Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Thẻ <meter> xác định phép đo vô hướng trong phạm vi đã biết hoặc giá trị phân số, chẳng hạn như mức sử dụng ổ đĩa, mức độ liên quan của kết quả truy vấn, v.v..., còn được gọi là gauge. Ví dụ sau sử dụng phần tử <meter> để hiển thị giá trị vô hướng trong một phạm vi nhất định (gauge):
<label for="disk_c">Disk usage C:</label>
<meter id="disk_c" value="2" min="0" max="10">2 out of 10</meter><br>
<label for="disk_d">Disk usage D:</label>
<meter id="disk_d" value="0.6">60%</meter>
Lưu ý: Không nên sử dụng thẻ <meter> để biểu thị tiến trình (như trong thanh tiến trình). Đối với các thanh tiến trình, hãy sử dụng thẻ <progress>.
Mẹo: Luôn thêm thẻ <label> để có các phương pháp tiếp cận tốt nhất!
Các số trong bảng chỉ định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ phần tử.
| Phần tử <meter> |
Google Chrome | MS Edge | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 8.0 | 13.0 | 16.0 | 6.0 | 11.5 |
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| form | form_id | Chỉ định phần tử <meter> thuộc về dạng nào |
| high | number | Chỉ định phạm vi được coi là giá trị cao |
| low | number | Chỉ định phạm vi được coi là giá trị thấp |
| max | number | Chỉ định giá trị tối đa của phạm vi |
| min | number | Chỉ định giá trị tối thiểu của phạm vi. Giá trị mặc định là 0 |
