Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

display inline-block là gì? Thực tế, display inline-block trong CSS được sử dụng rất phổ biến nhưng không phải người dùng nào cũng biết rõ về nó. Hãy cùng Quantrimang.com tìm hiểu nhé!
CSS được sử dụng rất nhiều trong lập trình. Muốn dùng CSS thành thạo, bạn cần nắm được các thuộc tính của nó. Ở bài viết này, hãy cùng nhau học về display.
Thuộc tính display trong CSS rất hữu ích và được sử dụng rộng rãi bởi nó chứa nhiều giá trị. Thuộc tính display xác định cách một thành phần HTML được hiển thị trên trang web. Thuộc tính này cũng chỉ định kiểu hộp đã dùng cho một phần tử HTML và cách nó được đặt trên trang. Nếu cần hiện những phần tử dưới dạng phần tử nội tuyến, hoặc container khối cấp nội tuyến, thì thuộc tính display: inline và display: inline-block sẽ được triển khai.
Ở bài viết này, chúng ta sẽ tìm hiểu chi tiết về thuộc tính display trong CSS, cùng với 2 giá trị thuộc tính khác nhau cho thành phần hiển thị, ví dụ display:inline và display:inline-block, cùng một số thuộc tính phổ biến khác. Sau bài viết, bạn sẽ nắm được kiến thức cơ bản về chúng, sự khác biệt và cả cách dùng qua ví dụ minh họa cụ thể.
Trong CSS, thuộc tính display quyết định cách một phần tử trông như thế nào. Nó cũng đóng vai trò quan trọng trong cách trình bày code HTML của bạn vì nó có ảnh hưởng đáng kể tới bố cục.
Có thể nhận thấy rằng, một số thẻ HTML như <div>, <p>, <ul> luôn bắt đầu bằng một dòng mới và có độ dài dòng trải dài 100% trang web, trong khi các thẻ HTML khác như <span>, <img> hoặc <a> thì thường được đặt nối tiếp nhau trên cùng một dòng. Tại sao lại có sự khác biệt như vậy? Hãy đi tìm câu trả lời qua bài học về giá trị của thuộc tính display ngay sau đây.
Trả lời một cách đơn giản, sự khác biệt này là do giá trị hiển thị khác nhau: Block và Inline.
Inline là cách hiển thị trên một hàng và chiều rộng của thẻ đó sẽ phụ thuộc vào nội dung bên trong của thẻ, vì vậy nhiều thẻ có thể nằm trên cùng một hàng. Tuy nhiên inline không thể sử dụng được các thuộc tính width, height và top-bottom margin. Các thẻ HTML được hiển thị mặc định inline là <span>, <a>, <strong>, <b>, <i>...
span.a { display: inline; /* mặc định với span, a, strong, b, i... */ width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: #DB7093; }

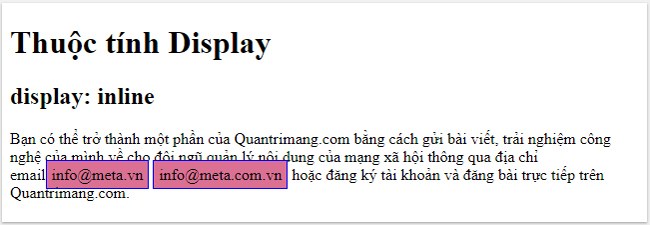
<!DOCTYPE html><html><head><style>span.a { display: inline; /* mặc định với span, a, strong, b, i... */ width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: #DB7093; }</style></head><body><h1>Thuộc tính Display</h1><h2>display: inline</h2><div>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email<span class="a">info@meta.vn</span> <span class="a">info@meta.com.vn</span> hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</div></body></html>
Ở ví dụ này, thuộc tính width và height không sử dụng được, các thẻ span nằm cùng một dòng cạnh nhau, một số thuộc tính áp dụng gây ảnh hưởng đến nội dung ở các dòng khác.
