Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

Bạn có muốn viết code ở bất kỳ đâu mà không cần phải mang theo laptop của mình đến mọi nơi không? Bạn có thể thử code-server, một ứng dụng tự host mạnh mẽ mang đầy đủ chức năng của Visual Studio Code đến trình duyệt web của bạn. Thay vì dựa vào các IDE đám mây của bên thứ ba, bạn có thể thiết lập một code-server trên homelab server của mình và truy cập an toàn từ bất kỳ thiết bị nào. Thiết lập code-server đảm bảo môi trường phát triển nhất quán và dễ truy cập, trong khi code và dữ liệu vẫn nằm trong tầm kiểm soát của bạn.
Cài đặt code-server rất dễ. Chúng ta sẽ sử dụng Docker để cài đặt.
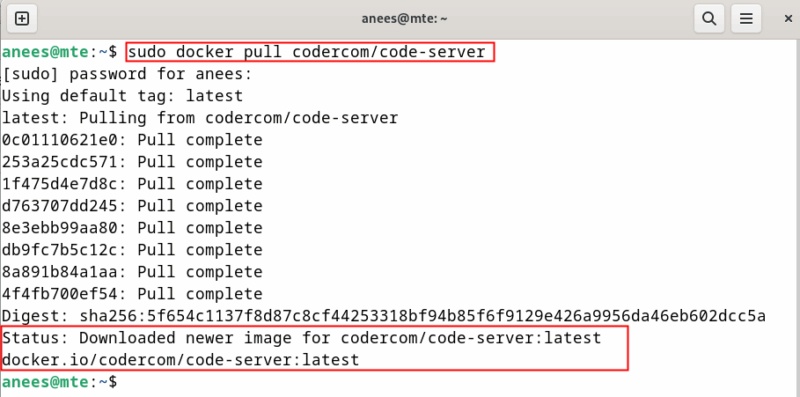
Chạy lệnh sau để tải xuống image code-server chính thức từ Docker Hub:
sudo docker pull codercom/code-server
Điều này đảm bảo bạn có phiên bản mới nhất của image khả dụng cục bộ trước khi tạo container.

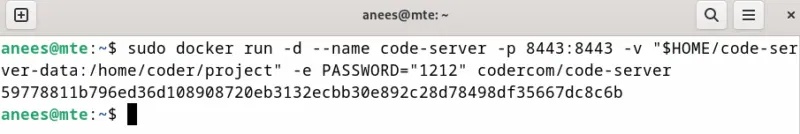
Tiếp theo, khởi động container code-server mới ở chế độ nền với mật khẩu tùy chỉnh và lưu trữ liên tục:
sudo docker run -d --name code-server -p 8443:8080 -v "$HOME/code-server-data:/home/coder/project" -e PASSWORD="my_password" codercom/code-server

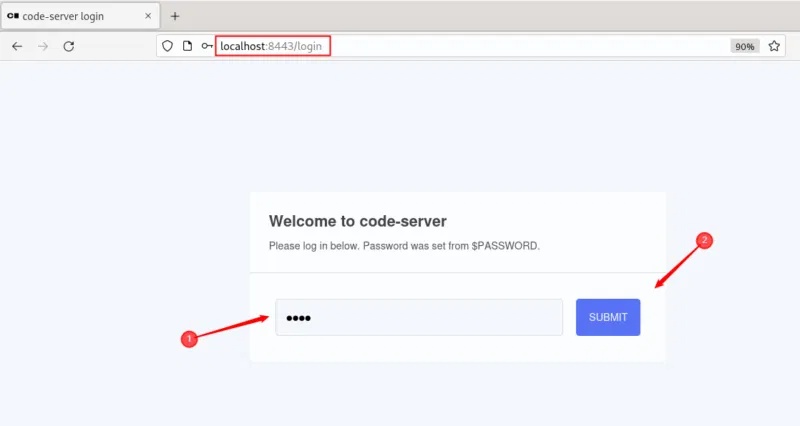
Sau khi thiết lập code-server, bạn có thể truy cập nó từ trình duyệt của mình bằng cách nhập http://localhost:8443. Nhập mật khẩu bạn đã đặt trong lệnh docker run và nhấp vào nút Submit để đăng nhập vào code-server.

