Thông tin liên hệ
- 036.686.3943
- admin@nguoicodonvn2008.info

:nth-child() trong CSS đặc biệt hữu ích trong việc tạo kiểu bảng và danh sách phức tạp. Dưới đây là những điều bạn cần biết về :nth-child() trong CSS.

Giống như tất cả bộ chọn CSS, bạn có thể dùng :nth-child() để xác định các thành phần trong một trang web và áp dụng các kiểu khác nhau cho chúng. Thế nhưng bộ chọn này cho phép bạn thu hẹp một nhóm nhân tố dựa trên vị trí quan hệ của chúng.
Bộ chọn này hỗ trợ một số từ khóa cơ bản cho những trường hợp thường gặp. Ngoài ra, nó cũng cung cấp cú pháp kết hợp mẫu mạnh mẽ. Dùng nó, bạn có thể chọn các thành phần dựa trên mẫu thông thường, lặp lại hoặc định nghĩa phức tạp theo nhu cầu.
Dù là một bộ chọn CSS pseudo-class, cú pháp :nth-child() khác những bộ chọn khác. Nó lấy một đối số làm mẫu để kết hợp các phần tử trong một nhóm thành phần con:
:nth-child(args) {
/*...*/
}
Trọng tâm chính là các đối số trong ngoặc đơn. Các đối số này xác định tập hợp con của các phần tử cần chọn.
Bộ chọn này có thể chứa hai giá trị từ khóa: odd và even. Chúng đặc biệt hữu ích cho việc tạo kiểu cho các hàng thay thế trong bảng.
Một danh sách theo thứ tự đơn giản là ví dụ hay khác về thời điểm bạn có thể dùng những giá trị từ khóa này:
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
</ol>
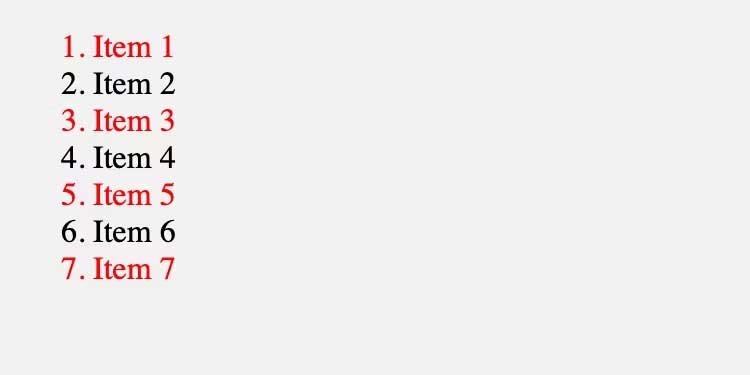
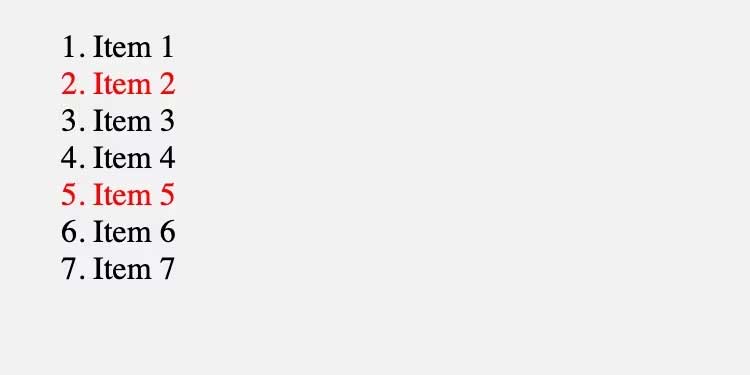
Dùng bộ chọn :nth-child(odd), bạn có thể thay đổi màu sắc của từng mục thay thế:
:nth-child(odd) {
color: red;
}
Các mục bắt đầu ở index 1, vì thế, mục đầu tiên sẽ hiện màu đỏ, sau đó tới thứ 3… cứ liên tục như vậy:

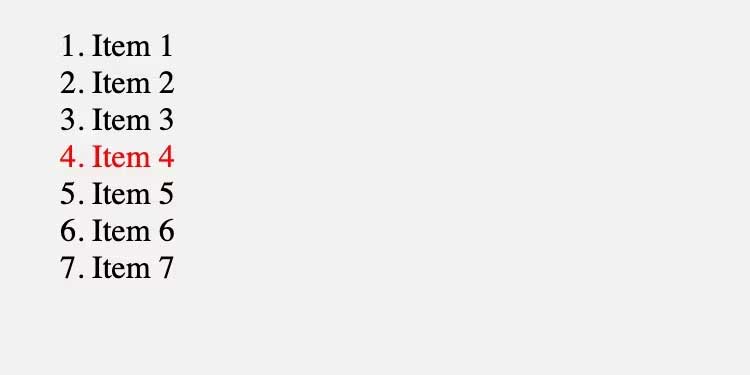
Bạn có thể dùng một số nguyên duy nhất để chọn một thành phần đơn lẻ, như thế này:
li:nth-child(4) {
color: red;
}
Trong trường hợp này, bộ chọn chỉ kết hợp mục thứ 4 trong danh sách:

Cú pháp này là một trường hợp đặc biệt của cú pháp chức năng tổng quát hơn nhằm chọn các mục khớp với một mẫu nhất định. Cú pháp này là:
:nth-child(An+B) {
/*...*/
}
Trong ký hiệu này, A là kích thước bước. Điều này có nghĩa là số lần bộ chọn di chuyển để chọn mục tiếp theo. Nó cho phép bạn chọn mọi mục khác, mọi mục thứ ba, v.v. B là điểm bắt đầu lựa chọn.
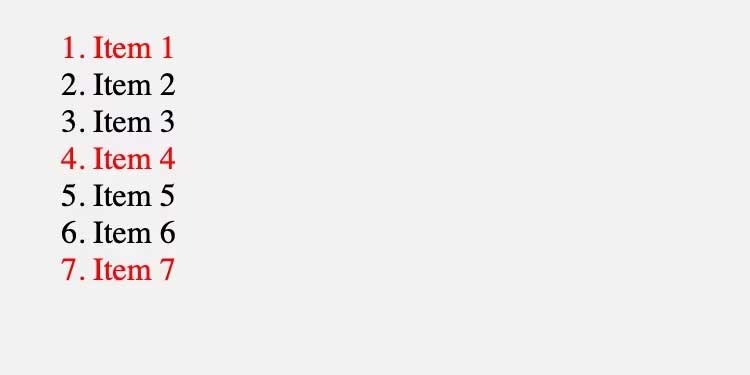
Ví dụ, lấy đối số 3n+1:
li:nth-child(3n+1) {
color: red;
}
Điều này sẽ bắt đầu lựa chọn ở mục đầu tiên và tiếp tục với từng mục thứ ba sau đó:

So sánh nó với biểu thức 3n+2:
li:nth-child(3n+2) {
color:red;
}
Hành động này vẫn chọn từng mục thứ ba, nhưng giờ nó bắt đầu từ mục thứ hai trong danh sách:

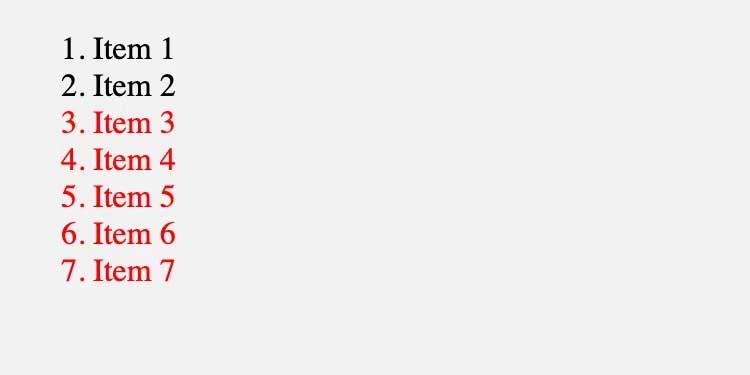
Ví dụ thú vị khác là :nth-child(n+3):
li:nth-child(n+3) {
color: red;
}
Code này sẽ chọn từng mục (n), bắt đầu từ thứ ba (+3). Nó sẽ trông như thế này.

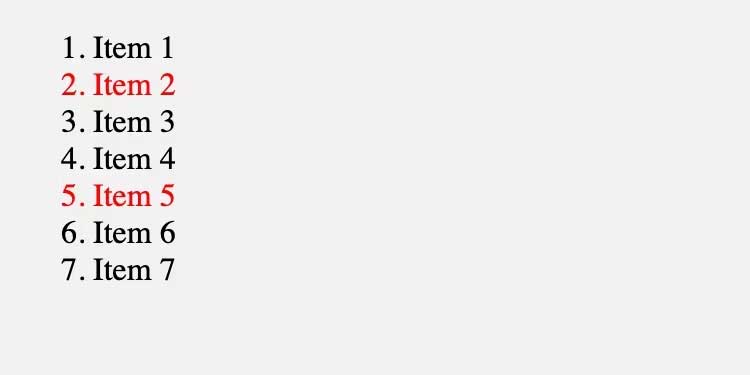
Bạn cũng có thể sử dụng phép trừ để đạt được kết quả nhất định:
li:nth-child(3n-1) {
color: red;
}
Ví dụ này vẫn chọn từng mục thứ ba, nhưng nó bắt đầu từ “dấu trừ đầu tiên”. Trên thực tế, điều này có nghĩa là nó sẽ chọn mục thứ hai trong danh sách, sau đó là mục thứ năm, v.v.:

Bạn cũng có thể sử dụng từ khóa of được theo sau bởi một selector làm đối số trong bộ chọn :nth-child(). Cú pháp này cho phép bạn thu hẹp các mục có thể mà mẫu thông thường chọn từ đó.
Ví dụ, hãy tưởng tượng đánh dấu của bạn phức tạp hơn bản gốc:
<ol>
<li class="old">Item 1</li>
<li class="new">Item 2</li>
<li class="new">Item 3</li>
<li class="old">Item 4</li>
<li class="new">Item 5</li>
<li class="new">Item 6</li>
<li class="new">Item 7</li>
</ol>
Now, use :nth-chil
Bây giờ, hãy sử dụng :nth-child để chọn các mục chẵn từ tập hợp các mục có class cụ thể:
.new {
font-weight: bold;
}
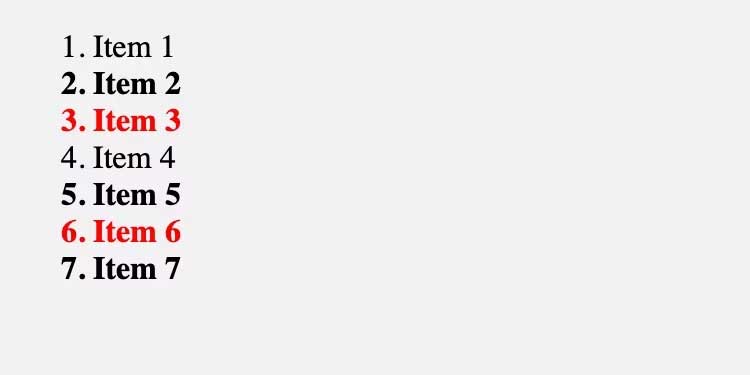
li:nth-child(even of.new) {
color: red;
}
Lưu ý rằng chỉ những mục in đậm có số chẵn mới có màu đỏ:

Ngoài ra, hãy xem xét điểm khác biệt với li.new:nth-child(even) nhắm mục tiêu các phần tử .new, nhưng chỉ khi chúng là số chẵn. Đây sẽ là mục 2 và 6 trong ví dụ trên.
Trên đây là những điều bạn cần biết về cách dùng bộ chọn :nth-child() trong CSS . Hi vọng bài viết hữu ích với các bạn.
Nguồn tin: Quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
 Cách chỉnh độ rộng tự động trên Excel
Cách chỉnh độ rộng tự động trên Excel
 Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
Kiểu dữ liệu trong Python: chuỗi, số, list, tuple, set và dictionary
 Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
Cách giãn dòng trong Word 2016, 2019, 2010, 2007, 2013
 Cách hiển thị My Computer, This PC trên Desktop của Windows 10
Cách hiển thị My Computer, This PC trên Desktop của Windows 10
 8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
8 tính năng Microsoft Office giúp bạn cắt giảm hàng giờ làm việc
 Cách xem mật khẩu Wifi đã lưu trên Windows
Cách xem mật khẩu Wifi đã lưu trên Windows
 Cách kết nối Google Drive với Grok Studio
Cách kết nối Google Drive với Grok Studio
 Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
Việc chuyển sang Google Public DNS trên router và PC giúp cải thiện tốc độ Internet như thế nào?
 Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
Những bản mod thiết yếu giúp Windows 11 trở nên hữu ích hơn
 Cách đồng bộ Microsoft Forms với Excel
Cách đồng bộ Microsoft Forms với Excel
 Hướng dẫn tạo theme AI cho Outlook
Hướng dẫn tạo theme AI cho Outlook
 Hàm DATEPART trong SQL Server
Hàm DATEPART trong SQL Server
 Hướng dẫn xem lại nhà cũ trên Google Maps
Hướng dẫn xem lại nhà cũ trên Google Maps
 Tôi từng thương em
Tôi từng thương em
 Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
Cách chèn, viết biểu tượng mũi tên (↑↓←↕↔→↘↗↙↖) trong Word
 Cấu hình Resident Evil Requiem PC
Cấu hình Resident Evil Requiem PC
 Cách tận dụng tab Performance trong Task Manager
Cách tận dụng tab Performance trong Task Manager
 Rời bỏ mối quan hệ bạn bè độc hại
Rời bỏ mối quan hệ bạn bè độc hại
 Hướng dẫn sử dụng Photoshop cho người mới
Hướng dẫn sử dụng Photoshop cho người mới
 Cách sửa lỗi AutoCAD bị giật, lag
Cách sửa lỗi AutoCAD bị giật, lag
