Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Có 2 cách để cài Bootstrap, một là bạn tải Bootstrap về và lưu trên máy, hai là dùng CDN. Dùng CDN thì tiện là bạn chỉ cần chèn dòng code vào file Bootstrap là xong, nhưng hạn chế là khi mạng chập chờn thì thao tác hơi khó chịu.
Trong hướng dẫn này mình sử dụng Sublime Text 3 để minh họa 2 cách cài đặt Bootstrap cho các bạn.
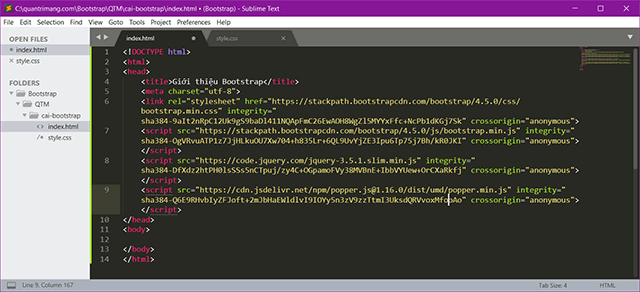
MaxCDN cung cấp hỗ trợ CDN cho CSS và JavaScript của Bootstrap, bạn cũng phải thêm cả jQuery vào nữa. Tất cả những gì bạn cần làm là copy đoạn code sau và dán vào thẻ <head></head> của file html.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
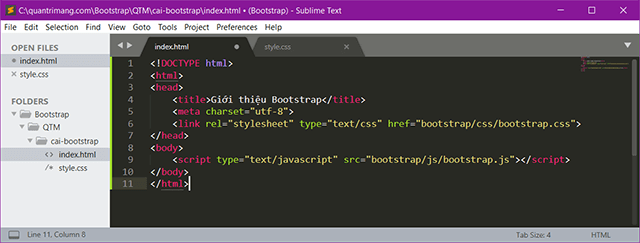
Khi đó, file html của bạn sẽ như thế này:

<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
Thêm thẻ <script> sau vào trước thẻ </body>:
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>

Vậy là quá trình cài đặt Bootstrap đã thành công. Để cho việc học Bootstrap dễ dàng hơn, bạn có thể cài thêm 2 plugin sau cho Sublime Text: Bootstrap autocomplete và Bootstrap Snipets.
3.1. Cài Bootstrap autocomplete cho Sublime Text 3
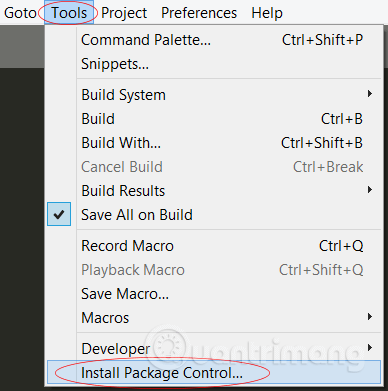
Bạn mở Sublime Text > vào Tool > chọn Install Package Control... và chờ một lát để quá trình cài đặt hoàn tất. (Nếu bạn đã làm thao tác này trước đây thì hãy bỏ qua bước này).

Tải Bootstrap autocomplete từ Github > Giải nén file tải về.
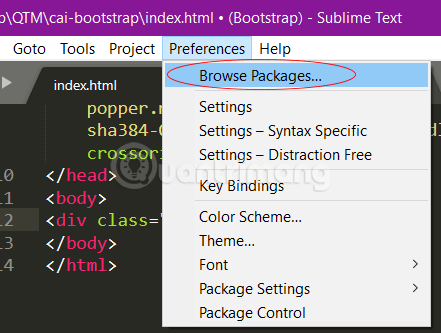
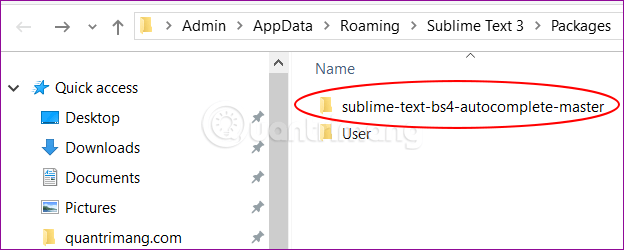
Vào Sublime Text > Preferences > Browse Packages...