Block là cách hiển thị luôn bắt đầu bằng một dòng mới và có chiều rộng bằng 100% chiều rộng trang web. Vì vậy khi bạn dùng thẻ này thì mặc dù nội dung ngắn nhưng các thẻ khác ở phía dưới vẫn được nằm ở một dòng khác tách biệt. Khác biệt của thẻ này là dùng được thuộc tính width và height. Các thẻ HTML hiển thị mặc đinh block là: <div>, <p>, <h1> đến <h6>, <header>, <footer>, <section>, <nav>...
span.b { display: block; width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: #DB7093; }

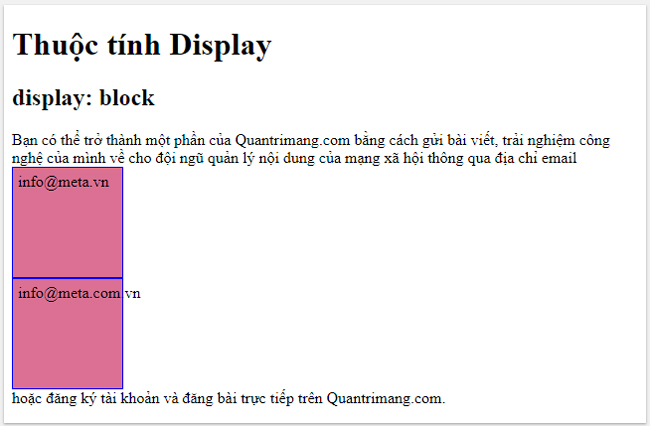
<!DOCTYPE html><html><head><style>span.b { display: block; width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: #DB7093; }</style></head><body><h1>Thuộc tính Display</h1><h2>display: block</h2><div>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email<span class="b">info@meta.vn</span> <span class="b">info@meta.com.vn</span> hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</div></body></html>
Ở ví dụ này, thuộc tính width và height sử dụng được, nhưng vì cố định kích thước nên nội dung dài hơn sẽ bị tràn ra ngoài.
Inline-block là cách hiển thị kết hợp cả hai cách trên, chuyển phần tử về hiển thị trên cùng một hàng nhưng nó vẫn thừa hưởng các đặc tính của block.
span.c { display: inline-block; width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: #DB7093; }

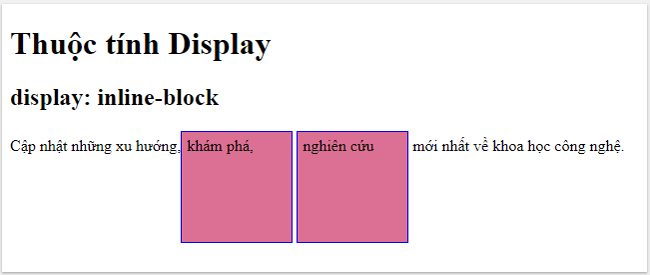
<!DOCTYPE html><html><head><style>span.c { display: inline-block; width: 100px; height: 100px; padding: 5px; border: 1px solid blue; background-color: #DB7093; }</style></head><body><h1>Thuộc tính Display</h1><h2>display: inline-block</h2><div>Cập nhật những xu hướng,<span class="c">khám phá,</span> <span class="c">nghiên cứu</span> mới nhất về khoa học công nghệ.</div></body></html>
So với display: inline, cách hiển thị inline-block có thể sử dụng được các thuộc tính width, height và top-bottom margin.
So với display: block, cách hiển thị inline-block không làm ngắt dòng sau khi kết thúc thẻ, do đó các thẻ có thế được đặt nằm cạnh nhau
Display: inline-block được sử dụng chủ yếu cho việc hiển thị danh sách điều hướng theo chiều ngang:
.nav { background-color: yellow; list-style-type: none; text-align: center; padding: 0; margin: 0;}.nav li { display: inline-block; font-size: 20px; padding: 20px;}

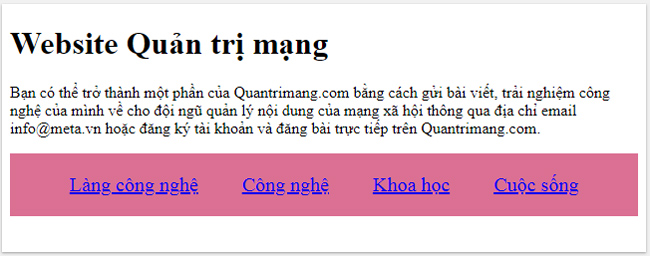
<!DOCTYPE html><html><head><style>.nav { background-color: #DB7093;; list-style-type: none; text-align: center; margin: 0; padding: 0;}.nav li { display: inline-block; font-size: 20px; padding: 20px;}</style></head><body><h1>Website Quản trị mạng</h1><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p><ul class="nav"> <li><a href="#langcongnghe">Làng công nghệ</a></li> <li><a href="#congnghe">Công nghệ</a></li> <li><a href="#khoahoc">Khoa học</a></li> <li><a href="#cuocsong">Cuộc sống</a></li> </ul></body></html>
Theo mặc định, các mục danh sách được hiển thị theo chiều dọc. Ở ví dụ này, ta sử dụng display: inline-block để hiển thị chúng theo chiều ngang (cạnh nhau).
