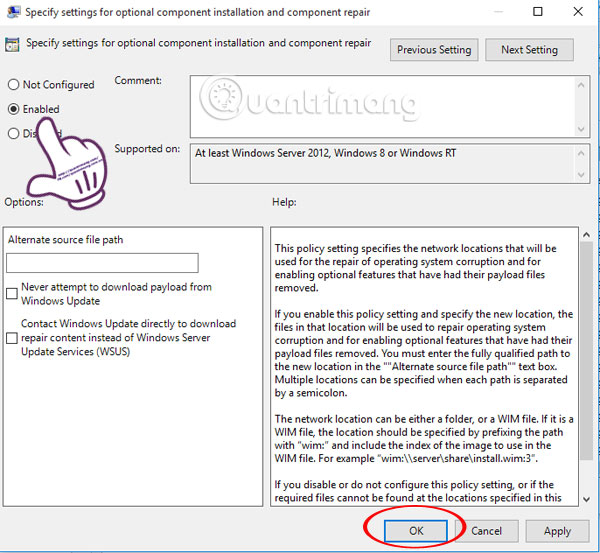
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
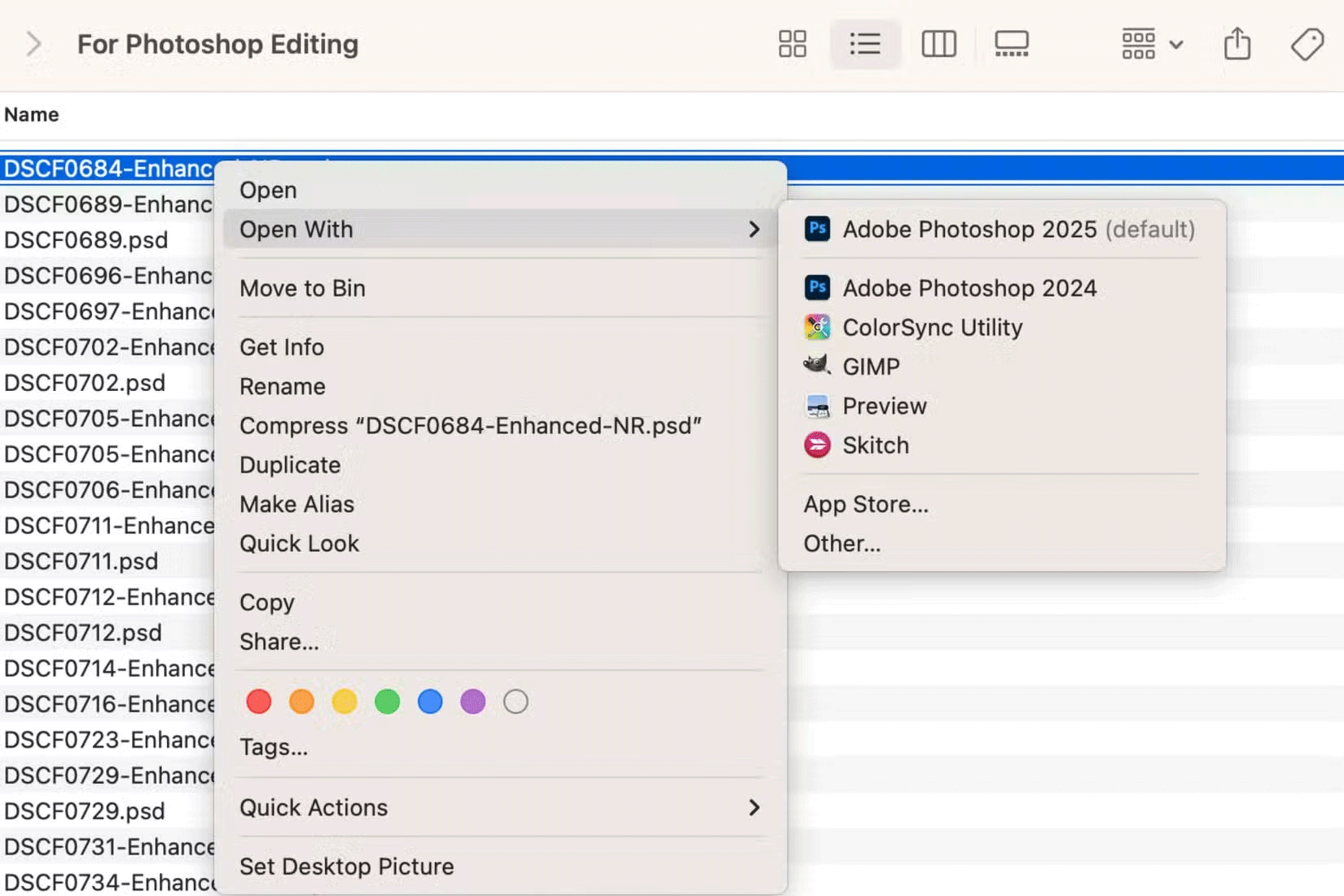
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
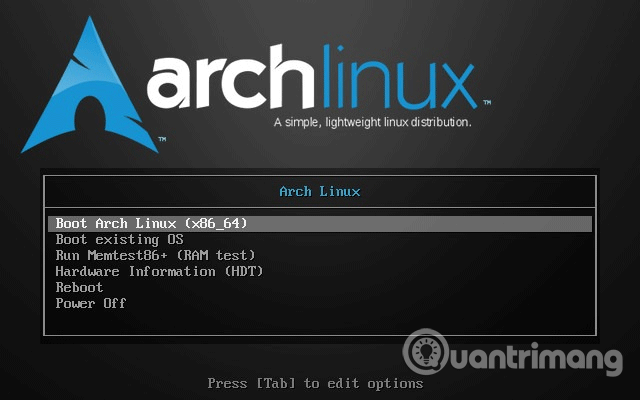
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
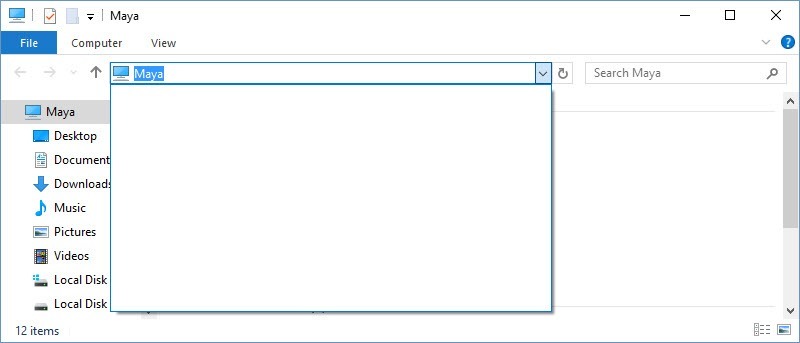