Copy file vừa giải nén vào thư mục Packages vừa mở ra.
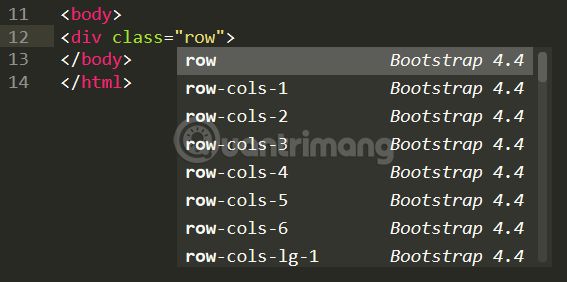
 Sau khi cài đặt xong, bạn khởi động lại Sublime Text. Từ giờ khi bạn gõ một thành phần Bootstrap nào vào Sublime Text bạn sẽ nhận được gợi ý và chỉ cần chọn để hoàn thành code của mình.
Sau khi cài đặt xong, bạn khởi động lại Sublime Text. Từ giờ khi bạn gõ một thành phần Bootstrap nào vào Sublime Text bạn sẽ nhận được gợi ý và chỉ cần chọn để hoàn thành code của mình.

3.2. Cài Bootstrap Snipets cho Sublime Text
Bạn tải Bootstrap Snipets về rồi cài tương tự như trên nhé.
Bây giờ hãy sẵn sàng để làm quen với những thành phần đầu tiên trong Bootstrap bạn nhé.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
Chào ngày mới thứ 6, lời chúc thứ 6 vui vẻ
 Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
Hàm COUNTIFS, cách dùng hàm đếm ô theo nhiều điều kiện trong Excel
 5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
5 ứng dụng từng rất cần thiết cho đến khi Windows khiến chúng trở nên vô nghĩa
 Cách dùng Terabox lưu trữ với 1TB miễn phí
Cách dùng Terabox lưu trữ với 1TB miễn phí
 Sóng trong bão
Sóng trong bão
 Cách mở Control Panel trên Windows 11
Cách mở Control Panel trên Windows 11
 Tạo Button trong CSS
Tạo Button trong CSS
 Giải thích ý nghĩa màu sắc của cổng USB
Giải thích ý nghĩa màu sắc của cổng USB
 Cách tùy chỉnh Taskbar trong Windows
Cách tùy chỉnh Taskbar trong Windows
 Cách luôn mở ứng dụng với quyền admin trên Windows 11
Cách luôn mở ứng dụng với quyền admin trên Windows 11
 Cách tắt tìm kiếm nổi bật trong Windows 11
Cách tắt tìm kiếm nổi bật trong Windows 11
 Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
Firefox sắp nhận được tính năng thông minh khiến người dùng Chrome cũng phải ghen tị
 Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
Vì sao âm thanh lại là yếu tố quan trọng nhất của chuột máy tính?
 Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
 Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
Làm thế nào để tư duy như người giàu? 13 thói quen sẽ thay đổi cuộc đời bạn
 Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
 Hướng dẫn đổi mật khẩu tài khoản Windows 11
Hướng dẫn đổi mật khẩu tài khoản Windows 11
 Cách tạo bản sao dữ liệu trong MS SQL Server
Cách tạo bản sao dữ liệu trong MS SQL Server
 Phải làm gì khi không thể thêm lịch vào Outlook?
Phải làm gì khi không thể thêm lịch vào Outlook?
 Hướng dẫn đăng ký lại Start Menu Windows 11
Hướng dẫn đăng ký lại Start Menu Windows 11