| optimum | number | Chỉ định giá trị nào là giá trị tối ưu cho gauge |
| value | number | Bắt buộc. Chỉ định giá trị hiện tại của gauge |
Thẻ <meter> cũng hỗ trợ các thuộc tính Global trong HTML.
Thẻ <meter> cũng hỗ trợ thuộc tính sự kiện trong HTML.
Không có.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
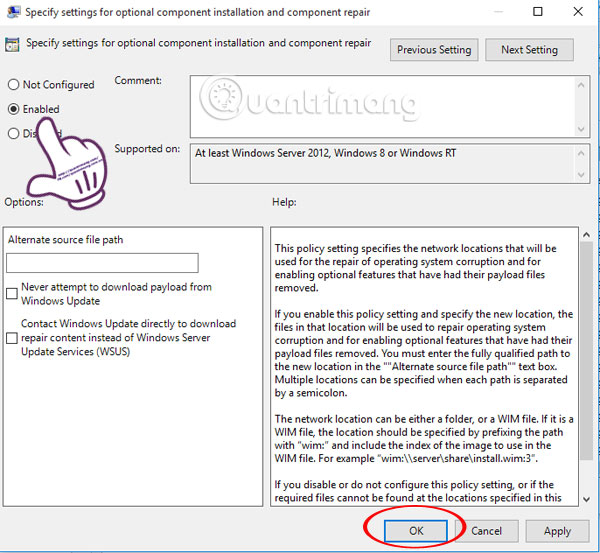
 Sửa lỗi không cài được .NET Framework 3.5 trên Windows
Sửa lỗi không cài được .NET Framework 3.5 trên Windows
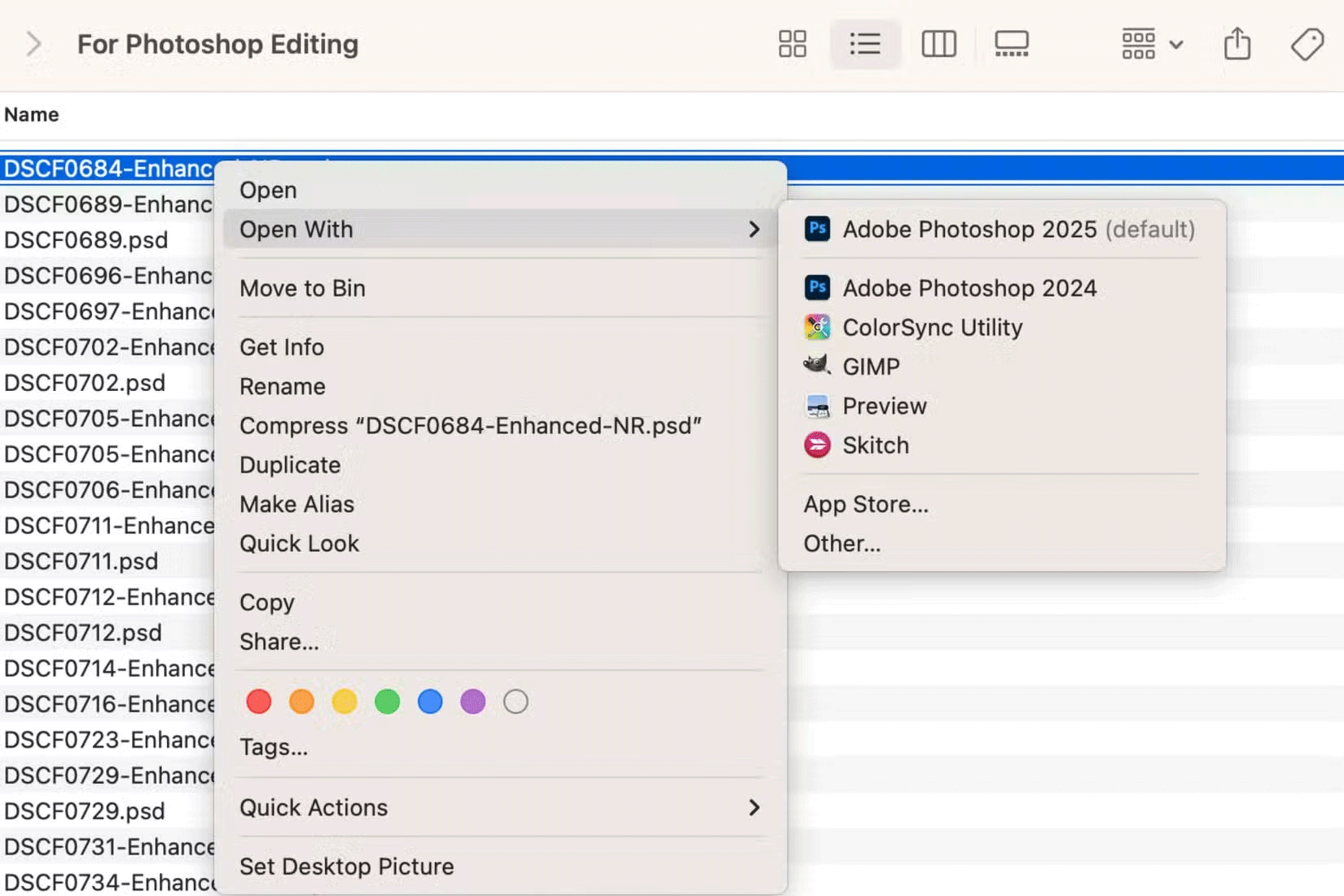
 7 cách tốt nhất để mở file PSD mà không cần Photoshop
7 cách tốt nhất để mở file PSD mà không cần Photoshop
 Lệnh SELECT TOP trong SQL Server
Lệnh SELECT TOP trong SQL Server
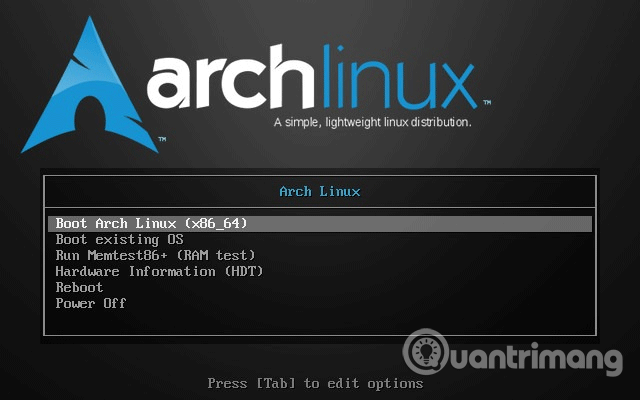
 Hướng dẫn cài đặt Arch Linux cơ bản
Hướng dẫn cài đặt Arch Linux cơ bản
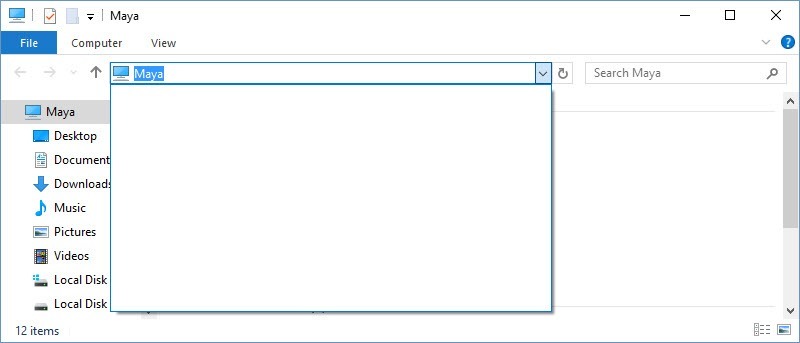
 Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
Cách xóa lịch sử tìm kiếm thư mục, tập tin trên File Explorer
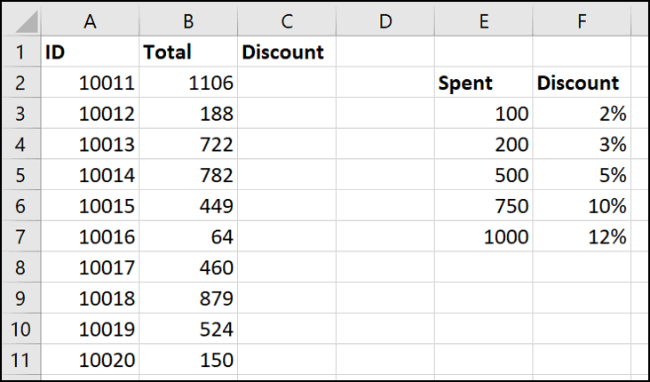
 Cách sử dụng hàm XLOOKUP trong Excel
Cách sử dụng hàm XLOOKUP trong Excel
 8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
8 điều nên và không nên làm khi sử dụng Wi-Fi công cộng lúc đi du lịch nước ngoài
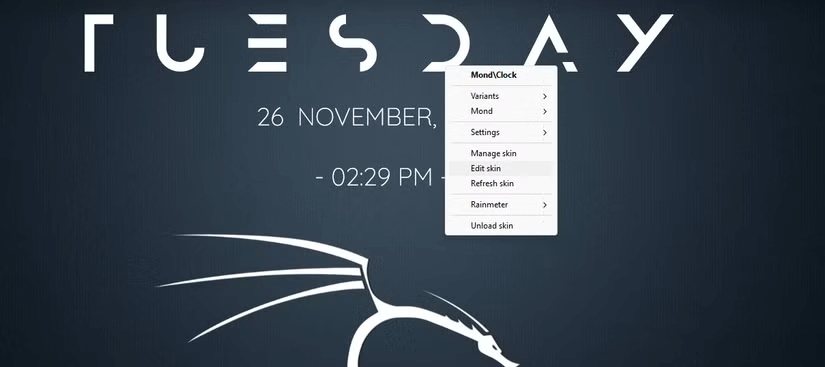
 Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