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
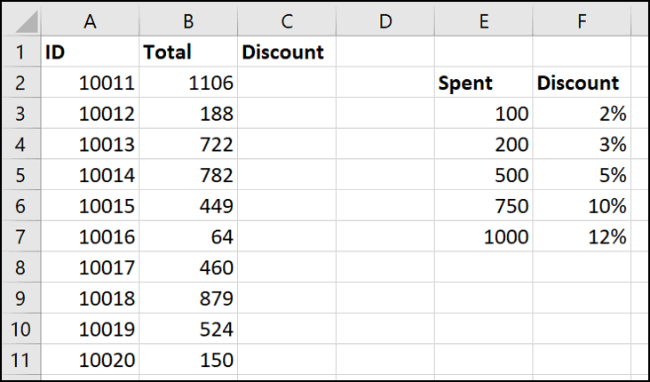
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
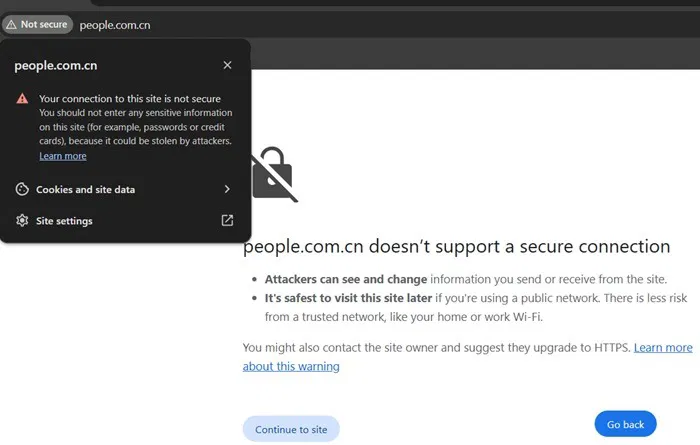
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
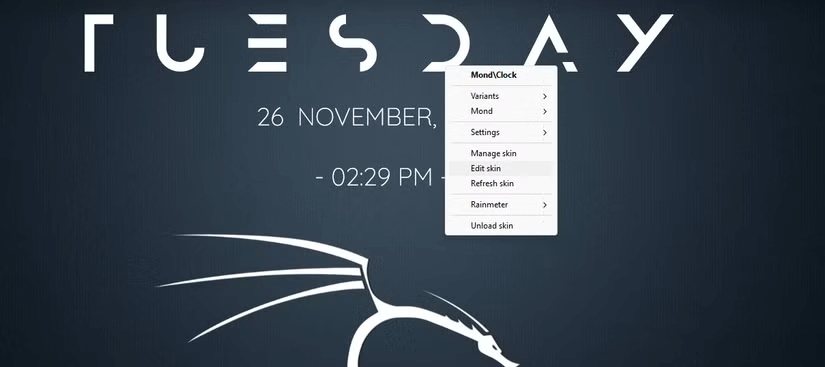
