Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Class trong HTML là gì? Cách dùng thẻ class trong HTML như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Thuộc tính clas trong HTML được dùng để xác định một hoặc nhiều tên class cho thành phần HTML. Tên class có thể được dùng bởi CSS và JavaScript để thực hiện một số nhiệm vụ cho thành phần HTML. Bạn có thể dùng class này trong CSS với một class cụ thể, viết ký tự dấu chấm (.), theo sau là tên của class để chọn các phần tử.
Ví dụ dùng CSS để tạo kiểu cho tất cả các phần tử có tên lớp là “thành phố”
<style>
.thành phố {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<h2 class="thành phố">Hà Nội</h2>
<p>Hà Nội là thủ đô của Việt Nam.</p>
<h2 class="thành phố">Paris</h2>
<p>Paris là thủ đô của Pháp.</p>
<h2 class="thành phố">Tokyo</h2>
<p>Tokyo là thủ đô của Nhật Bản.</p>
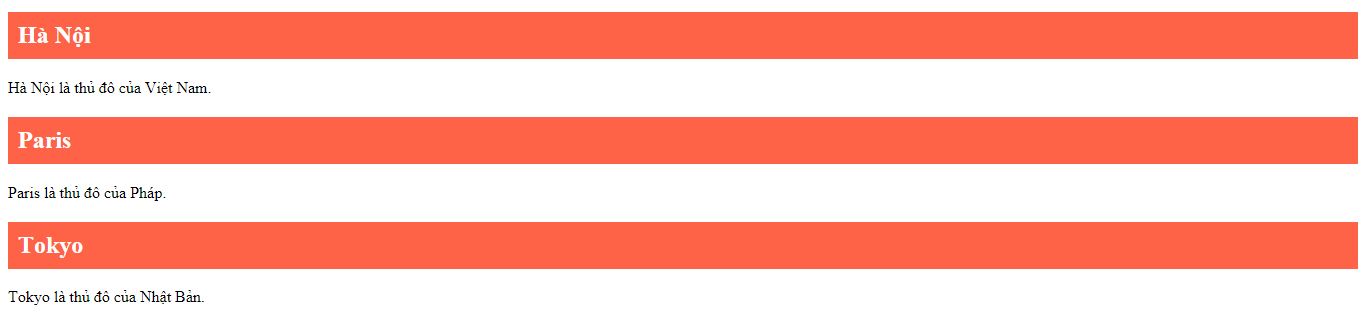
Kết quả hiển thị sẽ như dưới đây.

Thuộc tính class áp dụng cho nhiều phần tử
Lưu ý:
class có thể dùng với bất kì phần tử HTML nào.Dùng thuộc tính class trong JavaScript
JavaScript có thể truy cập các phần tử có tên lớp nhất định bằng getElementsByClassName()
Ví dụ khi người dùng click vào một nút, ẩn tất cả các phần tử có tên lớp là “thành phố”.
<script>
function myFunction() {
var x = document.getElementsByClassName("thành phố");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
Sử dụng nhiều lớp trong HTML
Các phần tử HTML có thể dùng nhiều tên lớp, mỗi tên lớp cách nhau một khoảng trắng. Ví dụ có thể tạo kiểu cho phần tử bằng lớp “thành phố” và lớp “lớn”.
<h2 class="thành phố lớn">London</h2> <h2 class="thành phố">Paris</h2> <h2 class="thành phố">Tokyo</h2>
Cùng một lớp nhưng thẻ khác nhau
Các thẻ khác nhau như <h2> hay <p> có thể dùng cùng một tên lớp (và có kiểu cách giống nhau).
<h2 class="thành phố">Hà Nội</h2> <p class="thành phố">Hà Nội là thủ đô của Việt Nam.</p>
Tóm lại những điều cần ghi nhớ về class HTML:
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