Lưu ý: Nếu bạn thay đổi kích thước cửa sổ trình duyệt, các liên kết sẽ tự động ngắt xuống dòng khi nội dung dài quá chiều rộng web.
Sự khác biệt giữa display: inline và display: inline-block:
|
display: inline |
display: inline-block |
|
Chiều rộng và cao của các phần tử display: inline không thể thay đổi. |
Có thể thay đổi chiều rộng và cao của các phần tử display: inline-block. |
|
Có thể có phần padding và margin theo chiều ngang. Nhưng, với chiều dọc, nó không có margin và padding. |
Có thể có padding và margin ở tất cả 4 hướng. |
|
Không thể có phần tử khối con. |
Có thể có phần tử khối con. |
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
7 ứng dụng miễn phí khiến mọi người thích sử dụng Windows trở lại
 4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
4 tiện ích mở rộng mã nguồn mở nên cài trên mọi trình duyệt
 Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
Cách tạo chữ ký trong Outlook để email của bạn trông chuyên nghiệp hơn
 Các kiểu dữ liệu trong SQL Server
Các kiểu dữ liệu trong SQL Server
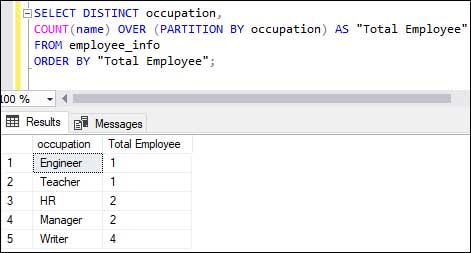
 Hàm COUNT trong SQL Server
Hàm COUNT trong SQL Server
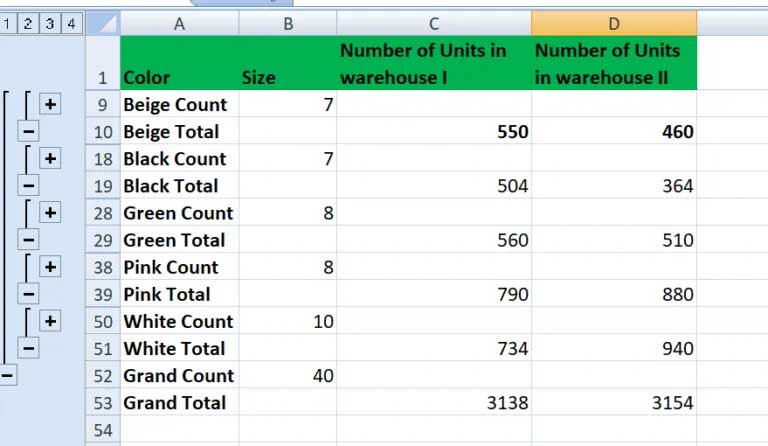
 Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
Hàm SUBTOTAL: Công thức và cách sử dụng hàm SUBTOTAL trong Excel
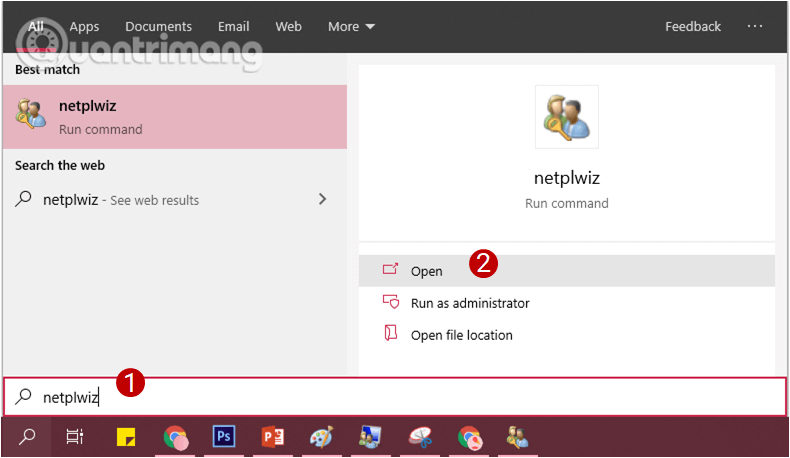
 Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
Hướng dẫn 5 cách xóa tài khoản User trên Windows 10
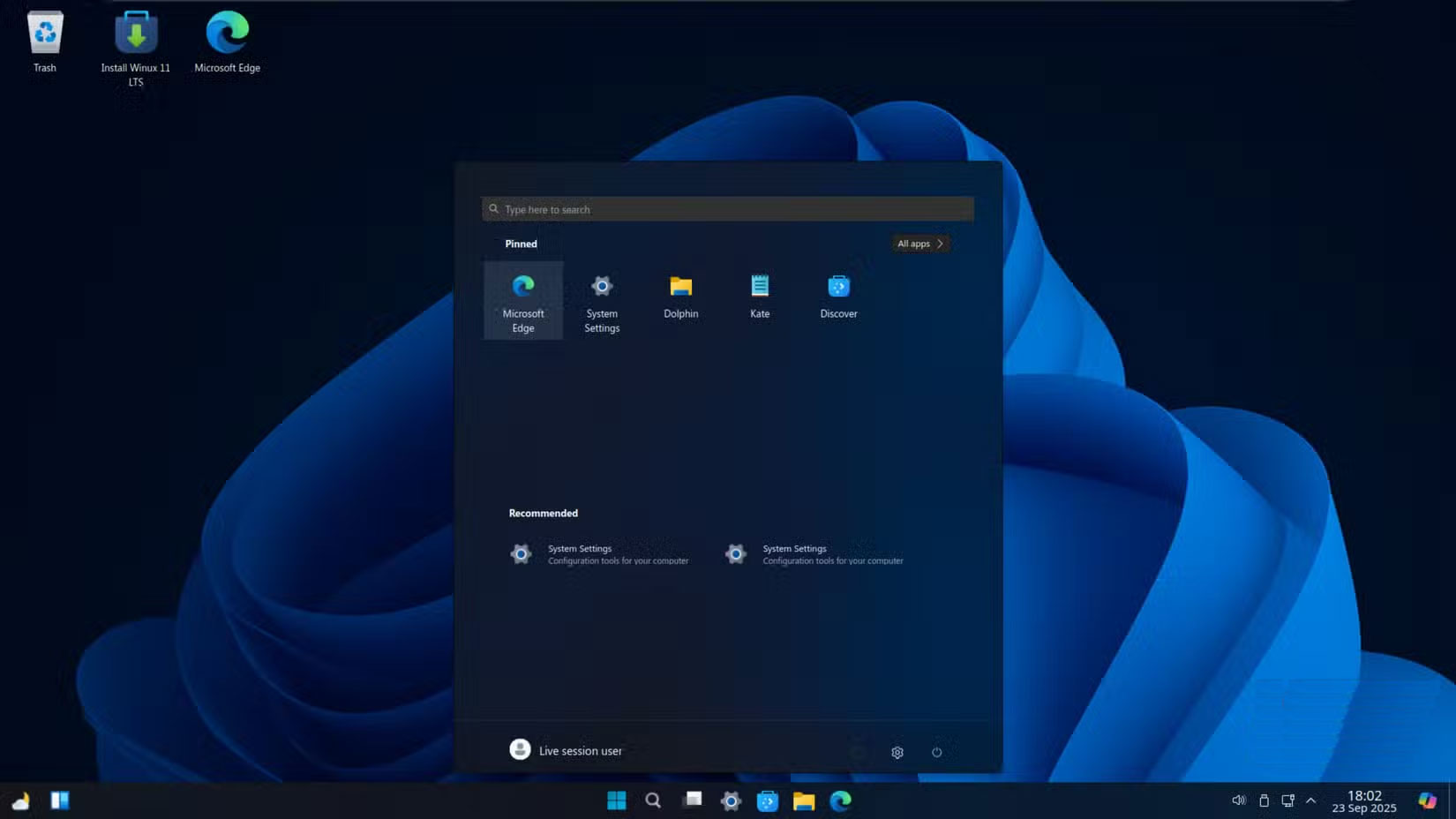
 Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
Vì sao Winux là bản phân phối "thân thiện với Windows" bạn nên tránh xa?