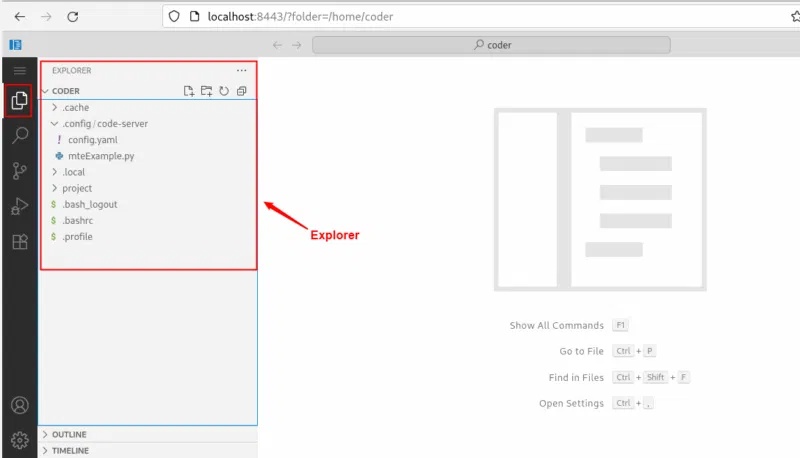
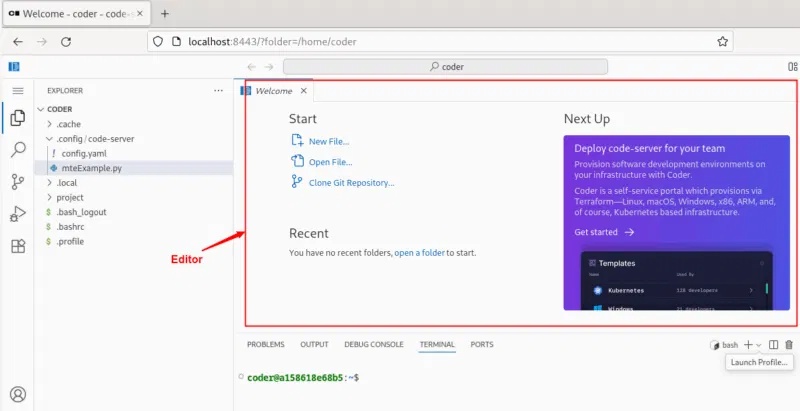
Sau khi đăng nhập, bạn sẽ thấy một giao diện trông giống hệt phiên bản desktop thông thường của VS Code. Sau đây là tổng quan nhanh về những gì bạn sẽ tìm thấy:
Explorer giúp bạn điều hướng qua dự án của mình. Bạn có thể duyệt qua các thư mục, mở file, tạo file mới và quản lý cấu trúc dự án của mình một cách dễ dàng.

Editor là khu vực trung tâm và đóng vai trò là không gian làm việc chính của bạn. Khi bạn mở file, file sẽ xuất hiện ở đây.

Tại đây, bạn có thể viết, chỉnh sửa và định dạng code giống như trong phiên bản desktop của VS Code.
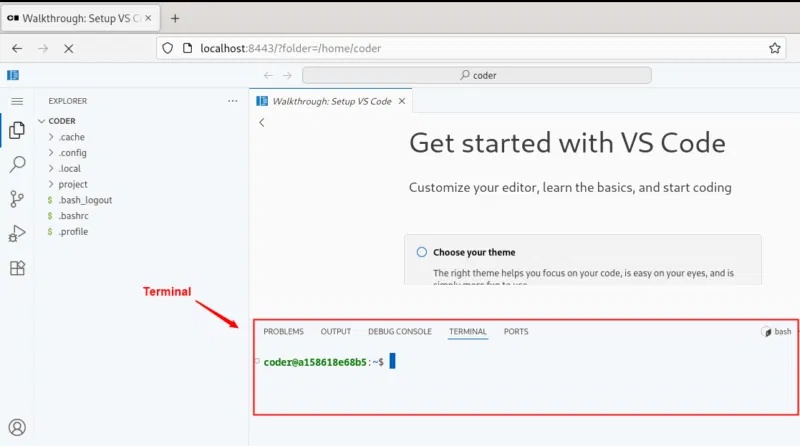
Terminal nằm ở cuối code server. Bạn có thể mở nó từ menu trên cùng Terminal -> New Terminal hoặc bằng cách nhấn Ctrl + `.
Bạn cũng có thể sử dụng phím tắt Ctrl + Shift + C để truy cập terminal của mình trong code server.

