Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <nav> xác định một tập hợp các liên kết điều hướng. Ví dụ sau là về một tập hợp các liên kết điều hướng:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/python/">Python</a>
</nav>
Lưu ý rằng KHÔNG phải tất cả các liên kết của tài liệu đều phải nằm trong phần tử <nav>. Phần tử <nav> chỉ dành cho các khối liên kết điều hướng chính.
Các trình duyệt, chẳng hạn như trình đọc màn hình dành cho người dùng bị vô hiệu hóa, có thể sử dụng phần tử này để xác định xem có nên bỏ qua phần hiển thị ban đầu của nội dung này hay không.
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ phần tử.
| Phần tử <nav> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 5.0 | 9.0 | 4.0 | 5.0 | 11.1 |
Thẻ <nav> cũng hỗ trợ các thuộc tính Global trong HTML.
Thẻ <nav> cũng hỗ trợ các thuộc tính sự kiện trong HTML.
Hầu hết các trình duyệt sẽ hiển thị phần tử <nav> với những giá trị mặc định sau:
nav {
display: block;
}
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Đừng chỉ dùng Excel hoặc Sheets! Hãy kết hợp cả hai!
Đừng chỉ dùng Excel hoặc Sheets! Hãy kết hợp cả hai!
 Đừng đánh giá chê bai người khác chỉ vì họ khác mình!
Đừng đánh giá chê bai người khác chỉ vì họ khác mình!
 Em về tìm lại ngày xưa
Em về tìm lại ngày xưa
 Những hoạt động làm dịu tâm hồn
Những hoạt động làm dịu tâm hồn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
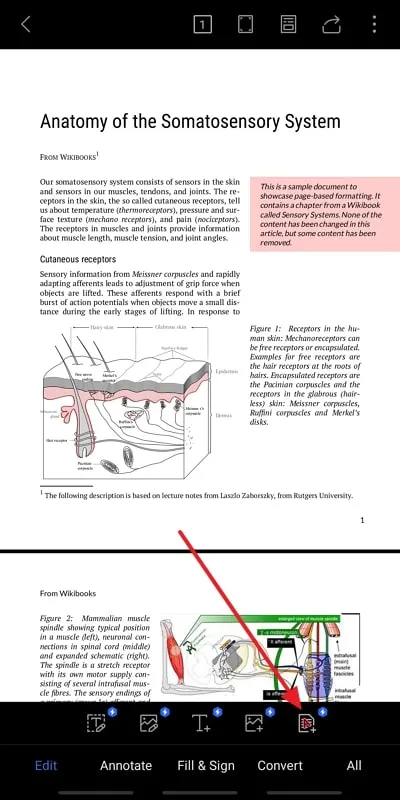
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
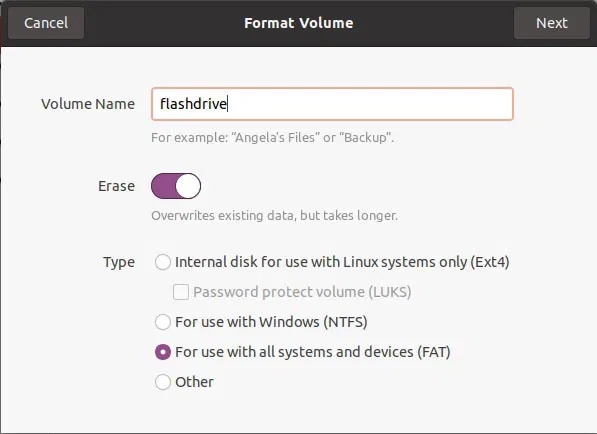
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
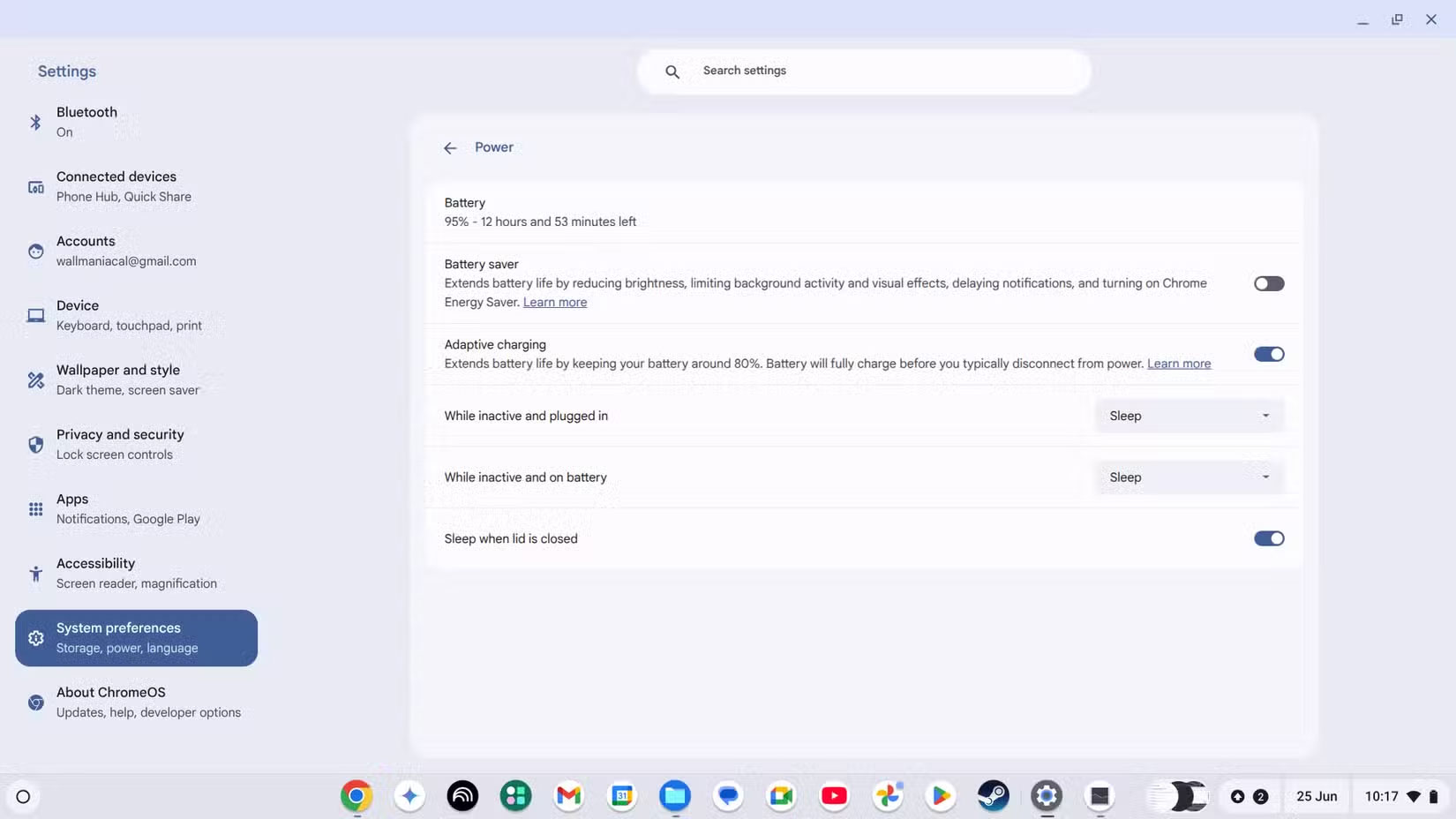
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