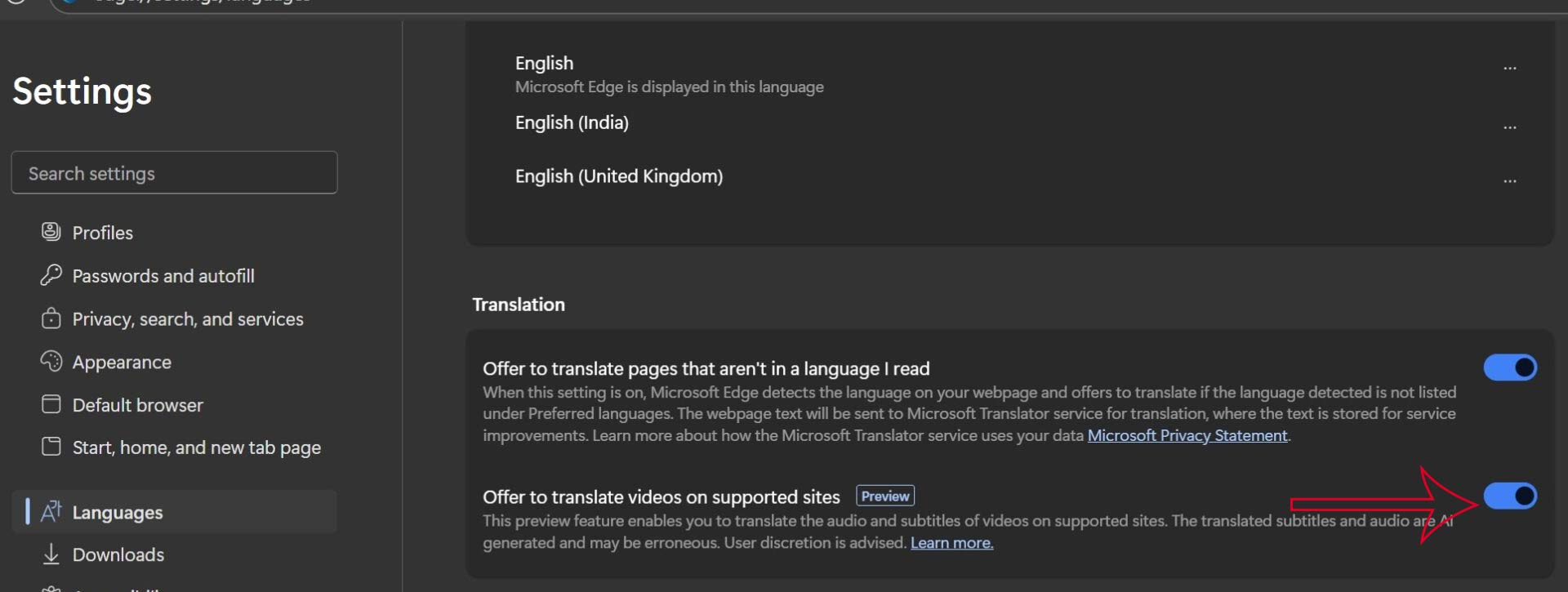
 Cách bật dịch video trong Microsoft Edge
Cách bật dịch video trong Microsoft Edge
 99+ bài thơ chia tay tuổi học trò hay và xúc động
99+ bài thơ chia tay tuổi học trò hay và xúc động
 Cách bật ứng dụng web trang web (PWA) trong Firefox
Cách bật ứng dụng web trang web (PWA) trong Firefox
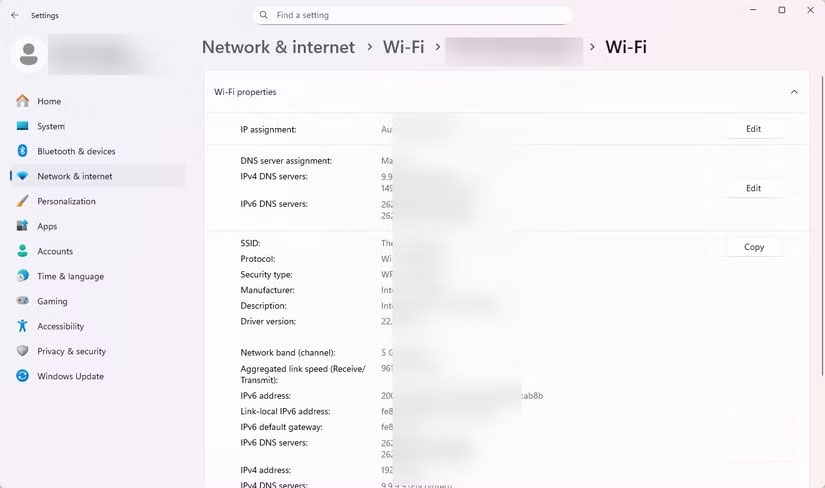
 Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
Cách xây dựng DNS cục bộ để ngăn chặn sự theo dõi từ ISP
 Hãy lắng nghe trái tim
Hãy lắng nghe trái tim