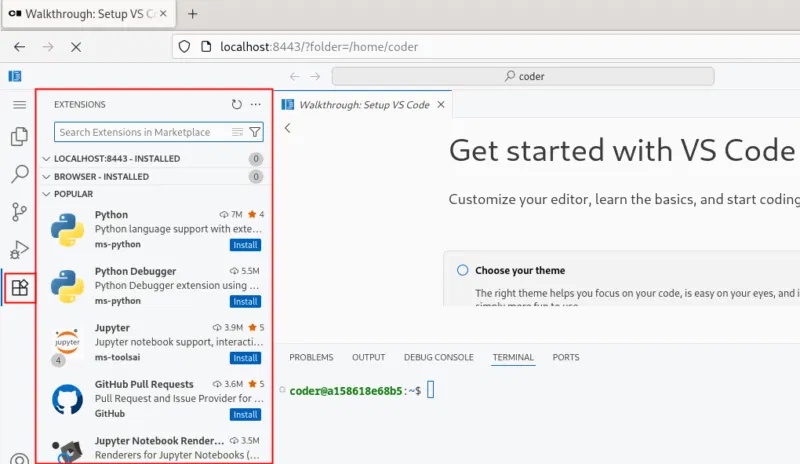
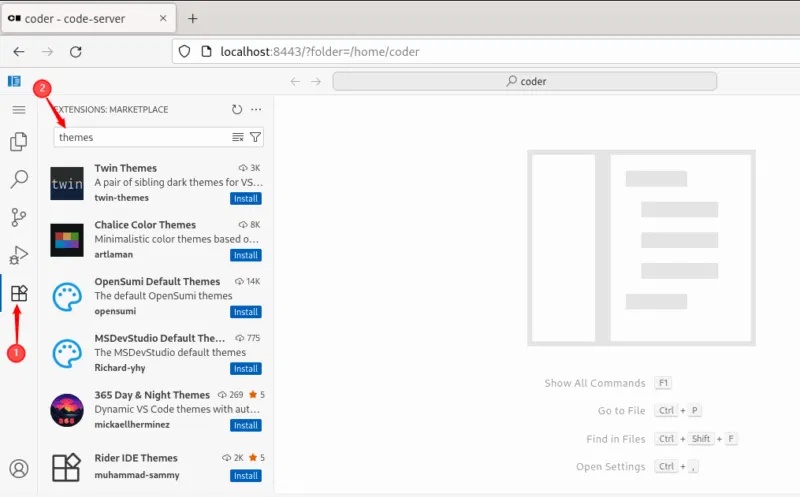
Tính năng Extensions là thứ làm cho VS Code trở nên tuyệt vời. Bạn có thể sử dụng tab Extensions (biểu tượng thanh bên) để duyệt, cài đặt và quản lý các tiện ích mở rộng VS Code như linter, theme và hỗ trợ ngôn ngữ.