Cách tùy chỉnh hoàn toàn desktop Windows bằng Rainmeter
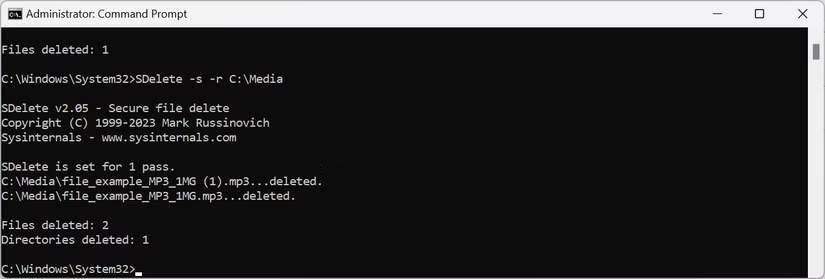
 Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
Cách xóa hoàn toàn bất kỳ file Windows nào bằng SDelete
 Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
Cách xóa lịch sử truy cập camera lần cuối trên Windows 11
 Cách tạo P2P Mesh VPN với Tinc
Cách tạo P2P Mesh VPN với Tinc
 Tôi chật vật giữ lấy lương tâm
Tôi chật vật giữ lấy lương tâm
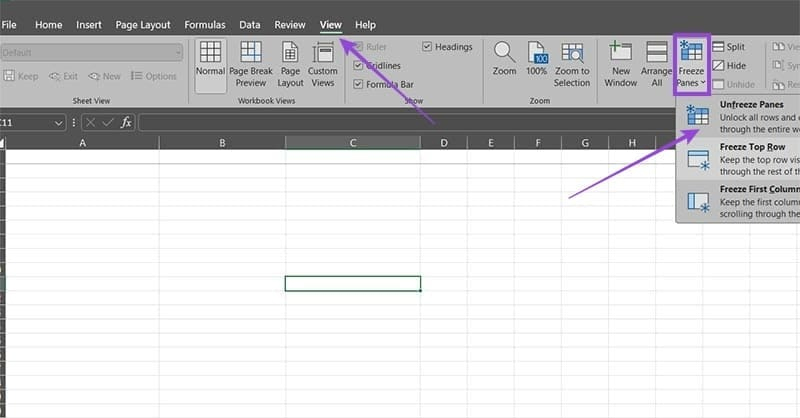
 Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
Hướng dẫn sửa lỗi cố định cột, hàng Excel không hoạt động
 Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
Cách bật, tắt chế độ tiết kiệm pin laptop Windows 11
 Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
Cách chia nhỏ file, cắt file dung lượng lớn thành nhiều file nhỏ
 Cách tắt chia sẻ nhiều thiết bị trên Windows 11
Cách tắt chia sẻ nhiều thiết bị trên Windows 11
 Toán tử trong lập trình C
Toán tử trong lập trình C
 Cách chia sẻ lịch của bạn trong Outlook
Cách chia sẻ lịch của bạn trong Outlook
 Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
Người có 3 điều này khi nói chuyện chứng tỏ EQ cao ngất, ai cũng muốn kết giao: Nếu bạn có cả 3 thì xin chúc mừng!
 Cho đi yêu thương là một lựa chọn
Cho đi yêu thương là một lựa chọn