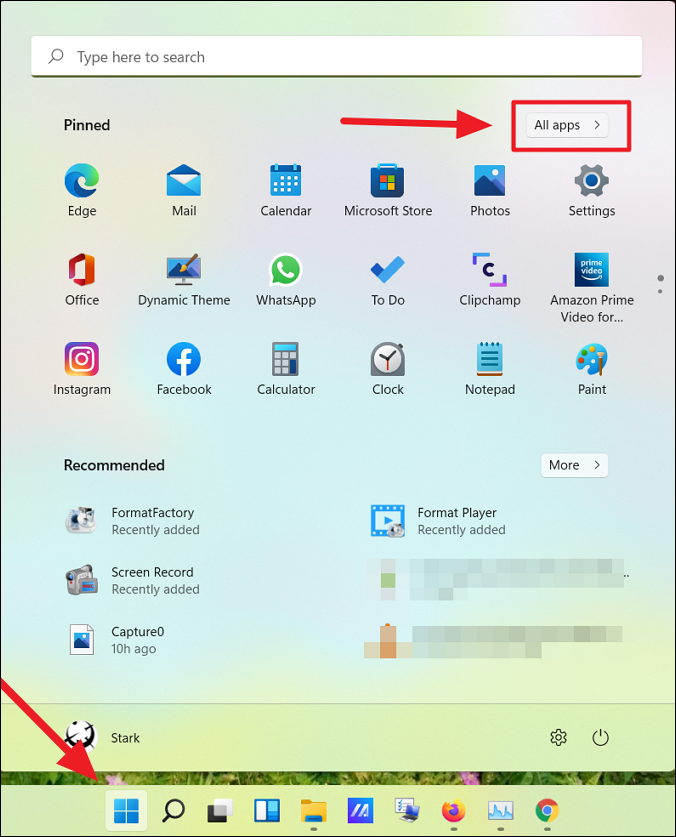
 Cách đưa ứng dụng ra màn hình máy tính Win 11
Cách đưa ứng dụng ra màn hình máy tính Win 11
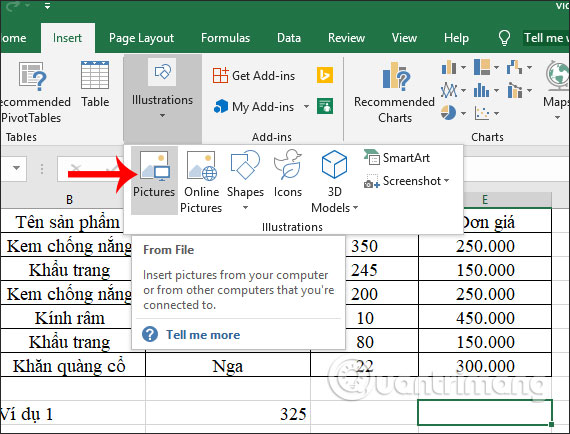
 Cách cố định ảnh chèn trong Excel
Cách cố định ảnh chèn trong Excel
 Datetime trong Python
Datetime trong Python
 Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
Hướng dẫn bật Hardware Accelerated GPU Scheduling Windows 11
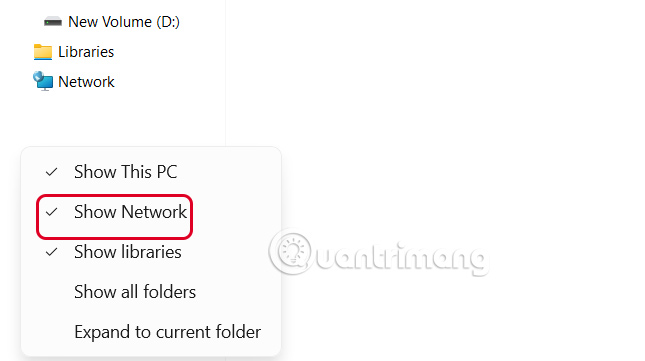
 Hướng dẫn ẩn mục Network trong File Explorer Windows 11
Hướng dẫn ẩn mục Network trong File Explorer Windows 11