Bạn có thể tìm kiếm tiện ích mở rộng bằng thanh tìm kiếm, sau đó cài đặt và kích hoạt ngay lập tức để thêm các tính năng mới hoặc nâng cao chức năng hiện có.
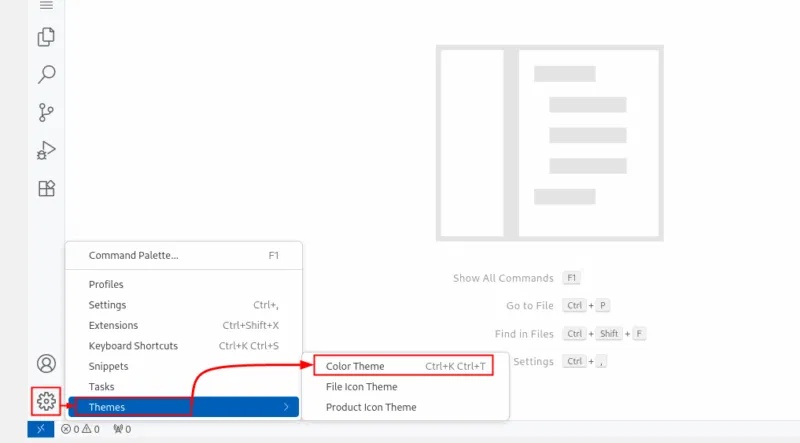
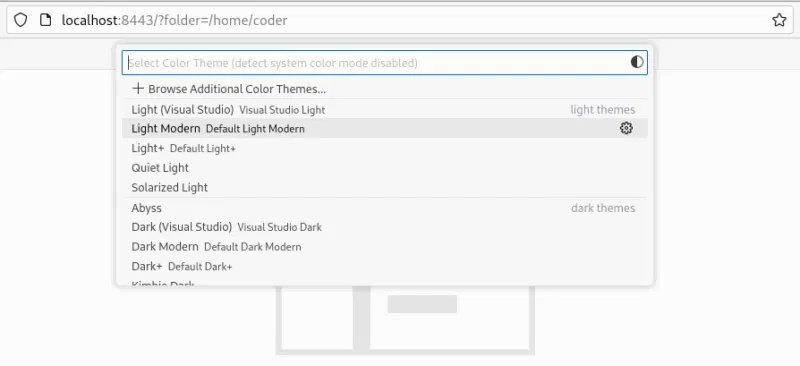
Bây giờ, bạn có thể tùy chỉnh code server theo sở thích của mình, chẳng hạn như cài đặt tiện ích mở rộng, thay đổi theme, cập nhật cài đặt hoặc sửa đổi file cấu hình. Ví dụ, để đặt theme mới, bạn có thể nhấp vào biểu tượng bánh răng ở góc dưới bên trái, di chuột qua Themes và chọn Color Theme từ menu:

Bây giờ, danh sách các theme khả dụng sẽ xuất hiện. Nhấp vào một theme để xem trước và áp dụng.

Ngoài ra, bạn có thể dễ dàng cài đặt theme ưa thích của mình từ tab Extensions và kích hoạt ngay lập tức.

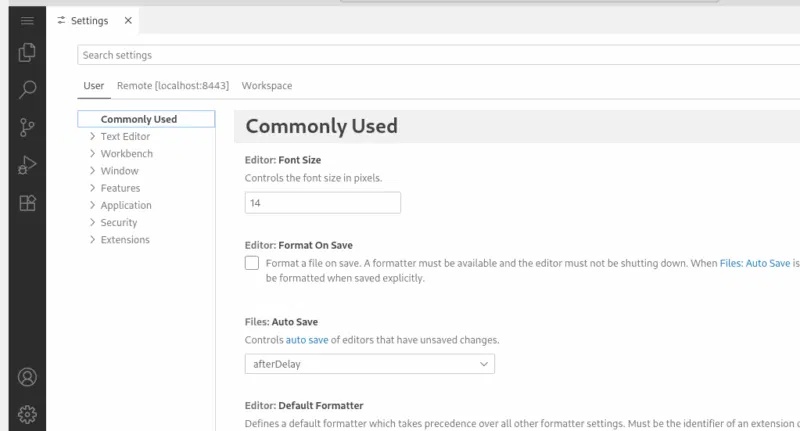
Tương tự như vậy, bạn cũng có thể tùy chỉnh các cài đặt code server khác. Để thực hiện việc này, chỉ cần nhấp vào biểu tượng bánh răng và chọn Settings.