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
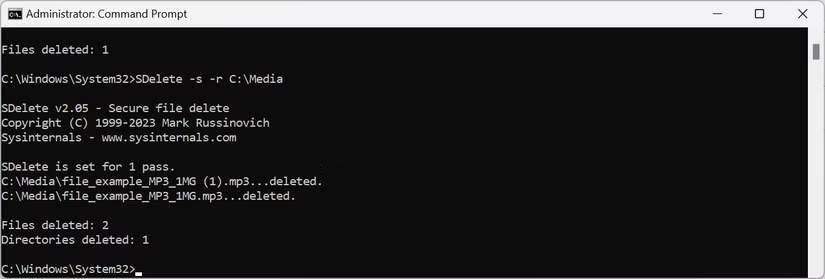
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
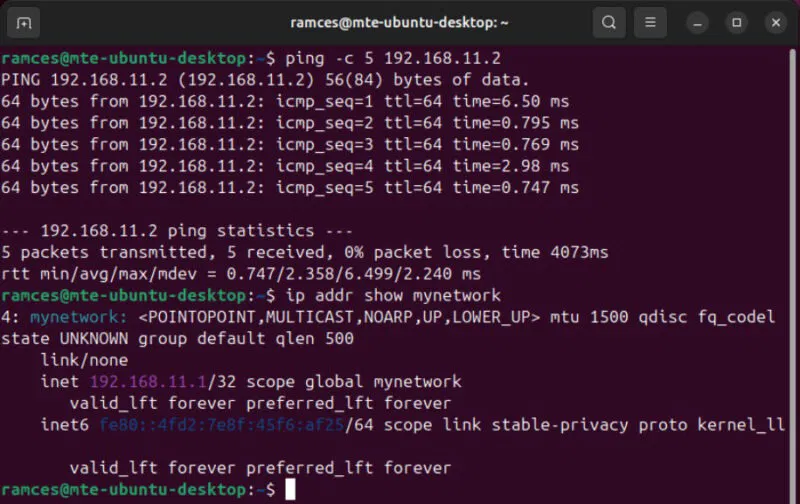
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
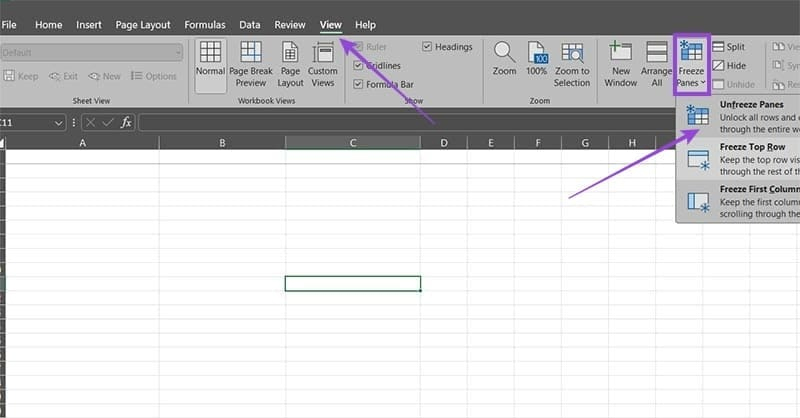
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