Từ đây, bạn có thể tùy chỉnh hành vi của trình soạn thảo, kích thước phông chữ, định dạng và nhiều thứ khác nữa.
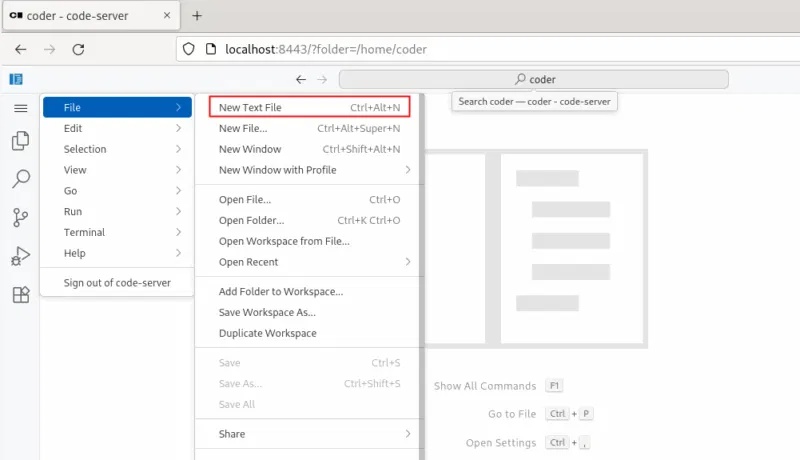
Tạo file văn bản mới từ bảng điều khiển Explorer hoặc bằng cách nhấn phím tắt Ctrl + Alt + N:

Nhấp vào Select a language hoặc nhấn Ctrl + K, sau đó là M để chọn ngôn ngữ mong muốn, chẳng hạn như Python.

Bây giờ, dán code sau vào đó để xuất "Welcome to maketecheasier.com" 3 lần trên bảng điều khiển:
for i in range(3):
print("Welcome to maketecheasier.com")
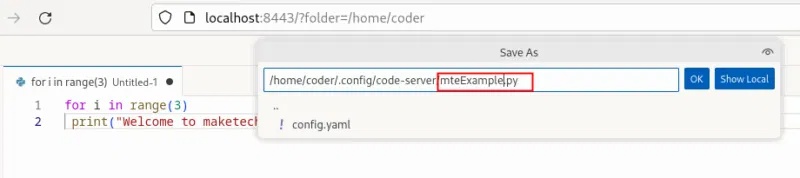
Trước khi thực thi chương trình này, hãy đảm bảo Python đã được cài đặt. Sau đó, nhấn Ctrl + S để đặt tên thích hợp cho file, sau đó nhấp vào OK để lưu file:

Bây giờ, nhấn Ctrl + ` để mở terminal rồi chạy script Python bằng lệnh sau:
python3 mteExample.py

Bây giờ, code-server đã hoạt động trên hệ thống Linux, bạn đã sẵn sàng tận dụng tối đa lợi thế của phát triển dựa trên trình duyệt. Bạn có thể tùy chỉnh môi trường của mình bằng các theme và tiện ích mở rộng, tạo và chạy code bằng các ngôn ngữ lập trình khác nhau, thậm chí bảo mật quyền truy cập bằng domain tùy chỉnh và HTTPS. Bước tiếp theo, hãy cân nhắc khám phá cách tích hợp luồng công việc Git, bật SSL để sử dụng trong sản xuất hoặc mở rộng phòng thí nghiệm tại nhà bằng các công cụ dựa trên web khác như JupyterLab, Docker hoặc Portainer để thiết lập phát triển mạnh mẽ và linh hoạt hơn.
Nguồn tin: Quantrimang.com:
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
Những thiết lập Wi-Fi ẩn giúp Internet khách sạn nhanh hơn nhiều
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Cách xóa bỏ logo trong file PDF rất đơn giản
Cách xóa bỏ logo trong file PDF rất đơn giản
 Cách sửa USB bị hỏng trong Linux
Cách sửa USB bị hỏng trong Linux
 Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
Nguyên nhân pin Chromebook cạn nhanh (và cách khắc phục)
 Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
Cách tạo ảnh GIF từ video quay màn hình trên Snipping Tool
 Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
Những bài học thực tế về cuộc sống giúp bạn sống tốt và ý nghĩa hơn
 Cách thiết lập code server dựa trên web trong Linux
Cách thiết lập code server dựa trên web trong Linux
 Cách chặn người khác thay đổi trỏ chuột trong Windows 11
Cách chặn người khác thay đổi trỏ chuột trong Windows 11
 Cách khởi động lại Windows 11 ngay lập tức
Cách khởi động lại Windows 11 ngay lập tức
 Những lá thư chưa gửi
Những lá thư chưa gửi
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
